ngx_kafka_module安装与使用
【安装】
ngx_kafka_module网址:https://github.com/brg-liuwei/ngx_kafka_module
1、安装git
yum install -y git
2、下载ngx_kafka_module依赖librdkafka(kafka的c客户端源码)
cd /usr/local/src
git clone https://github.com/edenhill/librdkafka
3、编译与安装ngx_kafka_module依赖librdkafka
cd /usr/local/src/librdkafka
./configure
make && make install
4、下载ngx_kafka_module
cd /usr/local/src
git clone https://github.com/brg-liuwei/ngx_kafka_module
5、下载nginx,本次下载的nginx版本为:nginx-1.18.0.tar.gz 下载地址
6、上传至服务器并解压:tar -zxvf nginx-1.18.0.tar.gz -C /usr/local
7、编译nginx
cd cd /usr/local/nginx-1.18.0/
./configure --add-module=/usr/local/src/ngx_kafka_module
8、安装nginx
make && make install
9、将nginx添加到环境变量。编辑/etc/profile,在末尾加上如下内容
export NGINX_HOME=/usr/local/nginx
export PATH=$PATH:$NGINX_HOME/sbin
source /etc/profile
10、启动nginx:nginx
如果启动报如下错误
nginx: error while loading shared libraries: librdkafka.so.1: cannot open shared object file: No such file or directory
则需要添加so库
echo "/usr/local/lib" >> /etc/ld.so.conf
ldconfig
【使用】
1、启动kafka
2、创建主题
kafka-topics.sh --zookeeper localhost:2181/kafka --create --topic tp_ngx_kafka --partitions 1 --replication-factor 1
3、修改nginx配置文件
编辑nginx.conf文件(vim /usr/local/nginx/conf/nginx.conf),在http模块内添加如下内容
kafka;
#kafka broker地址,多个地址以空格分隔开,替换成自己的broker地址
kafka_broker_list 192.168.3.52:9092;
include /usr/local/nginx/conf/conf.d/*.conf;
创建conf.d文件夹:mkdir /usr/local/nginx/conf/conf.d
创建ngx-kafka-module.conf文件(vim /usr/local/nginx/conf/conf.d/ngx-kafka-module.conf),添加如下内容
server { listen 80;
#监听的域名,替换成自己的域名 server_name kafka.test.com; location / { kafka_topic tp_ngx_kafka; } }
4、重新加载nginx配置文件
nginx -s reload
至此,ngx-kafka-module配置完成,下面我们做个示例,来演示
5、编写html文件(index.html)。(注入引入jquery,这里我就不贴了,注意修改请求地址)

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>职位浏览</title> <script type="text/javascript" src="js/jquery-3.4.1.min.js"></script> </head> <body> <table> <tr> <th>职位</th> <th>企业</th> <th>薪资</th> <th>操作</th> </tr> <tr> <td>开发</td> <td>阿里</td> <td>10000</td> <td> <button onclick="operation('A001', 'click')">点击</button> <button onclick="operation('A001', 'job_collect')">收藏</button> <button onclick="operation('A001', 'cv_send')">投递简历</button> <button onclick="operation('A001', 'cv_upload')">上传简历</button> </td> </tr> <tr> <td>开发</td> <td>腾讯</td> <td>20000</td> <td> <button onclick="operation('A002', 'click')">点击</button> <button onclick="operation('A002', 'job_collect')">收藏</button> <button onclick="operation('A002', 'cv_send')">投递简历</button> <button onclick="operation('A002', 'cv_upload')">上传简历</button> </td> </tr> <tr> <td>开发</td> <td>拉勾</td> <td>30000</td> <td> <button onclick="operation('A003', 'click')">点击</button> <button onclick="operation('A003', 'job_collect')">收藏</button> <button onclick="operation('A003', 'cv_send')">投递简历</button> <button onclick="operation('A003', 'cv_upload')">上传简历</button> </td> </tr> </table> </body> <script> function operation(job_code,action) { $.ajax({ url: 'http://kafka.test.com/', type: 'POST', contentType: 'application/json;charset=utf-8', dataType: 'json', data:{ user_id:101, act_time: new Date().getTime(), action:action, job_code:job_code }, success: function (data) { } }) } </script> </html>
6、上传index.html到服务器
#创建h5目录
mkdir -p /www/wwwroot/kafka
cd /www/wwwroot/kafka
#上传文件
rz -y
7、配置nginx
vim /usr/local/nginx/conf/conf.d/h5-test.conf
server { listen 80; server_name h5.test.com; location / { root /www/wwwroot/kafka/; index index.html; } }
nginx -s reload
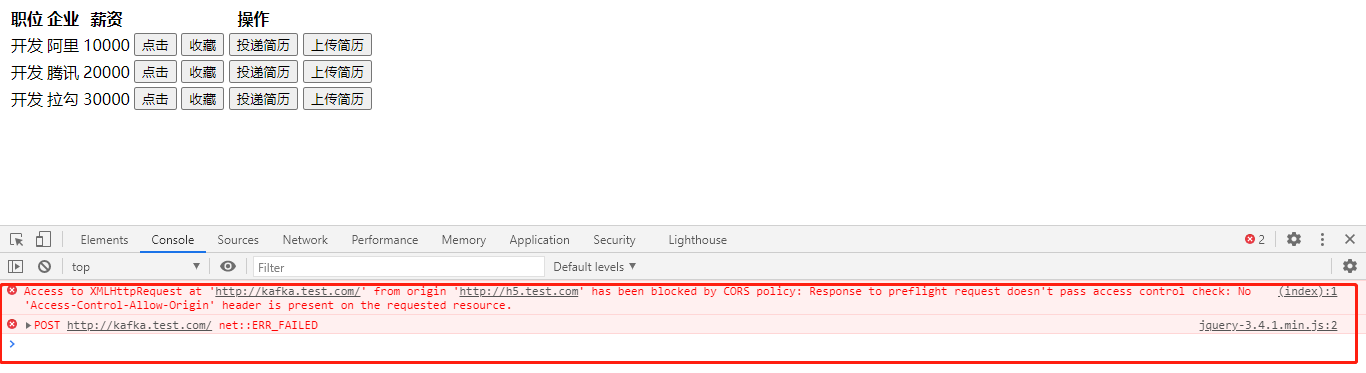
8、访问h5.test.com

点击按钮,跨域了
9、解决跨域问题
编辑ngx-kafka-module.conf文件(vim /usr/local/nginx/conf/conf.d/ngx-kafka-module.con),在location模块下添加如下内容
add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Methods 'GET,POST'; add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
nginx重新加载配置文件:nginx -s reload
10、启动kafka控制台消费者
kafka-console-consumer.sh --bootstrap-server 192.168.3.52:9092 --topic tp_ngx_kafka
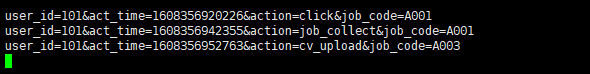
11、页面点击按钮,在kafka控制台收到消息

至此验证完毕
posted on 2020-12-19 13:52 DamonBlogs 阅读(1630) 评论(0) 编辑 收藏 举报




