Ant Design Vue select下拉列表设置默认值
在项目中需要为Ant Design Vue 的 select 组件设置一个默认值,如下图所示的状态下拉选择框,默认选择全部

代码如下:
1 <a-select v-model="queryParam.status"> 2 <a-select-option :value="0">全部</a-select-option> 3 <a-select-option :value="2">正常</a-select-option> 4 <a-select-option :value="1">禁用</a-select-option> 5 </a-select>
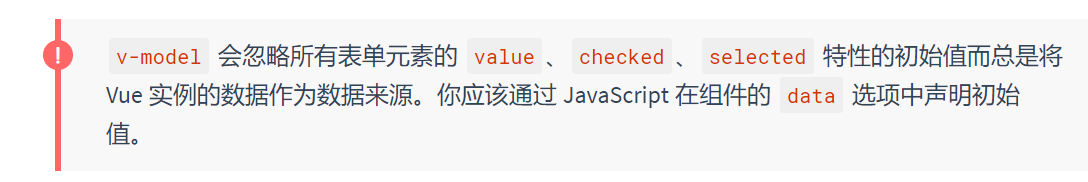
设置 defaultValue 后发现达不到效果,查阅vue官方文档发现如下图

因此在 data 中加入初始值后达到所要的效果
queryParam: { status: 0 },
需要注意的是我这里的 status 是int 类型


