【Python】+Django+Vue+Element UI 实现前后端分离的web项目开发
参考文章:VUE入门+5个小案例
前端布局:https://www.cnblogs.com/danhuai/p/14483489.html
一、概述
二、前端页面开发
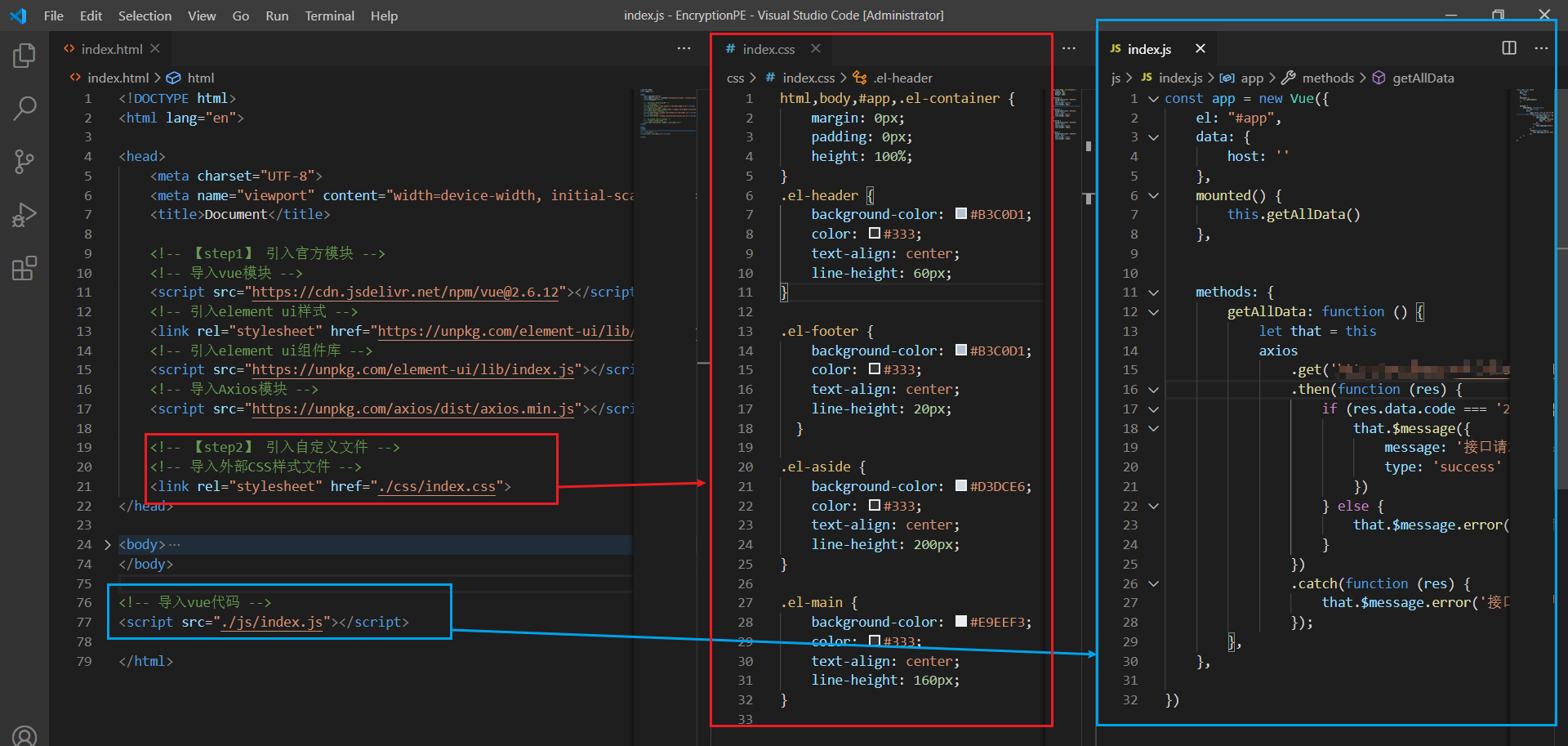
2.1、在html文件的头中引入相关模块
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- 【step1】 引入官方模块 --> <!-- 导入vue模块 (***必须要先引入vue模块 然后再引入element ui的样式与组件***)--> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script> <!