vue项目npm run build 打包之后如何在本地访问?
问题原因,打包之后访问路径错误,index.html打开是空白,
F12报错找不到引用文件,一看引用在了根目录(文件所在盘,如:C盘、E盘)
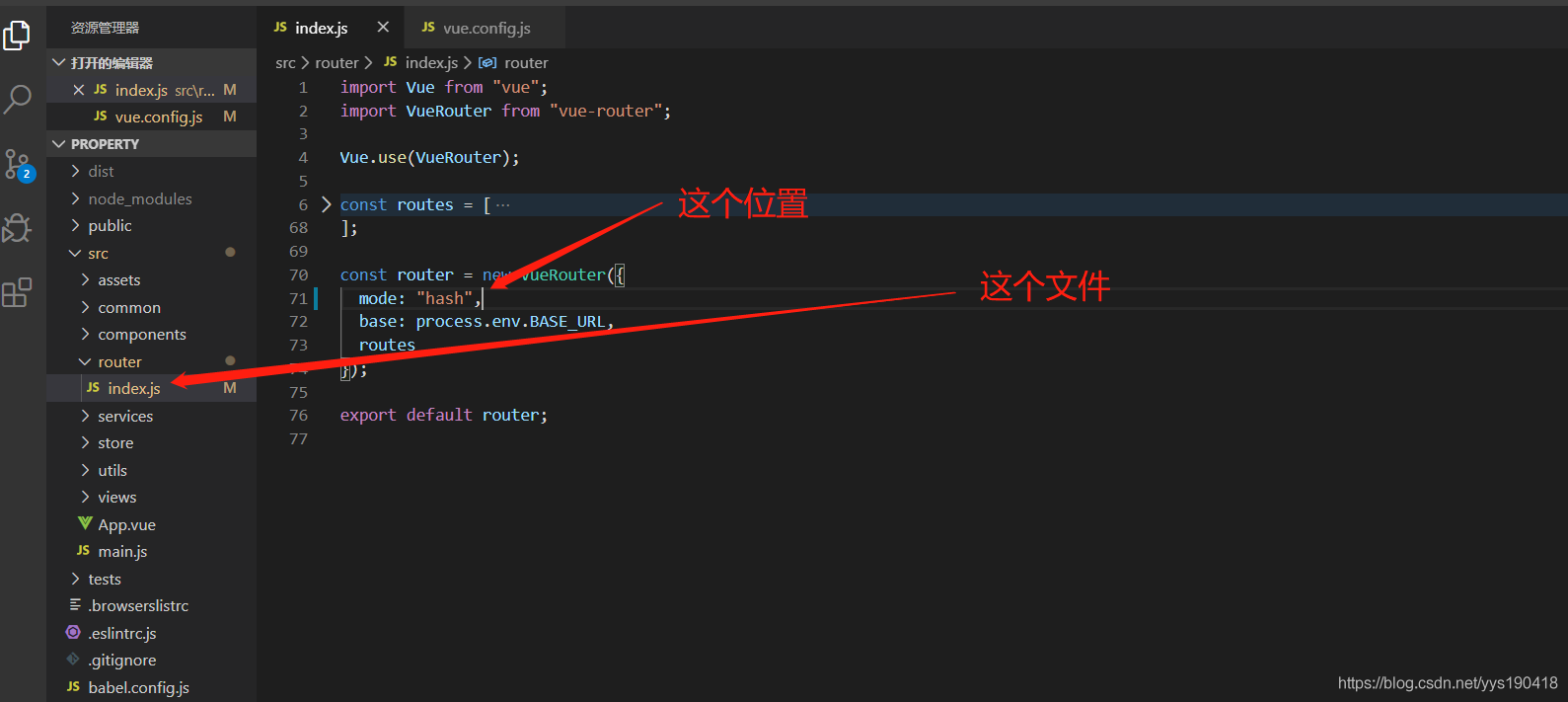
方法一:修改路由模式及vue.config.js文件
将路由从history换成hash

