原型工具--canva可画
Canva 是一个功能强大的在线设计平台,提供了丰富的设计工具和素材,包括原型设计。尽管 Canva 在原型设计方面并不像专门的原型设计工具(如Sketch、Figma、Adobe XD等)那样功能全面,但它仍然提供了一些基本的原型设计功能,使用户能够快速创建简单的原型。
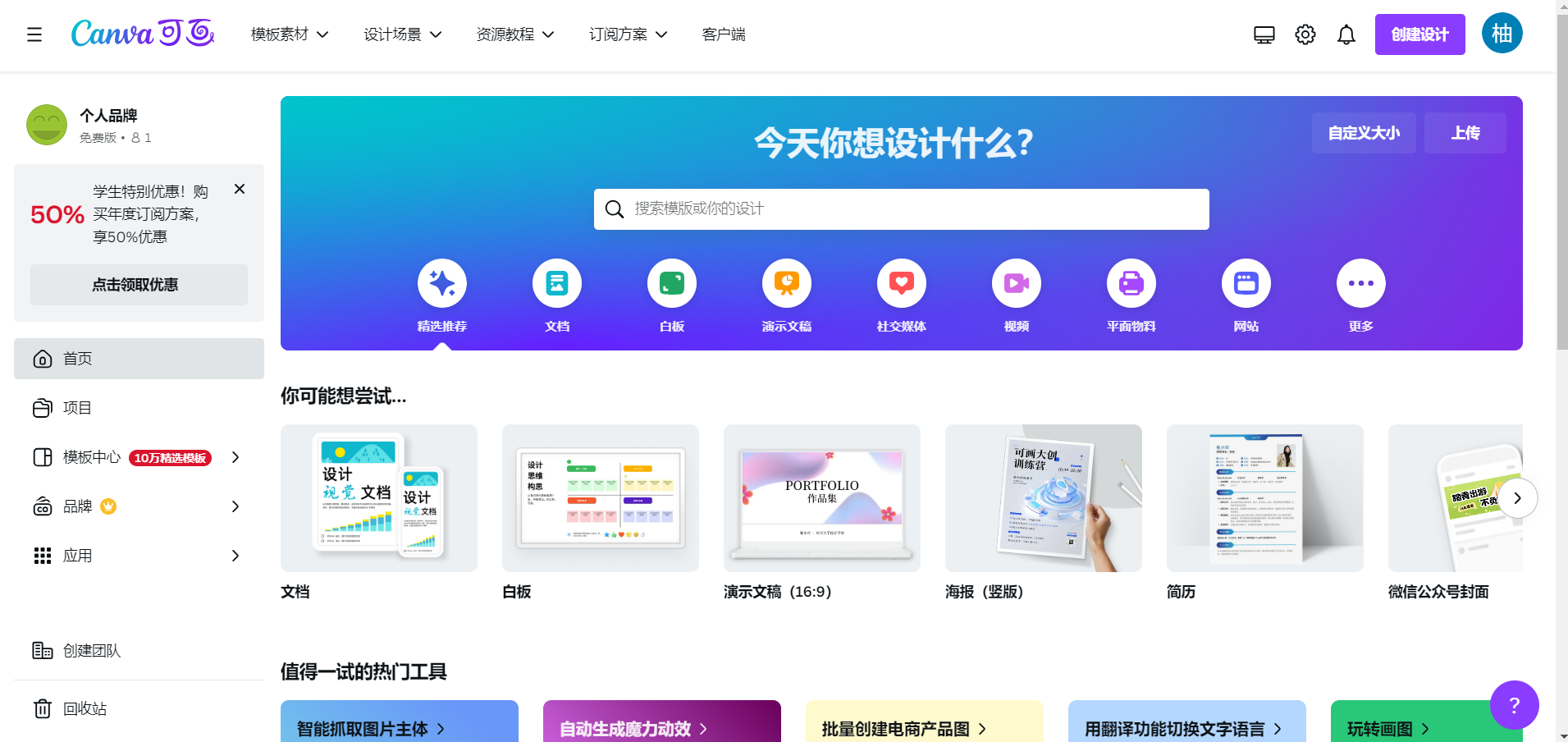
为什么我要介绍canva可画,我觉得最好的一点就在于,漂亮。我认为canva可画的界面相对来说是我认为最好看的设计界面:

