查:
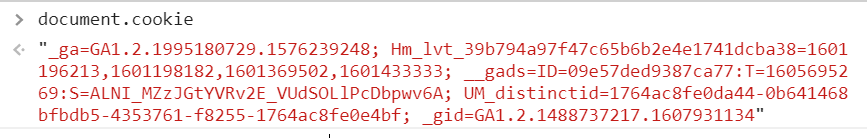
document.cookie

每个cookie通过 “ ;” 区分开,想要取得每个cookie值必须手动还原
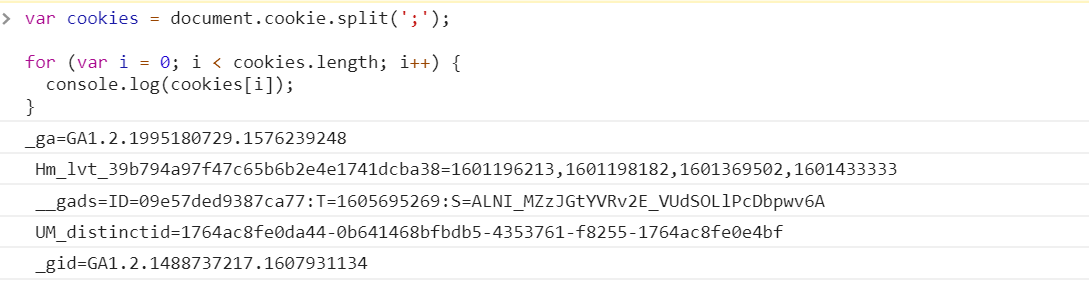
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
console.log(cookies[i]);
}
增:
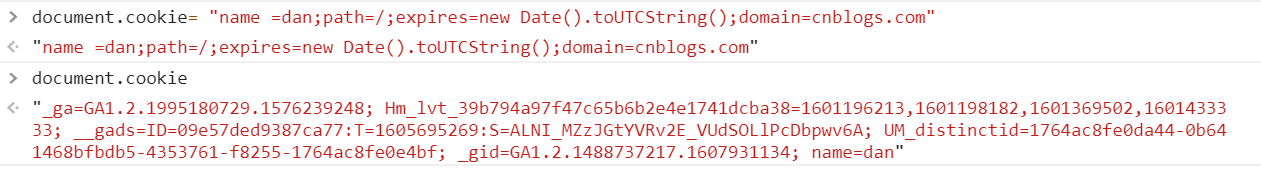
document.cookie= "name =dan;path=/;expires=new Date().toUTCString();domain=cnblogs.com"


1.document.cookie一次只能写入一个 Cookie,而且写入并不是覆盖,而是添加。如果要更改
2.写入的时候,Cookie 的值必须写成key=value的形式。注意,等号两边不能有空格。另外,写入 Cookie 的时候,必须对分号、逗号和空格进行转义(它们都不允许作为 Cookie 的值),这可以用encodeURIComponent方法达到
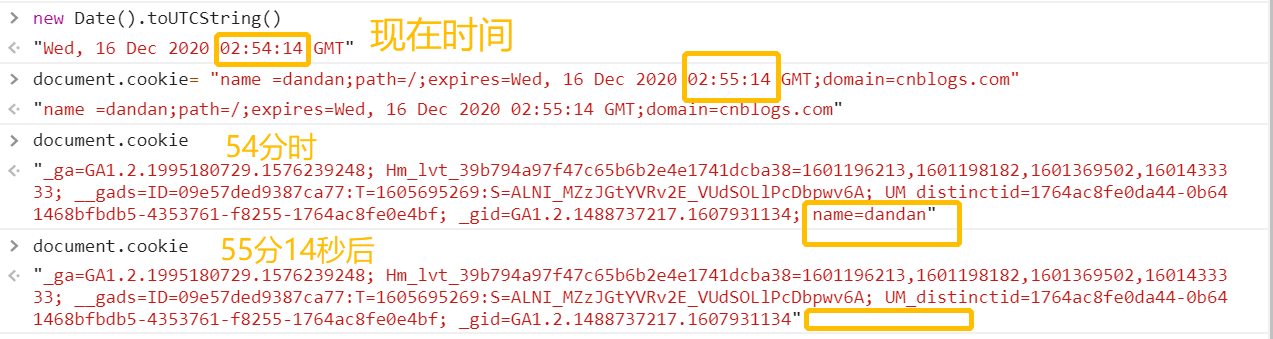
3.日期转换 .toUTCString() 之后会和现在差8个小时
改:
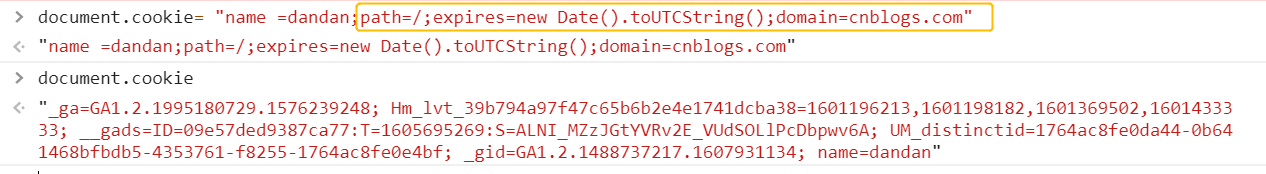
document.cookie= "name =dandan;path=/;expires=new Date().toUTCString();domain=cnblogs.com"

要想改,必须与当初新增时附加的条件相同(path,expires,domain等)。否则就是新增一个新的cookie。
删:
document.cookie= "name =;path=/;expires=new Date().toUTCString();domain=cnblogs.com"
把属性置空name = , 想要彻底清除,可以把到期时间设置一下

关于cookie其他好多知识可以去参考文章里看!
参考链接:https://javascript.ruanyifeng.com/bom/cookie.html
cookie存储大小只有4k,且cookie不宜存储重要信息
另外还有localStorage与sessionStorage的存储,存储大小为5M,两者区别为:localStorage为永久存储,除非手动移除;sessionStorage为暂时存储,关闭页面是存储数据会消失。
常用的API
getItem //取记录
setIten//设置记录
removeItem//移除记录
key//取key所对应的值
clear//清除记录



