JSP快速上手与MVC模式和三层架构的知识点总结+综合案例
阅读提示:
- 说明
- 由于JSP实在是太
- 难读
- 难写
- 复杂
- 占资源
- 难调试
- 不分离
- 了,拉跨!(节目效果哈,勿喷),作为一种有(ji)更(hu)好(jiu)的(yao)上(bei)位(tao)替(tai)代(le)的技术,本着为了体现新技术的好的(不是),本着要了解各项技术的原理的精神,本文主要总结其原理、简单使用方法以及特性。
- 前置内容
1、 JSP概述
-
JSP(全称:Java Server Pages):Java 服务端页面
-
JSP = HTML + Java
-
示例
<html> <head> <title>Title</title> </head> <body> <h1>JSP,Hello World</h1> <% System.out.println("hello,jsp~"); %> </body> </html>
2、JSP快速入门
2.1 环境和依赖
-
创建Maven-webapp项目:
pom.xml<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>priv.dandelion</groupId> <artifactId>day10JSP</artifactId> <version>1.0-SNAPSHOT</version> <packaging>war</packaging> <properties> <!-- <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>--> <maven.compiler.source>8</maven.compiler.source> <maven.compiler.target>8</maven.compiler.target> </properties> <dependencies> <!-- junit单元测试依赖 --> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.11</version> <scope>test</scope> </dependency> <!-- servlet依赖 --> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.1.0</version> </dependency> </dependencies> <build> <plugins> <plugin> <!-- tomcat插件 --> <groupId>org.apache.tomcat.maven</groupId> <artifactId>tomcat7-maven-plugin</artifactId> <version>2.2</version> </plugin> </plugins> </build> </project> -
导入JSP依赖
<dependency> <groupId>javax.servlet.jsp</groupId> <artifactId>jsp-api</artifactId> <version>2.2</version> <scope>provided</scope> </dependency>
2.2 编码
-
测试代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> <h1>JSP, hello</h1> <% System.out.println("hello JSP"); %> </body> </html> -
访问
// 访问后页面跳转且控制台有输出 http://localhost:8080/day10JSP/hello.jsp
3、JSP原理
- JSP的访问流程
- 浏览器第一次访问
hello.jsp页面 tomcat会将hello.jsp转换为名为hello_jsp.java的一个Servlettomcat再将转换的servlet编译成字节码文件hello_jsp.classtomcat会执行该字节码文件,向外提供服务
- 浏览器第一次访问
- Servlet生成位置
项目路径\target\tomcat\work\Tomcat\localhost\jsp-demo\org\apache\jsp目录
- JSP间接继承
HttpServlet,其本质上是一个Servlet,其中HTML代码改写为out.write("HTML代码")
4、JSP脚本
4.1 JSP脚本
4.1.1 脚本分类
- <%...%>:内容会直接放到
_jspService()方法之中 - <%=…%>:内容会放到
out.print()中,作为out.print()的参数 - <%!…%>:内容会放到
_jspService()方法之外,被类直接包含
4.1.2 脚本演示
-
<%...%>
<% System.out.println("hello,jsp~"); int i = 3; %>// 转换的_jsp.java文件中为 System.out.println("hello,jsp~"); int i = 3; -
<%=…%>
<%="hello"%> <%=i%>// 转换的_jsp.java文件中为 out.write("hello"); out.write(i); -
<%!…%>
<%! void show(){} String name = "zhangsan"; %>// 转换的_jsp.java文件中为 // 位于成员方法和成员变量位置 void show(){} String name = "zhangsan";
4.2 案例
4.2.1 实现
-
HTML代码和Java代码脚本
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" value="新增"><br> <hr> <table border="1" cellspacing="0" width="800"> <tr> <th>序号</th> <th>品牌名称</th> <th>企业名称</th> <th>排序</th> <th>品牌介绍</th> <th>状态</th> <th>操作</th> </tr> <tr align="center"> <td>1</td> <td>三只松鼠</td> <td>三只松鼠</td> <td>100</td> <td>三只松鼠,好吃不上火</td> <td>启用</td> <td><a href="#">修改</a> <a href="#">删除</a></td> </tr> <tr align="center"> <td>2</td> <td>优衣库</td> <td>优衣库</td> <td>10</td> <td>优衣库,服适人生</td> <td>禁用</td> <td><a href="#">修改</a> <a href="#">删除</a></td> </tr> <tr align="center"> <td>3</td> <td>小米</td> <td>小米科技有限公司</td> <td>1000</td> <td>为发烧而生</td> <td>启用</td> <td><a href="#">修改</a> <a href="#">删除</a></td> </tr> </table> </body> </html><% // 查询数据库 List<Brand> brands = new ArrayList<Brand>(); brands.add(new Brand(1,"三只松鼠","三只松鼠",100,"三只松鼠,好吃不上火",1)); brands.add(new Brand(2,"优衣库","优衣库",200,"优衣库,服适人生",0)); brands.add(new Brand(3,"小米","小米科技有限公司",1000,"为发烧而生",1)); %>注意:脚本中的类需要导包,使用方式见4.2.2成品代码
-
将Java代码和HTML代码进行合并,使用循环和脚本进行动态数据展示,见4.2.2成品代码
4.2.2 成品代码
-
改进后代码
