CSS之浮动
一、标准文档流
宏观地讲,web页面的制作,是个“流”,必须从上而下,像“织毛衣”。
特性
1)空白折叠现象:
无论多少个空格、换行、tab,都会折叠为一个空格。
2)高矮不齐,底边对齐
3)自动换行,一行写不满,换行写。
行内元素和块级元素
- 行内元素,只占据内容这一部分
- 块级元素,占据了整行
区别
行内元素:
- 与其他行内元素并排;
- 不能设置宽、高。默认的宽度,就是文字的宽度。
块级元素:
- 霸占一行,不能与其他任何元素并列;
- 能接受宽、高。如果不设置宽度,那么宽度将默认变为父亲的100%。
元素分类
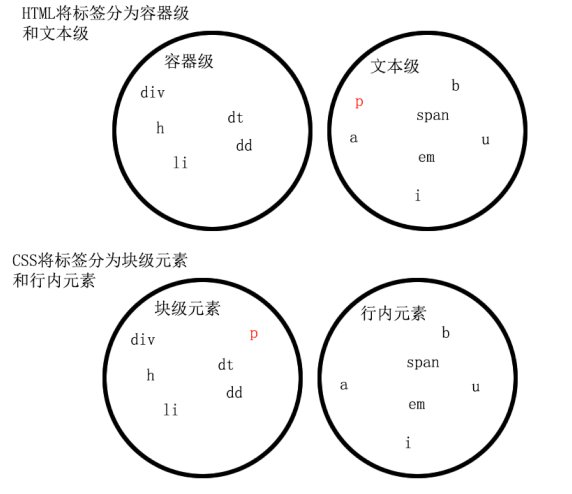
在以前的HTML知识中,我们已经将标签分过类,当时分为了:文本级、容器级。
- 文本级标签:p、span、a、b、i、u、em。
- 容器级标签:div、h系列、li、dt、dd。
PS:为甚么说p是文本级标签呢?因为p里面只能放文字&图片&表单元素,p里面不能放h和ul,p里面也不能放p。
CSS的分类和上面的很像,就p不一样:
- 行内元素:除了p之外,所有的文本级标签,都是行内元素。p是个文本级,但是是个块级元素。
- 块级元素:所有的容器级标签都是块级元素,还有p标签。

相互转换
可以通过`display`属性将块级元素和行内元素进行相互转换。display即“显示模式”。
块级元素可以转换为行内元素:
一旦,给一个块级元素(比如div)设置:display: inline; 那么,这个标签将立即变为行内元素,此时它和一个span无异。inline就是“行内”。也就是说:
-此时这个div不能设置宽度、高度;
-此时这个div可以和别人并排了
行内元素转换为块级元素:
一旦给一个行内元素(比如span)设置:display: block; 那么,这个标签将立即变为块级元素,此时它和一个div无异。block”是“块”的意思。也就是说:
- 此时这个span能够设置宽度、高度
- 此时这个span必须霸占一行了,别人无法和他并排
- 如果不设置宽度,将撑满父亲
注:
设置display:inline-block
设置inline-block也可以使元素兼具行内元素和块级元素的属性,也可以达到浮动并排的效果,但是无法控制居左还是居右,只能从左到右排列。
二、浮动
