selenium定位学习回顾
之前已经专门学过了定位,但后来因为浏览器比较方便,可以直接复制xpath和css进行定位,个人觉得自己快遗忘了这块,所以专门来回顾一下,
顺便记录一下,以便后期查看。
进行web页面自动化测试,对页面上的元素进行定位和操作是核心,对页面元素的定位是进行自动化测试的基础
需要知道selenium支持8种基本的定位方式:
- id
- name
- class name
- tag name
- link text
- partial link text
- xpath
- css selector
对应于webdriver中的定位方法分别是:(定位一个元素的方法)
- driver.find_element_by_name()——最常用,简单
- driver.find_element_by_id()——最常用,简单
- driver.find_element_by_class_name()
- driver.find_element_by_tag_name()——最不靠谱
- driver.find_element_by_link_text()——定位文字连接好用
- driver.find_element_by_partial_link_text()——定位文字连接好用
- driver.find_element_by_xpath()——最灵活,万能
- driver.find_element_by_css_selector()
webdriver也有定位一组元素的方法:
- driver.find_elements_by_name()
- driver.find_elements_by_id() 因为ID一般唯一,所以不能定位多个元素
- driver.find_elements_by_class_name()
- driver.find_elements_by_tag_name()
- driver.find_elements_by_link_text()
- driver.find_elements_by_partial_link_text()
- driver.find_elements_by_xpath()
- driver.find_elements_by_css_selector()
这里主要记录一下Xpath和CSS两种定位方式,因为日常这两种方式已经足以:
path是在XML文档中定位节点的语言。使用 XPath 的主要原因之一是当想要查找的元素缺少合适的 id 或name属性。XPath定位器可以用来绝对或相对定位缺少id或name属性的元素,也可以是用其他属性进行定位。

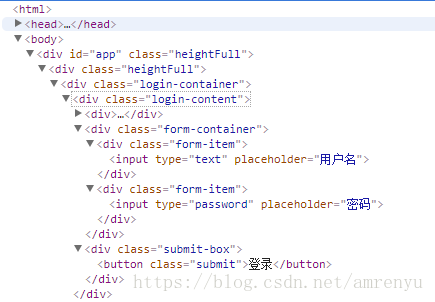
在以上页面里,有三个元素对象。“用户名”、“密码”、“登录”。
xpath有种定位方式,一种是绝对路径,一种是相对路径。
1、我们尝试用绝对路径来定位用户名。
#定位“用户名”输入框的位置
browser.find_element_by_xpath("在这里输入用户名的xpath路径").sendkeys("这里输入用户名")
从上面页面文档的层级关系来看,用户名在html–>body–>div–>div–>div–>div–>div[第2个]–>div[第1个]–>input下面,那
么这个xpath路径就是:html/body/div/div/div/div/div[2]/div[1]/input,将其放入脚本里
可以看到这个绝对路径在元素层级深的情况下是比较繁琐的,相对路径相对来说就简单多了,并且还扩展了id和name的定位方式。
2、用相对路径来定位密码和登录按钮
密码这个输入框所在的这一层,前面是input,里面有个type,我们可以通过input+type来定位到这唯一的一个地方
browser.find_element_by_xpath("//input[@type='password']").send_keys("123456")
//表示当前页面某个目录下,input 表示定位元素的标签名,[@id=‘kw’] 表示这个元素的id 属性值等于kw;如果不想指定标签名也可以用星号(*)代替,.表示当前节点。
一、xpath基本定位用法
1.1 使用id定位 -- driver.find_element_by_xpath('//input[@id="kw"]')
1.2 使用class定位 -- driver.find_element_by_xpath('//input[@class="s_ipt"]')
1.3 当然 通过常用的8种方式结合xpath均可以定位(name、tag_name、link_text、partial_link_text)以上只列举了2种常用方式哦
二、xpath相对路径/绝对路径定位
2.1 相对定位 -- 以// 开头 如://form//input[@name="phone"]
2.2 绝对定位 -- 以/ 开头,但是要从根目录开始,比较繁琐,一般不建议使用 如:/html/body/div/a
三、xpath文本、模糊、逻辑定位
3.1【文本定位】使用text()元素的text内容 如://button[text()="登录"]
3.2 【模糊定位】使用contains() 包含函数 如://button[contains(text(),"登录")]、//button[contains(@class,"btn")]
3.3 【模糊定位】使用starts-with -- 匹配以xx开头的属性值;ends-with -- 匹配以xx结尾的属性值 如://button[starts-with(@class,"btn")]、//input[ends-with(@class,"-special")]
3.4 使用逻辑运算符 -- and、or;如://input[@name="phone" and @datatype="m"]
举例:driver.find_element_by_xpath("//input[@id='kw']").send_keys("123")
driver.find_element_by_xpath(".//*[@id='su']").click()
driver.find_element_by_xpath("//*[@id='kw']").click()
详解:通过xpath寻找,任意(*代表)id属性为’kw‘的元素
driver.find_element_by_xpath("//input[@id='kw']").click()
详解:通过xpath寻找,任意id属性为’kw‘的input元素
根据上级目录的属性来定位当前元素:
driver.find_element_by_xpath("//span[@id=’input-container’]/input") #通过上一级目录的id 属性定位
driver.find_element_by_xpath("//div[@id=’hd’]/form/span/input") #通过上三级目录的id 属性定位
driver.find_element_by_xpath("//div[@name=’q’]/form/span/input") #通过上三级目录的name 属性定位
3.CSS 定位
CSS 选择器:
可以看看这篇文章https://www.cnblogs.com/sylvia-liu/p/4469597.html
常见符号:
#表示 id选择器
.表示 class选择器
>表示子元素,层级
一个空格也表示子元素,但是是所有的后代子元素,相当于 xpath 中的相对路径
一、css:属性定位
1.css可以通过元素的id、class、标签这三个常规属性直接定位到
2.如下是百度输入框的的html代码:
<input id="kw" class="s_ipt" type="text" autocomplete="off" maxlength="100" name="wd"/>
3.css用#号表示id属性,如:#kw
4.css用.表示class属性,如:.s_ipt
5.css直接用标签名称,无任何标示符,如:input
二、css:其它属性
1.css除了可以通过标签、class、id这三个常规属性定位外,也可以通过其它属性定位
2.以下是定位其它属性的格式
[name=wd] [autocomplete='off'][maxlength='255']
三、css:标签
css页可以通过标签与属性的组合来定位元素
input.s_ipt input#kw input[id='kw']
四、css:层级关系
//form的id属性
form#form>span>input
//form的class属性
form.fm>span>input
五、css:索引
css也可以通过索引nth-child(1)来定位子元素,直接翻译过来就是第几个小孩
总结:选择标签后,找第几个小孩即可
Select控件第三个Opel
#select>select>option:nth-child(3)
CheckBox第一个Volvo
#checkbox>input:nth-child(1)
CheckBox第二个Saab
#checkbox>input:nth-child(4)
RadioBox第二个Saab
#radio>input:nth-child(4)
通过索引nth-of-type(2)来定位子元素,按照分类指定
选择select的saab
#select>select>option:nth-of-type(2);
选择 id 为 radio 的 div 下的第 1 个子节点
div#radio>input:nth-of-type(4)+label
选择id 为radio 的div 下的第4 个input 节点之后挨着的 label节点
div#radio>input:nth-of-type(4)~label
六、css:逻辑运算
css同样也可以实现逻辑运算,同时匹配两个属性,这里跟xpath不一样,无需写and关键字
[type='checkbox'][name='checkbox1']\
暂时写到这里吧



