一 定义和基本使用
javascript是web前端开发的核心技术之一,w3c标准的行为标准,主要完成网页与用户之间的交互行为。常见的有多级导航,轮播图,广告,弹窗。
1.1 定义
JavaScript是基于对象的一门弱类型脚本语言,同时也是以函数式优先的解释型编程语言。
弱类型:因为执行环境的需要,变量值会自动发生类型改变的语言。虽然带来了一定的语法灵活性,但是也丧失了代码的安全性,一般不适用于开发大型企业级别应用。
解释型:运行程序时,解析器直接对于源码进行两遍执行,第一遍进行词法检测,第二遍进行程序执行。区别于编译型,不会产生多余的二进制执行文件。常见如:python,php,javascrip。
编译型:运行程序之前必须对源代码进行编译,编译过程中进行语法检测,编译以后,产生一个二进制执行文件,实际运行的是二进制执行文件。每次修改源代码,都需要编译一次,重新生成新的二进制执行文件。常见如:C/C++,java,go,rust,C#,.net等语言。
函数式优先:javascript本质上并非面向对象的编程语言,内部针对面向对象的实现并非类似java或者C++那样的实现方式,而是通过函数对象基于原型链的方式来实现了面向对象的。所以函数在js中就是对象,也是一等公民。
1.2 基本使用
javascript的解释器内置到了浏览器内核,所以javascript是交给浏览器运行的,所以仅存在浏览器兼容问题,不存在操作系统问题。
javascript在网页中引入使用类似css,也有3种引入方式:
| 外部javascript |

alert(100) 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> //通过script标签的src属性来引入js文件,执行文件中的js代码 <script src="1.js"></script> </head> <body> </body> </html> |
| 内部javascript |

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="1.js"></script> <!-- 当需要单独引入外部js代码,则必须和内部js代码使用独立的script标签!!! --> <script> /* 多行注释 */ // 单行注释 // 此处编写的js代码就是内部js代码,写在script标签中才能被识别为js代码,否则浏览器不识别, // 同时,内部js的script绝对不能出现src属性,否则会被浏览器忽略内部js代码 alert(200) </script> </head> <body> <h1 id="h1">h1的内容</h1> <script> alert(h1.innerHTML) // js默认是单线程运行的 // 所以,当代码遇到阻塞时,会导致后面的代码无法继续执行,而是进入等待状态 </script> </body> </html> |
| 行间javascript |

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- 行间js的代码是写在元素的指定属性值中的,on表示当,click表示鼠标点击,因此onclick表示当用户鼠标点击当前元素时 onclick是一个通用属性,一般在js中叫事件(Event),只要用户看到的内容元素,都有onclick的属性。onclick对应的值就是js代码,而且必须符合js的语法。--> <h1 onclick="alert(200); alert(300)">点我呀</h1> <a id="link" href="javascript:alert(link.innerHTML);">点我吧</a> </body> </html> |
二 ECMAscript(基础语法)
2.1 基本语法
2.1.1 变量的声明
| 变量的声明 |
// 声明变量的基本语法:
var 变量名 = 值; // 定义全局变量,全局范围可用。一般很少使用,容易变量污染
let 变量名 = 值; // 定于局部变量,仅在当前作用域下可用。常用。
const 变量名 = 值; // 定义常量,一旦定义以后,值不能改变。
|

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> var num = 200; let age = 17; const URL = "http://www.baidu.com" // 一旦定义以后,值不可变的变量,叫常量[constant variable] // 变量声明完成以后,后续的变量使用就不需要var或let关键字 num = 300; // 修改变量的值,如果当前变量是首次出现,则表示赋值 console.log(num) // 删除变量,把这个变量值改成undefined num = undefined; console.log(num); // js也有垃圾回收机制,所以页面中所有js代码执行完成以后,变量等信息也会被系统回收。 age = age + 1; // 变量的叠加 </script> </body> </html> |
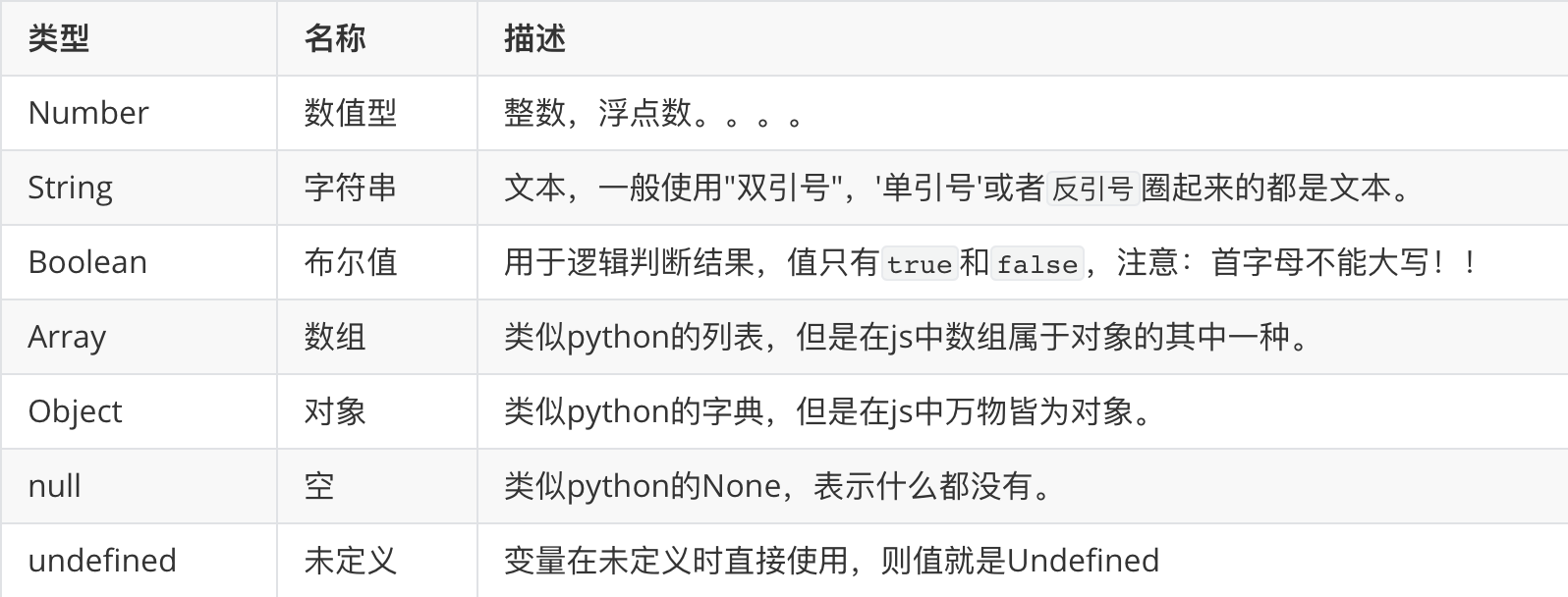
2.1.2 数据类型和类型转换
| 数据类型 |  |

