将Vue项目部署到Nginx中,出现的400,405,200响应空等问题处理
最近用Vue3写了个项目,然后对接后台接口。
在本地vue配置文件中,配置了反向代理。成功请求了后端接口。
自测没有问题。
打包vue,发布到nginx中。运行nginx,成功显示了页面。
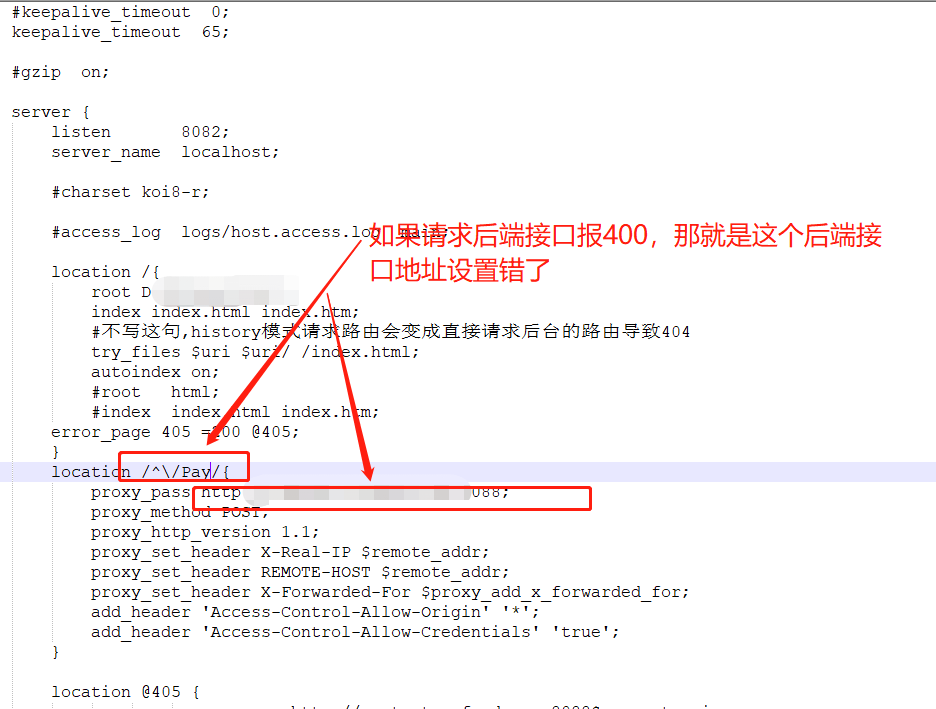
当点击页面上提交时,接口报400。

