Qt学习笔记 - 第一章 - 快速开始、信号与槽
Qt 学习笔记全系列传送门:
1、Qt 工程创建
使用 Qt Creator 创建 Qt 工程,不能包含中文目录
2、工程文件(pro 文件)
#------------------------------------------------- # # Project created by QtCreator 2023-03-03T23:38:59 # #------------------------------------------------- # 往Qt工程中加入了core gui模块 QT += core gui # 如果Qt版本大于4那么还需要增加widgets模块 greaterThan(QT_MAJOR_VERSION, 4): QT += widgets # 生成App的名称为qtdemo1,编译产物的类型是app TARGET = qtdemo1 TEMPLATE = app # The following define makes your compiler emit warnings if you use # any feature of Qt which has been marked as deprecated (the exact warnings # depend on your compiler). Please consult the documentation of the # deprecated API in order to know how to port your code away from it. # 定义一个宏 DEFINES += QT_DEPRECATED_WARNINGS # You can also make your code fail to compile if you use deprecated APIs. # In order to do so, uncomment the following line. # You can also select to disable deprecated APIs only up to a certain version of Qt. #DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0 # 指定工程中有哪些cpp SOURCES += \ main.cpp \ widget.cpp # 指定工程中有哪些头文件 HEADERS += \ widget.h # 指定工程中有哪些设计文件 FORMS += \ widget.ui # 指定工程中有哪些资源文件 RESOURCES += \ pic.qrc
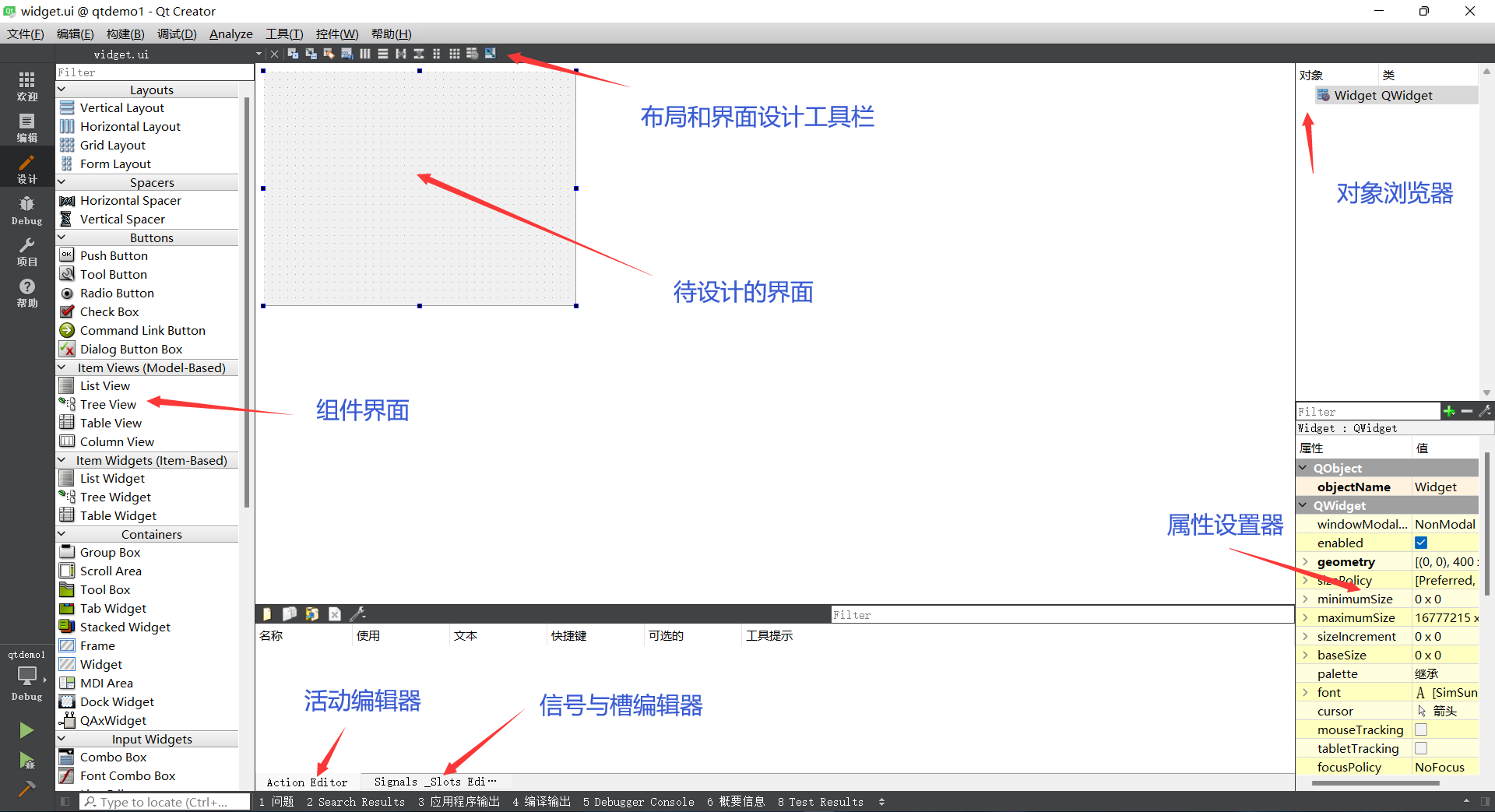
3、UI设计器
-
图示

-
案例:设计登录界面
- 设置页面大小
- 选择界面,在属性编辑器中展开 geometry ,设置
宽度 x 高度为800 x 600
- 选择界面,在属性编辑器中展开 geometry ,设置
- 在页面上显示
- 在组件的
Display Widgets部分包含Label组件(QLable),该组件可以用来放文本、图片、Gif 等,将其拖动到设计界面中,双击修改文本内容即可 - 在
Label中输入内容,可以使用属性编辑器中的font调整字体,alignment调整对齐方式
- 在组件的
- 添加输入框
- 输入账号和密码的对话框应该使用