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> // typeof是一个关键字,返回值是数据的类型。只能用于查看布尔型,字符串和数值类型,像数组、对象是无法查看的。 /* 1 Number类型 */ var num1 = 100; var num2 = 133_200_100; console.log( typeof num1 ); // number console.log( typeof num2 ); // number // 数值类型支持算数运算 console.log(num1+100); // 加法运算 console.log(num1-100); // 减法运算 console.log(num1*100); // 乘法运算 console.log(num1/100); // 除法运算 console.log(num1%3); // 取模,求余运算 console.log(num1**3); // 幂运算 /* 2 String类型 */ // 字符串在js中有2种,分别是单行字符串(普通字符串)与多行字符串(文本字符串、模板字符串)。 // 其中,单行字符串可以使用单引号或双引号圈起来就是单行字符串。 // 使用反引号圈起来的,就是多行字符串。 // 声明单行字符串 // 单行字符串,内容是不能换行的。所有的换行通过转义字符\r\n来完成. var str1 = 'hello\r\nworld'; var str2 = "hello\r\nworld"; console.log(typeof str1); // string console.log(typeof str2); // string // 多行文本字符串 var str3 = `hello world`; console.log(typeof str3); // string //写在多行文本字符串中的 ${变量名}会被js进行识别并转换成变量的值。单行字符串中编写变量是不会被js识别的。 var str4 = 'world' var str5 = `hello ${str4}`; console.log(str5); //hello world /* 3 Boolean类型 */ // 表示逻辑运算或者比较以后产生的结果。只有2个值。与python不同,布尔值不能首字母大写,必须全部小写! // true,表示真,正确,成立. // false,表示假,错误,不成立。 var ret1 = true; var ret2 = 1 > 2; console.log( ret1, typeof ret1); // true "boolean" console.log(ret2, typeof ret2); // false "boolean" /* 4 Array类型 */ // 数组代表的是一组数据,这组数据可以有0或多个。数组中的数据也叫成员,每个成员的值可以是任意类型。 // js的数组有4种声明方式: // 1. 字面量声明方式 // 格式:var 变量名 = ["成员1",成员2....] // 0个成员的空数组 var arr0 = [] console.log(arr0, typeof arr0); // [] "object" // 注意:js中无法通过typeof辨认区别数组与对象的区别,因为数组就是一种对象。 // 数组可以有多个成员 var arr1 = ["苹果","香蕉","梨子","水牛"] console.log( arr1, Array.isArray(arr1) ); // ["苹果", "香蕉", "梨子", "水牛"] true // 通过Array数组类的isArray方法可以用于判断指定变量是否是数组,true表示是数组,false表示不是数组 // 2. 通过Array函数,创建数组 var arr2 = Array(); // Array本身就是一个用于创建对象的函数,虽然叫类,但实际上内部就是函数,也可以不使用new关键字 console.log(arr2, Array.isArray(arr2)); // [] true // 有成员的数组 var arr3 = Array("苹果","香蕉","梨子","水牛"); // 函数中的参数中传递数组的成员 console.log( arr3, Array.isArray(arr3) ); // ["苹果", "香蕉", "梨子", "水牛"] true // 3. 通过new Array来创建,创建数组对象 // 空数组 var arr4 = new Array(); // new 表示创建,新建 console.log(arr4, Array.isArray(arr4)); // [] true // 有成员的数组 var arr5 = Array("苹果","香蕉","梨子","水牛"); // 函数中的参数中传递数组的成员 console.log( arr5, Array.isArray(arr5) ); // ["苹果", "香蕉", "梨子", "水牛"] true // 4. 创建指定成员数量的数组 var arr6 = new Array(3); // 此处的3并非成员,而是表示创建有3个成员的数组,默认三个成员都是null的 console.log( arr6, Array.isArray(arr6) ); // [empty × 3] true // js中的数组的使用,类似python的列表,也可以通过下标来获取指定位置的成员。 // 下标都是从0开始,逐一递增,但是js中的数组不支持切片或者负数下标 var arr7 = ["苹果","香蕉","梨子","水牛"] console.log(arr7[0]); // 获取第1个成员的值 arr7[0] = "小苹果"; // js的数组同时也可以通过下标来修改对应位置的成员的值。 console.log(arr7); // ["小苹果", "香蕉", "梨子", "水牛"] // js中如果设置-1,实际上并不代表原来的数组的最后一个成员,而是表示新增了一个下标为-1的成员 arr7[-1] = "hello" console.log(arr7); // js中的数组是对象,所有数组中的下标实际上就是属性,下标对应的成员值就是属性值 arr7["money"] = 200 console.log(arr7) // ["小苹果", "香蕉", "梨子", "大水牛", -1: "hello", money: 200] // 获取数组的成员个数,也就是数组的长度,当然,仅仅只是计算下标的成员数量,像负数下标,或字符串格式的下标,会被认为是非数组成员,而是对象的属性。 console.log(arr7.length) // 5 // 所以,建议使用js中的数组时,尽量不要添加负数下标或者字符串下标的成员进来,会影响长度计算。 arr8 = ["小苹果", "香蕉", "梨子", "大水牛"] console.log(arr8); // 基于数组的长度,我们就可以随时获取数组的最后一个成员了。 console.log(arr8[arr8.length-1]) // 大水牛 // 数组的成员也可以新增或追加 // 通过指定新的下标来新增数组成员 arr9 = ["苹果"] arr9[1] = "香蕉" arr9[2] = "葡萄" arr9[5] = "梨子" // 注意:尽量不要跳数字下标添加数组成员,否则跳过的数字下标会被认为空成员记录到数组,影响数组的长度计算。 console.log(arr9) // ["苹果", "香蕉", "葡萄", empty × 2, "梨子"] // 建议追加数组成员 arr10 = ["苹果"] arr10[arr10.length] = "香蕉" arr10[arr10.length] = "哈密瓜" console.log(arr10) // 通过数组提供的push方法来追加数组成员 arr11 = ["苹果"] arr11.push("香蕉") arr11.push("梨子", "水牛") console.log(arr11) // ["苹果", "香蕉", "梨子", "水牛"] // 通过数组提供的unshift方法在数组的左边插入成员 arr12 = ["苹果"] arr12.unshift("香蕉") arr12.unshift("梨子", "水牛") console.log(arr12) // ["梨子", "水牛", "香蕉", "苹果"] // 删除成员[不要使用delte删除,不干净,会影响计算数组长度] arr13 = ["A", "B", "C", "D"] delete arr13[1] console.log(arr13) // 使用数组提供的方法删除成员 arr14 = ["A", "B", "C", "D"] arr14.shift() // 删除左边第一个成员 arr14.shift() // 删除左边第一个成员 console.log(arr14) // ["C", "D"] // 删除数组的最后一个成员 arr15 = ["A", "B", "C", "D"] arr15.pop() console.log(arr15) // ["A", "B", "C"] // 删除数组的指定下标的指定数量成员 arr16 = ["A", "B", "C", "D"] arr16.splice(2,1) // 从下标为2开始删除1个成员,当然splice是一个高级函数,提供了数组的删除操作以后,还有新增,替换等功能 console.log(arr16) // ["A", "B", "D"] // 嵌套数组,js中的数组与python一样,可以嵌套多层 arr17 = [ [1,2,3], [4,5,6], [7,8,9] ] console.log(arr17) console.log(arr17[1]) // 访问第一个成员 console.log(arr17[1][2]) // 访问第一个成员数组的第二个成员 /* 5 Object对象类型 */ // 与python不一样,js的对象不需要不依赖于类的创建,也就是说可以直接创建对象,也可以使用类创建对象。 // 常用的声明对象的方式有4种。 // 1. 通过花括号字面量来声明 // 空对象,没有任何属性或方法的对象 var obj0 = {} console.log(obj0); // 有属性,但没有方法的对象 money = 100 var obj1 = { name: "晓明", age: 30, sex: true, money, // money: money, 当对象的属性值是一个变量,并且变量与属性名一样,则可以简写 lve: ["苹果","香蕉","雪梨","水牛"], // 对象的属性成员可以是任意类型,也可以是数组或其他对象 gf: { name: "小白", age: 28, sex: false, }, } console.log(obj1); // 有属性,有方法的对象 var obj2 = { name: "晓明", age: 30, sex: true, lve:["苹果","香蕉","雪梨","水牛"], say(){ // 对象的方法,js中声明函数类似与python,但是def换成function return "hello world"; }, walk(){ // 对象的方法的简写方式,walk: function(){ 的简写 return "我在走路!!" } } console.log(obj2); // 2. 通过Object来创建对象 var obj3 = Object(); // 空对象 // 对象可以追加属性或方法的 obj3.name = "小白"; obj3.age = 28; obj3.sex=false; obj3.say = function(){ return "hello world"; } obj3.walk = ()=>{ // function() { 的 简写方式,但是与普通的函数声明有细微区别,后面学到函数的时候我们再讲 return "我在走路!!" } console.log(obj3); // 2.1 通过new Object来创建对象 var obj4 = new Object(); // 空对象 // 对象可以追加属性或方法的 obj4.name = "小黑"; obj4.age = 16; obj4.sex=true; obj4.say = function(){ return "hello world"; } obj4.walk = ()=>{ // function() { 的 简写方式,但是与普通的函数声明有细微区别,后面学到函数的时候我们再讲 return "我在走路!!" } console.log(obj4); // 3. 通过构造函数来创建 function Humen(name, age, sex){ // 类似以前在python里面的__init__方法。 this.name=name; // this,一个代表当前对象的伪变量,类似python的self this.age=age; this.sex=sex; this.say=function(){ return "hello world"; } } var obj5 = new Humen("小红",27,false); console.log(obj5); // 4. 先有类,后有对象 class Person{ // Humen类名,相当于上面的函数名 constructor(name, age, sex) { // constructor,构造函数,相当于python的__init__方法 // js对象的初始化属性操作全部写在这里 this.name = name; this.age = age; this.sex = sex; } say(){ // js中的对象方法 return "hello world"; } walk(){ return "我在走路"; } desc(){ // 当前对象调用自身的方法或属性,直接使用this调用即可 return `我叫${this.name},我今年${this.age}岁。` } } // 基于类创建对象 obj6 = new Person("小兰", 18, false) console.log(obj6) // 对象的属性调用 console.log(obj6.name) // 对象的方法调用 console.log(obj6.desc()) // 对象的属性可以更改 obj6.name = "李小兰" console.log(obj6.desc()) /* 6 undefined类型 */ // undefined表示未定义,在js中,变量为undefined的情况有2种: // 1. 声明了一个变量,但是没有给变量进行赋值 var num; console.log(num, typeof num); // undefined "undefined" // 2. 对一个变量的值,明确定义为undefined var data = undefined; console.log(data, typeof data); // undefined "undefined" 这种情况往往用于删除var或let关键字声明的变量 // 3. 特殊情况,当如果一个变量出现时没有使用var或let关键字进行声明时, // 此时如果通过delete关键字删除变量,则变量就会被删除掉。同时该变量的类型就会变成undefined age = 16; console.log(age, typeof age); // 16 "number" delete age; console.log(typeof age); // undefined // console.log(age); // 此处报错,被delete删除的age,不能直接被使用了。 // 补充,delete是js用于提供给开发者删除属性或者成员的关键字 // delete可以删除对应的属性或者数组的成员 data = [1,2,3,4] delete data[2] console.log(data) // [1, 2, empty, 4] 被删除的成员为空 console.log(data[2], typeof data[2]); // undefined "undefined" // js中的对象与json格式类似,但是与json不一样的时,json的属性必须是字符串,而js中的属性可以是任意类型的数据 var obj = {"name":"小明", "age": 16, 1:2} console.log( obj, typeof obj) console.log(obj[1]); // 当如果对象中存在字符串以外的属性,则获取当前属性可以通过中括号来提取,操作类似python的字典 delete obj.name console.log(obj.name, typeof obj.name); // undefined "undefined" // 访问一个不存在的数组成员或者对象的属性时,值为undefined console.log(obj.sex, typeof obj.sex); // undefined "undefined" // 为什么delete不能删除var或者let声明的变量,但是可以删除不使用var或let声明的变量呢? //delete obj // 无法删除 // money = 200; // 实际上,这个根本就不是在声明一个变量,而是声明了一个对象的属性 this.money = 200; // 上一句代码相当于当前这句代码 console.log(money); // 200 // 那么,这个this代表的对象是谁呢? console.log(this); // Window对象。叫浏览器窗口对象, // 实际上我们在打开HTML网页时,由浏览器引擎会自动创建浏览器窗口页,那么管理这个窗口页的对象,就是window对象 console.log(window); // window是一个超全局对象,我们所编写的js代码实际上就是写给window的。 // 因此,我们声明的变量,实际上就是给window添加了一个属性 /* 7 null类型 */ // 表示,什么都没有。类似python里面的None // 在js中,除了明确给一个变量赋值给null,才有null存在,用于变量的初始化 var v1 = null; console.log(v1); // null console.log(typeof v1) // object,typeof也无法查看null类型 </script> </body> </html> |
|
| 类型转换 | 字符串 |

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input id="btn" type="text" value="10"> <script> // console.log(btn, typeof btn); // input#btn元素对象 "object" // console.log(btn.value, typeof btn.value); // 10 string // // // 字符串转换成布尔值 // var str1 = "" // 空字符串 // console.log( Boolean(str1) ); // false // var str2 = "0" // console.log( Boolean(str2) ); // true // var str3 = " " // console.log( Boolean(str3) ); // true // // 总结:除了空字符串,其他都转换成true // 字符串转换成数值 var num1 = "100" var num1_new = Number(num1) console.log( num1_new, typeof num1_new ); // 100 "number" var num3 = "3.5公斤" var num3_new = Number(num3); console.log( num3_new, typeof num3_new ); // NaN "number" // NaN是一个特殊的数值,是在js中进行数值计算当结果有误时出现的非数字结果 // NaN,全称:Not a Number,表示计算结果是非数值 // NaN的特点: // 1. 这个关键字也是数值类型 typeof(NaN) // "number" // 2. NaN无法进行比较和计算,否则结果都是false或者NaN // 可以转换 console.log( Number("-.5"), Number(".5"), Number("+0.5"), Number("1.5e3") ); // -0.5 0.5 0.5 1500 // 不可以转换 console.log( Number("..5"), Number("100_200_300"), Number("++2") ); // 不可以转换 // 总结:除了数值组成的字符串,其他的字符串无法转换成数值. // 字符串转换成数组 var str1 = "hello" console.log( Array(str1) ); // 自动变成数组的一个成员,相当于 [str1] console.log([str1]) </script> </body> </html> 字符串类型转换 |
|
| 数值 |
|