<%@ page import="priv.dandelion.entity.Brand" %> <%@ page import="java.util.List" %> <%@ page import="java.util.ArrayList" %> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <% // 模拟查询数据库,得到List集合 List<Brand> brands = new ArrayList<Brand>(); brands.add(new Brand(1, "三只松鼠", "三只松鼠", 100, "三只松鼠,好吃不上火", 1)); brands.add(new Brand(2, "优衣库", "优衣库", 200, "优衣库,服适人生", 0)); brands.add(new Brand(3, "小米", "小米科技有限公司", 1000, "为发烧而生", 1)); %> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" value="新增"><br> <hr> <table border="1" cellspacing="0" width="800"> <tr> <th>序号</th> <th>品牌名称</th> <th>企业名称</th> <th>排序</th> <th>品牌介绍</th> <th>状态</th> <th>操作</th> </tr> <%-- 循环在页面展示表格并插入数据,其中HTML插在两段脚本之间 --%> <% for (int i = 0; i < brands.size(); i++) { Brand brand = brands.get(i); %> <tr align="center"> <%-- 使用JSP脚本编写Java代码动态获取List中的元素 --%> <td> <%=brand.getId()%> </td> <td> <%=brand.getName()%> </td> <td> <%=brand.getCompany()%> </td> <td> <%=brand.getOrder()%> </td> <td> <%=brand.getDescription()%> </td> <td> <%=brand.getStatus() == 1 ? "启用" : "禁用"%> </td> <td> <a href="#">修改</a> <a href="#">删除</a> </td> </tr> <% } %> </table> </body> </html>
4.3 JSP的缺点与改进
4.3.1 JSP的缺点
-
书写麻烦:特别是复杂的页面
既要写 HTML 标签,还要写 Java 代码
-
阅读麻烦
上面案例的代码,相信你后期再看这段代码时还需要花费很长的时间去梳理
-
复杂度高:运行需要依赖于各种环境,JRE,JSP容器,JavaEE…
-
占内存和磁盘:JSP会自动生成.java和.class文件占磁盘,运行的是.class文件占内存
-
调试困难:出错后,需要找到自动生成的.java文件进行调试
-
不利于团队协作:前端人员不会 Java,后端人员不精 HTML,如果页面布局发生变化,前端工程师对静态页面进行修改,然后再交给后端工程师,由后端工程师再将该页面改为 JSP 页面
由于上述的问题, JSP 已逐渐退出历史舞台,以后开发更多的是使用 HTML + Ajax 来替代。Ajax 是我们后续会重点学习的技术。有个这个技术后,前端工程师负责前端页面开发,而后端工程师只负责前端代码开发。
下来对技术的发展进行简单的说明
4.3.2 JSP的发展
-
第一阶段:使用
servlet即实现逻辑代码编写,也对页面进行拼接。这种模式我们之前也接触过 -
第二阶段:随着技术的发展,出现了
JSP,人们发现JSP使用起来比Servlet方便很多,但是还是要在JSP中嵌套Java代码,也不利于后期的维护 -
第三阶段:使用
Servlet进行逻辑代码开发,而使用JSP进行数据展示 -
第四阶段:使用
servlet进行后端逻辑代码开发,而使用HTML进行数据展示。而这里面就存在问题,HTML是静态页面,怎么进行动态数据展示呢?这就是ajax的作用了。
5、EL表达式
5.1 概述
-
EL(全称Expression Language )表达式语言,用于简化 JSP 页面内的 Java 代码。
-
EL 表达式的主要作用是 获取数据。其实就是从域对象中获取数据,然后将数据展示在页面上。
-
而 EL 表达式的语法也比较简单,
${expression}。例如:${brands}就是获取域中存储的 key 为 brands 的数据。
5.2 代码演示
-
定义
Servlet,封装数据并存储到Request域对象中并转发到el-demo.jsp页面@WebServlet("/demo1") public class ServletDemo1 extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 准备数据 List<Brand> brands = new ArrayList<Brand>(); brands.add(new Brand(1, "三只松鼠", "三只松鼠", 100, "三只松鼠,好吃不上火", 1)); brands.add(new Brand(2, "优衣库", "优衣库", 200, "优衣库,服适人生", 0)); brands.add(new Brand(3, "小米", "小米科技有限公司", 1000, "为发烧而生", 1)); // 存储到request域中,参数为key-value request.setAttribute("brands", brands); // 转发到 el-demo.jsp request.getRequestDispatcher("/el-demo.jsp").forward(request, response); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { this.doGet(req, resp); } } -
在
el-demo.jsp中通过 EL表达式 获取数据使用EL表达式时,如果取不到数据,可能是因为JSP忽略了EL表达式,解决方式如下:
- 在JSP中添加指令
<%@ page isELIgnored="false" %>
<%-- 禁止忽略EL表达式 --%> <%@ page isELIgnored="false" %> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> ${brands} </body> </html> - 在JSP中添加指令
5.3 域对象
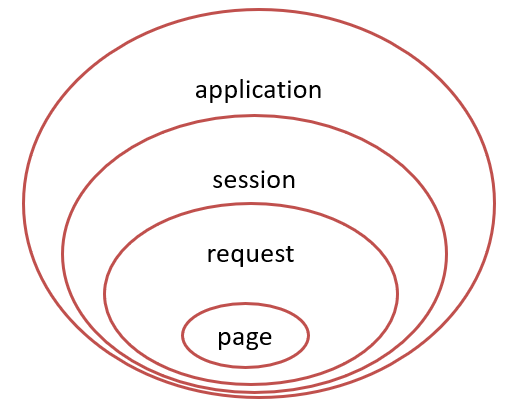
EL表达式获取数据会依次从这四个域中寻找,直到找到为止(作用范围小的域优先级高)
-
JavaWeb中的四大域对象
- page:当前页面有效
- request:当前请求有效(一次请求的多个资源间有效)
- session:当前会话有效
- application:当前应用有效
-
域对象包含关系

6、JSTL标签
6.1 概述
-
引入JSTL
-
导入依赖坐标
<dependency> <groupId>jstl</groupId> <artifactId>jstl</artifactId> <version>1.2</version> </dependency> <dependency> <groupId>taglibs</groupId> <artifactId>standard</artifactId> <version>1.1.2</version> </dependency> -
使用指令在JSP中引入JSTL标签库
<!-- prefix="c" 用于定义标签前缀 一般用c --> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!-- 可能会使用到EL表达式,若无内容显示则需要加上以下指令 --> <%@ page isELIgnored="false" %>
-
-
JSTL示例
JSP标准标签库(Jsp Standarded Tag Library) ,使用标签取代JSP页面上的Java代码。
<c:if test="${flag == 1}"> 男 </c:if> <c:if test="${flag == 2}"> 女 </c:if> -
JSTL标签
标签 描述 <c out>用于在JSP中显示数据,类似<%= ... > <c set>用于保存数据 <c remove>用于删除数据 <c catch>用于处理产生错误的异常情况,并将其异常信息存储 <c if>分支语句 <c choose>本身只当作 和 的父标签 <c when>的子标签,用来判断条件是否成立 <c otherwise>的子标签,接在 标签后,当 标签被判断为false时执行 <c import>检索一个绝对或相对的URL,然后将其内容暴露给页面 <c forEach>基础迭代标签,接受多种集合类型 <c forTokens>根据指定的分隔符来分隔内容并迭代输出 <c param>用来给包含嚯重定向的页面传递参数 <c redirect>重定向到一个新的URL <c url>使用可选的查询参数来创造一个URL
