ASP.NET MVC 中使用JavaScriptResult
在浏览器地址栏输入地址,在页面上想通过脚本弹出一个框,看到Controller下有个JavaScript方法,返回的类型是JavaScriptResult,于是想用这个方法弹出框,
public ActionResult Index() { return this.JavaScript("<script>alert(“操作成功')</script>"); }
访问页面时,在火狐上显示的是js文本
在IE上是下载文件
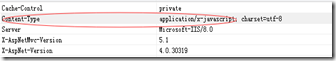
查看响应头信息,Content Type 为application/x-javascript,返回的是js代码。
所以,不能访问页面时使用this.JavaScript输出脚本,弹出提示框。
可以使用this.Content输出脚本,弹出提示框,像这样
public ActionResult Index() { return this.Content("<script>alert('操作成功')</script>"); }
当然,也可以视图页面上写js,同样可以达到相同的效果。
那么,JavaScriptResult怎样用呢,可以在页面上使用jQuery方法 getScript,向服务器获取js代码,然后执行js代码,所以服务端代码就改成这样
public ActionResult Index() { return this.JavaScript("alert('操作成功');"); }
注意的是,不需要加上<script>标签,所以不要写成this.JavaScript(“<script>alert('操作成功');</script>”)。
那么在Index2页面上这样写,请求/home/index
<script> $.getScript("/home/index"); </script>
最后访问/home/index2页面会弹出一个框
那么this.Content和this.JavaScript有什么不同
this.Content的返回类型是ContentResult,this.JavaScript的返回类型是JavaScriptResult,
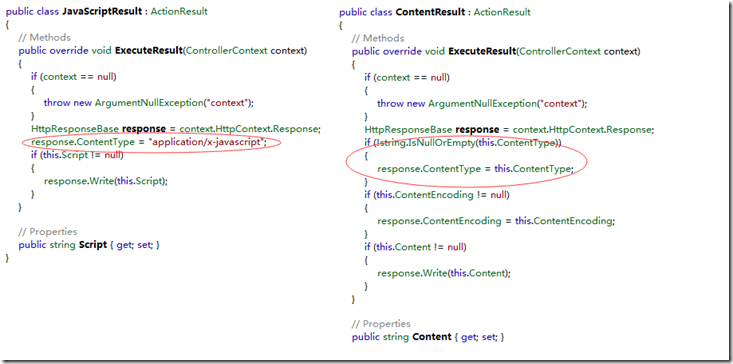
反编译ContentResult和JavaScriptResult,可以看到不同之处
JavaScriptResult设置ContetTypew为application/x-javascript,而ContentResult可以自定义ContentType,
既然这样,可以使用this.Content(“alert(‘操作成功’)”,“application/x-javascript,”)代替this.JavaScript(“alert(‘操作成功’)”)
public ActionResult Index() { return this.JavaScript("alert('操作成功');"); } public ActionResult ReplaceContentMethod() { return this.Content("alert('操作成功');", "application/x-javascript"); }
然后在Index2页面使用getScript分别请求/home/index ,/home/replacecontentmethod,看下效果
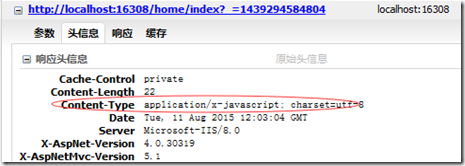
/home/index的响应头如下
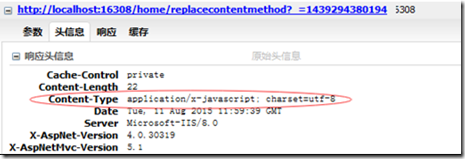
/home/replacecontentmethod的响应头如下
可以看到,两者是一样的