vue优化
------------恢复内容开始------------
1.用key:key的作用主要是为了高效的更新虚拟DOM。另外vue中在使用相同标签名元素的过渡切换时,也会使用到key属性,其目的也是为了让vue可以区分它们
diff算法判断一个元素是否相等的依据有两个:元素类型和key值。
我们希望可以在B和C之间加一个F,Diff算法默认执行起来是这样的:
要使用key来给每个节点做一个唯一标识,Diff算法就可以正确的识别此节点,找到正确的位置区插入新的节点。
2.使用冻结对象
Object.freeze(xx);冻结后的属性是不能改变的,vue不会对冻结对象做响应式处理;
像不会改变的仅仅用来显示的数据,比如新闻列表,评论列表,文章列表,这些不会改变的对象,可以冻结。
通常对于单个对象不会优化,而对于多个对象才冻结优化;
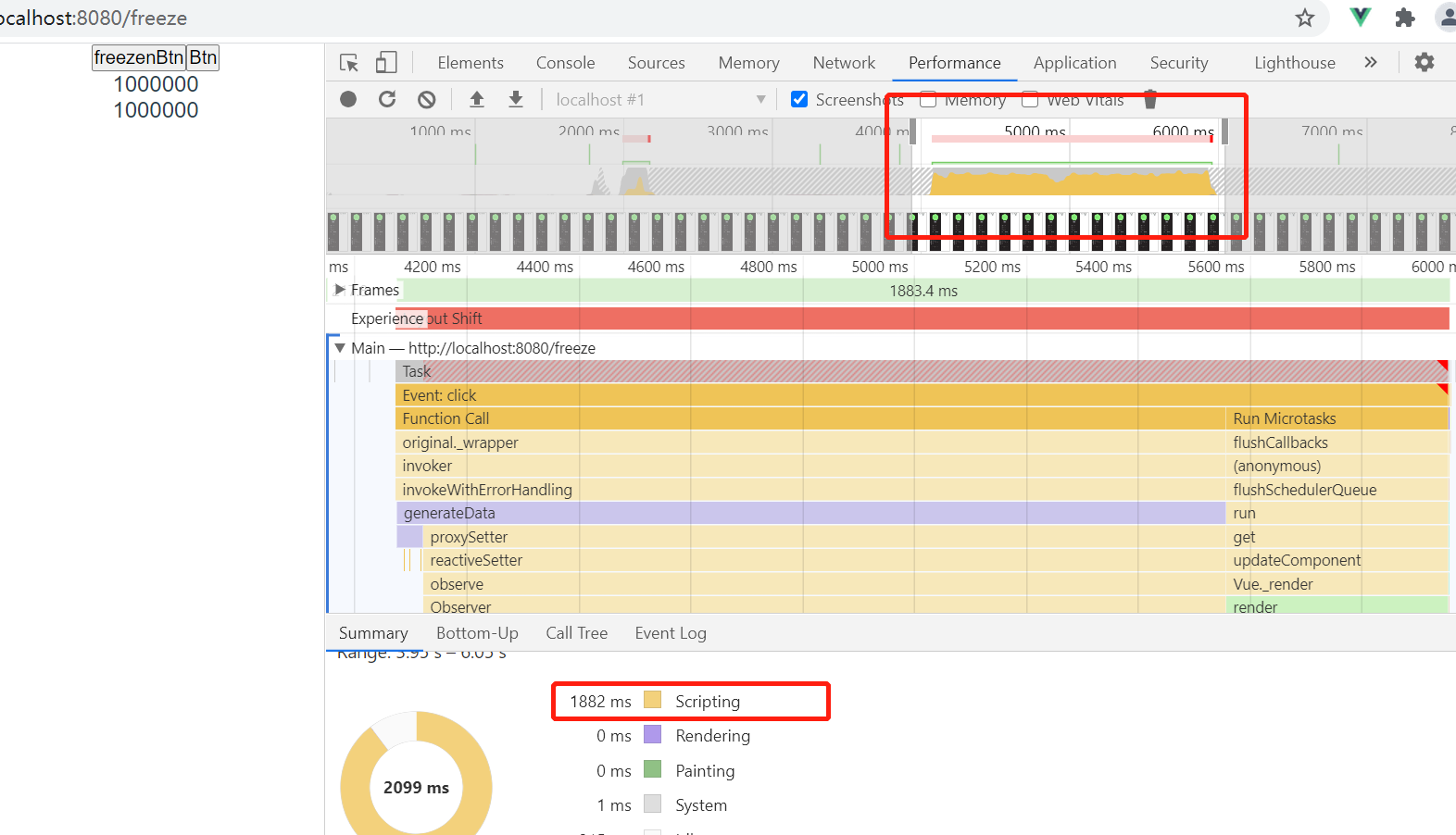
<template> <div class="container"> <button @click="generateFreeze">freezenBtn</button> <button @click="generateData">Btn</button> <p>{{freezeData.length}}</p> <p>{{data.length}}</p> </div> </template> <script> export default { data() { return { freezeData: [], data: [], }; }, methods: { generateFreeze(){ this.freezeData = Object.freeze(this.getData()); //冻结 }, generateData(){ this.data = this.getData();//不冻结 }, getData(){ const result = [] for (let i = 0; i < 1000000; i++) {//生成百万个数据 result.push({ index:i }) } return result; } }, };


很明显的可以看出来,对于百万数据,freeze数据用时182ms,而对于普通响应式数据,勇士1882ms,差不多是10倍的耗时。
3.使用计算属性:
当多次使用同一个函数时候,因为计算属性对数据暂时存储,依赖条件不变化不会更新,所以性能更好。
4.函数式组件:没有data和生命周期
