C# 将数据保存为图片
今天因为业务需要,想做一个将查询出的数据保存为图片的方法,整理如下
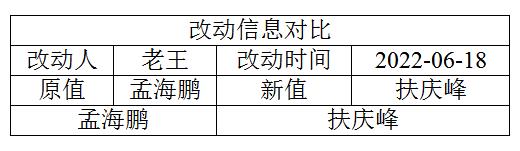
示例效果


实现代码
private void button2_Click(object sender, EventArgs e) { #region 自定义下拉列表 DataTable dt = new DataTable(); dt.Columns.Add("FItemID"); dt.Columns.Add("FName"); DataRow dr = dt.NewRow(); dr["FItemID"] = 1; dr["FName"] = "孟海鹏"; dt.Rows.Add(dr.ItemArray); dr["FItemID"] = 2; dr["FName"] = "扶庆峰"; dt.Rows.Add(dr.ItemArray); dr["FItemID"] = 3; dr["FName"] = "老王"; dt.Rows.Add(dr.ItemArray); #endregion #region 表头信息 tableImage += @"<table style='border-collapse:collapse;width:500px;height:auto'>"; tableImage += @"<tr>"; tableImage += @"<td colspan = '4' style='text-align: center; border: 1px solid #000000;' >" + "改动信息对比 </td>"; tableImage += @"</tr>"; #endregion #region 表格信息 tableImage += @"<td style='text-align: center; border: 1px solid #000000;'> 改动人 </td>
<td style='text-align: center; border: 1px solid #000000;'>" + dt.Rows[2]["FName"].ToString() + "</td><td style='text-align: center; border: 1px solid #000000;'> 改动时间 </td><td style='text-align: center; border: 1px solid #000000;'>" + DateTime.Now.ToString("yyyy-MM-dd") + "</td>"; tableImage += @"<tr>"; tableImage += @"<td style='text-align: center; border: 1px solid #000000;'> 原值 </td> <td style='text-align: center; border: 1px solid #000000;'>" + dt.Rows[0]["FName"].ToString() + "</td><td style='text-align: center; border: 1px solid #000000;'> 新值 </td><td style='text-align: center; border: 1px solid #000000;'>" + dt.Rows[1]["FName"].ToString() + "</td>"; tableImage += @"</tr>"; tableImage += @"<tr>"; tableImage += @"<td colspan = '2' style='text-align: center; border: 1px solid #000000;'>" + dt.Rows[0]["FName"].ToString() + "</td><td colspan = '2' style='text-align: center; border: 1px solid #000000;'>" + dt.Rows[1]["FName"].ToString() + "</td>"; tableImage += @"</tr>"; tableImage += @"</table>"; #endregion if (tableImage.Length > 0) { string path = @"D:\Desktop\项目练习\C#数据保存为图片\"; string name = System.Guid.NewGuid().ToString() + ".JPG"; Bitmap m_Bitmap = WebSiteThumbnail.GetWebSiteThumbnail(tableImage); if (m_Bitmap != null) { MemoryStream ms = new MemoryStream(); m_Bitmap.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg); byte[] buff = ms.ToArray(); File.WriteAllBytes(path + name, buff); ms.Dispose(); ms.Close(); m_Bitmap.Dispose(); } } }
这里涉及到一个缩略图的类,类代码如下

public class WebSiteThumbnail { Bitmap m_Bitmap; string m_Url; string m_html = string.Empty; public WebSiteThumbnail(string Url, string Html) { m_Url = Url; m_html = Html; } /// /// 生成缩略图 /// /// 源码 /// public static Bitmap GetWebSiteThumbnail(string Html) { WebSiteThumbnail thumbnailGenerator = new WebSiteThumbnail("", Html); ReTest: Bitmap m_Bitmap = thumbnailGenerator.GenerateWebSiteThumbnailImage(); if (m_Bitmap == null) { goto ReTest; } return m_Bitmap; } public Bitmap GenerateWebSiteThumbnailImage() { Thread m_thread = new Thread(new ThreadStart(_GenerateWebSiteThumbnailImage)); m_thread.SetApartmentState(ApartmentState.STA); m_thread.Start(); m_thread.Join(); return m_Bitmap; } private void _GenerateWebSiteThumbnailImage() { System.Windows.Forms.WebBrowser m_WebBrowser = new WebBrowser(); m_WebBrowser.ScrollBarsEnabled = false; m_WebBrowser.DocumentText = m_html; m_WebBrowser.DocumentCompleted += new WebBrowserDocumentCompletedEventHandler(WebBrowser_DocumentCompleted); while (m_WebBrowser.ReadyState != WebBrowserReadyState.Complete) Application.DoEvents(); m_WebBrowser.Dispose(); } private void WebBrowser_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e) { WebBrowser m_WebBrowser = (WebBrowser)sender; m_WebBrowser.ScrollBarsEnabled = false; m_WebBrowser.Width = m_WebBrowser.Document.Body.ScrollRectangle.Width; ; m_WebBrowser.Height = m_WebBrowser.Document.Body.ScrollRectangle.Height; m_Bitmap = new Bitmap(m_WebBrowser.Bounds.Width, m_WebBrowser.Bounds.Height); m_WebBrowser.BringToFront(); m_WebBrowser.DrawToBitmap(m_Bitmap, m_WebBrowser.Bounds); m_Bitmap = (Bitmap)m_Bitmap.GetThumbnailImage(m_WebBrowser.Bounds.Width, m_WebBrowser.Bounds.Height, null, IntPtr.Zero); } }
快去试试吧