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> // 数值转换成字符串 var num1 = 100; console.log( String(num1) ); // 100 // 总结:任意的数值都可以转换成字符串 // // 数值转换成布尔值 // var num4 = 1; // var num5 = 2; // var num6 = -1; // var num7 = 0; // var num8 = 0.0; // var num9 = NaN; // console.log( Boolean(num4) ); // true // console.log( Boolean(num5) ); // true // console.log( Boolean(num6) ); // true // console.log( Boolean(num7) ); // false // console.log( Boolean(num8) ); // false // console.log( Boolean(num9) ); // false // 总结:除了0和0.0和NaN,都是true // 数值之间的转换 // parseInt(数值) // 把数值转换成整数格式 // parseFloat(数值) // 把数值转换成小数格式 var num10 = 3.14; var num11 = '3.14'; var num12 = '3.14块'; var num13 = '3.3.5'; var num14 = '共3斤'; var num15 = '100_200_300'; // 小数转化成整数 console.log( parseInt(num10) ) // 3 // 纯数字的字符串转化成整数或浮点数 console.log( parseInt(num11), parseFloat(num11) ) // 3 3.14 // 以数值开头的字符串,例如:"+3斤", "-3.0斤" console.log( parseInt(num12), parseFloat(num12) ) // 3 3.14 console.log( parseInt(num13), parseFloat(num13) ) // 3 3.3 console.log( Number(num12), Number(num13) ) // NaN NaN,Number函数只能转换纯数值组成的字符串 // 非数字开头的字符串,parseInt或parseFloat也无能为力 // 针对字符串格式的千分位数值,parseInt或parseFloat也不认识 console.log( parseInt(num14), parseFloat(num15) ) // NaN 100 </script> </body> </html> |
|
| 布尔值 |
|

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> // 布尔值转换字符串 var v1 = true; var v2 = false; console.log( String(v1) ); // 'true' console.log( String(v2) ); // 'false' // 布尔值转换成数值类型 console.log( Number(true) ); // 1 console.log( Number(false) ); // 0 </script> </body> </html> |
|
| 隐式转换 | 弱类型语言的变量数据类型会因为当前运行环境的需要,而自动发生类型转换 |

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> // 隐式转换:就是弱类型语言的变量数据类型会因为当前运行环境的需要,而自动发生类型转换。 // 因为+号的语法规则就是2个数值相加,或者2个字符串拼接。 console.log(10 + true); // 先把true装换成数值类型的1,所以10+1 = 11 console.log("10" + true); // 先把true转换成字符串类型的"true",所以"10"+ "true" = "10true" // 因为-号的语法规则是2个数值相减 console.log("10" - true); // 10,想把"10"被转换成10,接着把false转成0 ,最终的10-0 = 10 console.log("10" - "3"); // 7, 想把"10"被转换成10,接着把"3"转成3,最终的10-3 = 7 </script> </body> </html> 隐式转换 |
|
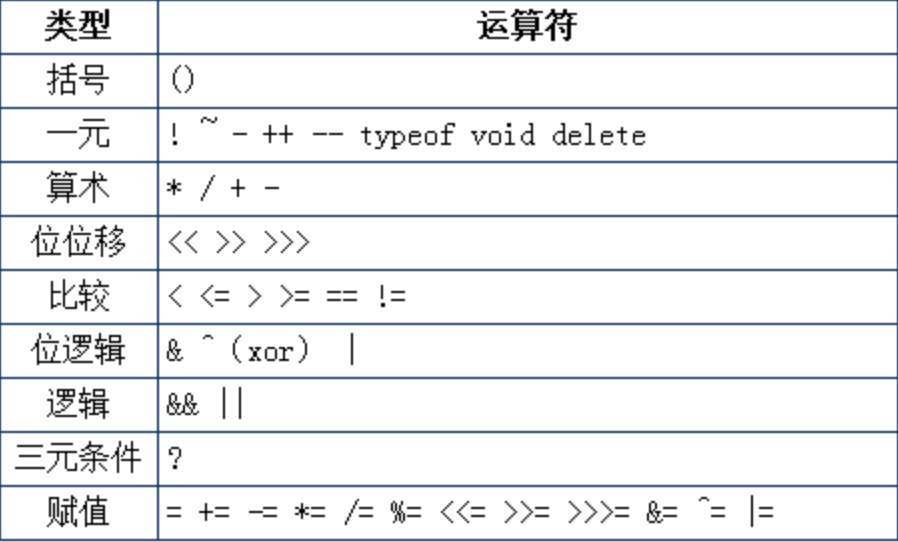
2.1.3 运算符及其优先级
| 运算符
|
算数运算符:
|

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> input{ width: 40px; } </style> </head> <body> <input type="text" name="num1" value="0"> <select name="oprator"> <option value="+">+</option> <option value="-">-</option> <option value="*">*</option> <option value="/">/</option> <option value="%">%</option> <option value="**">**</option> </select> <input type="text" name="num2" value="0"> = <input type="text" name="result" value="0"> <button id="calc">计算</button> <script> // 先获取id=calc的元素 // document.querySelector("css选择符") var calc = document.querySelector('#calc'); var num1 = document.querySelector('input[name="num1"]'); var num2 = document.querySelector('input[name="num2"]'); var oprator = document.querySelector('select[name="oprator"]'); var result = document.querySelector('input[name="result"]'); // 绑定点击效果 calc.onclick = function(){ console.log("开始计算", `${num1.value}${oprator.value}${num2.value}=`); if(oprator.value === "+"){ // 加法运算 result.value = parseFloat(num1.value) + parseFloat(num2.value); }else if(oprator.value === "-"){ // 减法运算 result.value = num1.value - num2.value; }else if(oprator.value === "*"){ // 乘法运算 result.value = num1.value * num2.value; }else if(oprator.value === "/"){ // 除法运算 result.value = num1.value / num2.value; }else if(oprator.value === "%"){ // 取模运算 result.value = num1.value % num2.value; }else if(oprator.value === "**"){ // 幂运算 result.value = num1.value ** num2.value; } } </script> </body> </html> |
|
赋值运算符:
|

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> /* = 把右边的数据赋值给左边的变量 */ // var age = 17; // console.log(age); /* += 在变量原有数据的基础上,加上/拼接右边的值,赋值给左边的变量 */ var num1 = 10; num1 += 2; // num1 = num1 + 2; // 表达式遇到=号时,会先运行=号右边的代码 console.log(num1) //12 /* 自增运算符 ++ 在变量原有数值的基础上,+1,赋值给当前变量 */ // var num2 = 10; // console.log(++num2); // 11,++写在变量左边,前自增,先进行变量+1,然后运行当前一句代码 // // var num3 = 10; // console.log(num3++); // 10,++写在变量右边,后自增,先运行当前一句代码,运行完以后,才进行变量+1 // console.log(num3); // 11 /* 自减运算符 -- 在变量原有数值的基础上,-1,赋值给当前变量 */ // var num4 = 10; // console.log(--num4); // 9,--写在变量左边,前自减,先进行变量-1,然后运行当前一句代码 // console.log(num4); //9 // var num5 = 10; console.log(num5--); // 10,--写在变量右边,后自减,先运行当前一句代码,运行完以后,才进行变量-1 console.log(num5); // 9 // 以下代码会报错!! // console.log(++3); </script> </body> </html> |
|
|
比较运算符:比较运算的最终结果都是布尔值。
|

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> /** * == 判断两边的变量的值是否相等,不判断数据类型 */ var num1 = 1; var num2 = 2; var num3 = true; var num4 = "1" var num5 = 0; var num6 = "0" console.log(num1 == num2); // false console.log(num3 == num1); // true console.log(num4 == num1); // true console.log(num5 == num6); // true console.log(num5 == false); // true // 很神奇,num6转换成布尔值,是true,而num6与true直接判断,结果不等 console.log(num6 == true); // false console.log(Boolean(num6)); // true console.log("" == false); // true console.log("" == undefined); // false console.log(false == undefined); // false /** * === 判断两边的值是否相等并且数据类型是否一样。 */ console.log("10" == 10); // true console.log("10" === 10); // false /** * !== 不全等,只要两边的值不同或者类型不一样则返回true */ console.log("10" != 10); // false console.log("10" !== 10); // true </script> </body> </html> |
|
|
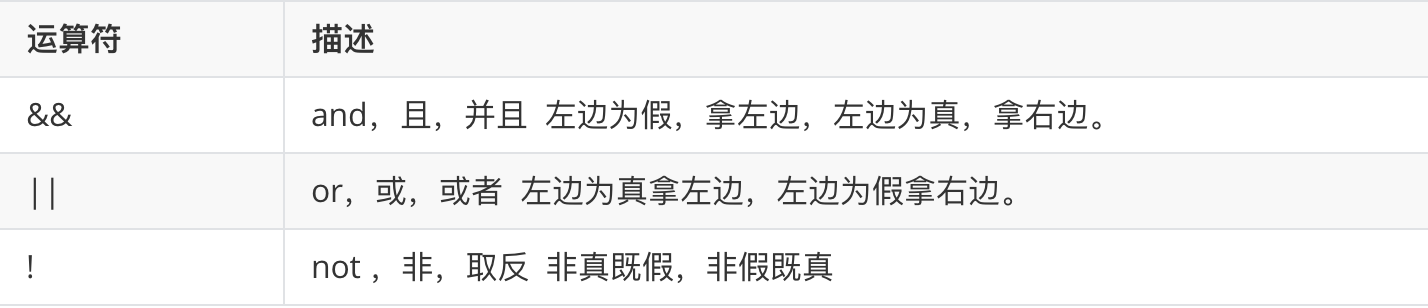
逻辑运算符:主要完成多个条件的组合判断。
|

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> /** * 真且真,返回真 [不管任何内容,都是返回后面的,短路现象] * 真且假,返回假 [不管任何内容,都是返回后面的,短路现象] * 假且真,返回假 [不管后面是任何内容,直接不执行,返回左边条件结果] * 真或假,返回真 [不管后面是任何内容,直接不执行,返回左边条件结果] * 假或真,返回真 [不管任何内容,都是返回后面的,短路现象] * 假或假,返回假 [不管任何内容,都是返回后面的,短路现象] * 非真即假,非假即真 */ console.log( true && true ) // true console.log( 1 == 1 && 2 == 2 ) // true console.log( 1 && 2 ) // 2 console.log( true && false ) // false console.log( true && 2 ) // 2 console.log( 1 && 0 ) // 0 console.log( true || false ) // true console.log( 1 || 0 ) // 1 console.log( false || false ) // false console.log( 0 || '结果' ) // '结果' console.log( !true ) // false console.log( !100 ) // false console.log( !false ) // true console.log( !'' ) // true // 语句短路了,根据判断status的布尔值,判断是否要计算赋值 var age = 17 var status = ""; // 此处除了""可以当成false使用,其他的false,0,null,undefined都不能被当成false使用,隐式转换带来的不好影响 var ret1 = status || (age=3); console.log(ret1, `age=${age}`); </script> </body> </html> |
|
|
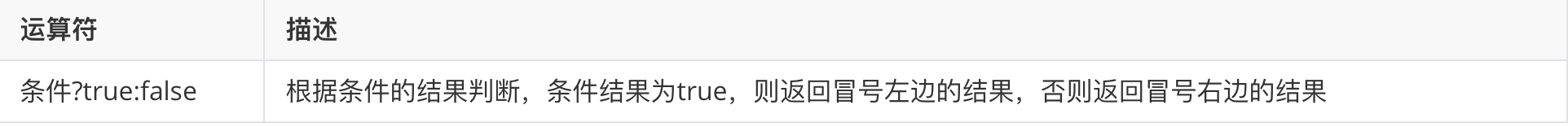
三元运算符:
|

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> /** * 条件?true:false */ var age = 21; var ret = age >= 18?"成年人":"未成年人"; console.log(ret); /** // python中的三元表达式 age = 18 ret = "成年人" if age >= 18 else "未成年人" print(ret) */ </script> </body> </html> |
运算符优先级