1. 用户界面
Canva 的用户界面设计简洁直观,易于上手。在开始使用 Canva 进行原型设计之前,用户需要创建一个免费账户或登录到他们的账户中。
2. 模板选择
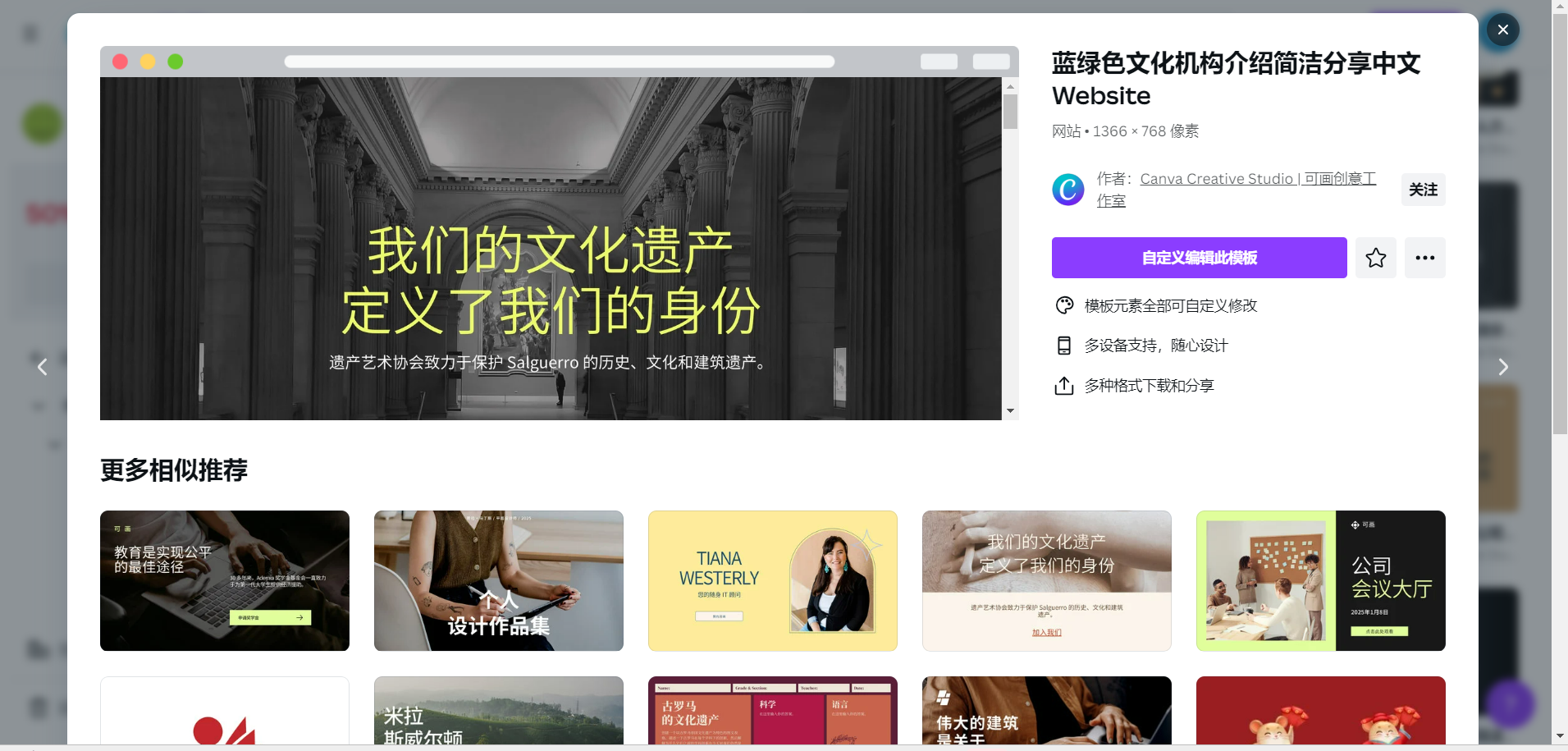
Canva 提供了各种原型设计模板,用户可以根据自己的需求选择合适的模板。这些模板涵盖了各种不同类型的设计,例如网站、移动应用、产品界面等。
3. 组件库
Canva 提供了丰富的组件库,包括按钮、图标、文本框等元素,用户可以根据自己的需求轻松拖放这些组件来构建原型。
4. 自定义设计
用户可以根据自己的创意和需求自定义设计,包括修改颜色、字体、大小等。
5. 协作和分享
Canva 支持团队协作,多个用户可以同时编辑同一个原型设计。完成后,用户可以轻松地分享原型链接给他人查看和评论。
使用方法示例:
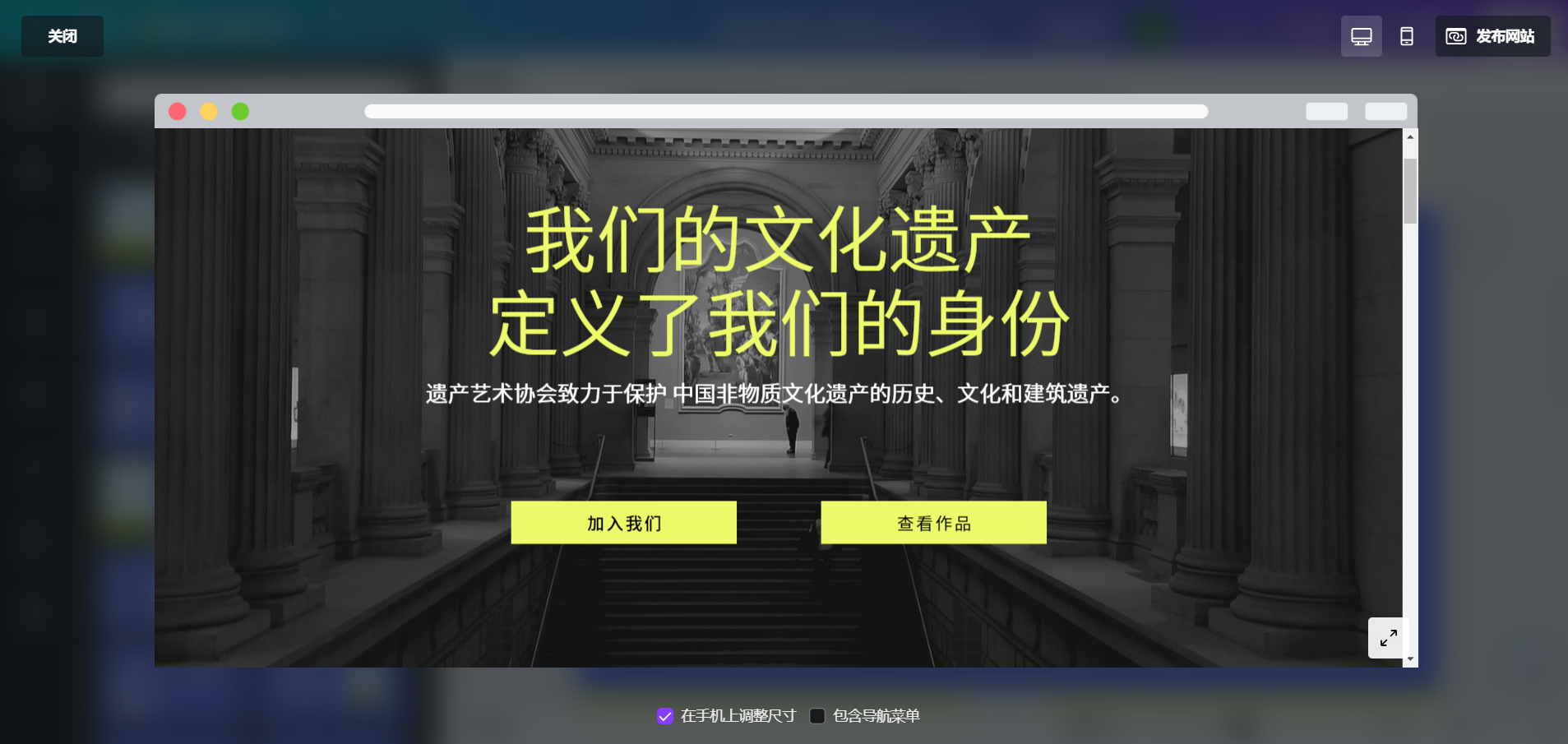
假设你正在设计一个非物质文化遗产网站的原型,以下是你可以使用 Canva 的简单步骤:
-
选择模板:登录 Canva 后,选择网站原型设计模板。

