vue-router中需要注意用的几个知识点
1.meta作为route对象的属性,可以自定义值。
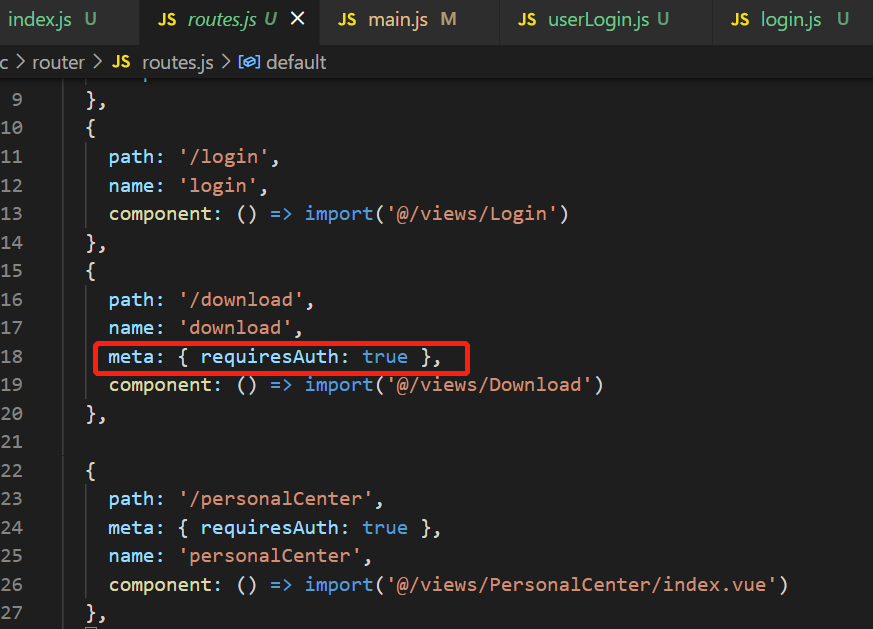
如在routes.js中,常把是meta的authorRequired的值否需要登录验证的标志;在router对象的beforeEach中验证

import Vue from 'vue'; import Router from 'vue-router'; import routes from './routes'; import store from '@/store' Vue.use(Router); const router = new Router({ mode: 'history', routes }) router.beforeEach((to, from, next)=>{ if(to.matched.some(record=>record.meta.requiresAuth)){ //需要验证权限 const status = store.getters['userLogin/getStatus']; const topath = to.fullPath; if(status == 'logined'){//已登陆 next() }else if(status == 'isLogining'){//正在登录,转到正在登录页 // next({name:'loading', query: {topath}}) next({name:'login', query: {topath}}) }else{//未登录 alert('请先登录1111') next({name:'login', query:{topath} }) } } next() }) export default router;