-- 引入element ui样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 引入element ui组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script> <!-- 导入Axios模块 --> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <!-- 【step2】 引入自定义文件 --> <!-- 导入外部CSS样式文件 --> <link rel="stylesheet" href="./css/index.css"> </head>
2.2、在html文件中body后面引入自定义的JS文件(即导入Vue代码)
<!-- 导入vue代码 --> <script src="./js/index.js"></script>
备注:
备注1、关联关系

备注2、布局相关
html,body,#app,.el-container { margin: 0px; padding: 0px; height: 100%; }
三、后端接口开发
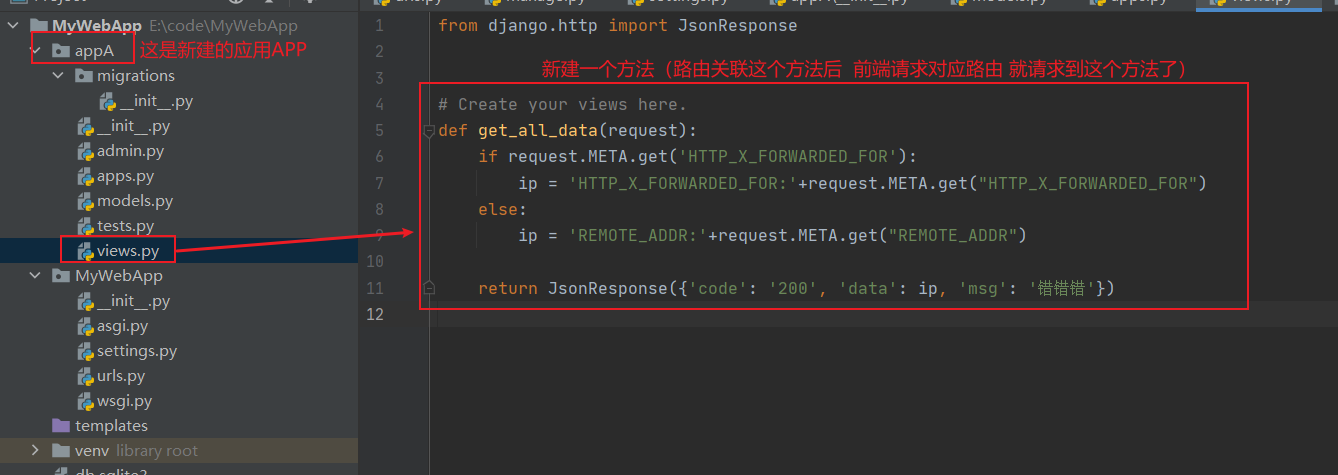
3.1、在新建的应用APP中的views.py文件中新建接口

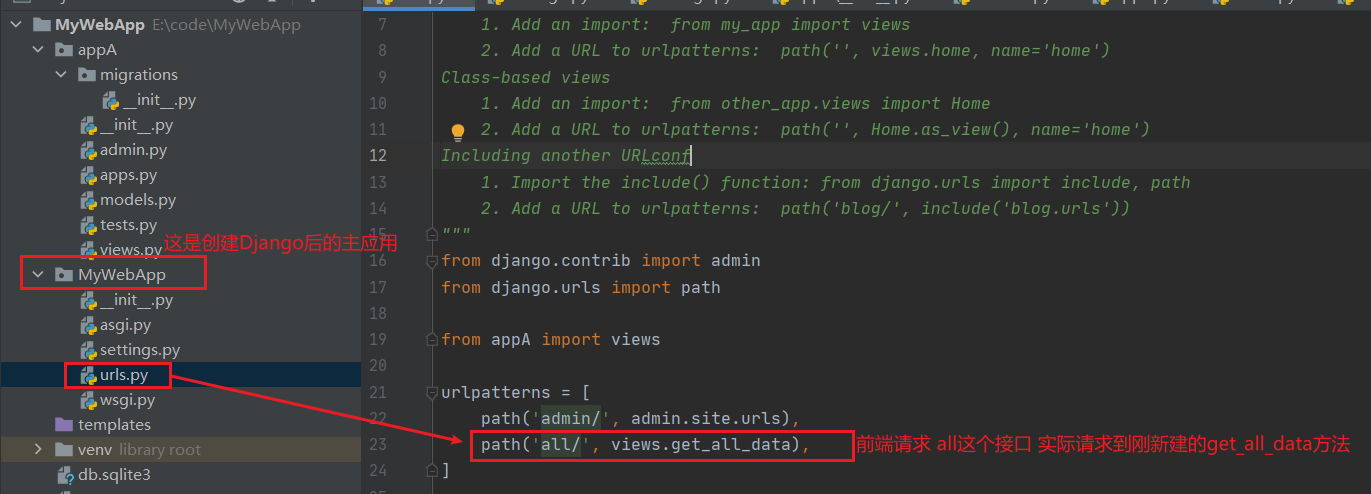
3.2、路由配置
把新建的方法与路由进行关联(请求路由地址 就直接请求到新建的方法了)