6.2 if 标签
-
示例
注意:
c if标签的test中如果使用到EL表达式,则将的判断过程也写入到EL表达式中才能完成判断- 正确:
<c:if test="${statusFlag == 1}"></c:if> - 错误:
<c:if test="${statusFlag} == 1"></c:if>
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ page isELIgnored="false" %> <html> <head> <title>Title</title> </head> <body> <!-- demo:条件为真时可以显示 --> <c:if test="true"> 显示 </c:if> <!-- demo:request域中包含 k-v:(statusFlag, 1) --> <!-- 显示 --> <c:if test="${statusFlag == 1}"> 启用 </c:if> <!-- 不显示 --> <c:if test="${statusFlag == 0}"> 禁用 </c:if> </body> </html> <!--15:34--> <!-- 15:49 --> - 正确:
-
其对应Servlet
@WebServlet("/demo2") public class ServletDemo2 extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 准备数据 List<Brand> brands = new ArrayList<Brand>(); brands.add(new Brand(1, "三只松鼠", "三只松鼠", 100, "三只松鼠,好吃不上火", 1)); brands.add(new Brand(2, "优衣库", "优衣库", 200, "优衣库,服适人生", 0)); brands.add(new Brand(3, "小米", "小米科技有限公司", 1000, "为发烧而生", 1)); // 存储到request域中 request.setAttribute("brands", brands); request.setAttribute("statusFlag", 1); System.out.println("开始转发"); // 转发到 jstl-if.jsp request.getRequestDispatcher("/jstl-if.jsp").forward(request, response); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { this.doGet(req, resp); } }
6.3 forEach 标签
-
示例一:增强 for 循环
- 属性说明
-
items:被遍历的容器
-
var:遍历产生的临时变量名
-
varStatus:遍历状态对象
-
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ page isELIgnored="false" %> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" value="新增"><br> <hr> <table border="1" cellspacing="0" width="800"> <tr> <th>序号</th> <th>品牌名称</th> <th>企业名称</th> <th>排序</th> <th>品牌介绍</th> <th>状态</th> <th>操作</th> </tr> <!-- varStatus包含属性index和count,index从0开始,count从1开始,表示第几次迭代 --> <c:forEach items="${brands}" var="brand" varStatus="status"> <tr align="center"> <%--<td>${brand.id}</td>--%> <td>${status.count}</td> <td>${brand.name}</td> <td>${brand.company}</td> <td>${brand.order}</td> <td>${brand.description}</td> <c:if test="${brand.status == 1}"> <td>启用</td> </c:if> <c:if test="${brand.status != 1}"> <td>禁用</td> </c:if> <td><a href="#">修改</a> <a href="#">删除</a></td> </tr> </c:forEach> </table> </body> </html> - 属性说明
-
示例二:普通 for 循环
begin:开始数
end:结束数
step:步长
var:循环变量名
<c:forEach begin="0" end="10" step="1" var="i"> ${i} </c:forEach>
7、MVC和三层架构
7.1 MVC模式
-
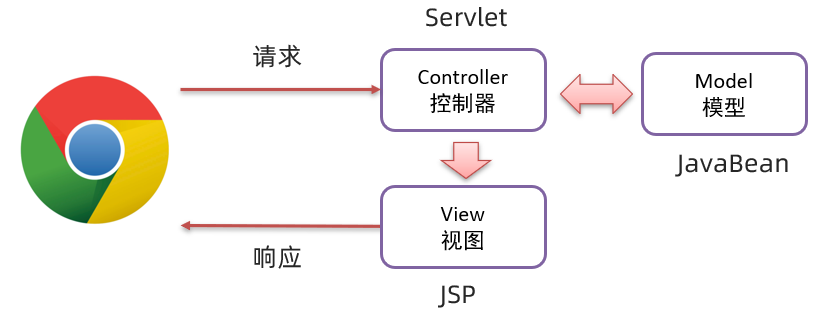
概念
- M:Model,业务模型,处理业务
- V:View,视图,界面展示
- C:Controller,控制器,处理请求,调用模型和视图
-
图示

-
优势
-
职责单一,互不影响。每个角色做它自己的事,各司其职。
-
有利于分工协作。
-
有利于组件重用
-
7.2 三层架构
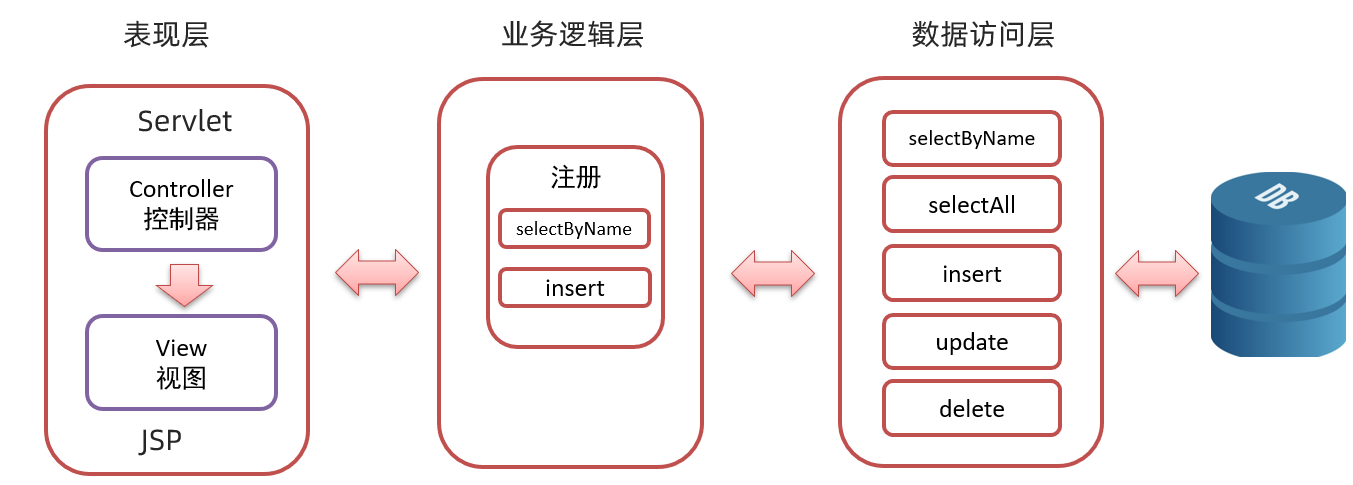
三层架构是将我们的项目分成了三个层面,分别是
表现层(表示层)、业务逻辑层、数据访问层(持久层)。
-
概念
- 数据访问层:对数据库的CRUD基本操作
- 业务逻辑层:对业务逻辑进行封装,组合数据访问层层中基本功能,形成复杂的业务逻辑功能。例如
注册业务功能,我们会先调用数据访问层的selectByName()方法判断该用户名是否存在,如果不存在再调用数据访问层的insert()方法进行数据的添加操作 - 表现层:接收请求,封装数据,调用业务逻辑层,响应数据
-
图示

-
包名规范
- 表现层(表示层):
priv.dandelion.controller或者priv.dandelion.web - 业务逻辑层:
priv.dandelion.service - 数据访问层(持久层):
priv.dandelion.dao或者priv.dandelion.mapper
- 表现层(表示层):
-
一些框架是对不同层进行封装的,举例说明
- 封装表示层:
SpringMVC、Struts2 - 封装业务逻辑层:
Spring - 封装数据访问层:
MyBatis、Hibername
- 封装表示层:
7.3 MVC 和 三层架构
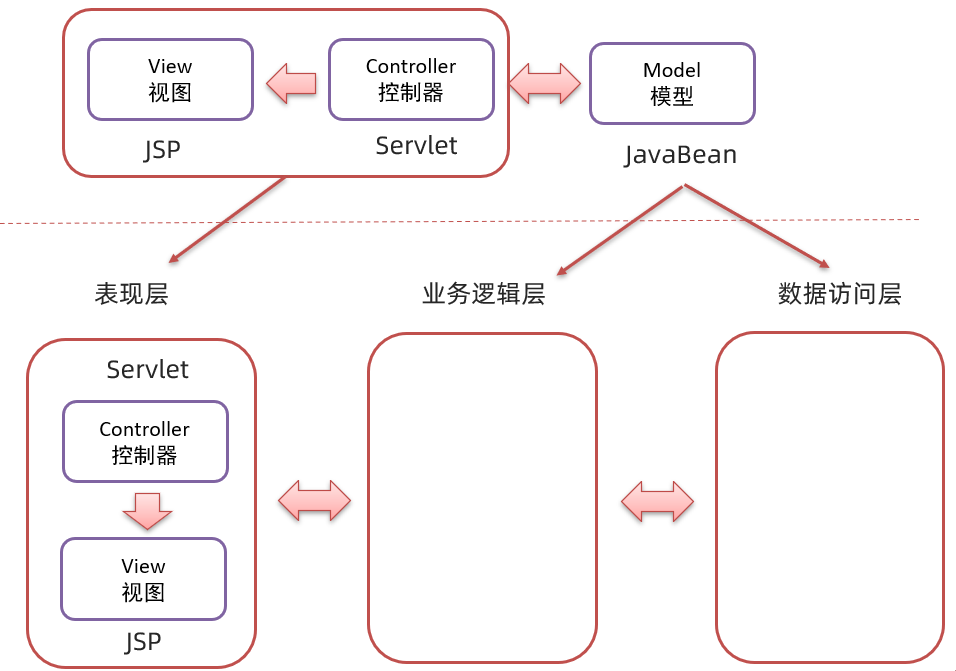
MVC 和 三层架构容易混淆
-
MVC和三层架构的联系和区别
- 图中上半部分是MVC模式,下半部分是三层架构
MVC 模式中的 C(控制器)和 V(视图)就是三层架构中的表现层,而MVC 模式中的 M(模型)就是三层架构中的 业务逻辑层 和 数据访问层(持久层)。

8、综合案例
完成品牌数据的增删改查
新增
序号 品牌名称 企业名称 排序 品牌介绍 状态 操作 1 三只松鼠 三只松鼠 100 三只松鼠,好吃不上火 启用 修改 删除 2 优衣库 优衣库 200 优衣库,服适人生 禁用 修改 删除 3 小米 小米科技有限公司 1000 为发烧而生 启用 修改 删除
8.1 环境准备
创建项目模块。导入坐标
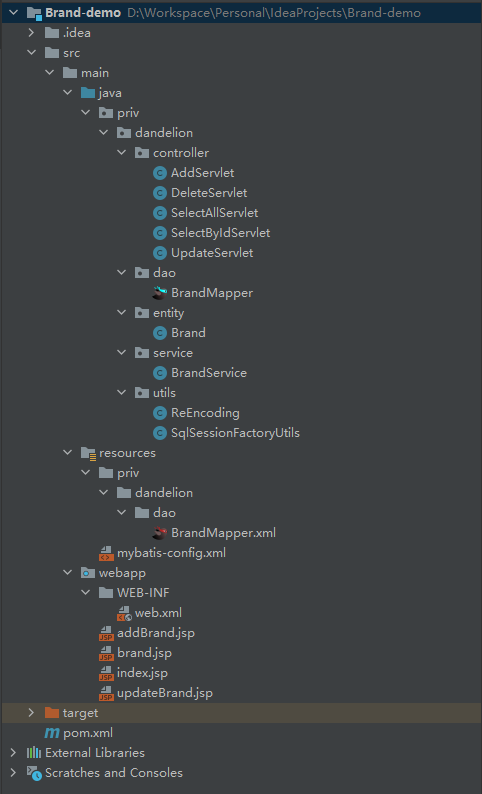
创建三层架构包结构
创建数据库表tb_brand
编写实体类Brand
MyBatis环境
- 核心配置文件
- BrandMapper.xml
- BrandMapper接口
-
包结构

-
pom.xml配置文件