2.1.4 流程控制
| 语法 | 示例 | |
| 判断/分支语句 |
// if中的条件的运算结果只会是布尔值
if(条件1){
// 条件1结果为true执行这里的代码
}else if(条件2){
// 条件2结果为true执行这里的代码
....
}else if(条件n){
// .....
}else{
// 上面所有条件结果都不为true执行这里的代码
}
|

<! DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="text" name="age"><button id="btn">判断年龄</button> <script> document.querySelector("#btn").onclick = function(){ let age = parseInt(document.querySelector('[name="age"]').value) /** * 单个条件分支 */ // if(age<18){ // console.log("未成年"); // } // /** // * 单个条件2个分支 // */ // if(age<18){ // console.log("未成年"); // }else{ // console.log("成年") // } /** * 多条件分支 */ if(age<18){ console.log("未成年"); }else if(age<30){ console.log("青少年"); }else if(age<60){ console.log("中青年"); }else{ console.log("老年"); } } </script> </body> </html> |
switch(条件){
with 选项1:
....
break;
with 选项2:
....
break;
....
with 选项n:
.....
default:
....
|

<html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> // // 获取操作系统的当前时间对象 // var date = new Date(); // console.log(date, typeof date); //Thu Jun 23 2022 00:00:00 GMT+0800 (中国标准时间) 'object' // // 获取一个指定时间的对象 // date = new Date("1989-02-17 12:30:00"); // console.log(date); // // 获取时间 // console.log(date.toISOString()); // // 获取年份 // console.log(date.getFullYear()); // // 获取月份 // console.log(date.getMonth()+1); // // 获取本月的日期 // console.log(date.getDate()); // // 获取当前小时 // console.log(date.getHours()); // // 获取当前分钟 // console.log(date.getMinutes()); // // 获取当前秒 // console.log(date.getSeconds()); // // 获取数值时间戳[从1970年1月1日 00:00:00至今的总毫秒数] // console.log(date.getTime()); // console.log(date.getTime()/1000); // 秒时间戳 // 根据今天周几判断显示网页的主题颜色 var date = new Date(); var week = date.getDay() console.log( week ); // 获取今天是周几(周日是0,周一时1,周六是6) switch (week) { case 0: console.log("周日哦"); break; // 跳出当前swtich语句 case 1: console.log("周一"); break; case 2: console.log("周二"); break; case 3: console.log("周三"); break; case 4: console.log("周四"); break; case 5: console.log("周五"); break; default: console.log("周六!!!") } colorTheme = ["red", "orange", "yellow", "green", "#00ffff", "blue", "#ff00ff"] document.body.style.backgroundColor = colorTheme[week]; // background-color 改成 backgroundColor,因为js中-号有特殊用途 </script> </body> </html> |
|
| 循环/遍历语句 |
//while循环
while(条件){
// 条件每次为true,则执行花括号代码.
}
// do while循环
do{
// 不管任何情况先执行一遍花括号代码,
// 然后当条件每次为true,则继续执行花括号代码
}while(条件);
|
while循环是先判断循环条件,后执行代码块。 do...while循环是执行代码块,后判断循环条件,所以do...while至少会执行一遍代码,所以容易出现死循环的情况,因此开发中很少使用。 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> </ul> <script> /** * while基本使用 */ // // 输出10-0之间的偶数 // var num = 10; // while (num>=0){ // if(num%2===0){ // console.log(num); // } // num--; // } // // 循环统计 // // 输入1-100之间的整数和 // var sum = 0; // var num = 1; // while (num<=100){ // sum+=num++; // } // console.log(sum); // 5050 // 循环输出数组的成员 // var data = ["A", "B", "C", "D"] // var key = 0; // while (key < data.length){ // console.log(data[key++]) // } // 循环js中获取的元素列表 // document.querySelector(css选择符); // 获取一个HTML元素对象 // document.querySelectorAll() // 获取多个HTML元素对象 var li_list = document.querySelectorAll("ul li"); var key = 0; // js中推荐变量的命名风格时小驼峰写法 var colorList = ["red", "orange", "yellow", "green", "#00ffff", "blue", "#ff00ff"] while (key < li_list.length){ // 小括号不管写的是什么,最终都会转成布尔值来进行判断。 // 获取表单元素以外的双标签元素的内容(innerHTML) console.log(li_list[key].innerHTML); // 修改双标签元素的内容 li_list[key].innerHTML = `第${key}个元素` // 修改元素的css行内样式 li_list[key].style.backgroundColor = colorList[key]; // 避免死循环,让key自增,慢慢让while条件变得不成立 key++; } /** * do while基本使用 */ num = 10; do{ // 先执行代码块, console.log(num++); }while (num<10); // 后判断条件 </script> </body> </html> |
// for循环,代替while语句
for(初始化循环; 循环条件; 步进器){
// 结果为true,执行这里的代码
}
// for遍历,遍历数组成员的下标,或对象的属性
for(var 下标 in 数据){
// 遍历数据过程中,执行这里的代码
}
// for遍历,遍历数组成员的值,或对象的属性值
for(var 成员值 of 数据){
// 遍历数据过程中,执行这里的代码。
}
|

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> </ul> <script> // **** // *** // ** // * // // */ // for (var row=4,content; row>=1; row--){ // content = ""; // for (let star=1;star<=row;star++){ // content+="*"; // } // console.log(content); // } // for循环还可以在初始化值,判断条件或步进器都可以设置多段语句,采用英文逗号隔开 // for(let x = 1, y=10; x*3<=y; x++,y+=2){ // console.log(`x=${x}, y=${y}`); // } // for还可以嵌套使用,当然while循环也可以 // // 九九乘法表 // var content; // for(let x=1; x<=9; x++){ // content = ""; // for(let y=1;y<=x;y++){ // content += `${x}*${y}=${x*y} ` // } // console.log(content); // } /** * for 遍历数组,获取下标 */ // var colorList = ["red", "orange", "yellow", "green", "#00ffff", "blue", "#ff00ff"]; // for(let item in colorList){ // // item代表的是遍历过程中数组成员的下标 // console.log(item, colorList[item]) // } /** * for遍历数组,获取值 */ // colorList = ["red", "orange", "yellow", "green", "#00ffff", "blue", "#ff00ff"]; // for(let item of colorList){ // // item代表的是遍历过程中数组成员的值 // console.log(item) // } var li_list = document.querySelectorAll("ul li"); var colorList = ["red", "orange", "yellow", "green", "#00ffff", "blue", "#ff00ff"] // 由数组提供的一个专门遍历数组成员或数组下标的方法 li_list.forEach(function(item, key){ console.log(key, item); item.style.backgroundColor = colorList[key]; }) </script> </body> </html> |
|
| 中断语句 |
continue 在循环中停止继续执行本轮代码,跳到下一轮循环中。
break 在循环中停止当前循环的代码,跳出循环。
|

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> // 输出1,2,4,5,7,9,10,11,12,13 for(let i=1;i<=13;i++){ // if(i===3 ||i === 6 || i===8) continue; // 跳过本轮的循环,进入下一轮循环 if(i===3 ||i === 6 || i===8) break; // 跳出当前语句 console.log(i); } </script> </body> </html> |
2.1.5 异常处理
| 异常捕获 |
try{
// 尝试执行的代码
}catch(e){
// 异常处理,e 表示异常对象,或者异常结果
}
finally{
// 不管try语句块代码是否执行成功,都会执行finally中的代码
}
|

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> // var num = 2; // 当js中使用了一个未定义的变量,进行代码执行或者作为函数的参数就会报错。 try { console.log(num); }catch (e) { // name表示本次出现的异常类型,message表示异常的提示信息 console.log(e.name, e.message); }finally { console.log("try代码块的执行是否出现异常,都会执行finally操作") } </script> </body> </html> |
| 抛出异常 |
throw 异常表达式; |

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> // 抛出异常信息 // var age = 12; // if(age <18){ // throw "对不起,您未成年,不能进入网吧!"; // } // 自定义异常 var person = {"name": "小明", "age": 17} function UserError(name){ this.name = "UserException"; this.msg = `对不起,${name},您未成年,不能进入网吧!`; } if(person.age <18){ throw new UserError(person.name); } </script> </body> </html> |
2.1.6 函数
javascript 被称为披着面向对象皮的函数式编程语言,所以本质上js中的一切都是基于函数构建出来,所以函数本身也是对象,也是一等公民。
2.1.6.1 函数的声明
函数声明格式有3种:
// 1. 普通函数
function 函数名(形参1,形参2,形参3,....){
// 函数代表的代码段d
}
// 2. 匿名函数
var 函数名 = function(形参1,形参2,形参3,....){
// 函数代表的代码段
}
// 3. 箭头函数[新版本的js里面出现的新型语法,是匿名函数的新写法]
var 函数名 = (形参1,形参2,形参3,....)=>{
// 函数代表的代码段
}
2.1.6.2 函数的基本使用
1 函数的自执行:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> // 匿名函数自执行 (function(name){ var num = 20; // 在函数中通过关键字var/let声明的变量,只能在当前函数中使用,无法被外界调用 console.log("匿名函数执行了。", `name=${name}`) })("小明"); // 箭头函数自执行 ((name)=>{ console.log("匿名函数执行了。", `name=${name}`) console.log(num); // 此处报错 })("小红"); </script> </body> </html>
2 内建函数:
| 函数 | 描述 |
|---|---|
parseInt() |
把数据转换成数值类型中的整数 |
parseFloat() |
把数据转换成数值类型的浮点数 |
isNaN() |
判断一个数据是否是非数字NaN |
| alert(message) | 弹出一个警告框,message是提示内容 |
| confirm(message) | 弹出一个确认框,点击确定按钮,返回值为True,关闭窗口或点击取消按钮,返回值为False |
| prompt(message) | 弹出一个输入确认框,点击确定按钮,返回值时输入的字符串内容或者空字符串,关闭窗口或点击取消按钮,返回null |
setInterval(func, ms) |
定时器[多次],定时执行指定代码段,func是一个匿名函数,ms表示定时间隔,单位:毫秒。异步执行,不会产生阻塞 |
clearInterval() |
删除指定的定时器 |
setTimeout(func, ms) |
定时器[一次],定时执行指定代码段 |
clearTimeout() |
删除指定的定时器 |
eval() |
内置语法解析器,把符合js语法规则的字符串当成代码执行,非常危险的函数。 |
encodeURIComponent() |
|
decodeURIComponent() |
对url地址中的内容进行解码处理,但不支持特殊符号的解码 |
btoa() |
base64编码处理函数。使用base64编码对数据进行编码处理,把字符串内容编码成base64字符。 |
| atob() | base64编码处理函数。使用base64编码对数据进行解码处理,把base64字符解码成字符串内容。 |
| close() | 关闭浏览器窗口,相当于window.close(),如果指定其他窗口对象的close方法,则关闭指定窗口。 |
| open(url, target, windowname) | 新建一个浏览器窗口,返回值是新页面的window对象 |
内建函数的应用