-
添加画布:根据你的需求添加多个画布,例如加入我们,参观作品等。

-
添加组件:从 Canva 的组件库中选择按钮、文本框、图标等元素,拖放到画布上进行布局。我们可以看到Canva还提供了一些创新的功能,比如视频制作、文字特效、强大的素材库、图片取色、一键智能抠图等。这些功能不仅增强了原型设计的丰富性和专业性,也使得设计过程更加高效和便捷。

-
设计界面:调整元素的样式和布局,例如修改按钮的颜色、字体的大小等。团队成员可以:
选择一个基础的网页布局模板作为起点。
添加导航栏、按钮、文本框和其他界面元素。
使用Canva的拖放界面来调整元素的位置和大小。
应用统一的色彩方案和字体样式,以确保设计的一致性。选择一个基础的网页布局模板作为起点。
添加导航栏、按钮、文本框和其他界面元素。
使用Canva的拖放界面来调整元素的位置和大小。
应用统一的色彩方案和字体样式,以确保设计的一致性。
利用Canva的协作功能,让团队成员共同编辑和提出修改建议。利用Canva的协作功能,让团队成员共同编辑和提出修改建议。


-
链接页面:通过添加链接将不同页面连接起来,模拟用户在应用中的导航流程。
-
预览和分享:预览原型,并在需要时分享原型链接给团队成员或客户,收集反馈并进行修改。

通过以上步骤,你可以使用 Canva 快速创建简单的web原型,并与团队成员分享和讨论。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号