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>priv.dandelion</groupId> <artifactId>brand-demo</artifactId> <version>1.0-SNAPSHOT</version> <packaging>war</packaging> <properties> <maven.compiler.source>8</maven.compiler.source> <maven.compiler.target>8</maven.compiler.target> </properties> <dependencies> <!-- mybatis --> <dependency> <groupId>org.mybatis</groupId> <artifactId>mybatis</artifactId> <version>3.5.5</version> </dependency> <!--mysql--> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <version>5.1.34</version> </dependency> <!--servlet--> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.1.0</version> <scope>provided</scope> </dependency> <!--jsp--> <dependency> <groupId>javax.servlet.jsp</groupId> <artifactId>jsp-api</artifactId> <version>2.2</version> <scope>provided</scope> </dependency> <!--jstl--> <dependency> <groupId>jstl</groupId> <artifactId>jstl</artifactId> <version>1.2</version> </dependency> <dependency> <groupId>taglibs</groupId> <artifactId>standard</artifactId> <version>1.1.2</version> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.apache.tomcat.maven</groupId> <artifactId>tomcat7-maven-plugin</artifactId> <version>2.2</version> </plugin> </plugins> </build> </project> -
SQL
-- 删除tb_brand表 drop table if exists tb_brand; -- 创建tb_brand表 create table tb_brand ( -- id 主键 id int primary key auto_increment, -- 品牌名称 brand_name varchar(20), -- 企业名称 company_name varchar(20), -- 排序字段 ordered int, -- 描述信息 description varchar(100), -- 状态:0:禁用 1:启用 status int ); -- 添加数据 insert into tb_brand (brand_name, company_name, ordered, description, status) values ('三只松鼠', '三只松鼠股份有限公司', 5, '好吃不上火', 0), ('华为', '华为技术有限公司', 100, '华为致力于把数字世界带入每个人、每个家庭、每个组织,构建万物互联的智能世界', 1), ('小米', '小米科技有限公司', 50, 'are you ok', 1); -
实体类
package priv.dandelion.entity; public class Brand { // id 主键 private Integer id; // 品牌名称 private String brand_name; // 企业名称 private String company_name; // 排序字段 private Integer ordered; // 描述信息 private String description; // 状态:0:禁用 1:启用 private Integer status; public Brand() { } public Brand(Integer id, String brand_name, String company_name, Integer ordered, String description, Integer status) { this.id = id; this.brand_name = brand_name; this.company_name = company_name; this.ordered = ordered; this.description = description; this.status = status; } public Integer getId() { return id; } public void setId(Integer id) { this.id = id; } public String getBrand_name() { return brand_name; } public void setBrand_name(String brand_name) { this.brand_name = brand_name; } public String getCompany_name() { return company_name; } public void setCompany_name(String company_name) { this.company_name = company_name; } public Integer getOrdered() { return ordered; } public void setOrdered(Integer ordered) { this.ordered = ordered; } public String getDescription() { return description; } public void setDescription(String description) { this.description = description; } public Integer getStatus() { return status; } public void setStatus(Integer status) { this.status = status; } @Override public String toString() { return "Brand{" + "id=" + id + ", brand_name='" + brand_name + '\'' + ", company_name='" + company_name + '\'' + ", ordered=" + ordered + ", description='" + description + '\'' + ", status=" + status + '}'; } } -
MyBatis配置
-
核心配置文件
mybatis-config.xml数据库连接信息
<property name="url" value="jdbc:mysql:///db1?useSSL=false&useUnicode=true&characterEncoding=utf-8&useServerPrepStmts=true"/>无论多长
无论多长
一定不能换行!!!换行的内容不生效