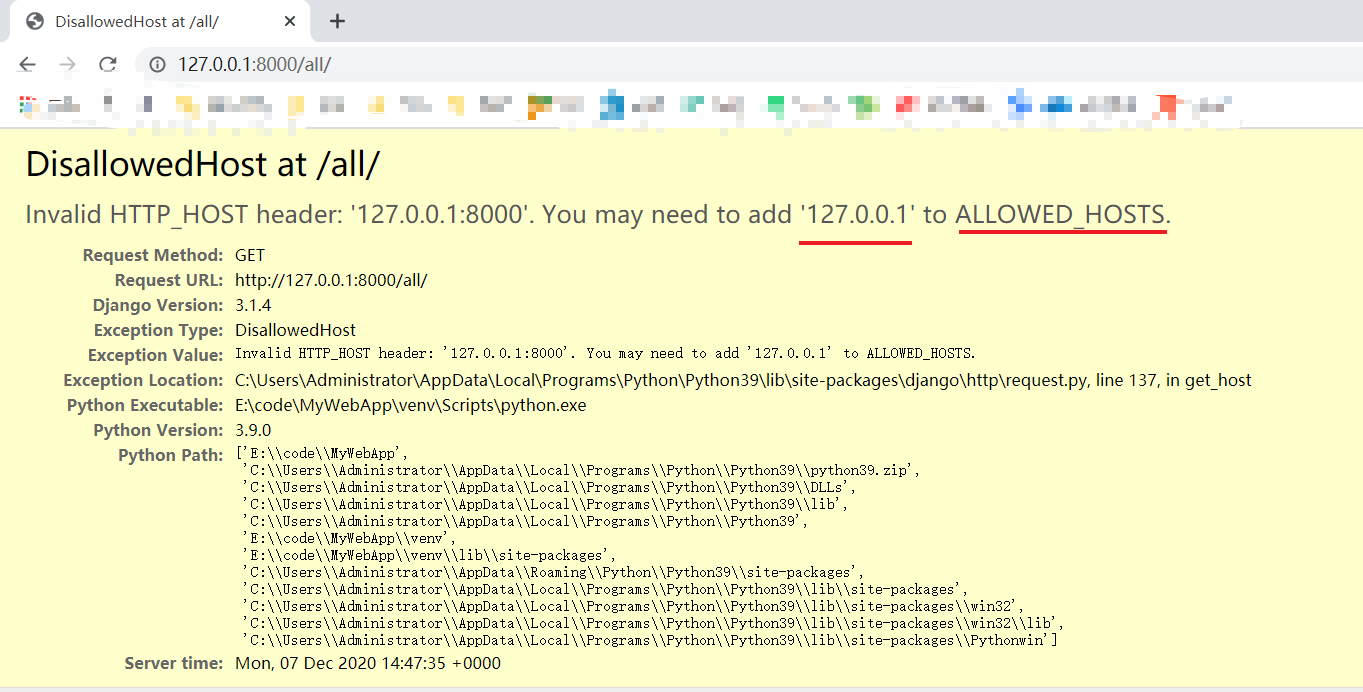
3.3、测试接口路由
运行后端服务:python manage.py runserver

报错
把地址添加到 settings文件中的 ALLOWED_HOSTS 中
再次在浏览器中请求接口地址 已成功(显示接口返回的数据)
四、前端通过Axios调用后端接口
4.1、安装django-cors-headers
pip install django-cors-headers
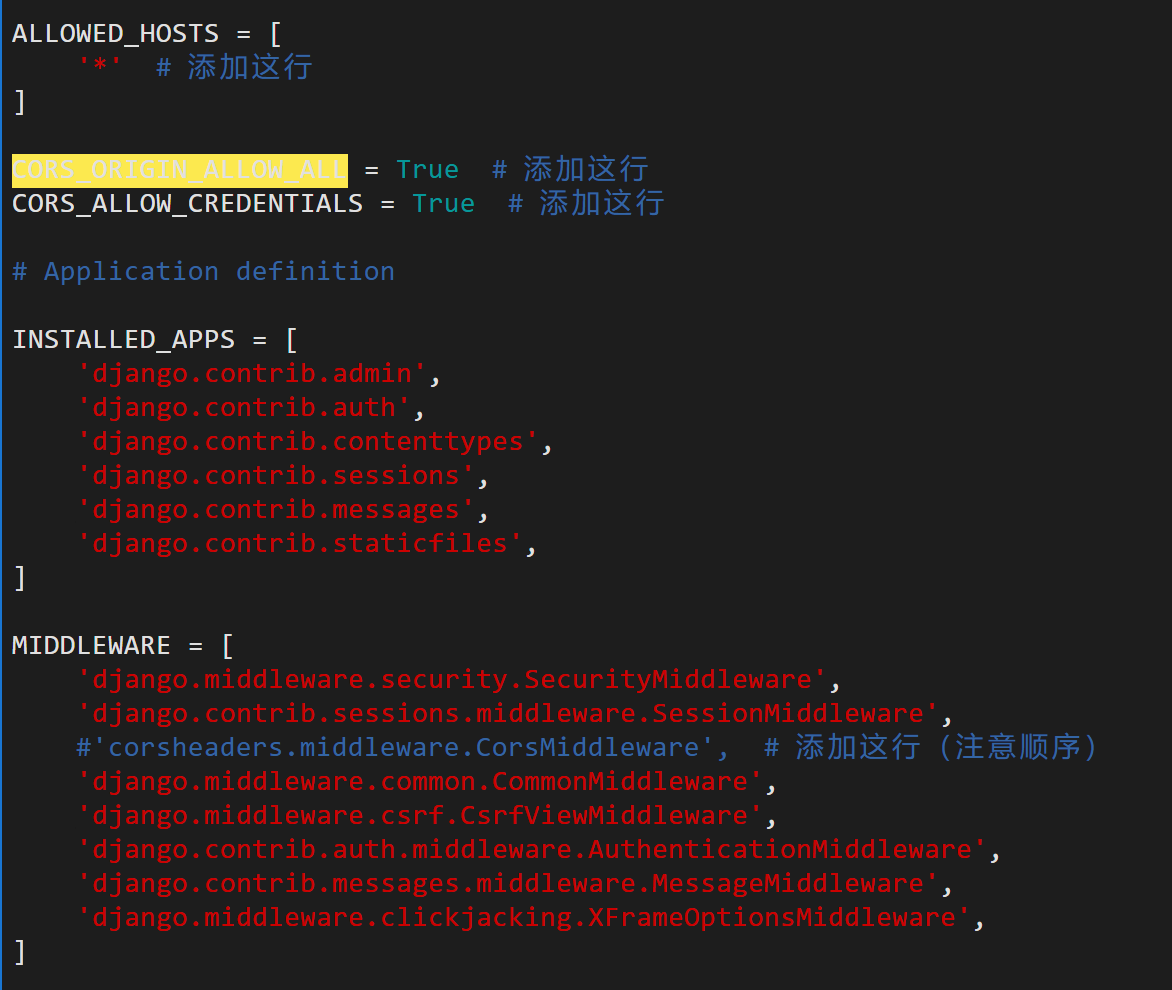
4.2、配置settings文件
ALLOWED_HOSTS = [ '127.0.0.1' # 添加这行 ] CORS_ORIGIN_ALLOW_ALL = True # 添加这行 