可拖拽端点的Line
使用wpf提供的Thumb控件做拖拽线的效果:
<UserControl x:Class="DragLine.UserControl1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:DragLine" mc:Ignorable="d" d:DesignHeight="450" d:DesignWidth="800"> <Canvas> <Canvas.Resources> <ControlTemplate TargetType="Thumb" x:Key="markerTemplate"> <Ellipse Fill="{TemplateBinding Background}" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"/> </ControlTemplate> <Style TargetType="Thumb" x:Key="markerStyle"> <Setter Property="Width" Value="10"/> <Setter Property="Height" Value="10" /> <Setter Property="RenderTransform"> <Setter.Value> <TranslateTransform X="-5" Y="-5" /> </Setter.Value> </Setter> <Setter Property="Cursor" Value="Hand"/> <Setter Property="Template" Value="{StaticResource markerTemplate}" /> <EventSetter Event="DragDelta" Handler="Thumb_DragDelta"/> <Style.Triggers> <DataTrigger Binding="{Binding Path=.}" Value="{x:Null}"> <Setter Property="Visibility" Value="Visible" /> </DataTrigger> </Style.Triggers> </Style> </Canvas.Resources> <Thumb x:Name="marker1" Canvas.Left="{Binding ElementName=line1,Path=X1,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Canvas.Top="{Binding ElementName=line1,Path=Y1,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Background="Red" Style="{StaticResource markerStyle}" /> <Thumb x:Name="marker2" Canvas.Left="{ Binding ElementName=line1, Path=X2,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Canvas.Top="{Binding ElementName=line1,Path=Y2,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Background="Red" Style="{StaticResource markerStyle}" /> <Line x:Name="line1" X1="{Binding RelativeSource={RelativeSource Mode= FindAncestor, AncestorType={x:Type UserControl}}, Path=StartPoint.X}" Y1="{Binding RelativeSource={RelativeSource Mode= FindAncestor, AncestorType={x:Type UserControl}}, Path=StartPoint.Y}" X2="{Binding RelativeSource={RelativeSource Mode= FindAncestor, AncestorType={x:Type UserControl}}, Path=EndPoint.X}" Y2="{Binding RelativeSource={RelativeSource Mode= FindAncestor, AncestorType={x:Type UserControl}}, Path=EndPoint.Y}" Stroke="Red" StrokeThickness="4"/> </Canvas> </UserControl>
/// </summary> public partial class UserControl1 : UserControl { public UserControl1() { InitializeComponent(); } public static readonly DependencyProperty StartPointProperty = DependencyProperty.Register("StartPoint", typeof(Point), typeof(UserControl1)); public Point StartPoint { get { return (Point)GetValue(StartPointProperty); } set { SetValue(StartPointProperty, value); } } public static readonly DependencyProperty EndPointProperty = DependencyProperty.Register("EndPoint", typeof(Point), typeof(UserControl1)); public Point EndPoint { get { return (Point)GetValue(EndPointProperty); } set { SetValue(EndPointProperty, value); } } private void Thumb_DragDelta(object sender, System.Windows.Controls.Primitives.DragDeltaEventArgs e) { var thumb = (System.Windows.Controls.Primitives.Thumb)sender; Canvas.SetLeft(thumb, Canvas.GetLeft(thumb) + e.HorizontalChange); Canvas.SetTop(thumb, Canvas.GetTop(thumb) + e.VerticalChange); } }
调用
this.gd1.Children.Add(new UserControl1() {StartPoint=new Point (200,100),EndPoint=new Point (100,200)});
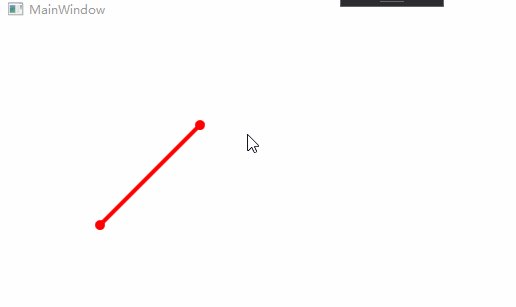
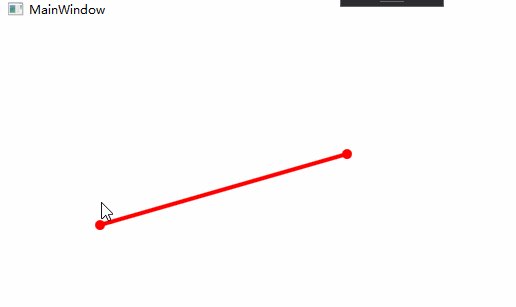
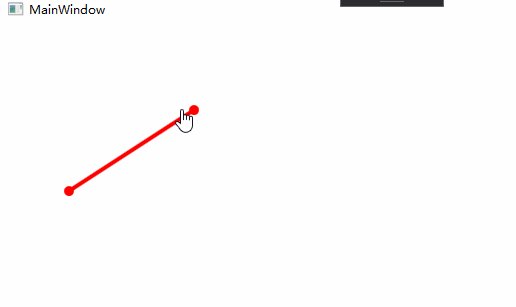
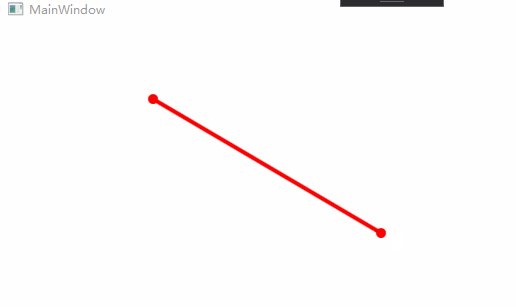
效果