qwq 调试了一个下午<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN" "http://mybatis.org/dtd/mybatis-3-config.dtd"> <configuration> <!--起别名--> <typeAliases> <package name="priv.dandelion.entity"/> </typeAliases> <environments default="development"> <environment id="development"> <!-- 采用JDBC的事务管理方式 --> <transactionManager type="JDBC"/> <!-- 数据库连接信息 --> <dataSource type="POOLED"> <property name="driver" value="com.mysql.jdbc.Driver"/> <!-- value的值一定不能换行,一定!一定!不能换行 --> <property name="url" value="jdbc:mysql:///db1?useSSL=false&useUnicode=true&characterEncoding=utf-8&useServerPrepStmts=true"/> <property name="username" value="root"/> <property name="password" value="123456"/> </dataSource> </environment> </environments> <!-- 扫描mapper,加载SQL映射文件 --> <mappers> <package name="priv.dandelion.dao"/> </mappers> </configuration> -
BrandMapper.xml映射配置文件(此处解决了数据库与实体类命名不一致问题)- 在Mapper接口中使用注解时需要额外加上下列注解
@ResultMap("brandResultMap")<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="priv.dandelion.dao.BrandMapper"> <!-- 解决数据库与实体类命名不一致问题 --> <resultMap id="brandResultMap" type="brand"> <result column="brand_name" property="brandName"></result> <result column="company_name" property="companyName"></result> </resultMap> </mapper>
-
-
工具类
-
SqlSessionFactoryUtils工具类,用于创建和获取SqlSession工厂对象package priv.dandelion.utils; import org.apache.ibatis.io.Resources; import org.apache.ibatis.session.SqlSessionFactory; import org.apache.ibatis.session.SqlSessionFactoryBuilder; import java.io.IOException; import java.io.InputStream; public class SqlSessionFactoryUtils { // 提升作用域,用于返回值 private static SqlSessionFactory sqlSessionFactory; // 静态代码块会随着类的加载自动执行且只执行一次 static { String resource = "mybatis-config.xml"; InputStream inputStream = null; try { inputStream = Resources.getResourceAsStream(resource); } catch (IOException e) { e.printStackTrace(); } sqlSessionFactory = new SqlSessionFactoryBuilder().build(inputStream); } // 返回工厂对象 public static SqlSessionFactory getSqlSessionFactory() { return sqlSessionFactory; } } -
字符串重编码工具类,将字符串重新编码为UTF-8
package priv.dandelion.utils; import java.nio.charset.StandardCharsets; public class ReEncoding { public static String reEncodingToUtf8(String str) { // 使用ISO-8859-1编码将乱码字符编回二进制码,得到其字节数组 byte[] bytes = str.getBytes(StandardCharsets.ISO_8859_1); // 将字节数组使用UTF-8重新编码 return new String(bytes, StandardCharsets.UTF_8); } }
-
-
注:成品
BrandMapper.java,后续不再赘述其中部分被注释代码可按照其下方代码进行改进
其改进原理参见:MyBatis快速上手与只是点总结 - 5.9 MyBatis参数传递 - 单个参数 - POJO类型
package priv.dandelion.dao; import org.apache.ibatis.annotations.*; import priv.dandelion.entity.Brand; import java.util.List; public interface BrandMapper { @Select("select * from tb_brand;") @ResultMap("brandResultMap") public List<Brand> selectAll(); @Select("select * from tb_brand where id = #{id}") @ResultMap("brandResultMap") public Brand selectById(int id); // @Insert("insert into tb_brand " + // "(brand_name, company_name, ordered, description, status) " + // "values (#{brandName}, #{companyName}, #{ordered}, #{description}, #{status});") // @ResultMap("brandResultMap") // public void addBrand( // @Param("brandName") String brandName, // @Param("companyName") String companyName, // @Param("ordered") int ordered, // @Param("description") String description, // @Param("status") int status // ); @Insert("insert into tb_brand " + "values(null, #{brandName}, #{companyName}, " + "#{ordered}, #{description}, #{status})") void addBrand(Brand brand); // @Update("update tb_brand " + // "set brand_name = #{brandName}," + // "company_name = #{companyName}," + // "ordered = #{ordered}," + // "description = #{description}," + // "status = #{status} " + // "where id = #{id};") // @ResultMap("brandResultMap") // public void updateBrand( // @Param("id") int id, // @Param("brandName") String brandName, // @Param("companyName") String companyName, // @Param("ordered") int ordered, // @Param("description") String description, // @Param("status") int status // ); @Update("update tb_brand " + "set brand_name = #{brandName}," + "company_name = #{companyName}," + "ordered = #{ordered}," + "description = #{description}," + "status = #{status} " + "where id = #{id};") @ResultMap("brandResultMap") public void updateBrand(Brand brand); @Delete("delete from tb_brand where id = #{id};") @ResultMap("brandResultMap") public void deleteBrand(@Param("id") int id); }