翻阅了一些资料,发现需要重新在Nginx中配置反向代理。指向接口地址。
按照一些博客,配置了反向代理。
重新运行Nginx,请求页面,点击提交。结果报405。
有翻阅了一些资料,都说是Nginx不支持post请求静态文件。
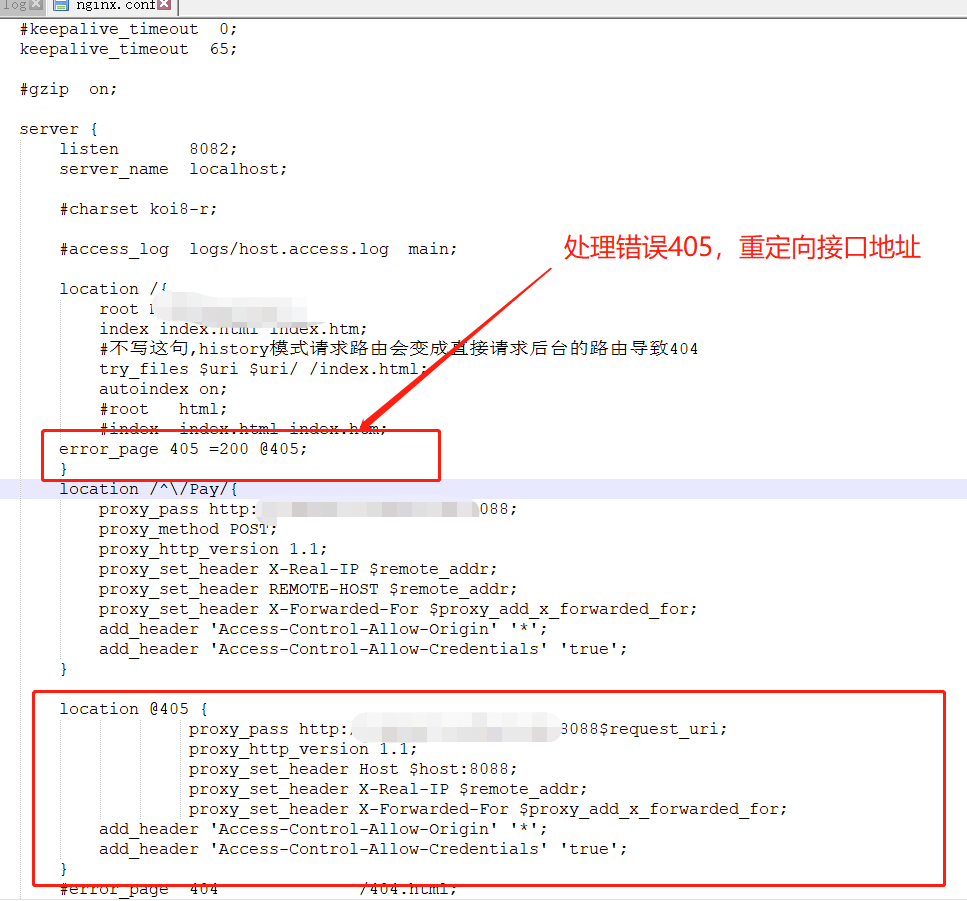
为了处理这个405,需要将这个405直接指向200,重定向到接口地址。
405指向200,重定向接口地址。重启Nginx,请求页面,点击提交,这次没有报异常,响应200.

但是呢,没有返回数据。
又翻阅了资料,翻遍了资料,也没有找出是什么问题。
那没办法了,只能开动自己的小脑瓜,靠自己。
到这时,我才想起,去看一下后端接口服务器,有没有接收到请求日志。
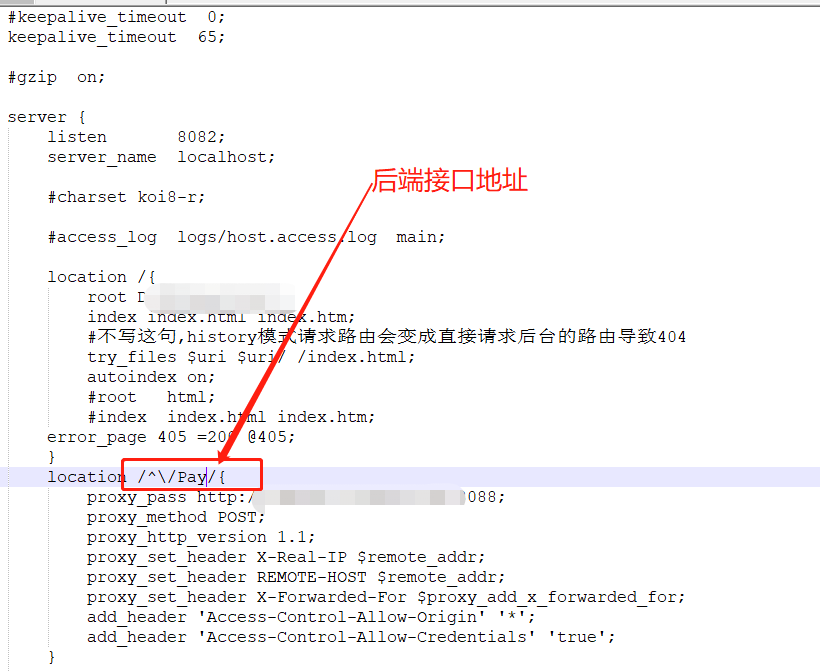
最后发现,是Nginx配置路径问题,导致200没有任何响应。
最后将Nginx中反向代理的路径配置为后端接口地址,成功返回数据。

以上是这次发布Vue到Nginx上,部署运行的各种问题。踩了很多坑,总结出来的。融合了多篇博客和自己排查发现的解决办法。
分类:
Vue




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具