vue笔记(三) vue的组件
为什么用vue组件:
- 拆分业务逻辑,降低业务复杂度
- 组件复用
vue组件与vue实例区别:
- 没有配置对象的el元素:因为组件可以复用,与vue实例相比,没有固定的挂载位置,
- data是一个函数:防止复用的组件们之间变量相互污染
组件注册
全局注册:Vue.component('组件名', 组件)
局部注册:在vue实例中的component属性中注册
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.5.3/vue.min.js"></script> </head> <body> <!-- <btn></btn> --> <div id="app"> <btn /> </div> <script> const btn = { data: function () { return { time: 0, } }, template: ` <button>点击了{{time}}次</button>` } // Vue.component('btn', btn)//全局注册 new Vue({ el: '#app', components: {//在vue实例上注册 btn: btn } }) </script> </body> </html>
组件传值
组件的复用就像函数类似,谁都可以调用他,组件传值就像函数的传参,调用者决定组件显示什么;这符合vue的哲学思想:谁的数据谁控制;
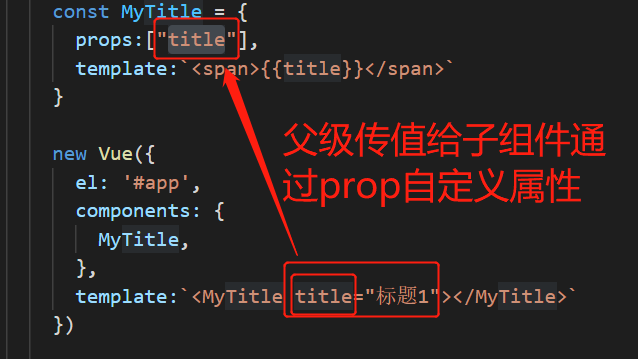
props:子组件中声明组件属性,调用者通过模板引用子组件时,通过自定义prop属性来传值。

单向数据流
从父组件传过来的值,然后传给子组件,可以一级一级传下去,形成完整的单向数据流;
这种父级组件传来的数据在子组件是不允许被修改的,像上图中的title,不能被修改。因为这不是子组件的数据,是父组件传来的数据,目的是按照父组件的数据展示,一旦修改会引发很多问题。
比如:页码组件接受父组件传来的props有currentPage(当前页)属性,同时父组件也有展示数据组件来显示当前页的信息。如果子组件页面组件要修改currentPage,则父组件传过来的currentPage会变化,此时父组件不知道currentPage变化了,导致了展示数据组件没有及时更新数据,即出现页码和页面的展示数据不一致。
所以,子组件修改props必须通知父组件,让父组件去处理这个通知,父组件根据通知,决定将currentPage++,同时对应的展示数据子组件也会根据currentPage的变化而展示不同数据。
//即:父组件给子组件props,而子组件给父组件event。props是属性的意思,传递给子组件属性,event是事件的意思,是触发父组件中绑定在当前实例上的事件,表示告诉父组件,有大事发生了。
关于事件:无论是最初学习的页面绑定时间,还是vue;如document.getElementById('demo').onclick = function(event){ 这是点击事件的处理 };还是vue定义的@click,都是事件。在父组件引用子组件时候,自定义的事件如<son @pageChange='dealPageChange'>,在son这个子组件中,自定义的事件pageChange,表示传递给了子组件一个信息,你在需要向父组件传值时候,可以触发这个。就像通过绑定<son @pageChange='dealPageChange' :count='currentpage'>可以看出count和pagechange都是绑定在子组件身上,给子组件中用的
绑定事件时候,参数要善于利用props或者data的属性;
注册事件和触发事件是与原生js相同的过程,只是原生js的点击,用鼠标,js底层已经定义了触发事件,我们不需要管,
注册点击事件--->鼠标点击绑定的dom----->js底层自动运行触发事件的函数,获取回调方法,做出相应处理。
我们自己注册的事件,在某个条件下,需要手动触发,用$emit('父组件在子组件上注册的事件名称',[参数]);