8.2 查询所有
8.2.1 编写BrandMapper
添加
SelectAll()方法,见 8.1环境准备-成品BrandMapper.java
8.2.2 编写工具类
编写工具类,用于加载
SqlSessionFactory,见8.1环境准备-
8.2.3 编写BrandService
package priv.dandelion.controller;
import priv.dandelion.entity.Brand;
import priv.dandelion.service.BrandService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet("/selectAll")
public class SelectAllServlet extends HttpServlet {
BrandService service = new BrandService();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 调用service中的查询方法
List<Brand> brands = service.selectAll();
// 将返回的结果存储到request域中
req.setAttribute("brands", brands);
// 将请求转发到页面
req.getRequestDispatcher("/brand.jsp").forward(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req, resp);
}
}
8.2.4 编写Servlet
package priv.dandelion.service;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibatis.session.SqlSessionFactory;
import priv.dandelion.dao.BrandMapper;
import priv.dandelion.entity.Brand;
import priv.dandelion.utils.SqlSessionFactoryUtils;
import java.util.List;
public class BrandService {
SqlSessionFactory factory = SqlSessionFactoryUtils.getSqlSessionFactory();
public List<Brand> selectAll() {
// 获取SqlSession
SqlSession sqlSession = factory.openSession();
// 获取Mapper
BrandMapper mapper = sqlSession.getMapper(BrandMapper.class);
// 执行SQL
List<Brand> brands = mapper.selectAll();
// 回收资源
sqlSession.close();
return brands;
}
}
8.2.5 编写 brand.jsp 页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%-- 禁止忽略EL表达式 --%>
<%@ page isELIgnored="false" %>
<%-- 使用JSTL内核 --%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>查询所有</title>
</head>
<body>
<hr>
<table border="1" cellspacing="0" width="80%">
<tr>
<th>序号</th>
<th>品牌名称</th>
<th>企业名称</th>
<th>排序</th>
<th>品牌介绍</th>
<th>状态</th>
<th>操作</th>
</tr>
<c:forEach items="${brands}" var="brand" varStatus="status">
<tr align="center">
<%--<td>${brand.id}</td>--%>
<td>${status.count}</td>
<td>${brand.brandName}</td>
<td>${brand.companyName}</td>
<td>${brand.ordered}</td>
<td>${brand.description}</td>
<c:if test="${brand.status == 1}">
<td>启用</td>
</c:if>
<c:if test="${brand.status != 1}">
<td>禁用</td>
</c:if>
<td><a href="/brand_demo/selectByIdt?id=${brand.id}">修改</a> <a href="#">删除</a></td>
</tr>
</c:forEach>
</table>
<script>
document.getElementById("add").onclick = function (){
location.href = "/brand_demo/addBrand.jsp";
}
</script>
</body>
</html>
8.3 添加
重复数据的判定部分未实现
8.3.1 编写BrandMapper方法
添加
AddBrand()方法,见 8.1环境准备-成品BrandMapper.java
8.3.2 编写BrandService方法
-
在
BrandService.java中添加如下方法public void addBrand(Brand brand) { // 获取SqlSession SqlSession sqlSession = factory.openSession(); // 获取Mapper BrandMapper mapper = sqlSession.getMapper(BrandMapper.class); // 执行SQL mapper.addBrand(brand); // 回收资源 sqlSession.close(); }
8.3.3 改进brand.jsp
-
在页面的表格前添加新增按钮
<input type="button" value="新增" id="add"><br> -
给按钮绑定单击事件,当点击了该按钮则跳转到
addBrand.jsp添加品牌数据的页面<script> document.getElementById("add").onclick = function (){ location.href = "/brand-demo/addBrand.jsp"; } </script>
8.3.4 编写addBrand.jsp页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加品牌</title>
</head>
<body>
<h3>添加品牌</h3>
<form action="/brand_demo/add" method="post">
品牌名称:<input name="brandName"><br>
企业名称:<input name="companyName"><br>
排序:<input name="ordered"><br>
描述信息:<textarea rows="5" cols="20" name="description"></textarea><br>
状态:
<input type="radio" name="status" value="0">禁用
<input type="radio" name="status" value="1">启用<br>
<input type="submit" value="提交">
</form>
</body>
</html>
8.3.5 编写Servlet