一行文本输入框,即组件的Input Widgets中的Line Edit(QLineEdit) - 对于密码,不能使用明文显示,需要设置回显模式,在属性编辑器中修改
echoMode属性的值为password
- 输入账号和密码的对话框应该使用
- 添加按钮
- 使用组件
Buttons中的Push Button(QPushButton)即可
- 使用组件
- 设置页面大小
4、给控件改名
- 为了便于代码操作控件,见名知意
- 在对象浏览器中双击修改
5、信号与槽的概念
-
信号:指控件发出的特定的值(或者理解为触发了控件的事件)
-
例:按钮信号
- 在 QtCreator 的帮助中可以查看相关文档,此处查询
QPushButton的信号 - 经查阅
QPushButton中没有信号,可以找其父类QAbstractButton,有四个信号(Signals)
void clicked(bool checked = false) void pressed() void released() void toggled(bool checked) 3 signals inherited from QWidget 2 signals inherited from QObject - 在 QtCreator 的帮助中可以查看相关文档,此处查询
-
-
槽:指的是槽函数,可以把槽函数绑定在某一个控件的某个信号上
6、信号与槽的关联
-
方法一:自动关联
-
在设计界面,右击控件,转到槽,选择信号即可
-
自动生成的槽函数是标准命名格式:
void on_<对象名>_<信号名>(<信号参数>);
-
会在
widget.h和widget.cpp添加槽函数的定义和实现-
widget.h槽函数只能声明在
private slots:或者public slots:下,标准的C++是没有的// ... private slots: void on_registerBtn_clicked(); // ... -
widget.cpp// ... void Widget::on_registerBtn_clicked() { // Qt中没有printf qDebug("test"); }
-
-
-
方法二:手动关联
- 手动关联不是手动实现自动关联
- 使用
connect()函数来实现手动关联- 仅用于槽函数名不规范的情况,如果槽函数采用了标准的命名规范:
void on_<对象名>_<信号名>(<信号参数>);
则不需要手动写connect()进行关联,Qt 会自动进行关联,否则会执行两次槽函数。
- 仅用于槽函数名不规范的情况,如果槽函数采用了标准的命名规范:
-
在
widget.cpp的Widget类中使用connect()函数connect()函数的理解方法:// 对象A发出信号B的时候,就触发对象C的槽函数D connect(A, SIGNAL(B), C, SLOT(D)); Widget::Widget(QWidget *parent) : QWidget(parent), ui(new Ui::Widget) { ui->setupUi(this); connect(ui->loginBtn, SIGNAL(clicked()), this, SLOT(on_loginBtn_clicked())); } -
在
widget.h中声明槽函数private slots: void on_loginBtn_clicked(); -
在
widget.cpp中实现槽函数void Widget::on_loginBtn_clicked() { qDebug("welcome!"); }
分类:
Qt学习笔记




