关于数组的排序和拷贝!
今天来简单的介绍一下数组的排序问题和拷贝!关于排序基本上面试的时候都会问到,一般是两种办法,一种是手写的冒泡法排序,还有就是用数组的sort方法。冒泡法这里就不在赘述了,网上百度一大堆,sort排序也是非常简单的,但是sort排序是有一定的缺陷的。首先我们要是知道sort排序究竟是根据什么标准排序的,这样才能知道他的缺陷在哪里以及怎么更改。
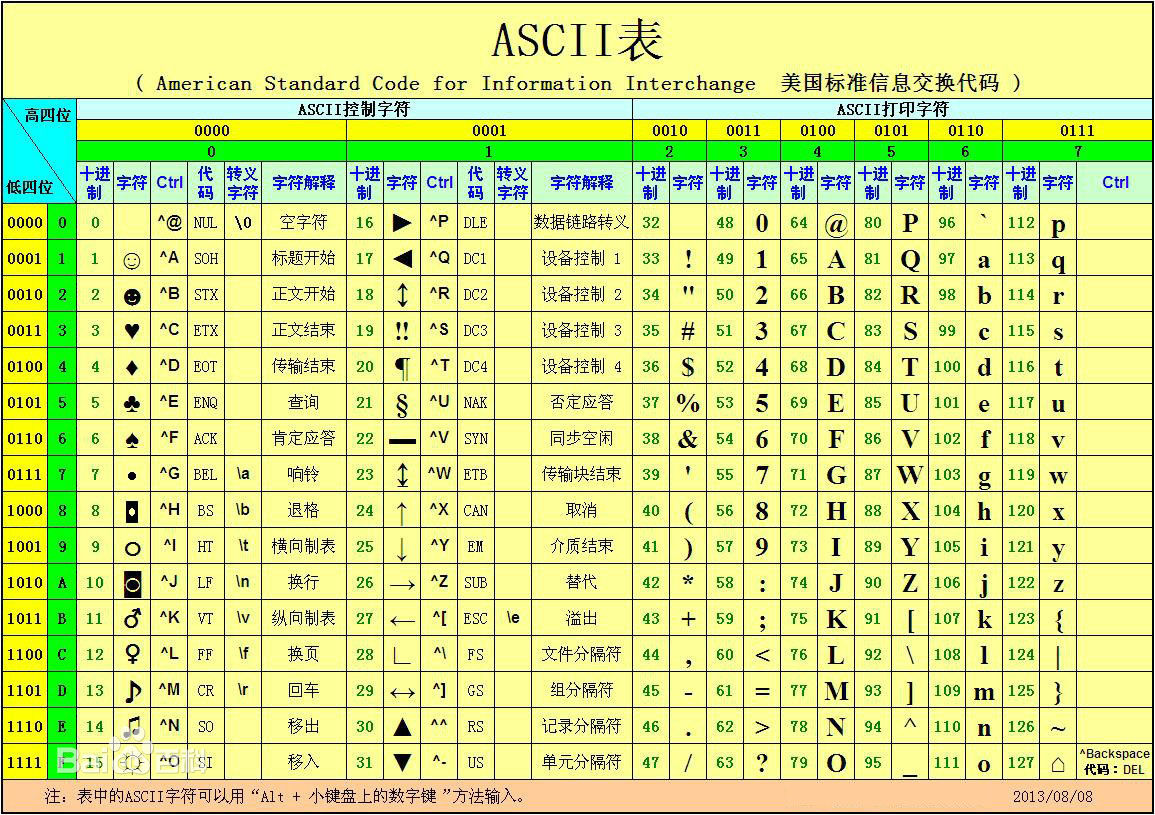
其实sort排序默认是根据ASCII 码表排序的,下面附上一张表:

这里面除了数字大小写字母之外,还有一些其他的字符,sort默认情况下会对字母和数字按照这个表排序,小的在前,大的在后。可是这样会有一个问题,也就是他的弊端。如果你仅仅是一个字母和一位数字排序那么没有错,但是如果是两位数字呢,比如我有一个数组arr。arr=["1","12","2","121"]里面有四个数字,咱们进行排序,会发现排序完成后是这样子的。["1","12","121","2"];这明明是不对的但确实是合理的,因为他确实是按照ASCII表排序的。但是我们要是想真正的排序,按照数字的大小排序呢,这是就需要给sort传个参数,请看一下代码:
1 var arr=["1","12","2","121"] 2 arr.sort(function(a,b){ 3 return a-b; 4 }); 5 console.log(arr);
这样的话就可以进行数组的升序排序了。如果是想进行降序排序那么只要ruturn b-a就可以了。这样的排序还是比较好理解的,但是排序不能仅有数字字母啊,咱们伟大的中国汉字怎么办呢,继续用上面的方法肯定是不可以的了。不过没关系,总会有大神的,so百度到了一下的办法!
1 var arr=["博客园","园博客","客博园"]; 2 arr.sort(function(a,b){ 3 return a.localeCompare(b); 4 }); 5 console.log(arr)
这里的localeCompare的用法:用本地特定的顺序来比较两个字符串。是不是也不明白,下面是他的语法:
stringObject.localeCompare(target)
返回值 说明比较结果的数字。如果 stringObject 小于 target,则 localeCompare() 返回小于 0 的数。如果 stringObject 大于 target,则该方法返回大于 0 的数。如果两个字符串相等,或根据本地排序规则没有区别,该方法返回 0。
如果还不明白,那就附上链接:http://www.w3school.com.cn/jsref/jsref_localeCompare.asp
然后就可以看控制台打印的结果了:["博客园", "客博园", "园博客"] 完美!
-------------------------------------------------------------------------华丽的分割线----------------------------------------昨天看老罗的相声现在还有点困-------------------------------------------
但是是不是发现了一个问题,就是你吧数组排序后,原来的数组里面元素的位置就改变了,那怎么办,其实也挺简单的,再找个新数组,让新数组等于原来的数组,咱们给新数组排序,不就行了,所以就产生了一下的代码:
1 var arr=["博客园","园博客","客博园"]; 2 var arrnew=arr;//声明一个新的数组,让他等于原来的数组。 3 arrnew.sort(function(a,b){//给新数组排序 4 return a.localeCompare(b); 5 }); 6 console.log("arrnew="+arrnew);//打印新数组 7 console.log("arr="+arr);//打印原来的数组
接下来看打印的结果:arrnew=博客园,客博园,园博客 完美! arr=博客园,客博园,园博客 我擦擦?? 这是什么鬼?我们明明是排序的新数组,为什么原来的数组也改变了呢?(其实是意料之中(^_−)☆)
这里就要说一下等个“=”,这里的等于并不是新建了一个新的数组arrnew,让他等于原来的数组arr,这里的等于仅仅是把arrnew指向了arr。可以理解成一个数组有了两个名字,你只要改变其中一个,另一个就改变了。如果真正想得到一个跟原来数组没关系,但是内容一样的数组,请使用slice方法。
1 var arr=["博客园","园博客","客博园"]; 2 var arrnew=arr.slice(0);//声明一个新的数组,让他等于原来的数组。 3 arrnew.sort(function(a,b){//给新数组排序 4 return a.localeCompare(b); 5 }); 6 console.log("arrnew="+arrnew);//打印新数组 7 console.log("arr="+arr);//打印原来的数组 8
看打印结果:arrnew=博客园,客博园,园博客 arr=博客园,园博客,客博园 。好了这就是数组的深拷贝,前面的直接等于叫做浅拷贝。
so这里数组的排序和复制拷贝就介绍到这里了。水平有限如有错误请批评指正!2017-05-10 11:13:36