package priv.dandelion.controller;
import priv.dandelion.entity.Brand;
import priv.dandelion.service.BrandService;
import priv.dandelion.utils.ReEncoding;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/add")
public class AddServlet extends HttpServlet {
BrandService service = new BrandService();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 解决中文乱码问题
// POST请求的中文乱码问题解决方案
// req.setCharacterEncoding("UTF-8");
// 本项目已使用工具类实现对GET和POST请求的中文乱码的统一处理的方法,详见工具类priv.dandelion.utils.ReEncoding
// 从request中取出数据
String brandName = req.getParameter("brandName");
String companyName = req.getParameter("companyName");
String ordered = req.getParameter("ordered");
String description = req.getParameter("description");
String status = req.getParameter("status");
// 解决中文乱乱码,封装为Brand对象
Brand brand = new Brand(
ReEncoding.makeReEncoding(brandName),
ReEncoding.makeReEncoding(companyName),
Integer.parseInt(ordered),
ReEncoding.makeReEncoding(description),
Integer.parseInt(status)
);
// 检查中文乱码
System.out.println(brand);
// 调用service中的添加方法
service.addBrand(brand);
// 转发到查询所有Servlet
req.getRequestDispatcher("/selectAll").forward(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req, resp);
}
}
8.4 修改
8.4.1 回显数据
在点击修改后,页面的输入框中回显示目前数据库中存放的的数据
为实现此效果,点击修改按钮时不能直接跳转到
update.jsp页面,而是带着该数据的id请求后端程序,将查询结果存储到域对象中再跳转到update.jsp页面进行数据展示。
8.4.1.1 编写BrandMapper方法
添加
selectById()方法,见 8.1环境准备-成品BrandMapper.java
8.4.1.2 编写BrandService方法
public Brand selectById(int id) {
// 获取SqlSession
SqlSession sqlSession = factory.openSession();
// 获取Mapper
BrandMapper mapper = sqlSession.getMapper(BrandMapper.class);
// 执行SQL
Brand brand = mapper.selectById(id);
// 回收资源,返回数据
sqlSession.close();
return brand;
}
8.4.1.3 编写Servlet
package priv.dandelion.controller;
import priv.dandelion.entity.Brand;
import priv.dandelion.service.BrandService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/selectById")
public class selectByIdt extends HttpServlet {
private BrandService service = new BrandService();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 接收id
String id = req.getParameter("id");
// 调用service
Brand brand = service.selectById(Integer.parseInt(id));
// 存储到request域中
req.setAttribute("brand", brand);
// 转发请求到页面
req.getRequestDispatcher("/updateBrand.jsp").forward(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req, resp);
}
}
8.4.1.4 编写 update.jsp 页面
-
回显注意事项
-
input标签要进行数据回显,需要设置value属性 -
textarea标签要进行数据回显,需要在标签体中使用EL表达式 -
单选框使用
if标签需要判断brand.status的值是 1 还是 0 在指定的单选框上使用checked属性,表示被选中状态
-
-
代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%-- 禁止忽略EL表达式 --%> <%@ page isELIgnored="false" %> <%-- 使用JSTL内核 --%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>添加品牌</title> </head> <body> <h3>修改品牌</h3> <form action="/brand_demo/update" method="post"> <!-- input 标签要进行数据回显,需要设置 value 属性 --> 品牌名称:<input name="brandName" value="${brand.brandName}"><br> 企业名称:<input name="companyName" value="${brand.companyName}"><br> 排序:<input name="ordered" value="${brand.ordered}"><br> <!-- textarea 标签要进行数据回显,需要在标签体中使用 EL表达式 --> 描述信息:<textarea rows="5" cols="20" name="description">${brand.description} </textarea><br> <!-- 单选框使用 if 标签需要判断 brand.status 的值是 1 还是 0 在指定的单选框上使用 checked 属性,表示被选中状态 --> 状态: <c:if test="${brand.status == 0}"> <input type="radio" name="status" value="0" checked>禁用 <input type="radio" name="status" value="1">启用<br> </c:if> <c:if test="${brand.status == 1}"> <input type="radio" name="status" value="0" >禁用 <input type="radio" name="status" value="1" checked>启用<br> </c:if> <input type="submit" value="提交"> </form> </body> </html>
8.4.2 修改数据
8.4.2.1 编写BrandMapper方法
添加
updateBrand()方法,见 8.1环境准备-成品BrandMapper.java
8.4.2.2 编写BrandService方法
public void updateBrand(Brand brand) {
// 获取SqlSession