标准流里面的限制非常多,导致很多页面效果无法实现。如果我们现在就要并排、并且就要设置宽高,那该怎么办呢?办法是:脱离标准流
css中一共有三种手段,使一个元素脱离标准文档流:
- (1)浮动
- (2)绝对定位
- (3)固定定位
这里主要讲浮动。浮动是css里面布局用的最多的属性。浮动类似于多个图层
浮动的性质
性质1:浮动的元素脱标
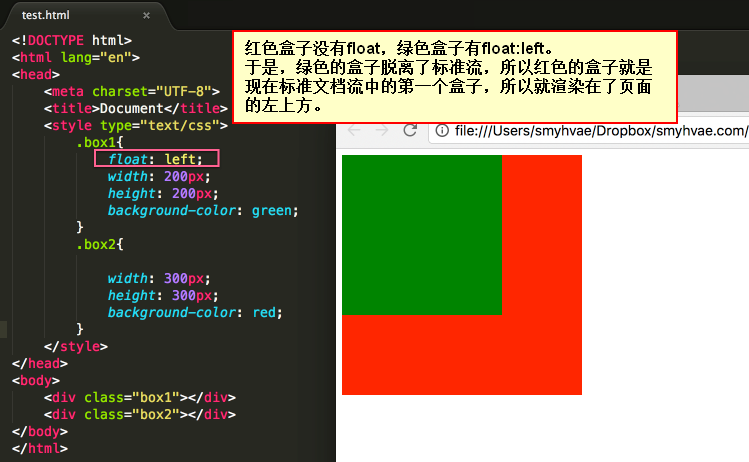
例1:在默认情况下,两个div标签是上下进行排列的。现在对第一个设置float属性让其出现了浮动,于是这个标签在另外一个层面上进行排列。而第二个还在自己的层面上遵从标准流进行排列。

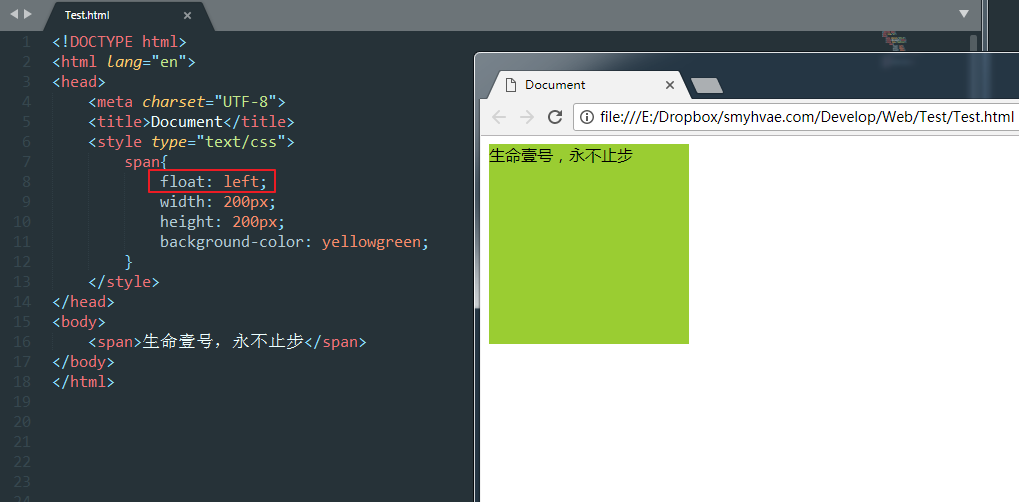
例2:span标签在标准流中,是不能设置宽高的(因为是行内元素)。但是,一旦设置为浮动之后,即使不转成块级元素,也能够设置宽高了。

所有标签,浮动之后,已经不区分行内、块级了。
性质2:浮动的元素互相贴靠
给三个div均设置了`float: left;`属性之后,然后设置宽高。当改变浏览器窗口大小时,可以看到div会向左贴靠。如果没有足够的空间,那么会去贴左墙。
同样,float还有一个属性值是`right`,这个和属性值`left`是对称的。
性质3:浮动的元素有“字围”效果
让div浮动,p不浮动。div挡住了p,但不会挡住p中的文字,形成“字围”效果。
总结:标准流中的文字不会被浮动的盒子遮挡住。(文字就像水一样)
关于浮动我们要强调一点,浮动这个东西,为避免混乱,我们在初期一定要遵循一个原则:永远不是一个东西单独浮动,浮动都是一起浮动,要浮动,大家都浮动。
性质4:收缩
收缩:一个浮动的元素,如果没有设置width,那么将自动收缩为内容的宽度(这点非常像行内元素)。
div本身是块级元素,如果不设置width,它会单独霸占整行;但是,设置div浮动后,它会收缩。
浮动的特点
1.浮动的元素,讲向左或者向右浮动,浮动到包围元素的边上,或者上一个浮动元素的边上为止。
2.浮动的元素,不再占用空间,且浮动元素的层级要高于普通元素。
3.浮动的元素,一定是块元素,不管之前是什么元素。
4.如果浮动的元素没有指定宽度的话,浮动后会尽可能变窄,因此浮动元素要指定宽和高。
5.一行的多个元素,要浮动大家一起浮动。
三、浮动的清除
这里所说的清除浮动,主要有两种表现形式
