web前端图片上传(2)
今天发现了一种ajax上传图片的方式,是以前没有用过的,首先来说下为什么要用这种方式。是因为原来后台是用的form表单的方式来提交表单数据的。但是觉得呢,这种方式不太好,因为要刷新页面,前台只用控制台看不到传输的参数(如果哪位大神知道怎么看到,请不吝赐教),所以我们就改成了ajax的方式,结果后台老哥说,前端改改就行了,后端不用改。然后我去找到了这种ajax提交表单的方式。废话不多说,直接看代码。
1 var formData = new FormData();//首先这里新建一个空对象
2 formData.append("file", document.getElementById("file").files[0]);//这里是一个图片的input框,id为file。appen的第一个参数,是后台的传输的字段
3 formData.append("reward_name", reward_name);
4 formData.append("reward_id", reward_id);
5 formData.append("reward_num", reward_num);
6 formData.append("exchange_num", exchange_num);
7 $.ajax({
8 url:"__ROOT__/index.php/Administration/Gamemanage/add_icon",
9 type:"post",
10 processData:false, //这里需要注意,一定要写false,因为有图片,所以不需要序列化
11 contentType:false, //这里也是一个需要注意的点。也要写false
12 data:formData,
13 dataType:'json',
14 success:function(data){
15 if(data.info=="添加成功"){
16 alert(data.info);
17 window.reload();
18 }else{
19 alert(data.info);
20 }
21 }
22 });
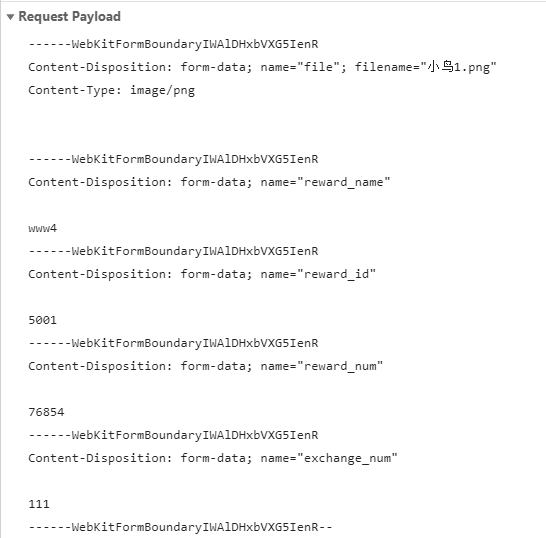
这种方法和我上次写的那个是不一样的,这次的方法是直接提交一个文件。我们来看下这种方式的请求头,和一般的ajax是不一样的。请看截图

里面的参数就是我上面代码中写的参数,大家可以一一对应起来。
附上上一篇的链接。这是另一种ajax传输base64图片的方式。其实两种方式都是可以的,但是需要看后台怎么选择。毕竟前后台需要合作,哪种方式只需要前后台商量好就行。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步