SqlSession sqlSession = factory.openSession(true);
// 获取Mapper
BrandMapper mapper = sqlSession.getMapper(BrandMapper.class);
// 执行SQL
mapper.updateBrand(brand);
// 回收资源
sqlSession.close();
}
8.4.2.3 编写Servlet
package priv.dandelion.controller;
import priv.dandelion.entity.Brand;
import priv.dandelion.service.BrandService;
import priv.dandelion.utils.ReEncoding;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/update")
public class UpdateServlet extends HttpServlet {
BrandService service = new BrandService();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 解决中文乱码问题
// POST请求的中文乱码问题解决方案
// req.setCharacterEncoding("UTF-8");
// 本项目已使用工具类实现对GET和POST请求的中文乱码的统一处理的方法,详见工具类priv.dandelion.utils.ReEncoding
// 从req中取出数据
String id = req.getParameter("id");
String brandName = req.getParameter("brandName");
String companyName = req.getParameter("companyName");
String ordered = req.getParameter("ordered");
String description = req.getParameter("description");
String status = req.getParameter("status");
// 封装为对象,解决中文乱码
Brand brand = new Brand(
Integer.parseInt(id),
ReEncoding.reEncodingToUtf8(brandName),
ReEncoding.reEncodingToUtf8(companyName),
Integer.parseInt(ordered),
ReEncoding.reEncodingToUtf8(description),
Integer.parseInt(status)
);
// 调用service
service.updateBrand(brand);
// 转发到查询所有
req.getRequestDispatcher("/selectAll").forward(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req, resp);
}
}
8.4.2.4 解决获取不到主键的问题 - 使用隐藏域
-
存在问题
-
update.jsp 页面提交数据时是没有携带主键数据的,而后台修改数据需要根据主键进行修改
-
不希望页面将主键id展示给用户看
-
后台修改数据需要根据主键进行修改
-
-
update.jsp页面提交数据时没有携带主键数据 -
可使用HTML隐藏域解决该问题
<%--隐藏域,提交id--%> <input type="hidden" name="id" value="${brand.id}">
-
-
update.jsp页面最终代码<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%-- 禁止忽略EL表达式 --%> <%@ page isELIgnored="false" %> <%-- 使用JSTL内核 --%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>添加品牌</title> </head> <body> <h3>修改品牌</h3> <form action="/brand_demo/update" method="post"> <%--隐藏域,提交id--%> <input type="hidden" name="id" value="${brand.id}"> <!-- input 标签要进行数据回显,需要设置 value 属性 --> 品牌名称:<input name="brandName" value="${brand.brandName}"><br> 企业名称:<input name="companyName" value="${brand.companyName}"><br> 排序:<input name="ordered" value="${brand.ordered}"><br> <!-- textarea 标签要进行数据回显,需要在标签体中使用 EL表达式 --> 描述信息:<textarea rows="5" cols="20" name="description">${brand.description} </textarea><br> <!-- 单选框使用 if 标签需要判断 brand.status 的值是 1 还是 0 在指定的单选框上使用 checked 属性,表示被选中状态 --> 状态: <c:if test="${brand.status == 0}"> <input type="radio" name="status" value="0" checked>禁用 <input type="radio" name="status" value="1">启用<br> </c:if> <c:if test="${brand.status == 1}"> <input type="radio" name="status" value="0" >禁用 <input type="radio" name="status" value="1" checked>启用<br> </c:if> <input type="submit" value="提交"> </form> </body> </html>
8.5 删除
删除功能不再赘述
8.5.1 编写BrandMapper方法
添加
deleteBrand()方法,见 8.1环境准备-成品BrandMapper.java
8.5.2 编写BrandService方法
public void deleteBrand(int id) {
// 获取SqlSession
SqlSession sqlSession = factory.openSession(true);
// 获取Mapper
BrandMapper mapper = sqlSession.getMapper(BrandMapper.class);
// 执行SQL
mapper.deleteBrand(id);
// 回收资源
sqlSession.close();
}
8.5.3 编写Servlet
package priv.dandelion.controller;
import priv.dandelion.service.BrandService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/delete")
public class DeleteServlet extends HttpServlet {
BrandService service = new BrandService();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 接收id
String id = req.getParameter("id");
// 调用Service
service.deleteBrand(Integer.parseInt(id));
// 转发到查询所有
req.getRequestDispatcher("/selectAll").forward(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req, resp);
}
}
8.5.4 修改页面中的删除按钮
<a href="/brand_demo/delete?id=${brand.id}">删除</a>


