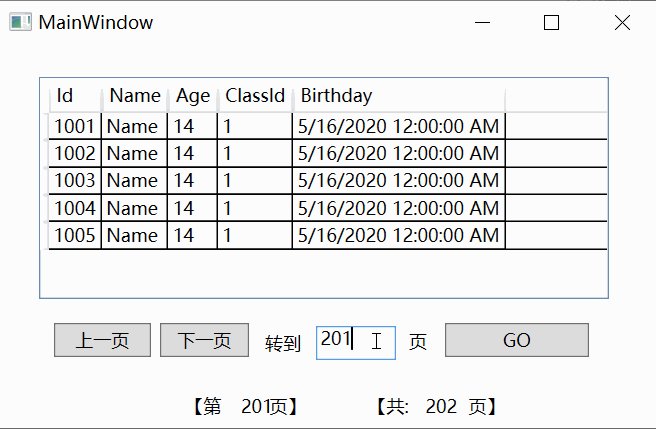
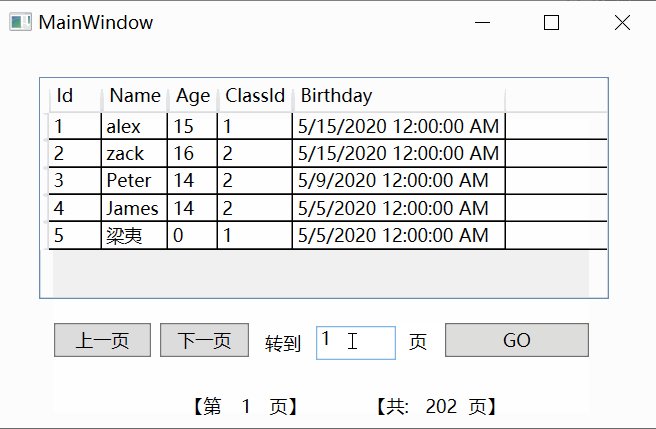
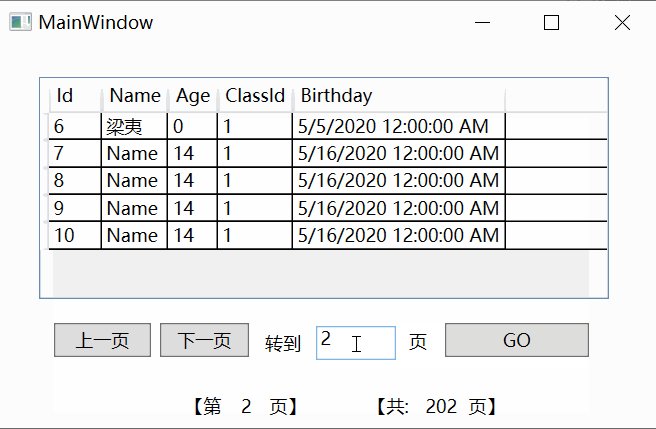
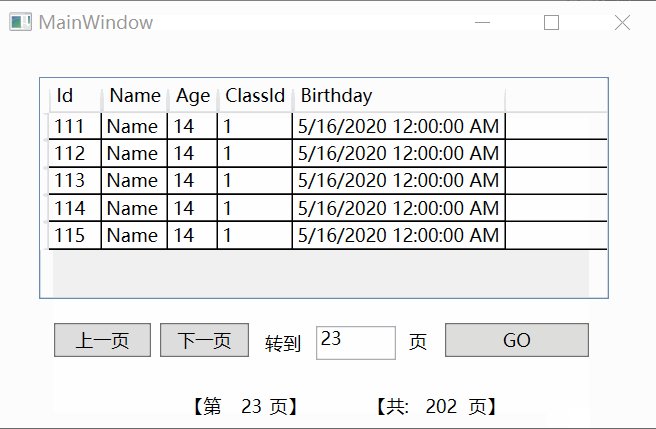
wpf-DataGrid分页
xaml:
<Grid>
<DataGrid AutoGenerateColumns="False" Height="148" HorizontalAlignment="Left" Margin="27,21,0,0" Name="dataGrid1" VerticalAlignment="Top" Width="380" IsReadOnly="True" CanUserAddRows="False" VerticalScrollBarVisibility="Auto" SelectionMode="Single" EnableRowVirtualization="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Id" Binding="{Binding Path=Id}" />
<DataGridTextColumn Header="Name" Binding="{Binding Path=Name}" />
<DataGridTextColumn Header="Age" Binding="{Binding Path=Age}" />
<DataGridTextColumn Header="ClassId" Binding="{Binding Path=ClassId}" />
<DataGridTextColumn Header="Birthday" Binding="{Binding Path=Birthday}" />
</DataGrid.Columns>
</DataGrid>
<Button Content="上一页" Height="23" HorizontalAlignment="Left" Margin="37,185,0,0" Name="button7" VerticalAlignment="Top" Width="65" Click="button7_Click" />
<Button Content="下一页" Height="23" HorizontalAlignment="Left" Margin="108,185,0,0" Name="button8" VerticalAlignment="Top" Width="59" Click="button8_Click" />
<Label Content="转到" Height="28" HorizontalAlignment="Left" Margin="173,186,0,0" Name="label6" VerticalAlignment="Top" />
<TextBox Height="23" HorizontalAlignment="Left" Margin="212,187,0,0" Name="textBox1" VerticalAlignment="Top" Width="53" />
<Button Content="GO" Height="23" HorizontalAlignment="Left" Margin="298,185,0,0" Name="button9" VerticalAlignment="Top" Width="96" Click="button9_Click" />
<Label Content="页" Height="28" HorizontalAlignment="Left" Margin="269,185,0,0" Name="label7" VerticalAlignment="Top" />
<Label Height="28" HorizontalAlignment="Left" Margin="120,228,0,0" Name="label8" VerticalAlignment="Top" Content="【第" />
<Label Content="1" Height="28" HorizontalAlignment="Left" Margin="157,228,0,0" Name="label1" VerticalAlignment="Top" />
<Label Content="页】" Height="28" HorizontalAlignment="Left" Margin="176,228,0,0" Name="label10" VerticalAlignment="Top" />