1、浮动与浮动之间的影响。
例:
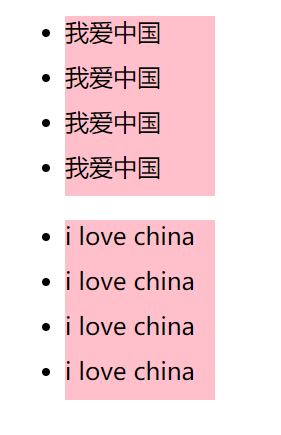
生成如下的列表

代码如下:
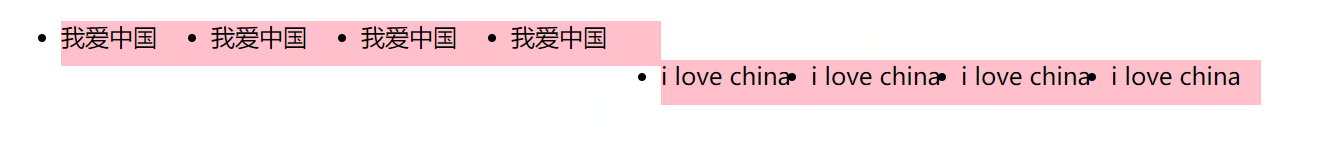
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> li { width: 100px; height: 30px; background-color: pink; } </style> </head> <body> <div class="box1"> <ul> <li>我爱中国</li> <li>我爱中国</li> <li>我爱中国</li> <li>我爱中国</li> </ul> </div> <div class="box2"> <ul> <li>i love china</li> <li>i love china</li> <li>i love china</li> <li>i love china</li> </ul> </div> </body> </html>
给li加上浮动,发现第二组中的第1个li,去贴靠第一组中的最后一个li了
![]()
2、由于子元素浮动带来父元素高度塌陷的影响 ,即子元素浮动后,父元素如果未设置高度,则高度会变成0,直接影响布局。
那该怎么解决呢?
方法1:给浮动元素的父元素加高度
造成这个现象的根本原因是:li的父亲div没有设置高度,导致这两个div的高度均为0px(我们可以通过网页的审查元素进行查看)。div的高度为零,导致不能给自己浮动的孩子,撑起一个容器。
然后可以给div 加上高度,现在就算给这个div设置高度,可如果div自己的高度小于孩子的高度,也会出现不正常的现象。

给div设置一个正确的合适的高度(至少保证高度大于儿子的高度),就可以看到正确的现象

总结:
如果一个元素要浮动,那么它的祖先元素一定要有高度。有高度的盒子,才能关住浮动。只要浮动在一个有高度的盒子中,那么这个浮动就不会影响后面的浮动元素。所以就是清除浮动带来的影响了。
方法2:clear:both;
网页制作中,高度height其实很少出现。为什么?因为能被内容撑高!也就是说,刚刚我们讲解的方法1,工作中用得很少。那么,能不能不写height,也把浮动清除了呢?也让浮动之间,互不影响呢?