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> // base64是一个网络数据传输的数据转码函数,主要目的是为了避免在网络数据传输过程中,二进制数据与多字节数据的丢失。 // python中也有内置模块base64模块提供了 base64.b64encode()、base64.b64decode() data = '{"name": "xiaoming","age": 17}' content = btoa(data) // base64编码函数 // console.log(content) // "eyJuYW1lIjogInhpYW9taW5nIiwiYWdlIjogMTd9" // content = "eyJuYW1lIjogInhpYW9taW5nIiwiYWdlIjogMTd9" // data = atob(content) // 解码函数 // console.log(data) // {"name": "xiaoming","age": 17} // // base64不是加密,而是一种编码处理而已。 </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ width: 150px; height: 150px; background: red; } .box2{ position: absolute; } </style> </head> <body> <!-- <div class="box1"></div>--> <!-- <script>--> <!-- document.querySelector(".box1").onclick = function(){--> <!-- console.log(this); // 在方法中,可以通过this获取当前对象--> <!-- var num = 0;--> <!-- // 使用定时器集合css样式实现动画的核心就是让整个过程中涉及到的数值在定时器中进行计算--> <!-- setInterval(()=>{--> <!-- this.style.borderRadius = `${num++}px`;--> <!-- }, 24);--> <!-- }--> <!-- </script>--> <!-- <div class="box2"></div>--> <!-- <script>--> <!-- var box2 = document.querySelector(".box2")--> <!-- box2.style.left = 0;--> <!-- var num = 1;--> <!-- var t;--> <!-- box2.onclick = ()=>{--> <!-- clearInterval(t);--> <!-- t = setInterval(()=>{--> <!-- num *= 1.1; // 实现先慢后块(ease-in)--> <!-- console.log(num);--> <!-- box2.style.left = `${num}px`;--> <!-- if(num>=1200){--> <!-- clearInterval(t);--> <!-- }--> <!-- }, 24);--> <!-- }--> <!-- </script>--> <!-- <div class="box3"></div>--> <!-- <script>--> <!-- var box3 = document.querySelector(".box3");--> <!-- box3.style.opacity = 1; // 设置不透明--> <!-- var t;--> <!-- box3.onclick = ()=>{--> <!-- clearInterval(t);--> <!-- t = setInterval(()=>{--> <!-- box3.style.opacity-=0.01;--> <!-- if(box3.style.opacity < 0){--> <!-- box3.style.display = "none";--> <!-- clearInterval(t);--> <!-- }--> <!-- },24);--> <!-- }--> <!-- </script>--> <!-- <div></div>--> </body> </html>
模态框:基于浏览器提供的弹窗效果难看,而且样式单一并且功能不全,所以很多前端开发人员都会采用HTML+CSS+JS的方式重新实现自己的一套弹窗效果,这就是模态框。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p{margin: 0; padding: 0;} .messagebox{ width:100%; height: 100%; position: fixed; top: 0; right: 0; bottom: 0; left: 0; margin: auto; background: rgba(0, 0, 0,.3); display: none; } .messagebox .warp{ width: 600px; height: 350px; background: #fff; position: absolute; /* 子元素相对于父定位元素做绝对定位 */ top: 0; right: 0; bottom: 0; left: 0; margin: auto; border-radius: 10px; box-shadow: 0 15px 30px 0 rgb(0,0,0); display: none; } .messagebox .btn{ width: 120px; height: 42px; line-height: 42px; text-align: center; color: #fff; font-size: 16px; background: #337ecc; border: none; outline: none; border-radius: 4px; cursor: pointer; transition: all .3s linear; } .messagebox .btn:hover{ background: #409eff; } .messagebox .close{ width: 25px; height: 25px; display: block; position: absolute; top: 15px; right: 15px; cursor: pointer; } .messagebox .close svg{ max-width: 100%; max-height: 100%; transition: all .3s linear; } .messagebox .close:hover svg{ color: #409eff; } .messagebox .title{ height: 42px; line-height: 42px; font-size: 24px; margin-top: 15px; padding-left: 15px; color: #333; border-bottom: 1px solid rgba(0, 0, 0, .3); } .messagebox .message{ margin: 15px; max-height: 180px; overflow: auto; } .messagebox .footer{ position: absolute; right: 25px; bottom: 25px; } </style> </head> <body> <button class="login-btn">登录</button> <div class="messagebox"> <div class="warp"> <span class="close"> <svg viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg"> <path fill="currentColor" d="M764.288 214.592 512 466.88 259.712 214.592a31.936 31.936 0 0 0-45.12 45.12L466.752 512 214.528 764.224a31.936 31.936 0 1 0 45.12 45.184L512 557.184l252.288 252.288a31.936 31.936 0 0 0 45.12-45.12L557.12 512.064l252.288-252.352a31.936 31.936 0 1 0-45.12-45.184z"></path> </svg> </span> <p class="title">弹窗标题</p> <div class="message"> 弹窗的内容弹窗的内容弹窗的内容弹窗的内容弹窗的内容弹 </div> <div class="footer"> <button class="btn confirm">确定</button> <button class="btn cancel">取消</button> </div> </div> </div> <script> var btn = document.querySelector(".login-btn"); var confirmbtn = document.querySelector(".messagebox .confirm"); var cancelbtn = document.querySelector(".messagebox .cancel"); var closebtn = document.querySelector(".messagebox .close"); var messagebox = document.querySelector(".messagebox"); var warp = document.querySelector(".messagebox .warp"); var bg_timer; confirmbtn.onclick = function(){ alert("您点击了确定"); } btn.onclick = show // 此处,只是赋值函数而已,真正要执行的函数的时候,是在用户点击时,所以show不能加上小括号 cancelbtn.onclick = hide closebtn.onclick = hide function show(){ // 显示窗口 let opacity = 0; messagebox.style.opacity = opacity; messagebox.style.display = "block"; // 定时器,显示背景 clearInterval(bg_timer); bg_timer = setInterval(()=>{ opacity+=0.1; messagebox.style.opacity = opacity; if(opacity>=1){ clearInterval(bg_timer); } },24); warp.style.display = "block"; } function hide(){ // 隐藏窗口 let opacity = 1; // 定时器,显示背景 clearInterval(bg_timer); bg_timer = setInterval(()=>{ opacity-=0.1; messagebox.style.opacity = opacity; if(opacity<=0){ clearInterval(bg_timer); messagebox.style.display = "none"; warp.style.display = "none"; } },24); } </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> // content = "内置函数+/" // // 编码 // url_content = encodeURI(content) // console.log(url_content) // // 解码 // result = decodeURI(url_content) // console.log(result) // 上面的encodeURI与decodeURI仅仅能对普通内容进行编码转换,但是不能对特殊符号进行内容转换。 content = btoa("+=") url_content = encodeURIComponent(content) console.log(url_content) // 解码 result = decodeURIComponent(url_content) console.log(atob(result)) </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <button class="closecurrent">关闭当前页面</button> <br> <input type="text" name="baidu"><button class="search">搜索</button><button class="closepage">关闭页面</button> <script> var baidu = document.querySelector('input[name="baidu"]') var search = document.querySelector('.search') var closepage = document.querySelector('.closepage') var closecurrent = document.querySelector('.closecurrent') var w; search.onclick = ()=>{ console.log(baidu.value); // 替换当前窗口url,访问对应页面 // location.href=`https://www.baidu.com/s?wd=${baidu.value}` // 新建窗口再打开url地址 w = open(`https://www.baidu.com/s?wd=${baidu.value}`, '_blank') // open(`https://www.baidu.com/s?wd=${baidu.value}`, '_self') // open(`https://www.baidu.com/s?wd=${baidu.value}`, '_top') } /** * open(url=URL地址,target=打开方式, windowname=窗口名称) * URL地址,新页面的地址 * 打开方式,就是a标签的target属性值 * _self 在当前页面窗口中打开url地址 * _blank 在新建浏览器标签页中打开url地址 * _top 在顶级页面窗口中打开url地址 * 窗口名称,就是新开浏览器窗口,绑定该窗口为指定名称,绑定后续所有的浏览器操作 * * 返回值就是新页面的window对象 */ closepage.onclick = ()=>{ // w就是上面open打开的浏览器页面的窗口对象,通过窗口对象就可以关闭指定窗口 w.close() } closecurrent.onclick = ()=>{ close(); // 相当于 window.close(),默认情况下window代表的就是当前页面窗口对象 } </script> </body> </html>
2.1.7 对象