CORS_ALLOW_CREDENTIALS = True # 添加这行 MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'corsheaders.middleware.CorsMiddleware', # 添加这行(注意顺序) 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ]
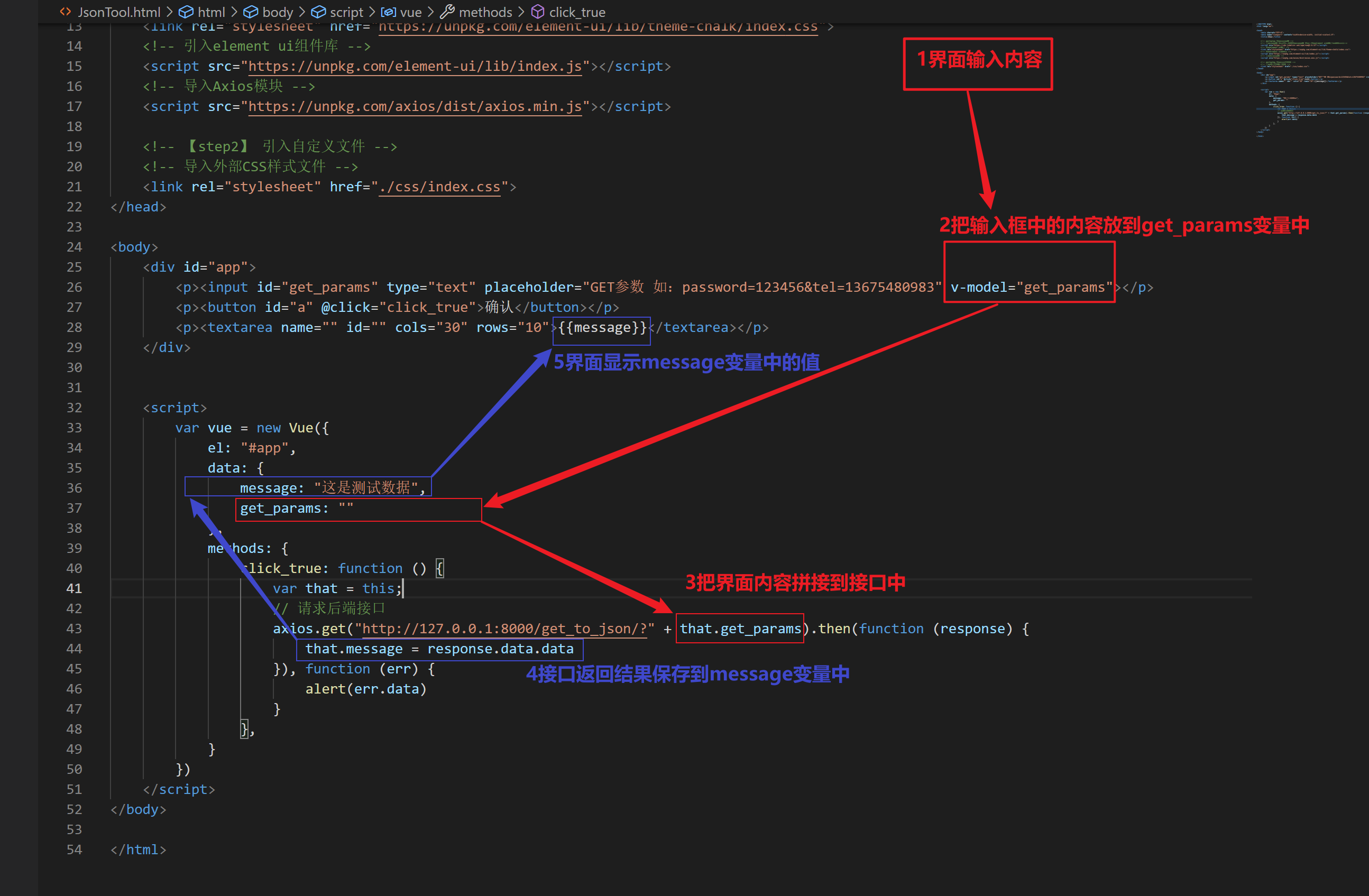
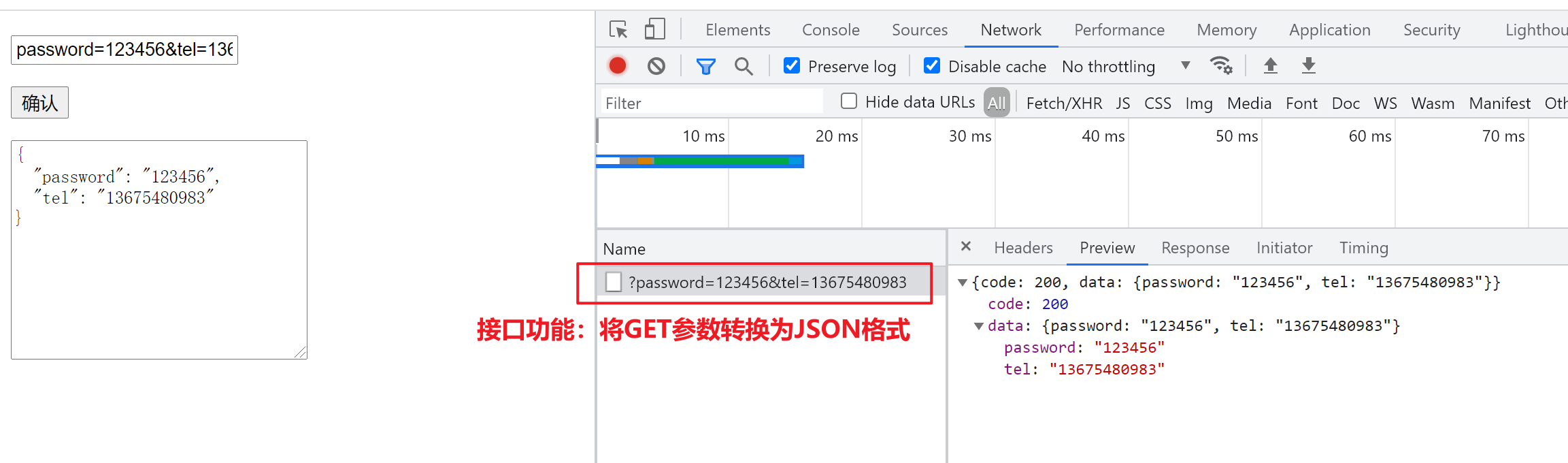
4.3、前端传数据给接口并显示接口返回值


五、首次创建Django超级管理员
5.1、创建默认库
命令:python manage.py migrate
