vue笔记(四)vue-cli搭建项目
vue-cli介绍
vue-cli使用webpack,内置webpack-devserver,并对一下配置可选:
build命令

scoped的作用
在vue的style标签上加上scoped后,会在该vue组件的每个标签上添加随机的属性,并且css用属性选择器。

样式穿透:待续
预编译
vue代码有很多部分,运行系统、编译系统,响应式系统。vue-cli运行的代码,经过打包,没有模板,直接时render函数,由render函数生产vnode。
computed属性
computed的写法:computed的属性可以写成一个有返回值的函数(getter),也可以写成有标准setter和getter方法的对象;
computed与method比起来,好处是:将依赖和运行的结果都缓存起来,只要依赖的条件不变,再次执行就不会再次去运行computed里的方法。而method,只要调用一次就执行一次。比如在模板里调用了多次某个方法,每次都会执行该方法。
computed属性适用于用已知的数据去推算获取新的数据这种情况。不适用计算过程中有异步,当前时间,随机数等情况。因为只要依赖条件不变,这些本该每次执行过程中都会变化的情况,会造成执行结果还是利用缓存
从computed的含义就可以知道,计算的是数据。method是方法,是操作过程。
class绑定
可以是字符串,数组,对象
引入文件
在模块中引入其他文件的方法:
script标签里用commonjs或则es6的import语法,如果想从src目录出发,则可以使用“@/xx”
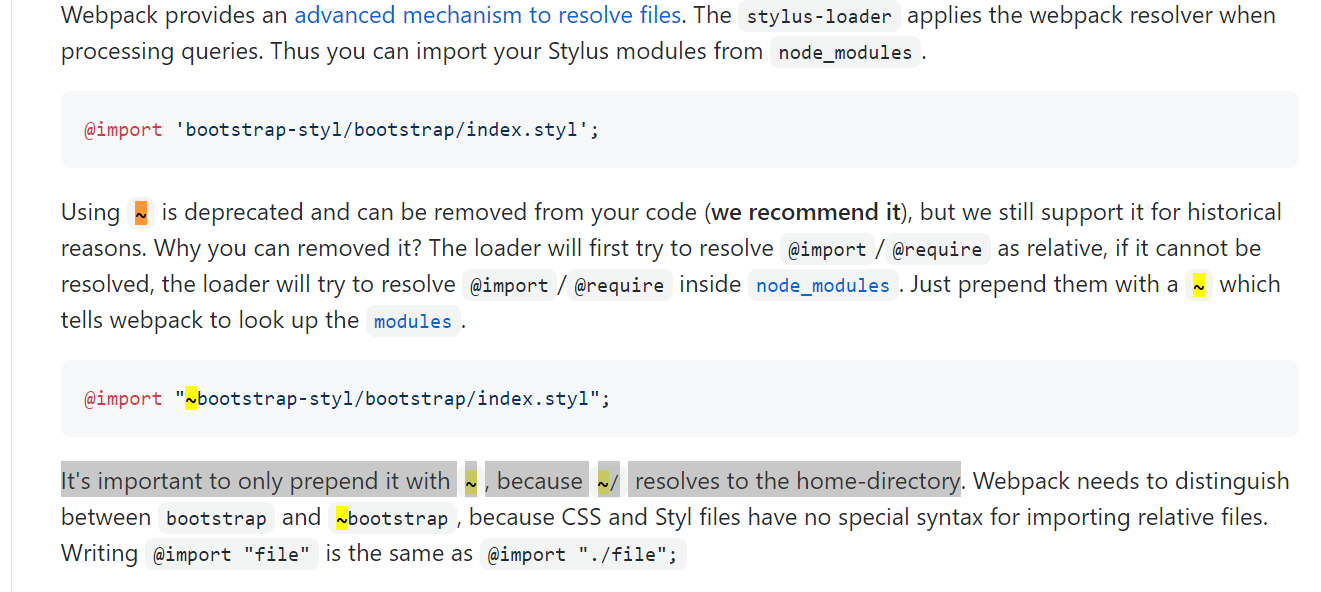
style标签中引入文件,使用@的话必须在前面加~,即import '~@/xx';
原因:1. script标签中,webpack的配置决定的:
通过命令:vue inspect > output.js可以在工程根目录导出一个文件,写了vue-cli对webpack的默认配置
resolve: { alias: { '@': 'D:\\my_lesson\\lesson_vue\\lesson4_cli_demo\\my-site\\src', vue$: 'vue/dist/vue.runtime.esm.js' }, extensions: [//代表不需要输入的后缀名 '.mjs', '.js', '.jsx', '.vue', '.json', '.wasm' ],
2.style标签中,~与style-loader有关好像(https://github.com/webpack-contrib/stylus-loader)

v-show和v-if区别:
vue的渲染效率取决于两个因素:虚拟dom节点的数量和虚拟dom树的稳定性(加快两颗dom树的对比速度)。
v-if会根据条件决定是否生成vnode。在条件为假时,会减少vnode节点个数,加快渲染效率。
v-show会在一开始,不管条件真假都生产vnode,在条件变化时,通过display来调节样式是否渲染。非常稳定。