给盒子使用`clear:both;`这个属性
.box2 {
clear: both;
}
clear就是清除,both指的是左浮动、右浮动都要清除。`clear:both`的意思就是:不允许左侧和右侧有浮动对象。这种方法有一个非常大的、致命的问题,它所在的标签,margin属性失效了。margin失效的本质原因是:上图中的box1和box2,高度为零。
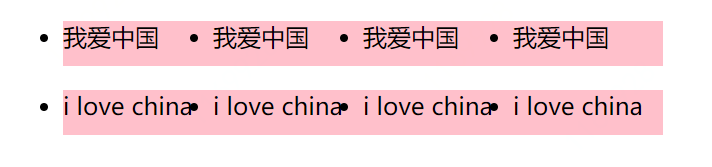
方法3:隔墙法
上面这个例子中,为了防止第一个div贴靠到第二个div,我们可以在这两个div中间用一个新的div隔开,然后给这个新的div设置`clear: both;`属性;同时,既然这个新的div无法设置margin属性,我们可以给它设置height,以达到margin的效果(曲线救国)。这便是隔墙法。
此方法的缺点是,必要在页面中添加很多没有意义的冗余元素,太麻烦,而且不符合语义化。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> /*div { height: 30px; }*/ li { float: left; width: 100px; height: 30px; background-color: pink; } .clear { clear: both; height: 10px; } </style> </head> <body> <div class="box1"> <ul> <li>我爱中国</li> <li>我爱中国</li> <li>我爱中国</li> <li>我爱中国</li> </ul> </div> <div class="clear"></div> <div class="box2"> <ul> <li>i love china</li> <li>i love china</li> <li>i love china</li> <li>i love china</li> </ul> </div> </body> </html>
方法4:overflow:hidden;
overflow即“溢出”, hidden即“隐藏”。这个属性的意思是“溢出隐藏”。顾名思义:所有溢出边框的内容,都要隐藏掉。如下:
一个父亲不能被自己浮动的儿子,撑出高度。但是,只要给父亲加上`overflow:hidden`; 那么,父亲就能被儿子撑出高了。
注:
使用overflow属性来清除浮动有一点需要注意,overflow属性共有三个属性值:hidden,auto,visible。我们可以使用hiddent和auto值来清除浮动,但切记不能使用visible值,如果使用这个值将无法达到清除浮动效果,其他两个值都可以。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> /*div { height: 30px; }*/ li { float: left; width: 100px; height: 30px; background-color: pink; } .box1 { overflow: hidden;
zoom:1;用于兼容IE6,也可以用height:1%;的方式来解决,注意,zoom不符合W3C标准。 } </style> </head> <body> <div class="box1"> <ul> <li>我爱中国</li> <li>我爱中国</li> <li>我爱中国</li> <li>我爱中国</li> </ul> </div> <div class="box2"> <ul> <li>i love china</li> <li>i love china</li> <li>i love china</li> <li>i love china</li> </ul> </div> </body> </html>
方法5:采用伪元素:after
该方法的缺点是,IE6/IE7不识别:after伪元素,存在兼容性问题。
该方法中最好为需要清除浮动元素的伪对象中设置height:0,否则该元素会比实际高出若干像素。
css .box{ width:700px; margin:0 auto; border:2px solid green;} .div{ width:300px; height:200px; background:red; float:left;} .div{ width:300px; height:200px; background:red; float:left; margin-left: 10px;} .clearfix:after { content:""; /*content属性是必须的,其值可以为空*/ display:table; /*采用此方法可以有效避免浏览器兼容问题*/ clear:both; } html <div class="box clearfix"> <div class="div">1</div> <div class="div">2</div> </div>
