在WPF中使用GMap
1.安装GMap.Net.Presentation(实际上就是添加GMap.Net.Core.dll和GMap.Net.WindowsPresentation.dll)


2.直接声明GMap控件
using GMap.NET.WindowsPresentation; namespace Test2 { class MapControl:GMapControl { }
3.将控件添加到xaml里面
<local:MapControl x:Name="mapControl" Zoom="13" MaxZoom="24" MinZoom="1" Width="600" Height="350" />
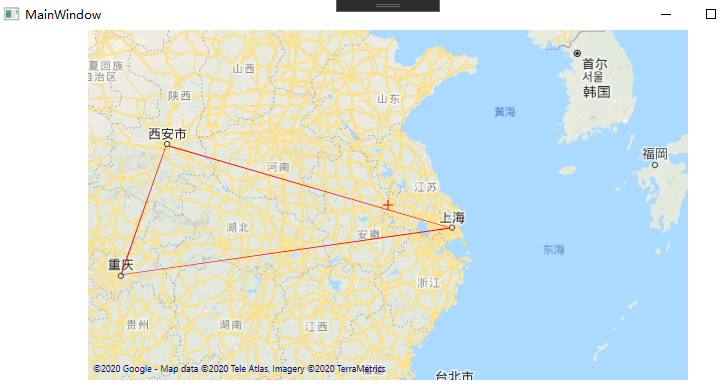
4.初始化GMap控件,效果图,定位在南京
try { System.Net.IPHostEntry e = System.Net.Dns.GetHostEntry("ditu.google.cn"); } catch {
//离线地图,默认位置C:\Users\[用户名]\AppData\Local\GMap.NET mapControl.Manager.Mode = AccessMode.CacheOnly; MessageBox.Show("No internet connection avaible, going to CacheOnly mode.", "GMap.NET Demo", MessageBoxButton.OK, MessageBoxImage.Warning); } mapControl.MapProvider = GMapProviders.GoogleChinaMap; //google china 地图 mapControl.MinZoom = 2; //最小缩放 mapControl.MaxZoom = 17; //最大缩放 mapControl.Zoom = 5; //当前缩放 mapControl.ShowCenter = false; //不显示中心十字点 mapControl.DragButton = MouseButton.Left; //左键拖拽地图 mapControl.Position = new PointLatLng(32.064, 118.704); //地图中心位置:南京(纬度,经度)

5.右击鼠标画坐标,画三个黑色坐标
mapControl.MouseRightButtonDown += new MouseButtonEventHandler(mapControl_MouseRightButtonDown); void mapControl_MouseRightButtonDown(object sender, MouseButtonEventArgs e) { Point clickPoint = e.GetPosition(mapControl); PointLatLng point = mapControl.FromLocalToLatLng((int)clickPoint.X, (int)clickPoint.Y); GMapMarker currentMarker = new GMapMarker(point); { var converter = TypeDescriptor.GetConverter(typeof(Geometry)); //currentMarker.Shape = new Ellipse() { Width = 20, Height = 20, Stroke = Brushes.Red }; currentMarker.Shape = new Path() { StrokeThickness = 1, Stretch = Stretch.Fill, Stroke = Brushes.Black , Width = 20, Height = 20, Data = (Geometry)converter.ConvertFrom("M 808.6 403.2 c 0 -178.8 -129.8 -308.5 -308.5 -308.5 c -170.1 0 -308.5 138.4 -308.5 308.5 c 0 125.6 170.6 338.3 262.3 452.6 l 6.8 8.4 c 9.6 12 24 18.9 39.5 18.9 c 15.4 0 29.8 -6.9 39.5 -18.9 l 6.8 -8.4 c 91.5 -114.3 262.1 -327 262.1 -452.6 Z m -310.1 89.4 c -62.9 0 -114 -51.1 -114 -114 s 51.1 -114 114 -114 s 114 51.1 114 114 s -51.1 114 -114 114 Z M 500.1 67.8 c -184.9 0 -335.4 150.4 -335.4 335.4 c 0 135 174.5 352.5 268.2 469.4 l 6.7 8.4 c 14.8 18.4 36.8 29 60.4 29 s 45.6 -10.6 60.4 -29 l 6.8 -8.4 C 661 755.7 835.4 538.2 835.4 403.2 c 0 -194.3 -141 -335.4 -335.3 -335.4 Z m 0 815.3 c -15.4 0 -29.8 -6.9 -39.5 -18.9 l -6.8 -8.4 c -91.7 -114.3 -262.3 -327 -262.3 -452.6 c 0 -170.1 138.4 -308.5 308.5 -308.5 c 178.8 0 308.5 129.8 308.5 308.5 c 0 125.6 -170.6 338.3 -262.3 452.6 l -6.8 8.4 c -9.5 12 -23.9 18.9 -39.3 18.9 Z") }; //(currentMarker.Shape as CustomMarker).SetContent(point, "1"); 这种方法可以触发SetContent currentMarker.ZIndex = -1; currentMarker.Position = point; mapControl.Markers.Add(currentMarker); this.Focus(); } }

6.点击鼠标左键画路径,画三条红色的线,连接三个城市
int id = 1; PointLatLng point_last; void mapControl_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { Point clickPoint = e.GetPosition(mapControl); PointLatLng point_show = mapControl.FromLocalToLatLng((int)clickPoint.X, (int)clickPoint.Y); if (id > 1) { GMapRoute gmRoute = new GMapRoute(new List<PointLatLng>() { point_last, //上一次的位置 point_show //当前显示的位置 }); gmRoute.Shape = new Path() { StrokeThickness = 1 ,Stroke=Brushes.Red}; mapControl.Markers.Add(gmRoute); } id += 1; point_last = point_show; }

