toFixed()精度丢失;复选框全选、取消
一、精度丢失和重写toFixed()函数
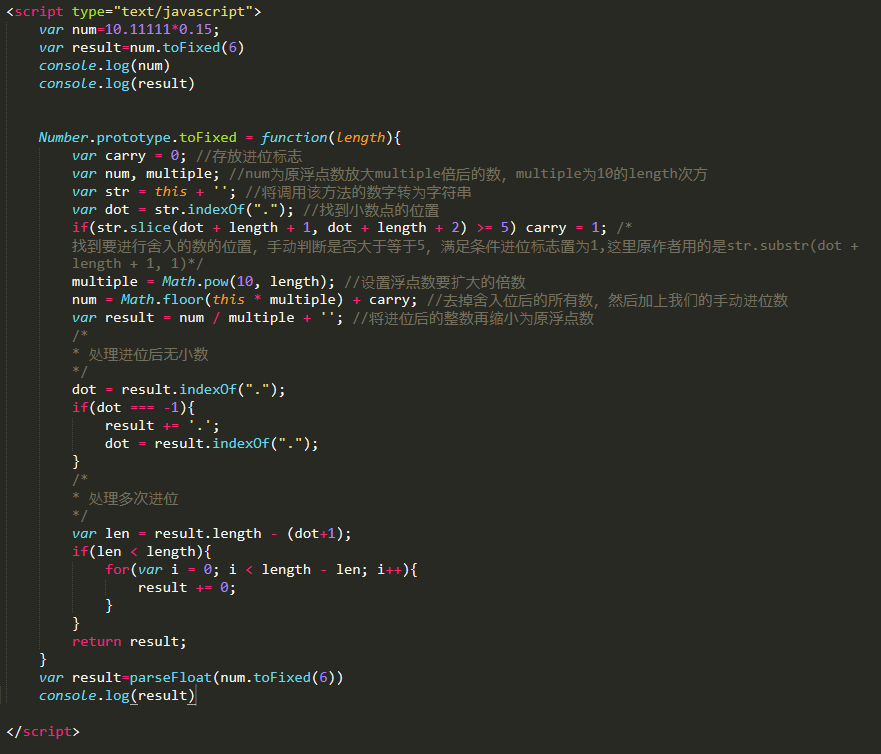
1、重写toFixed()

1 Number.prototype.toFixed = function(length){ 2 var carry = 0; //存放进位标志 3 var num, multiple; //num为原浮点数放大multiple倍后的数,multiple为10的length次方 4 var str = this + ''; //将调用该方法的数字转为字符串 5 var dot = str.indexOf("."); //找到小数点的位置 6 if(str.slice(dot + length + 1, dot + length + 2) >= 5) carry = 1; /*找到要进行舍入的数的位置,手动判断是否大于等于5,满足条件进位标志置为1,这里原作者用的是str.substr(dot + length + 1, 1)*/ 7 multiple = Math.pow(10, length); //设置浮点数要扩大的倍数 8 num = Math.floor(this * multiple) + carry; //去掉舍入位后的所有数,然后加上我们的手动进位数 9 var result = num / multiple + ''; //将进位后的整数再缩小为原浮点数 10 /* 11 * 处理进位后无小数 12 */ 13 dot = result.indexOf("."); 14 if(dot === -1){ 15 result += '.'; 16 dot = result.indexOf("."); 17 } 18 /* 19 * 处理多次进位 20 */ 21 var len = result.length - (dot+1); 22 if(len < length){ 23 for(var i = 0; i < length - len; i++){ 24 result += 0; 25 } 26 } 27 return result; 28 }
2、实战


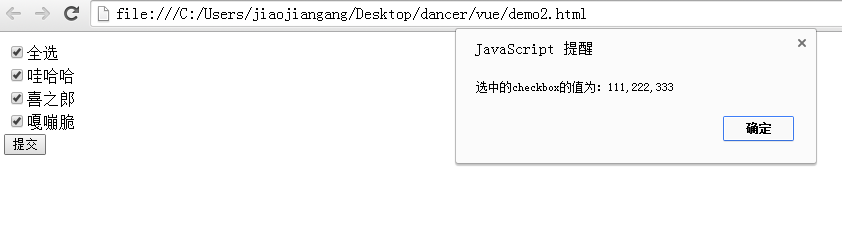
二、关于复选框全选


我一路向北,离开有你的季节...





 浙公网安备 33010602011771号
浙公网安备 33010602011771号