vuecli脚手架的安装
1.安装NodeJs:
可以直接在官网下载安装
网址:http://nodejs.cn/download
2.检测安装版本:
默认情况下自动安装Node和NPM
Node环境要求8.9以上或者更高版本
3.安装Vue脚手架:
一般是安装在全局的
npm install -g @vue/cli
安装完毕后,创建项目的话执行:vue create 项目名称
注意:上面安装的是Vue CLI3以上的版本,如果需要想按照Vue CLI2的方式初始化项目时是不可以的
vue cli3和旧版使用了相同的 vue命令,所以vue cli2(vue-cli)被覆盖了,如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:
npm install -g @vue/cli-init 运行的话执行:vue init webpack 项目名称
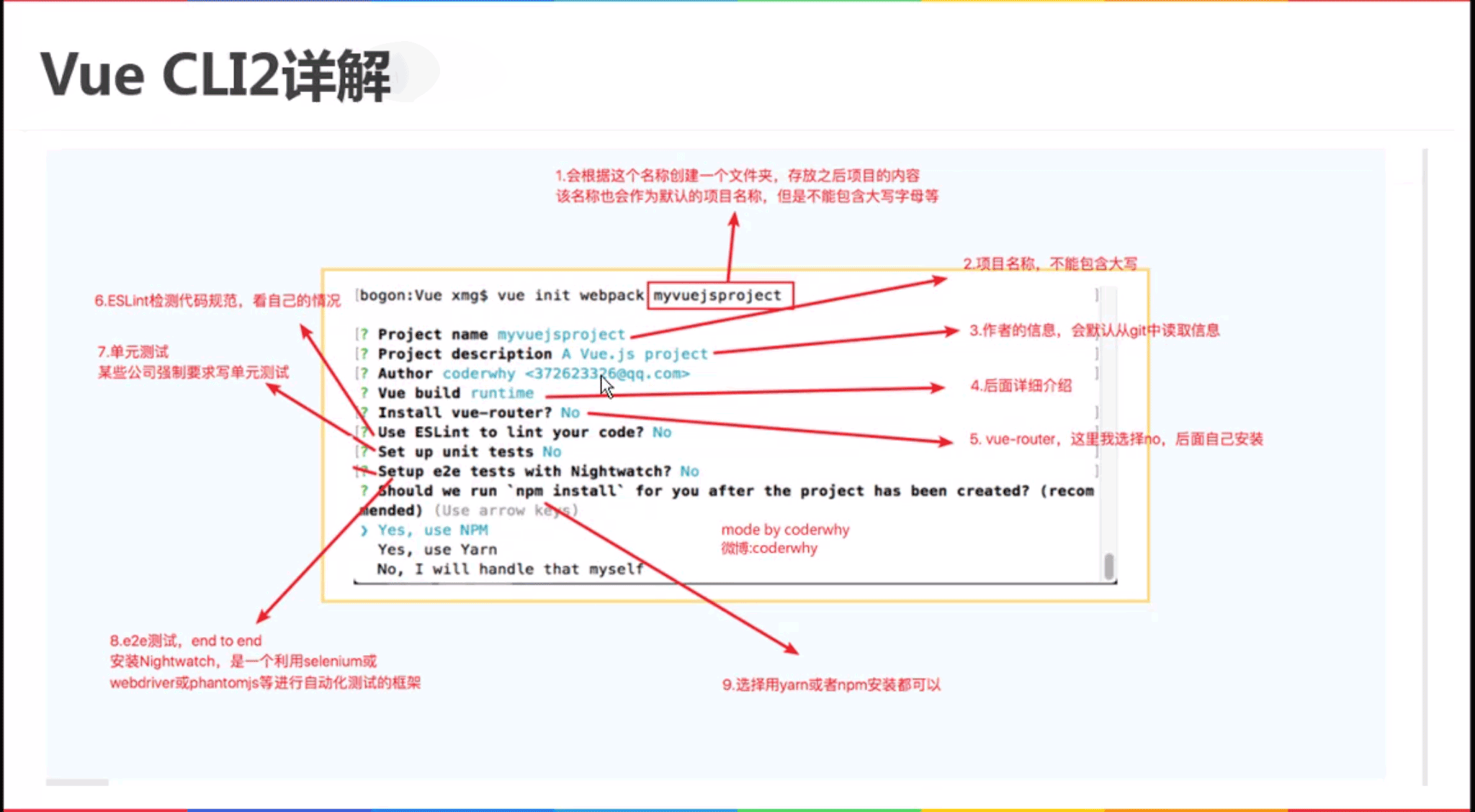
4.下面的图是创建脚手架2过程中需要我们手动填选择一些东西: