【Python】+Django+Vue+Element UI 实现图片上传功能
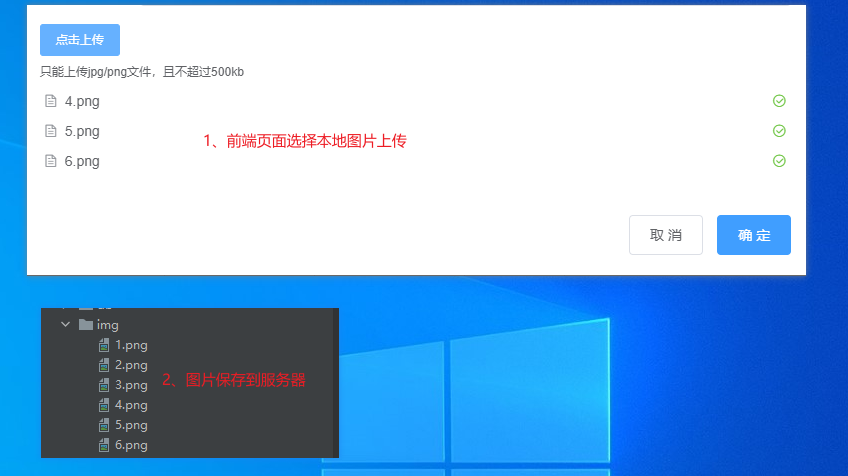
一、效果

二、前端代码
仅修改action即可(这是后端上传接口)
<el-upload class="upload-demo" action="http://127.0.0.1:8549/file/upload/" :on-preview="handlePreview" :on-remove="handleRemove" :before-remove="beforeRemove" multiple :limit="3" :on-exceed="handleExceed" :file-list="fileList"> <el-button size="small" type="primary">点击上传</el-button> <div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div> </el-upload>
三、后端代码
3.1、urls.py文件
urlpatterns = [ path('file/upload/', views.upload), # 上传接口 ]
3.2、新增views.upload代码(直接复制即可)FileOperation.handle_upload_file写自己对应的
@csrf_exempt # 没加这个会报错Forbidden (CSRF cookie not set.) def upload(request): if request.method == "POST": FileOperation.handle_upload_file(request.FILES.get('file'), str(request.FILES['file'])) msg = {} msg['msg'] = '上传成功' msg['success'] = True return HttpResponse(json.dumps(msg))
3.3、FileOperation.handle_upload_file代码编写
class FileOperation: @staticmethod def handle_upload_file(file, filename): path = r'./img/' # 图片保存路径 print(f"filename={filename}") if not os.path.exists(path): os.makedirs(path) with open(path + filename, 'wb') as destination: for chunk in file.chunks(): # print(chunk) destination.write(chunk)
如果忍耐算是坚强 我选择抵抗 如果妥协算是努力 我选择争取





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义