四、浏览器的兼容
兼容性1(微型盒子)
兼容性的第一条:IE6不支持小于12px的盒子,任何小于12px的盒子,在IE6中看都大。即:IE 6不支持微型盒子。
我们设置一个height为 5px 、宽度为 200px的盒子,看下在IE 8和 IE 6中的显示效果:

解决办法很简单,就是将盒子的字号大小,设置为**小于盒子的高**,比如,如果盒子的高为5px,那就把font-size设置为0px(0px < 5px)。如下:
height: 5px;
_font-size: 0px;
介绍一下浏览器hack。hack就是“黑客”,就是使用浏览器提供的后门,针对某一种浏览器做兼容。IE6留了一个**后门**:只要给css属性之前,加上**下划线**,这个属性就是IE6的专有属性。
于是乎,为了解决微型盒子(即height小于12px)的问题,正确写法需要给字体大小加上下划线。
兼容性2
兼容性的第二条:**IE6不支持用`overflow:hidden;`来清除浮动。
overflow: hidden;
/*增加一条*/
_zoom:1;
zoom:1; 能够触发浏览器hasLayout机制。这个机制,因为只有IE6有。我们只需要让IE6好用,具体的实现机制,可以自行查阅。
需要强调的是,`overflow:hidden;`的本意,就是让溢出盒子的border的内容隐藏,这个功能是IE6兼容的。不兼容的是`overflow:hidden;`清除浮动的时候。
总结:我们刚才学习的两个IE6的兼容问题,都是通过多写一条hack来解决的,这个我们称为伴生属性,即两个属性,要写一起写。
五、margin相关
1)margin塌陷/margin重叠
标准文档流中,竖直方向的margin不叠加,取**较大的值**作为margin(水平方向的margin是可以叠加的,即水平方向没有塌陷现象)。

如果不在标准流,比如盒子都浮动了,那么两个盒子之间是没有塌陷现象的。
2)盒子居中`margin:0 auto
margin的值可以为auto,表示自动。当left、right两个方向都是auto的时候,盒子居中了:
margin-left: auto;
margin-right: auto;
/*简写*/
margin:0 auto;
注意:
- (1)只有标准流的盒子,才能使用`margin:0 auto;`居中。也就是说,当一个盒子浮动了、绝对定位了、固定定位了,都不能使用margin:0 auto;
- (2)使用`margin:0 auto;`的盒子,必须有width,有明确的width。(可以这样理解,如果没有明确的witdh,那么它的witdh就是霸占整行,没有意义)
- (3)`margin:0 auto;`是让盒子居中,不是让盒子里的文本居中。文本的居中,要使用`text-align:center;`
margin:0 auto; //让这个div自己在大容器中的水平方向上居中。
text-align: center; //让这个div内部的文本居中。
3)善于使用父亲的padding,而不是儿子的margin
如果父亲没有border,那么儿子的margin实际上踹的是“流”,踹的是这“行”。所以,父亲整体也掉下来了。
margin这个属性,本质上描述的是兄弟和兄弟之间的距离; 最好不要用这个marign表达父子之间的距离。所以,如果要表达父子之间的距离,我们一定要善于使用父亲的padding,而不是儿子的margin。
4)关于margin的IE6兼容问题
当出现连续浮动的元素,携带与浮动方向相同的margin时,队首的元素,会双倍marign。
解决方案:
a、使浮动的方向和margin的方向,相反。
所以,你就会发现,我们特别喜欢,浮动的方向和margin的方向相反。并且,前端开发工程师,把这个当做习惯了。
float: left;
margin-right: 40px;
b、使用hack:(没必要,别惯着这个IE6)
单独给队首的元素,写一个一半的margin:
ul li.no1{
_margin-left:20px;
}
5)IE6的3px bug
解决办法:不用管,因为根本就不允许用儿子踹父亲(即描述父子之间的距离,请用padding,而不是margin)。所以,如果你出现了3px bug,说明你的代码不标准。
最后:IE6,千万不要跟他死坑、较劲,它不配。 格调要高,我们讲IE6的兼容性问题,就是为了增加面试的成功率,不是为了成为IE6的专家。
此方法的缺点是,必要在页面中添加很多没有意义的冗余元素,太麻烦,而且不符合语义化。

