springboot页面国际化
页面交给thymeleaf
先在IDEA中统一设置properties的编码问题
在resources资源文件下新建一个i18n目录
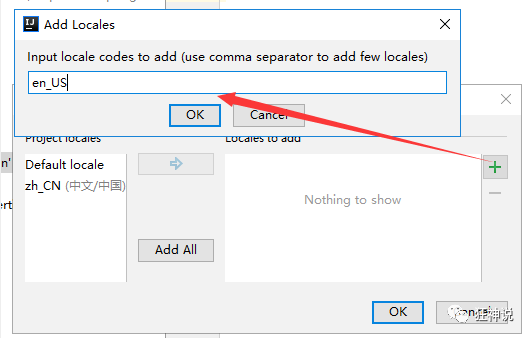
建立一个login.properties文件,还有一个login_zh_CN.properties;
en_US

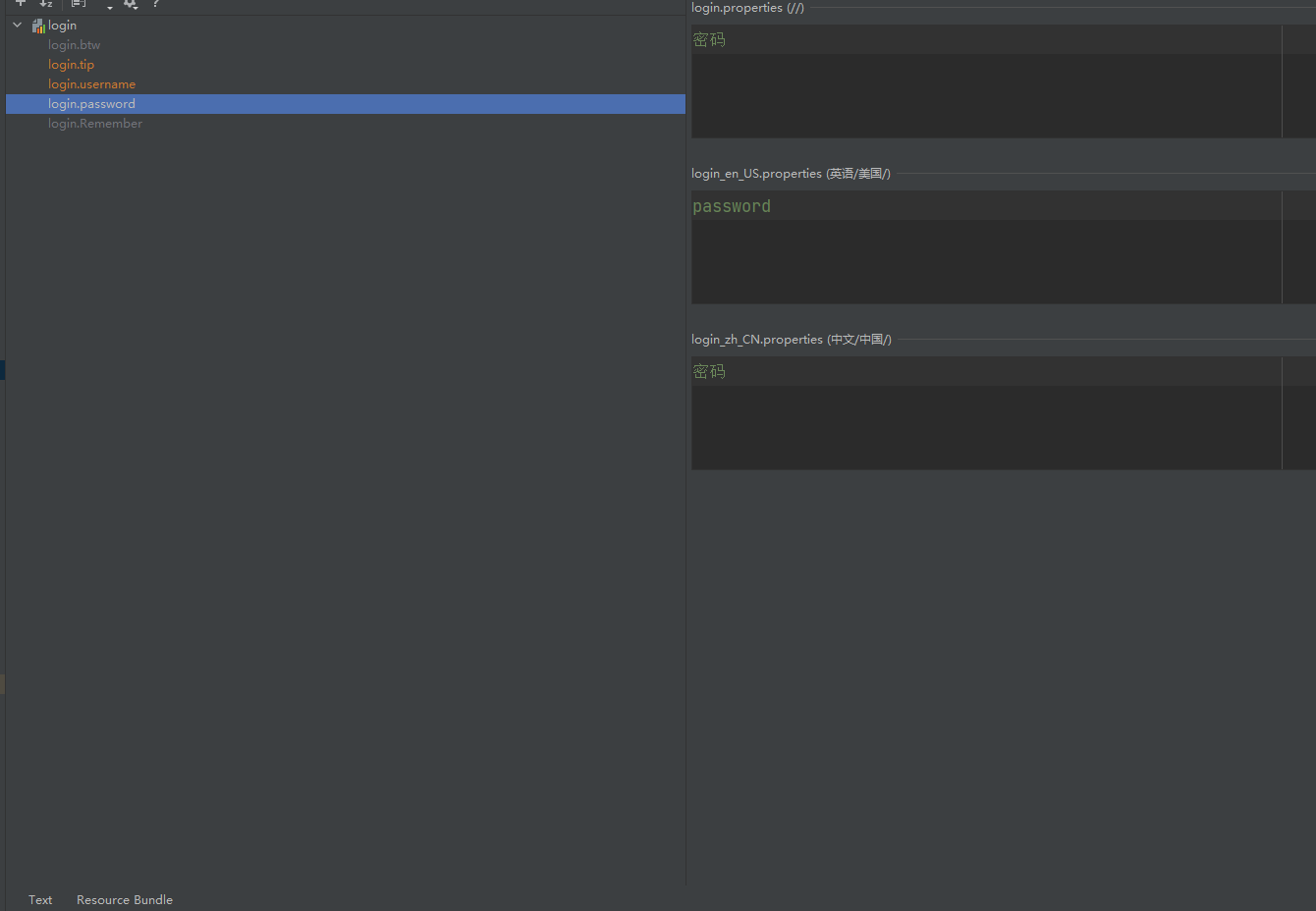
这里idea 可能需要安装插件Resource bundles editor

配置yaml文件
spring:
messages:
basename: i18n.login
html中 前端页面字体中英通过 thymeleaf获取的 th:text="#{在login.properties配置的中英键}
前端中英切换按钮 这个还需要去自定义 处理的组件类
<a class="btn btn-sm" th:href="@{/index.html(l/'zh_CN')}">中文</a>
<a class="btn btn-sm" th:href="@{/index.html(l/'en_US')}">English</a>
public class MyLocaleResolver implements LocaleResolver { //解析请求 @Override public Locale resolveLocale(HttpServletRequest request) { String language = request.getParameter("l"); Locale locale = Locale.getDefault(); // 如果没有获取到就使用系统默认的 //如果请求链接不为空 if (!StringUtils.isEmpty(language)){ //分割请求参数 String[] split = language.split("_"); //国家,地区 locale = new Locale(split[0],split[1]); } return locale; } @Override public void setLocale(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Locale locale) { } }
在MvcConofig下添加bean
@Configuration public class MyMvcConfig implements WebMvcConfigurer {//自定义配置 @Bean public LocaleResolver localeResolver(){ return new MyLocaleResolver(); } }
可以切换
搬运狂神..






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