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> /** * 对象的创建 */ // 1. 通过字面量{}创建 var xiaoming1 = {}; // 空对象 var xiaoming2 = { // 有属性有方法的对象 age: 18, sex: true, desc(){ console.log("js对象的方法"); console.log(this.age, this.sex); // this表示当前对象 } } console.log(xiaoming1); console.log(xiaoming2); // 对象的属性调用 console.log(xiaoming2.age) // 对象的方法调用 xiaoming2.desc() // 2. 通过系统对象Object来创建 var xiaoming3 = new Object(); // 空对象 var xiaoming4 = Object(); // 空对象 // Object是javascript提供给开发者创建空对象使用的. // Object内部基本都是一些不对外开放的方法属性 // Object是javascript内部的一切对象的基本对象[构造函数] console.log(xiaoming3); console.log(xiaoming4); // 3. 通过构造函数来创建对象 function Humen(name="匿名对象",age=0){ this.name = name; this.age = age; this.say = function(){ console.log("我是Humen里面的代码"); } } var xiaoming5 = new Humen("小明", 17); console.log(xiaoming5); //4. 通过类创建对象 // 类名 后面必须跟着花括号,花括号内部就是类里面的代码 // 原生js中的类只存在实例方法或实例属性,没有类属性或类方法 class Person{ // 构造函数,方法名必须叫constructor,等同于 python的类中的__init__方法 constructor(name, age) { this.name = name; // 等同于python里面的 self.age = age this.age = age; } say(){ // 对象的方法,将来在类被实例化的时候,可以让对象调用 console.log(`我叫${this.name},我今年${this.age}岁!`) } } var xiaoming6 = new Person("小明",18) xiaoming6.say(); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> var xiaoming = { // 有属性有方法的对象 age: 18, sex: true, desc(){ console.log("js对象"); } } // 可以给对象追加新属性或新方法,也可以针对原有的属性值或方法进行修改 xiaoming.name = "小明"; // 给对象追加方法,在对象的外部,追加方法,不能使用箭头函数 xiaoming.say = function(){ console.log(`我叫${this.name},我今年${this.age}岁!`); } console.log(xiaoming); // 访问对象的属性 console.log(xiaoming.name); console.log(xiaoming.age); // 访问对象的方法 xiaoming.say(); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> // 在函数外界,this就是window对象 // console.log(this); // console.log(window); // console.log(this === window); // // 在对象的方法中,this代表的就是当前对象 // class Humen{ // constructor(name, age) { // this.name = name; // this.age = age; // } // say(){ // return `你好,我叫${this.name}!` // } // } // // var xiaohong = new Humen("小红", 18); // console.log(xiaohong); // console.log( xiaohong.say() ); // // say是xiaohong的方法,所以this代表小红 // // var xiaoming = new Humen("小明", 13); // console.log(xiaoming); // console.log( xiaoming.say() ); // // say是xiaoming的方法,所以this代表小明 // 所以要看清楚,方法或函数在调用时,左边的变量是谁? // var name = "window下的变量"; // // function desc(){ // return this.name; // } // // class Company{ // constructor(name) { // this.name = name; // } // } // // var c = new Company("小明科技有限科技公司") // c.desc = desc; // console.log(c.desc()); // 小明科技有限科技公司 // // class Person{ // constructor(name) { // this.name = name; // } // } // var p = new Person("张三丰"); // p.desc = desc; // console.log( p.desc() ); // 张三丰 // console.log(p.desc === c.desc); // true // // // // 请问这里会显示什么呢? // console.log( desc() ); // "window下的变量" // // desc调用时左边时没有任何的变量的,所以默认是window调用,因此在desc函数中,this代表的就是window对象 </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> // // js属于解释器语言,所以针对代码的运行实际上分了2个阶段:词法解析 与 代码执行。 // // 普通函数与匿名函数除了在代码的运行阶段上分配空间的时间不一样以外,其他的操作都是一样的。 // // 普通函数分配空间是在词法解析阶段分配的。 // // 匿名函数分配空间是在代码执行阶段分配的。 // function abc(){ // console.log("hello") // } // var func = abc // 在js中实际上分2部执行的, 词法解析阶段先执行 var func; 代码执行阶段后执行 func = abc; // func(); // abc(); // // // // 箭头函数实际上并不是匿名函数的简写,而是一种特殊的匿名函数。 // // 箭头函数分配空间也是在代码执行阶段分配的。 // let fn = (a,b) => { // 箭头函数的参数列表,在只有一个形参的情况下, let fn = a => {} // return a+b // } // console.log( fn(10,20) ); // // // 简写效果: // let fn2 = (a,b) => a+b; // 如果箭头函数的代码段中只有一行代码,可以省略return // console.log( fn2(10,20) ); // // 三种函数实际上都可以作为函数的参数使用,在这种情况下,实际上就会存在一些细微的区别。 // var arr1 = ['a', '1', '10', '102', 11,51,31,32,33,40, 'w', 'c'] // // 1. 把普通函数作为参数传递 // function fn(a,b){ // return a-b // 正序 // // return b-a // 倒序 // } // // // 数组排序,按数字大小排序,忽略字母 // arr1.sort(fn) // console.log(arr1); // // // 2. 把普通匿名函数作为参数传递 // var arr1 = ['a', '1', '10', '102', 11,51,31,32,33,40, 'w', 'c'] // arr1.sort(function(a, b){ // return a-b; // // return b-a; // }) // console.log(arr1) // // // // 3. 把箭头函数作为参数传递 // var arr1 = ['a', '1', '10', '102', 11,51,31,32,33,40, 'w', 'c'] // arr1.sort((a, b)=>a-b); // 正序 // // arr1.sort((a, b)=>b-a); // 倒序 // console.log(arr1) /** * 箭头函数与匿名函数的区别 */ // // 案例1: // class Bloom{ // constructor(time) { // this.time = time; // this.t = null; // } // has_time(){ // // 倒计时功能 // if(this.time>0){ // clearInterval(this.t); // // this.t = setInterval(function(){ // 匿名函数中,this代表的window,当前匿名函数实际上是被setInterval调用的,而setInterval实际上时window对象提供的,所以this代表的window对象 // this.t = setInterval(()=>{ // 箭头函数中,this.代表的是Bloom的实例对象,箭头函数会复刻父级作用域下的this // console.log(`this.time=${this.time}`, this); // this.time = this.time - 1; // if(this.time < 1){ // console.log("爆炸!!!"); // } // }, 1000); // } // } // } // // var b = new Bloom(3600) // b.has_time() // 案例2: var xiaoming = { age: 18, name: "小明", } // xiaoming.say = ()=>{ // 使用箭头函数,箭头函数会把父级作用域下的this复刻到函数内部,则this指向window对象 ===> 我叫,我今年undefined岁! xiaoming.say = function(){ // 使用匿名函数,会把this指向调用当前方法的对象,则this当前对象 ===> 我叫小明,我今年18岁! console.log('this=',this); console.log(`我叫${this.name},我今年${this.age}岁!`); } console.log(xiaoming); xiaoming.say(); /** * 箭头函数与匿名函数在作用域上表现不同。 * 匿名函数,会this指向到调用当前方法的对象, * 箭头函数,会把this指向到父级作用域上的this。 */ // js中的作用域分全局作用域与局部作用域。 // 其中,函数外就属于全局作用域,而函数内就属于局部作用域。 // 全局作用域下的变量,可以在任意位置上使用,叫全局变量,一旦定义以后,直到当前网页代码执行结束以后才会被浏览器回收。 // 局部作用域下的变量,只能在当前函数中使用,叫局部变量,在函数运行时创建,函数运行结束以后被浏览器回收,下一次函数被调用,则会被再次创建。 /** * 全局变量具有穿透性,可以直接在函数内部调用或修改值 * @type {number} */ // var num = 10; // 在函数外的变量可以直接使用到函数内部 // function fn1(){ // console.log(num); // 10 // num = 20; // 对全局变量进行重新赋值 // function fn2(){ // console.log(num); // 20 // } // fn2(); // } // fn1(); // console.log(num); // 20 // var num = 10; // 在函数外的变量属于全局变量,但是当全局变量与局部变量一样时,函数内会优先使用局部变量 // function fn1(){ // console.log(num); // undefined // var num = 20; // 这句代码与上面的不一样的时,多了一个var关键字 // function fn2(){ // console.log(num); // 20 // } // fn2(); // } // fn1(); // console.log(num); // 10 // var num = 10; // 在函数外的变量属于全局变量,但是当全局变量与局部变量一样时,函数内会优先使用局部变量 // function fn1(){ // console.log(num); // undefined // // 这句代码与上面的不一样的是,var换成了let关键字, // // let与var一样也是可以声明变量,但是不一样的是2点: // // 1. let的作用域范围时花括号,var的作用域范围时函数 // // 2. 在局部作用域下,let关键字声明的变量,必须严格按照先声明后调用来执行的。 // let num = 20; // function fn2(){ // console.log(num); // 20 // } // fn2(); // } // fn1(); // console.log(num); // 10 </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> /** * js中的变量查找,是从内往外按作用域逐层查找的: 当前作用域->父级作用域->顶级作用域 * 查找过程中,如果找到则取值,停止查找流程。如果直到顶级作用域下还是没有对应的变量,则报错。 * 注意:js中,函数名、类名、变量名都是变量,最终在内存中存储的方式都是函数。 * * */ // var num = 0; // // 全局作用域[顶级作用域] // function fn1(){ // fn1作用域 // console.log(num); // 查找到当前作用域下,已经存在了num,只是没有赋值,所以是undefined // var num = 10; // function fn2(){ // fn2作用域,fn1是fn2的父级作用域 // let num = 20; // console.log(num); // } // fn2(); // } // fn1(); // 面试题,一套非常坑人的题目 function fn1(){ // console.log(num); // 为什么31与32存在时,31行会报错呢?因为32中的num没有使用var或者let,所以在词法阶段,根本没有分配到空间,也没有创建对应的变量。 // num = 2; function fn2(){ num = 2; // 此处num首次出现却不使用var声明时,这该变量会默认作为window对象的属性存在,js中调用window的属性或方法,是不需要写上window的。 console.log(num); // 2 } fn2(); console.log(num); // 2 } fn1(); console.log(num); // 2 </script> </body> </html>
2.2 内置对象
| 1.Number | toFixed(n) |
保留n个小数位 |
.. <body> <script> var price = 10/3; var price2 = price.toFixed(2); console.log(price2 ,typeof price2); // 3.33 string </script> </body> </html> |
| toLocaleString() | 千分位数字格式化,逗号分隔符格式 |
var num1 = 1009999333.3333333333333
// 千分位格式化
console.log(num1.toLocaleString()) // 1,009,999,333.333
|
|
| toPrecision(n) | 格式化数值的显示长度(n的取值范围在[1,21]) |
// 格式化数值的显示长度
var num =133.5;
console.log(num.toPrecision(8)); // 133.50000
|
|
| 2.Math | Math.round(num) |
对数值num进行四舍五入取整。 |
var num1 = -10 function randint(min, max){
|
Math.ceil(num) |
对数值num进行向上取整。 | ||
Math.floor(num) |
对数值num进行向下取整,保留整数部分,去除小数部分 | ||
Math.random() |
获取范围在[0,1)内的随机数值。 | ||
| Math.abs(num) | 取数值num的绝对值 | ||
| Math.max(a,b,c,d...) | 求最大值 | ||
| 3.Date | getFullYear() |
从 Date 对象以四位数字返回年份。 | |
getMonth() |
从 Date 对象返回月份 (0 ~ 11)。 | ||
getDate() |
从 Date 对象返回一个月中的某一天 (1 ~ 31)。 | ||
getDay() |
从 Date 对象返回一周中的某一天 (0 ~ 6)。周日为0 | ||
getHours() |
返回 Date 对象的小时 (0 ~ 23)。 | ||
getMinutes() |
返回 Date 对象的分钟 (0 ~ 59)。 | ||
getSeconds() |
返回 Date 对象的秒数 (0 ~ 59)。 | ||
getTime() |
返回 1970 年 1 月 1 日至今的毫秒数。 | ||
toJSON() |
以 JSON 数据格式返回日期字符串。 | ||
| 4.String | concat() |
拼接两个或更多字符串,并返回新的字符串 | |
fromCharCode() |
将 Unicode 编码转为字符,支持ASCII编码转换字符。 | ||
indexOf() |
返回某个指定的字符串值在字符串中首次出现的下标位置。 | ||
search() |
查找与正则表达式相匹配的下标。 | ||
match() |
查找找到一个或多个正则表达式的匹配。 | ||
replace() |
在字符串中查找匹配的子串,并替换与正则表达式匹配的子串。 | ||
replaceAll() |
在字符串中查找匹配的子串,并替换与正则表达式匹配的所有子串。 | ||
split() |
把字符串分割为字符串数组,支持按正则表达式进行模糊分割 | ||
startsWith() |
查看字符串是否以指定的子字符串开头。 | ||
endsWith() |
判断当前字符串是否是以指定的子字符串结尾的(区分大小写)。 | ||
includes() |
查找字符串中是否包含指定的子字符串。 | ||
slice() |
提取字符串的片断,并在新的字符串中返回被提取的部分。slice(开始下标,结束下标) |
||
substr() |
从起始索引号提取字符串中指定数目的字符。substr(开始下标,截取长度) |
||
substring() |
提取字符串中两个指定的索引号之间的字符。substring(开始下标,结束下标) |
||
toLowerCase() |
把字符串转换为小写。 | ||
toUpperCase() |
把字符串转换为大写。 | ||
trim() |
去除字符串两边的空白。 | ||