7.坐标闪烁动画效果,让第一个坐标闪烁
private void Button_Click_3(object sender, RoutedEventArgs e) { Path path = (Path)mapControl.Markers.Where(x => x.GetType() == typeof(GMapMarker)).ToList()[0].Shape; path.Stroke = Brushes.Red; ObjectAnimationUsingKeyFrames animation = new ObjectAnimationUsingKeyFrames(); DiscreteObjectKeyFrame kf1 = new DiscreteObjectKeyFrame(Visibility.Hidden, new TimeSpan(0, 0, 0,0,500)); DiscreteObjectKeyFrame kf2 = new DiscreteObjectKeyFrame(Visibility.Visible, new TimeSpan(0, 0, 0,1)); animation.Duration = new TimeSpan(0, 0, 1); animation.RepeatBehavior = RepeatBehavior.Forever; animation.KeyFrames.Add(kf1); animation.KeyFrames.Add(kf2); path.BeginAnimation(Path.VisibilityProperty, animation); }
8.清除所有的路径和坐标
//清除所有的坐标 private void Button_Click(object sender, RoutedEventArgs e) { foreach (var item in mapControl.Markers.Where(x => x.GetType() == typeof(GMapMarker)).ToList()) { mapControl.Markers.Remove(item); } } //清除所有的路径 private void Button_Click_1(object sender, RoutedEventArgs e) { foreach (var item in mapControl.Markers.Where(x => x.GetType() == typeof(GMapRoute)).ToList()) { mapControl.Markers.Remove(item); } }
9.根据经纬度画图(经纬度转换为极坐标),连接上海与无锡
private void btn4_Click(object sender, RoutedEventArgs e) { //上海经纬度(纬度,经度) PointLatLng p1 = new PointLatLng(31.2, 121.47); //无锡经纬度(纬度,经度) PointLatLng p2 = new PointLatLng(31.568, 120.299); GMapRoute gmRoute = new GMapRoute(new List<PointLatLng>() { p1, //上海的位置 p2 //无锡的位置 }); gmRoute.Shape = new Path() { StrokeThickness = 1, Stroke = Brushes.Red }; mapControl.Markers.Add(gmRoute); }
10.使用离线地图
加载离线地图
private bool _isLoaded; public bool Load(string fileName) { if (!_isLoaded) { new Thread(() => GMaps.Instance.ImportFromGMDB(fileName)).Start(); _isLoaded = true; } return _isLoaded; }
11.已知两个经纬度算距离,直接调用Distance
static double EARTH_RADIUS = 6371.0; /// <summary> /// 给定的经度1,纬度1;经度2,纬度2. 计算2个经纬度之间的距离。 /// </summary> /// <param name="lat1">经度1</param> /// <param name="lon1">纬度1</param> /// <param name="lat2">经度2</param> /// <param name="lon2">纬度2</param> /// <returns>距离(公里、千米)</returns> public static double Distance(double lat1, double lon1, double lat2, double lon2) { //用haversine公式计算球面两点间的距离。 //经纬度转换成弧度 lat1 = ConvertDegreesToRadians(lat1); lon1 = ConvertDegreesToRadians(lon1); lat2 = ConvertDegreesToRadians(lat2); lon2 = ConvertDegreesToRadians(lon2); //差值 var vLon = Math.Abs(lon1 - lon2); var vLat = Math.Abs(lat1 - lat2); //h is the great circle distance in radians, great circle就是一个球体上的切面,它的圆心即是球心的一个周长最大的圆。 var h = HaverSin(vLat) + Math.Cos(lat1) * Math.Cos(lat2) * HaverSin(vLon); var distance = 2 * EARTH_RADIUS * Math.Asin(Math.Sqrt(h)); return distance; } public static double HaverSin(double theta) { var v = Math.Sin(theta / 2); return v * v; } public static double ConvertDegreesToRadians(double degrees) { return degrees * Math.PI / 180; } public static double ConvertRadiansToDegrees(double radian) { return radian * 180.0 / Math.PI; }
12.标记拖拽功能
首先添加三个事件
mapControl.MouseMove += MapControl_MouseMove; mapControl.MouseDown += MapControl_MouseDown; mapControl.MouseLeftButtonDown += MapControl_MouseLeftButtonDown;
GMapMarker _currentElement;
private void MapControl_MouseDown(object sender, MouseButtonEventArgs e) {//判断是否点击了标注 if (_currentElement == null) { Point pt = e.GetPosition(mapControl); PointLatLng point = mapControl.FromLocalToLatLng((int)pt.X, (int)pt.Y); PointHitTestParameters parameters = new PointHitTestParameters(pt); VisualTreeHelper.HitTest(mapControl, null, HitTestCallback, parameters); } }
private HitTestResultBehavior HitTestCallback(HitTestResult result) { Path path = result.VisualHit as Path; if (path != null) { _currentElement = mapControl.Markers.Where(x => x.Shape == path).ToList().FirstOrDefault(); return HitTestResultBehavior.Stop; } return HitTestResultBehavior.Continue; }
private void MapControl_MouseMove(object sender, MouseEventArgs e) { if (checkMoveFlag.IsChecked == true && e.LeftButton == MouseButtonState.Pressed && _currentElement != null) { //获取坐标 Point pt = e.GetPosition(mapControl); //转换成地理坐标 PointLatLng point = mapControl.FromLocalToLatLng((int)pt.X, (int)pt.Y); _currentElement.Position = point; } }