5.2、创建超级管理员
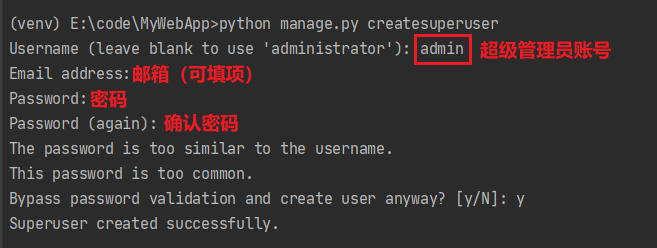
命令:python manage.py createsuperuser

5.3、启动Django
命令:python manage.py runserver
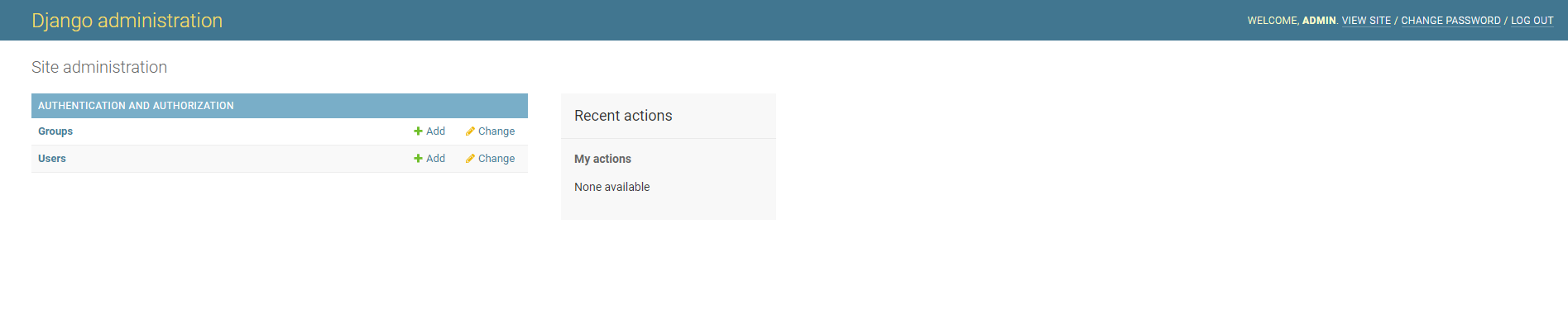
进入管理后台:http://127.0.0.1:8000/admin/login/?next=/admin/


六、部署到服务器
部署到服务器上时,settings文件需要这样配置






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2019-12-07 【Java】【深拷贝】一行代码搞定深拷贝