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> var d = new Date(); // 获取当前客户端系统的当前时间 console.log(d,typeof d); // Tue Jul 05 2022 20:52:30 GMT+0800 (中国标准时间) 'object' // // 直接打印日期时间对象,会默认执行对象的toString方法,这个方法类似python中的__str__方法或者__repr__方法。 // 直接基于隐式类型转换,获取毫秒时间戳 console.log(parseInt((d - 0)/1000)); // 获取时间戳[单位:秒,s] console.log(d.getTime()); // 获取时间戳[单位:毫秒,ms] console.log(Date.now()); // 获取时间戳[单位:毫秒,ms] // 获取年-月-日 console.log(d.getFullYear()); //2022 获取4位数字表单的年份 console.log(d.getMonth()+1); //7 获取一年的第几个月 console.log(d.getDate()); //5 一个月中的第几天 console.log(d.getDay()); //2 一个星期中的第几天,星期几 // 获取时分秒 console.log(d.getHours()); console.log(d.getMinutes()); console.log(d.getSeconds()); console.log(d.getMilliseconds()); // 毫秒,1000ms = 1s // 补0函数 let fillzero = (num) => num<10?'0'+num:num; // 获取字符串格式的日期时间 // let fillzero = (num) => num<10?'0'+num:num; var t = `${d.getFullYear()}-${fillzero(d.getMonth()+1)}-${fillzero(d.getDate())} ${fillzero(d.getHours())}:${fillzero(d.getMinutes())}:${fillzero(d.getSeconds())}` console.log(t); // Date本身提供的其他格式化日期时间 console.log(d.toLocaleDateString()); // 2022/7/5 console.log(d.toLocaleTimeString()); // 20:49:10 console.log(d.toLocaleString()); // 2022/7/5 20:49:10 console.log(d.toJSON()); // 2022-07-05T12:49:10.316Z // 快速格式化一个日期时间字符串 let ret = d.toJSON().replaceAll(/[ZT]/g, " ") console.log(ret) // // 计算2个时间的相差的毫米数 // var date1 = "2020-10-01 12:00:00"; // var date2 = "2020-10-11 12:00:00"; // timer1 = new Date(date1); // 此处是代表指定的一个时间对象,并非当前时间的对象 // timer2 = new Date(date2); // console.log( timer2-timer1 ); // console.log( Math.abs(parseInt((timer2-timer1)/1000)) ); // 获取两个时间的秒差 </script> </body> </html> 内置对象Date

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> var str = "abcdef中文" // // 获取字符串长度 // console.log(str.length); // 8 中文算1个长度 // // // 获取字符串中的字符,可以通过下标操作,从0开始,不支持切片,也不支持负数下标 // console.log(str[0]) // 获取第一个字符 // console.log(str[str.length-1]) // 获取最后一个字符 // js中的字符串与python一样,是字符类型,不支持修改部分字符的操作 console.log(str.includes("abc")); // true, 判断指定的子串是否是属于当前字符串的一部分 console.log(str.endsWith("ef")); // false, 判断结尾 console.log(str.startsWith("abc")); // true, 判断开头 var str1 = "abcdef abce" var ret = str.concat(str1) //abcdef中文abcdef abce console.log(ret) console.log(str1.indexOf("c")); // 2 首次出现的位置下标 console.log(str1.lastIndexOf("c")); // 9 最后一次出现的位置下标 // 转换编码[根据编码值获取字符] console.log(String.fromCharCode(0x4e2d, 0x6587)); // 中文 console.log(String.fromCharCode(65, 97)); //Aa // repeat填充 console.log("abc".repeat(3)); // abcabcabc // search查找指定字符首次出现的下标位置 console.log("hello".search("o")); // match匹配指定字符 console.log("13312345678".match(/1[3-9]\d{9}/)) // // split 分割,把字符串分割成数组 // console.log("湖南省-长沙市-xx区".split("-")) // ["湖南省", "长沙市", "xx区"] // console.log("我是中国人".split("")); // ["我", "是", "中", "国", "人"] // // // 替换一次 // console.log("我是中国人".replace("我", "大家都")); // 大家都是中国人 // console.log("hello python,hello, javascript".replace("hello", "你好")); // 你好 python,hello, javascript // // // 替换多次 // console.log("hello python,hello, javascript".replaceAll("hello", "你好")); // 你好 python,你好, javascript // slice(开始下标,结束下标) 切片操作,切取范围是 (开始下标, 结束下标] 左闭(包含)右开(不包含) // slice 支持负数下标操作,所以slice与python中的切片几乎是一样的操作,但只支持2个参数 mobile = "13312345678"; console.log(mobile.slice(0, -3)); // 133 // // substr(开始下标,截取长度) mobile = "13312345678"; console.log(mobile.substr(3, 4)); // 1234 // // substring(开始下标,结束下标) mobile = "13312345678" console.log(mobile.substring(3)); // 12345678, 从开始下标,一直截取到最后 console.log(mobile.substring(3, 7)); // 1234, 从开始下标,一直截取到指定下标 // 字母转换大/小写 console.log("hello,小明".toUpperCase()); // HELLO,小明 console.log("HELLO,小明".toLowerCase()); // hello,小明 // 清除字符窜两边的空格或空白字符 var str3 = " hello " var res = str3.trim(); console.log(res, res.length); </script> </body> </html> 内置对象String
5.RegExp
正则对象, js中使用的正则和python里面的正则是同一套,常用于表单数据校验。
js中的正则,不是字符串格式,而是一个对象。格式:
/正则模式/模式修正符
| 模式修正符 | 描述 |
|---|---|
| i | 执行对大小写不敏感的匹配。 |
| g | 执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)。 |
| m | 执行多行匹配,让*号通配符可以匹配换行符。 |
正则对象提供的方法
| 方法 | 描述 |
|---|---|
exec |
检索字符串中指定的值。返回找到的值,并确定其位置。 |
test |
检索字符串中指定的值。返回 true 或 false。 |
字符串中支持正则表达式的方法
| 方法 | 描述 |
|---|---|
| search() | 查找与正则表达式相匹配的值。 |
| match() | 查找找到一个或多个正则表达式的匹配。 |
| replace() | 在字符串中查找匹配的子串,并替换与正则表达式匹配的子串。 |
| replaceAll() | 在字符串中查找匹配的子串,并替换与正则表达式匹配的所有子串。 |
| split() | 把字符串分割为字符串数组,支持按正则表达式进行模糊分割 |
示例

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div class="links"> <a href="https://www.baidu.com">百度</a> <a href="https://www.tmall.com">天猫</a> <a href="https://www.jd.com">京东</a> </div> <script> // 创建正则对象有2种方式: // 1. 正则字面量创建[常用] var reg = /1[3-9]\d{9}/ // 2. 基于RegExp构造函数创建 reg = new RegExp(/1[3-9]\d{9}/) res = reg.test("13312345678") console.log(res); // 正则替换,捕获模式,模式的反向引用 mobile = "13312345678" // 133****5678 var ret = mobile.replace(/(1[3-9]\d)\d{4}(\d{4})/,"$1****$2"); // 捕获模式, 参数中的$1代表正则中的第一个小括号的内容,$2表示第二个小括号,这种用法叫反向引用. console.log(ret); // 133****5678 // // 正则分割 // var str = "1323fdsd23545das53466"; // ret = str.split(/\d+/); // console.log(ret); // ["", "fdsd", "das", ""] // 正则查找 var exp = /^1[3-9]\d{9}$/ console.log( exp.exec("13312345678") ); // 正则匹配 var links = document.querySelector(".links").innerHTML; console.log(links) // var exp = /<a href="(.*?)">(.*?)<\/a>/ // console.log(links.search(exp)); // 获取首次匹配的下标 // console.log(links.match(exp)); // 获取首次匹配的内容信息 // var exp1 = /<a href="(.*?)">(.*?)<\/a>/g // console.log(links.match(exp1)); // 获取所有匹配的内容 </script> </body> </html>
应用

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .row{ height: 42px; border-bottom: 1px solid #aaa; margin-bottom: 10px; } .username-tips, .password-tips, .password2-tips, .mobile-tips, .email-tips{ color: red; font-size: 12px; } </style> </head> <body> <form action="http://httpbin.org/post" method="post"> <div class="row"> 登录账号:<input type="text" name="username" placeholder="请输入3-16位之间的账号" value="root"> <div class="username-tips"></div> </div> <div class="row"> 登录密码:<input type="password" name="password" placeholder="请输入6-16位之间的密码" value="123456"> <div class="password-tips"></div> </div> <div class="row"> 确认密码:<input type="password" name="password2" placeholder="请再次输入登录密码" value="123456"> <div class="password2-tips"></div> </div> <div class="row"> 手机号码:<input type="text" name="mobile" placeholder="请输入手机号码" value="13312345678"> <div class="mobile-tips"></div> </div> <div class="raw"> 注册邮箱:<input type="email" name="email" placeholder="请输入邮箱地址"> <div class="email-tips"></div> </div> <input type="submit" value="注册"> </form> <script> // 在2种情况下,进行数据验证 // 用户输入完以后验证 var username = document.querySelector('input[name="username"]') var password = document.querySelector('input[name="password"]') var password2 = document.querySelector('input[name="password2"]') var mobile = document.querySelector('input[name="mobile"]') var email = document.querySelector('input[name="email"]') var submit = document.querySelector('input[type="submit"]'); username.onfocus = function(){ // 当输入光标进入当前输入框会触发onfocus事件,去除错误提示 document.querySelector('.username-tips').innerHTML = ""; } submit.onclick = function(){ let uv = username.value let pv = password.value let pv2 = password2.value let mv = mobile.value let ev = email.value // 校验账号 if(uv.length<3 || uv.length>16){ document.querySelector('.username-tips').innerHTML = "请输入3-16位之间的账号!" return false; } // 校验密码 if(pv.length<6 || pv.length > 16){ document.querySelector('.password-tips').innerHTML = "请输入6-16位之间的密码!" return false; } // 校验确认密码 if(pv!=pv2){ document.querySelector('.password2-tips').innerHTML = "登录密码与确认密码必须一致!" return false; } // 验证手机号 if(!/^1[3-9]\d{9}$/.test(mv)){ document.querySelector('.mobile-tips').innerHTML = "手机号码格式有误!" return false; } // 验证邮箱格式 // 1@qq.com // 123213@qq.com if(!/^\w+@\w+\.\w+$/.test(ev)){ document.querySelector('.email-tips').innerHTML = "注册邮箱格式有误!" return false; } } </script> </body> </html>
6.Array
数组对象,提供了所有关于数组类型数据的基本操作。
| 方法 | 描述 |
|---|---|
concat() |
合并数组,连接两个或更多的数组,并返回结果。 |
pop() |
删除数组的最后一个元素并返回删除的元素。 |
push() |
向数组的末尾添加一个或更多元素,并返回新的长度。 |
shift() |
删除并返回数组的第一个元素。 |
unshift() |
向数组的开头添加一个或更多元素,并返回新的长度。 |
reverse() |
反转数组的元素顺序。 |
| entries() | 返回数组的可迭代对象。 |
| keys() | 返回数组的可迭代对象,包含原始数组的键(key)。 |
forEach() |
数组每个元素都执行一次回调函数。 |
includes() |
判断一个数组是否包含一个指定的值。 |
slice() |
选取数组的一部分,并返回一个新数组。相当于python中的切片操作 |
indexOf() |
搜索数组中的元素,并返回它所在的位置。 |
| lastIndexOf() | 搜索数组中的元素,并返回它最后出现的位置。 |
Array.isArray() |
判断对象是否为数组。 |
join() |
把数组的所有元素放入一个字符串。与字符串的split方法对应。 |
every() |
检测数值元素的每个元素是否都符合条件。 |
| some() | 检测数组元素中是否有至少一个元素符合指定条件。 |
filter() |
检测数值元素,并返回符合条件所有元素的数组。 |
| find() | 返回符合传入测试(函数)条件的数组元素的值。filter的别名函数 |
| findIndex() | 返回符合传入测试(函数)条件的数组元素的索引。 |
map() |
通过指定函数处理数组的每个元素,并返回处理后的数组。 |
reduce() |
将数组元素计算为一个值(从左到右)。 |
| reduceRight() | 将数组元素计算为一个值(从右到左)。 |
sort() |
对数组的元素进行排序,也可以把排序函数作为参数进行排序。 |
splice() |
从数组中添加、删除、替换元素。 |
| toString() | 把数组转换为字符串,并返回结果。 |