没有管理任何状态,也没有监听任何传递给它的状态,也没有生命周期方法。实际上,它只是一个接受一些 prop 的函数。在这样的场景下,我们可以将组件标记为 functional,这意味它无状态 (没有响应式数据),也没有实例 (没有 this 上下文)。
使用:1.在template标签上标注functional属性,表示这是个函数组件
2.在引用数据时候,一定要带props.xx;因为没有this,props没法直接挂载在this上。
<template functional> <div class="fun-container"> <ul> <li v-for='item in props.demo' :key='item'> {{item}} </li> </ul> </div> </template> <script> export default { props:['demo'] } </script>
效率上,函数式组件是vue生命周期组件的两倍左右。
5. 保持对象引用的稳定性
vue触发重新渲染的时机是依赖的数据变化;vue判断数据变化的依据是 if(!newVal === val ){ return };发现data里的值是一样的,就不渲染;
例如,app页中有评论数据是一个数组,并将每个评论数据传个comment组件,comment组件的作用是显示一条评论;当提交新评论,有两种方法可以操作用来显示更新:
1.提交完数据后,重新获取全部评论的数据,将全部评论重新赋值;
2.提交完数据后,将返回值添加到全部评论的数组中;
方法1会导致评论数据全部不一样,虽然评论数据仅仅是几条更新,但这些一样的数据是通过字符串转换来的,每次都会生成新数据,也就是会造成每一个comment组件的重新渲染。而方法2不会。
方法2的缺点是:不是实时更新,别人的评论不会立刻传给你。大部分时候,没有必要实时,因为一旦刷新就会获取到实时数据;如果有实时的需求,可以用websocket技术。
组件细分,比如每条评论的组件,可以避免很多情况下的重新渲染。
6.v-show代替v-if
频繁切换状态,内部包含大量子组件。
7. 解决白屏问题
1. <div id='#app'>插入一个载入动画</app>
2. 优化打包,减少提交。
4. 延迟加载,
某页面需要渲染的内容太多,即该页面中组件非常多。页面全部渲染完毕才能显示内容,否则是空白。
8.按需加载,在路由中用()=> import('xxxx');
------------恢复内容结束------------