<Label Content="【共" Height="28" HorizontalAlignment="Left" Margin="242,228,0,0" Name="label11" VerticalAlignment="Top" />
<Label Content="1" Height="28" HorizontalAlignment="Left" Margin="280,228,0,0" Name="label2" VerticalAlignment="Top" />
<Label Content="页】" Height="28" HorizontalAlignment="Left" Margin="298,228,0,0" Name="label13" VerticalAlignment="Top" />
</Grid>
后台代码:
public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } MySqlDataAdapter msda; private void Window_Loaded(object sender, RoutedEventArgs e) { DataGridBind(Convert.ToInt32(label1.Content)); } public const int pageSize = 5; DataTable dt; private void DataGridBind(int pageIndex) { String connetStr = "Database=alexDB;server=localhost;User Id=root;Password=alex199314;pooling=false;CharSet=utf8;port=3306"; MySqlConnection conn = new MySqlConnection(connetStr); try { conn.Open();//打开通道,建立连接,可能出现异常,使用try catch语句 msda = new MySqlDataAdapter("select * from Student ", conn); dt = new DataTable(); msda.Fill(dt); } catch (MySqlException ex) { //Console.WriteLine(ex.Message); MessageBox.Show(ex.Message); } finally { conn.Close(); } //pageIndex 当前页的序号 int recordsum = 0; //表中记录总数 int PageSum = 0; //总页数 var query = from title in dt.AsEnumerable() select title; recordsum = query.Count(); //判断总页数 if (recordsum % pageSize == 0) PageSum = recordsum / pageSize; else PageSum = recordsum / pageSize + 1; dataGrid1.ItemsSource = query.Skip((pageIndex - 1) * pageSize).Take(pageSize).CopyToDataTable<DataRow>().DefaultView; ; label1.Content = Convert.ToString(pageIndex); label2.Content = Convert.ToString(PageSum); } private void button7_Click(object sender, RoutedEventArgs e) { //上一页 if (Convert.ToInt32(label1.Content) > 1) DataGridBind(Convert.ToInt32(label1.Content) - 1); } private void button8_Click(object sender, RoutedEventArgs e) { //下一页 if (Convert.ToInt32(label1.Content) < Convert.ToInt32(label2.Content)) DataGridBind(Convert.ToInt32(label1.Content) + 1); } private void button9_Click(object sender, RoutedEventArgs e) { //调转到第n页 if (Convert.ToInt32(textBox1.Text) >= 1 && Convert.ToInt32(textBox1.Text) <= Convert.ToInt32(label2.Content)) DataGridBind(Convert.ToInt32(textBox1.Text)); } }