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> // var arr1 = ["苹果","香蕉","葡萄"]; // console.log(arr1.length); // 遍历数组 // for(let index in arr1){ // console.log(index, arr1[index]); // 遍历提取下标 与 值 // } // // for(let value of arr1){ // console.log(value); // } // // 遍历数组[参数分别是值,下标,数组本身] // arr1.forEach((value, index, arr)=>{ // console.log(value, index, arr); // }) // // 合并数组 arr1 = [1,2,3] arr2 = [4,5,6] arr3 = [7,8,9] res = arr1.concat(arr2, arr3) // concat 中可以有1-多个参数.... console.log(res); // 后面追加,如果需要前面插入则是 数组.unshift // var arr1 = ["苹果","香蕉","葡萄"]; // arr1.push("哈密瓜"); // arr1.unshift("芒果"); // console.log(arr1) // // 移除成员 // var arr1 = ["苹果","香蕉","葡萄"]; // arr1.pop() // 移除最后一个成员,如果是要移除第一个,则是shift // console.log(arr1); // console.log( arr1.indexOf("葡萄") ) // 查找数据在数组中的索引位置,找不到则放回-1 // // 判断是否包含成员 // var arr1 = ["苹果","香蕉","葡萄"]; // console.log(arr1.includes("香蕉")); // true // // 反转数组 // var arr1 = ["苹果","香蕉","葡萄"]; // arr1.reverse() // console.log(arr1); // 字符串反转? // var str1 = "hello world"; // 转换成数组,进行反转,再转回字符串 // arr = str1.split("") // arr.reverse() // str1 = arr.join("") // console.log(str1); // // 可以定义一个辅助函数,转换用于反转字符串 // function reverse(str){ // return str.split("").reverse().join(""); // } // // str2 = reverse("abcdef") // console.log(str2); // var arr1 = ["苹果","香蕉","葡萄"]; // // keys() 获取下标 // for(let item of arr1.keys()){ // console.log(item); // } // // // 获取成员,类似python中的enumerate() // for(let item of arr1.entries()){ // console.log(item); // } // // 判断是否是数组 // // 因为数组本身属于对象,所以无法通过typeof来查看类型 // data = "1,2,3" // console.log( Array.isArray(data) ); // false // // // data = [1,2,3,4] // console.log(Array.isArray(data)); // true // slice(开始下标,结束下标) 切片操作 data = [1,2,3,4] ret = data.slice(1) // 相当于python中 data[1:] console.log(ret); // [2, 3, 4] ret = data.slice(1,3) // 相当于python中 data[1:3] console.log(ret); // [2, 3] ret = data.slice(-2) // 相当于python中 data[-2:] console.log(ret); // [3, 4] </script> </body> </html>
7 解包操作

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> /** * 数组解包 */ // // 解包对象,不需要按书序,而是按属性名赋值,不存在的属性,则为undefined // 解包对象,属性重命名,并指定默认值 name = "html网页标题" var xiaoming = { name: "xiaoming", age: 18, sex: true, address: "北京" }; var { name: myname, age: myage, mobile: mymobile="1331234567"} = xiaoming; console.log(myname, myage, mymobile); // xiaoming 18 undefined console.log(name); /** * 对象解包 */ // // 解包,解构,全接收 // var data = ["A1", "A2", "A3", "A4"]; // var [str1, str2, str3, str4] = data; // 按位置赋值 // console.log(str1, str2, str3, str4); // A1 A2 A3 A4 // js中目前不支持赋值组包,所以代码会报错 // var data = "A1", "A2", "A3" // // 解包,顺序接收,可以只接收部分成员 // var data = ["A1", "A2", "A3", "A4"]; // var [str1, , str] = data; // console.log(str1, str); // A1 A3 // // 解包,指定默认值,如果成员值为undefined则采用默认值,其他的都按位赋值,包括null // var data = ["A1", null, undefined, "A4"]; // var [str1, str2 = "abc", str3 = "默认值"] = data; // console.log(str1, str2, str3); // A1 null 默认值 // 解包,接收剩余数据 var data = ["A1", "A2", "A3", "A4"]; var [str1, str2, ...surplus] = data; console.log(surplus); // ["A3", "A4"] </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> // // 对象解包 // function fn1({ x, y }){ // 相当于{ x, y } = { x: 10, y: 20 } // console.log(x+y); // } // // fn1({ x: 10, y: 5 }); // fn1({ x: 10, y: 10 }); // // 数组解包 // function fn2([x, y, z]){ // 相当于 [x,y,z] = [10,20,30] // console.log(x, y, z) // } // arr = [10,20,30] // fn2(arr); // 10 20 30 // // 接收剩余参数 // function fn3(x, y, ...kwargs){ // ... 后面跟着的是变量,随便命名 // console.log(x, y, kwargs) // } // fn3(10,20,30,40,50); // 10 20 [30, 40, 50] // 实参解包,在形参中接收剩余参数 function fn4(x, y, ...surplus){ console.log(x, y, surplus) } arr = [10,20,30,40,50] fn4(...arr); // 10 20 [30, 40, 50] </script> </body> </html>
8.json
是一个静态对象,所以直接调用即可
| 方法 | 描述 | 示例 |
|---|---|---|
JSON.stringify(obj) |
把obj对象转换成json格式字符串,会移除对象方法 |

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> // // 把对象转换成json字符串 // var a = {name:"小名",age:18,}; // console.log(a); // var t = JSON.stringify(a); // console.log( t ); // {"name":"小名","age":18} // console.log( typeof t ); // string // 把符合json语法的字符串转换成对象 var str = '{"name":"小名","age":18}'; console.log(str); data = JSON.parse(str); console.log(data); </script> </body> </html> |
JSON.parse(str) |
把符合json语法的字符串转换成js对象 |
9.console
控制台操作对象,主要用于在前端浏览器中进行代码打印调试的。注意:仅针对浏览器使用
| 描述 | 示例 | |
|---|---|---|
console.log(value) |
打印变量信息 |

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> // // 打印普通数据 // console.log(100); // console.log("A", "C"); // console.log(["A", "C"]); // // console.log适用于打印数据,而针对于HTML元素,一般默认会打印文档结构出来 console.log(document.body); // // // 如果要打印HTML元素的属性信息,使用dir,与python中的dir函数类似。 console.dir(document.body); // // // 清除控制台的内容 console.clear(); // // 以交互式表格格式打印数组、对象等数据 // var data = [ // {id:1, name: '小明'}, // {id:2, name: '小白'}, // {id:3, name: '小黑'}, // ] // console.table(data); // 跟踪统计代码被调用的次数 function fn(){ console.count("fn函数被调用次数"); return "hello" } fn(); fn(); fn(); fn(); </script> </body> </html> |
console.dir(element) |
打印HTML元素变量信息 | |
| console.clear() | 清空控制台调试打印信息 | |
console.table() |
以交互式表格方式打印数组、对象格式变量的数据 | |
| console.count(message) |
10. 应用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body, ul, input{ margin: 0; padding: 0; } ul{ list-style: none; } .todolist{ width: 600px; margin: 40px auto 0; background: #fff; box-shadow: 2px 2px 20px 0 rgba(0,0,0,.3); } .top{ padding-top: 15px; margin: auto; width: 300px; } .top input[name="task"]{ height: 22px; line-height: 22px; width: 204px; margin-right:1px; padding: 5px; font-size: 14px; border: 1px solid #aaa; outline: none; transition: all .5s linear; } .top input[name="task"]:hover{ border: 1px solid #333; } .todolist button{ height: 34px; line-height: 34px; font-size: 14px; border: none; outline: none; width: 80px; color: #333; background-color: #eee; cursor: pointer; transition: all .5s linear; } .todolist button:hover{ background-color: #ccc; } .tasklist{ width: 400px; margin: 20px auto; padding-bottom: 20px; } .tasklist li{ font-size: 14px; height: 28px; line-height: 28px; margin-bottom: 4px; border-bottom: 1px solid #eee; color: #333; cursor: pointer; transition: all .5s linear; } .tasklist li:hover{ border-bottom: 1px solid #aaa; background-color: #eee; } .tasklist li:after{ display: block; content: ""; clear: both; } .tasklist li .title{ float: left; } .tasklist li button{ float: right; height: 24px; line-height: 24px; width: 40px; margin: 0 5px; font-size: 12px; } </style> </head> <body> <div class="todolist"> <div class="top"> <input type="text" name="task" placeholder="请输入任务"><button class="btn">添加</button> </div> <ul class="tasklist"> </ul> </div> <script> var task = document.querySelector('input[name="task"]'); var btn = document.querySelector('.btn'); var taskList = document.querySelector('.tasklist'); var taskData = [ "学习python", "学习java", "学习javascript", "学习Golang", "学习Rust", ] function showData(taskList, taskData){ // 让数组中所有成员经过循环添加到ul列表中 let content = "" for(let item of taskData.entries()){ content += ` <li> <span class="title">${item[1]}</span> <button onclick="deleteTask(${item[0]})">删除</button> <button onclick="moveUp(${item[0]})">↑</button> <button onclick="moveDown(${item[0]})">↓</button> </li>` } taskList.innerHTML = content; } showData(taskList, taskData); btn.onclick = function(){ // 把用户添加的任务追到成员到taskData数组中 taskData.push(task.value); // 显示数据 showData(taskList, taskData); // 清空掉输入框的内容 task.value = ""; } function deleteTask(index){ // 删除计划 console.log("要删除的数据的下标:", index); // 根据下标删除数据中对应的计划任务 taskData.splice(index,1); // 显示数据 showData(taskList, taskData); } function moveUp(index){ /** * 把计划向上移动 */ // 如果任务就在最上面,则不需要移动 if(index === 0){ return false; // 阻止代码继续往下执行 } // 先把当前任务从任务列表中删除 let task = taskData.splice(index,1)[0]; console.log(task); // 在任务列表中的下标前一个位置插入 taskData.splice(index-1, 0, task); // 显示数据 showData(taskList, taskData); } function moveDown(index){ /** * 把计划向下移动 */ // 如果任务就在最上面,则不需要移动 if(index === taskData.length-1){ return false; // 阻止代码继续往下执行 } // 先把当前任务从任务列表中删除 let task = taskData.splice(index,1)[0]; // 在任务列表中的下标前一个位置插入 taskData.splice(index+1, 0, task); // 显示数据 showData(taskList, taskData); } </script> </body> </html>












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现