vue-router和vuex的安装
在vue-cli中两个的安装都是一样的
下载:npm i vuex vue-router
安装:
1.注册: 如果在一个模块化工程中使用它,必须要通过 Vue.use() 明确地安装路由功能:
import Vue from 'vue' import VueRouter from 'vue-router'import Vuex from 'vuex'
Vue.use(Vuex)
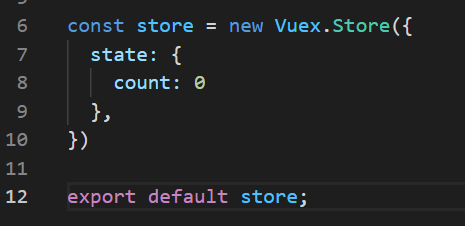
Vue.use(VueRouter)2.new一个对象


3,为了在 Vue 组件中访问 this.$store property,你需要为 Vue 实例提供创建好的 store。
Vuex 提供了一个从根组件向所有子组件,以 store 选项的方式“注入”该 store 的机制:
也可以通过this.$store.state.count来获取数据
通过注入路由器,我们可以在任何组件内通过 this.$router 访问路由器,也可以通过 this.$route 访问当前路由:import store from './store';import router from './router'
new Vue({ el: '#app',
router:router,store: store, })


