Vue中,iframe中的子网页,调用父网页的方法2
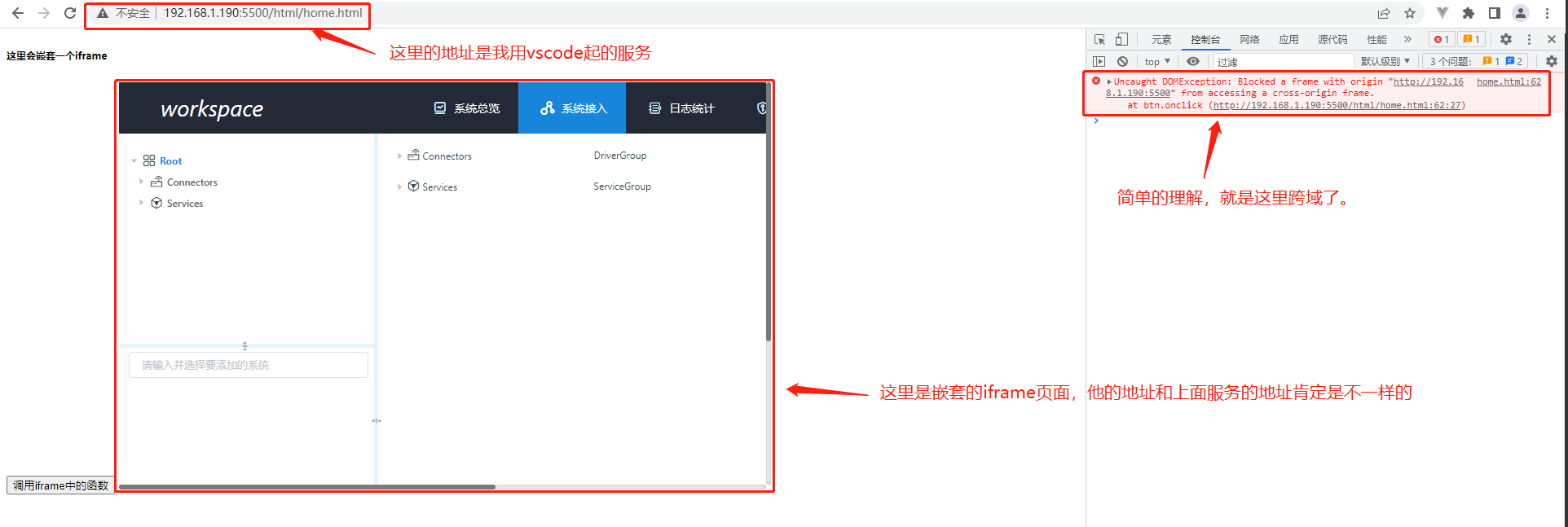
这里有我原来写的文章:Vue中,iframe中的子网页,调用父网页的方法,这里面写了, 父子页面的调用。但是今天写的时候,遇到了下面的报错;

-
Uncaught DOMException: Blocked a frame with origin "http://192.168.1.190:5500" from accessing a cross-origin frame.
阻止一个源为“http://192.168.1.190:5500”的帧访问一个跨源帧。
-
at btn.onclick
在btn.onclick
大致的问题就是这样的了。然后这个问题,就是被嵌套的子页面和父页面不是同源的,造成了不能使用上次的方法直接访问。但是也是有解决办法的;
在window中有一个全局的方法,就是为了解决这个问题的。叫做postMessage,他的解释在这里。下面直接说一下他的用法。在父页面,直接使用postMessage传递给子页面,

1 window.onload = function () { 2 var iframeId = document.getElementById("iframeIdOther"); 3 // console.log(iframeId.contentWindow) 4 var btn = document.getElementById("btn") 5 btn.onclick = function(){ 6 // iframeId.contentWindow.emptyClick(); // 这种是只有同源策略才能使用的 7 iframeId.contentWindow.postMessage("hahhahaha", '*'); // 第一个参数,可以是字符串对象等 8 } 9 }
然后在子页面,接受这个转递值就可以了;

1 window.addEventListener ('message', function(event) { 2 //event.data获取传过来的数据 3 console.log(event) 4 that.emptyClick(); 5 });
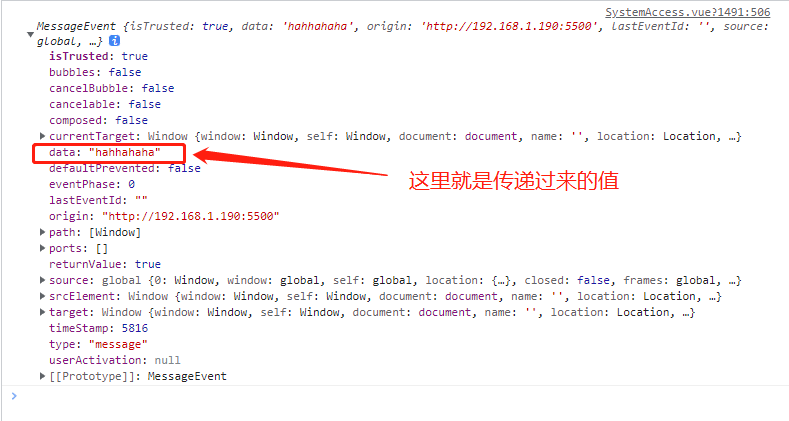
我的子页面是在Vue环境,所以需要写在mounted函数中。然后我截个图,就是传递过来的这个event打印的值;

最后还是需要说明一个问题,就是这里的传值,还是需要你有父页面和子页面的修改和操作的权限。如果没有的话,是没有办法改的;