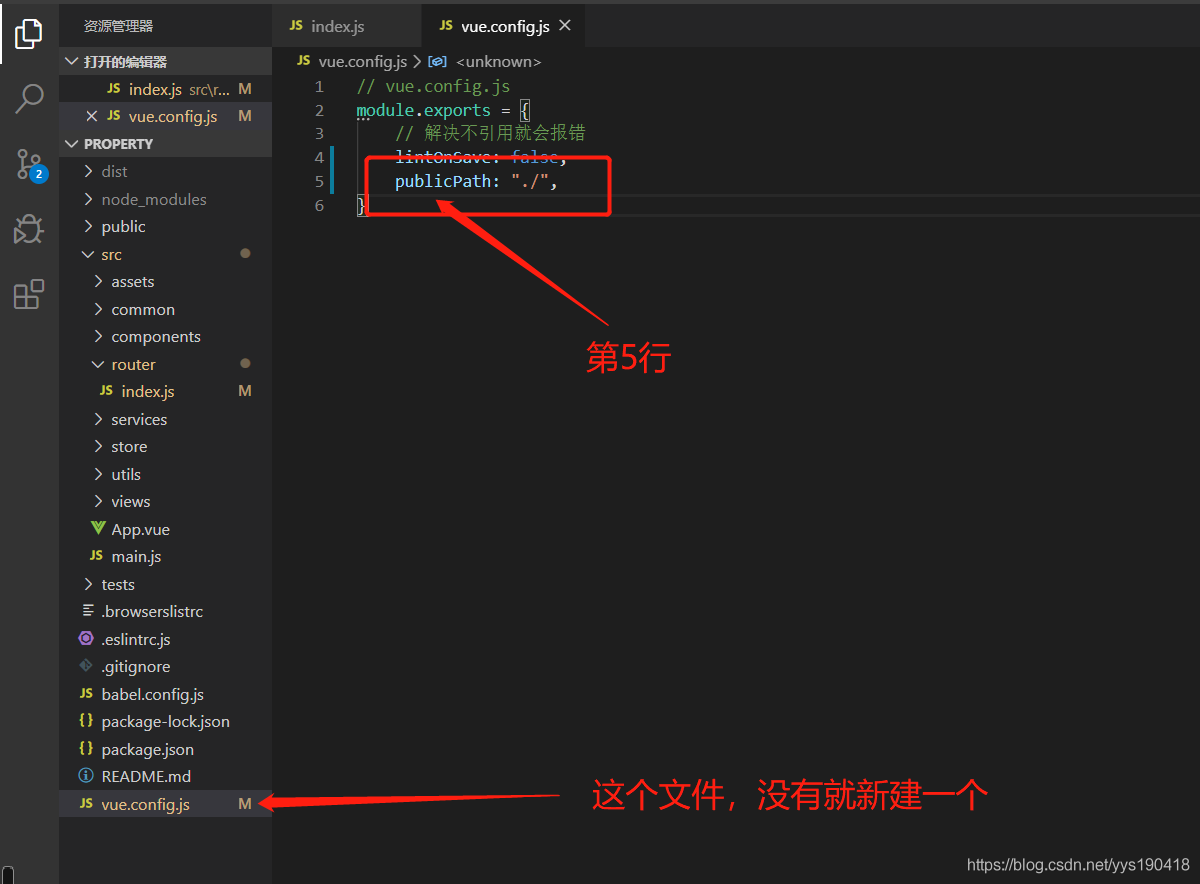
步骤2,修改使用配置文件

之后静态html访问成功
方法二:打包后不能直接打开访问,需要启一个服务,通过服务来访问,具体操作过程如下:
1、安装serve
npm i -g serve
2、打包项目
npm run build 生成dist文件夹
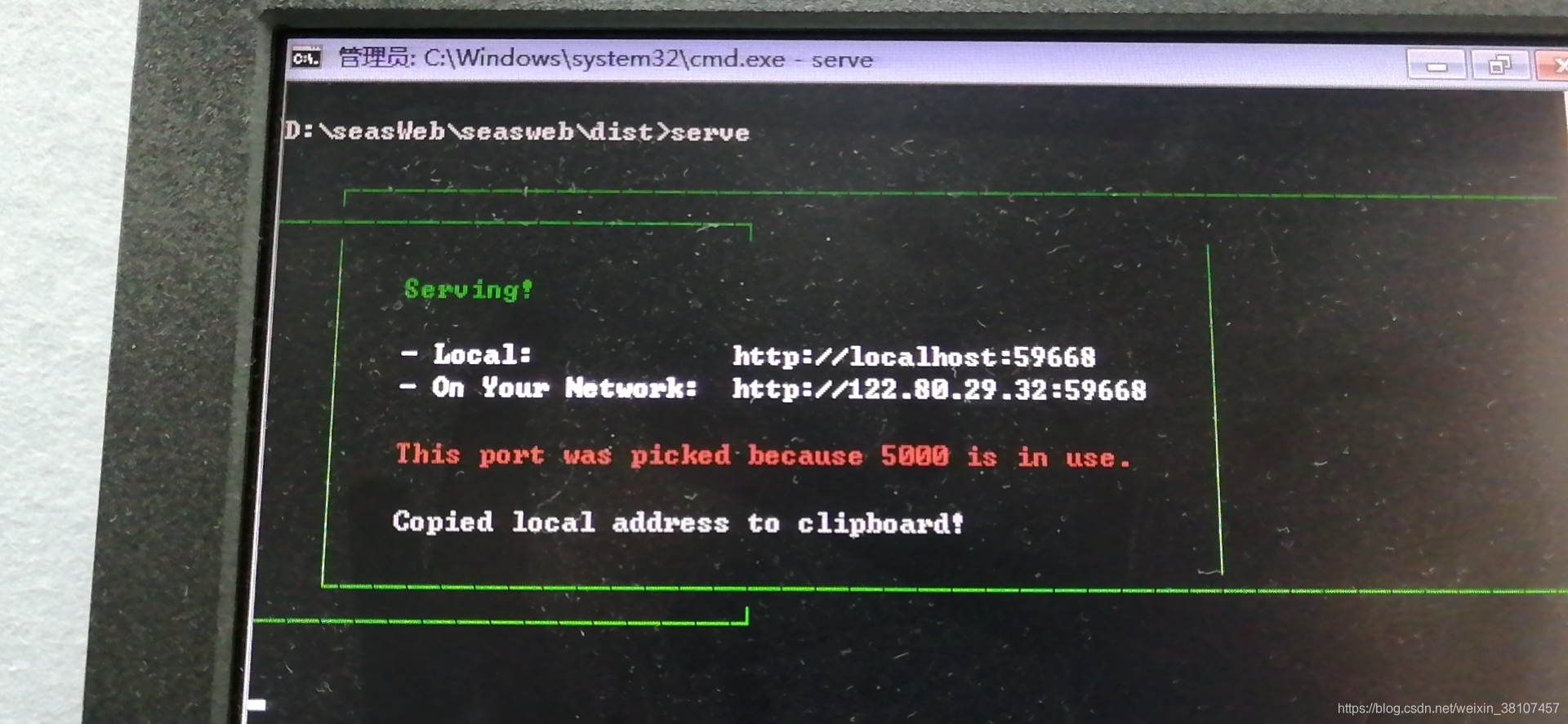
3、本地访问
serve dist

我一路向北,离开有你的季节...




