一 w3c标准
w3c标准是为了实现互联网网页制作的统一规范,所以设计了三大标准:结构标准、外观标准与行为标准。
web开发技术栈一共有3门语言。分别是:
-
HTML:译作超文本标记语言,负责通过标签来表达网页的内容页面结构。
开发者要遵循结构标准,就需要使用HTML来开发网页的内容与结构,需要遵循HTML语法。
-
CSS:译作层叠样式表标记语言,负责通过属性标记来表达网页的外观效果。
开发者要遵循外观标准,就需要使用CSS来设计或修改网页的外观效果,需要遵循CSS语法。
-
javascript: 简称js,负责通过编程代码来表达网页的行为特效。
开发者要遵循行为标准,就需要使用javascript来编写网页的动态特效以及数据交互能力,需要遵循javascript ECMA语法。
二 HTML语法
HTML中的语法有2种:标签、注释。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <!-- HTML的注释 --> <!-- h1表示大标题 --> <h1>h1标题</h1> <!-- p标签代表的就是一个文本段落--> <p>内容段落</p></body></html> |
三 标签
1 标签说明
标签[Tag],表示HTML网页内容的一个最基本的组织单元,类似语文里面的标点符号,标签的作用就是告诉浏览器当前标签中的内容是有什么作用,要以什么格式进行展示的。HTML中目前包含总计 150多个标签。
标签从书写结构上分2种:
-
单标签,格式:
<标签名>或者<标签名 />。 -
双标签。格式:
<标签名>标签内容</标签名>。
标签从组织结构上分2种:内容标签和结构标签。
-
内容标签:主要包含和展示内容的,部分标签可以包含其他的内容标签。
-
结构标签:主要用于包含其他标签,一般结构标签内部不会直接包含网页内容[文本、图片、视频、音频等]。
| 单标签 |
只有1个标签名的标签闭合的就是单标签。 <标签名> <标签名 /> <标签名 属性名="属性值"/> |
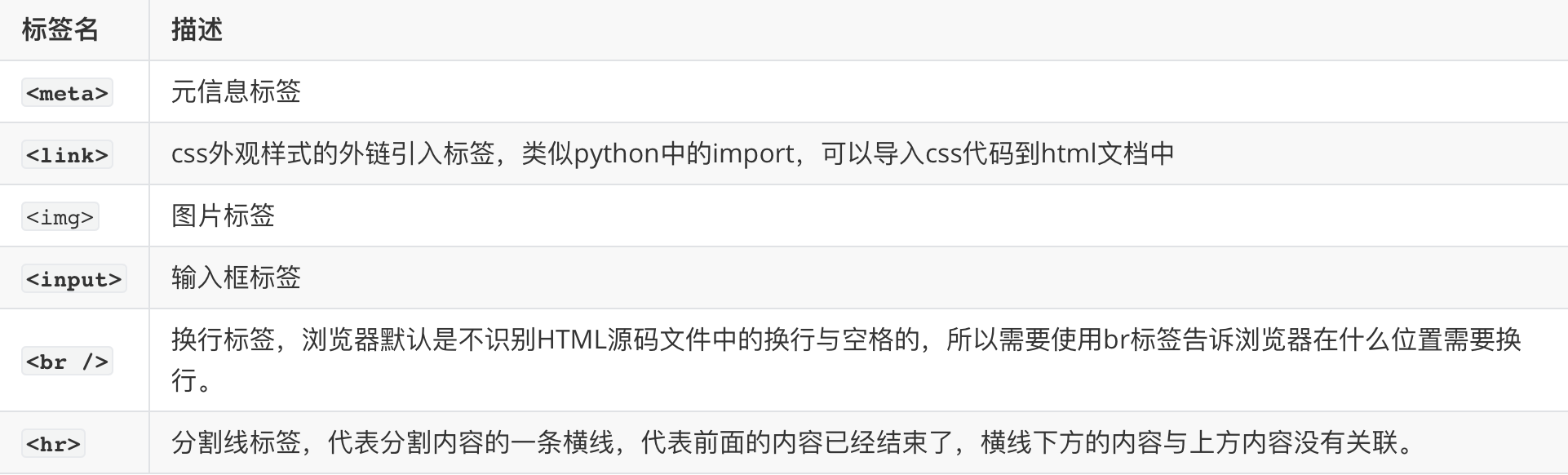
常见的单标签
|
| 双标签 |
成对标签名出现,有开始标签与结束标签的,就是双标签。 <标签名></标签名> <标签名 属性名="属性值" 属性名></标签名> |
常见的双标签
|
2 常见标签使用
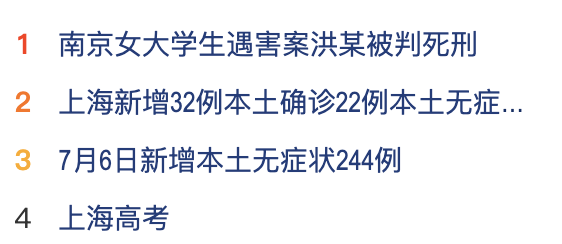
1 列表标签
是一种结构标签,可以让网页的内容形成列表格式。实现效果如图

代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> ul{ list-style: none; // 去除列表项标记的实心圆 } </style> </head> <body> <!-- 网页的列表内容一般由列表标签组织展示,ul+li是组合,ul标签与li标签之间尽量不要写标签或内容 如果列表中有内容,一定要写在li中间 --> <ul> <li>1 南京女大学生遇害案洪某被判死刑</li> <li>2 上海新增32例本土确诊22例本土无症..</li> <li>3 7月6日新增本土无症状244例</li> <li>4 上海高考</li> </ul> </body> </html>
2 表单标签
表单项标签
| 类型 | 用法 | 描述 |
|---|---|---|
单行文本框 |
<input type="text" name="" value="" placeholder=""> |
name:设置输入框的值的变量名称,用于服务端接受数据。 value:设置输入框的默认值。 placeholder:设置输入框的提示内容。 |
密码框 |
<input type="password" name="" value="" placeholder=""> |
只允许输入单行密码,属性描述同上 |
| 单行文本框(数值框) | <input type="number" name="" value="" placeholder=""> |
只允许输入数值内容,属性描述同上。 就版本浏览器中不支持时会被默认为text单行文本框。 |
| 单行文本框(日期输入框) | <input type="date" name=""> |
只允许输入日期格式内容,属性描述同上。 低版本浏览器中不支持时会被默认为text单行文本框。 |
| 单行文本框(时间输入框) | <input type="time" name=""> |
只允许输入时间格式内容,属性描述同上。 低版本浏览器中不支持时会被默认为text单行文本框。 |
| 单行文本框(日期时间输入框) | <input type="datetime-local" name=""> |
只允许输入日期时间格式内容,属性描述同上。 低版本浏览器中不支持时,会被默认为text单行文本框。 |
文件上传框 |
<input type="file" multiple name=""> |
multiple:布尔属性,允许一次性上传多个文件。 其他属性描述同上。 |
单选框 |
<input type="radio" name="" value=""> |
用于提供一组多个选择让用户选一个选项的按钮组。 多个单选框必须name值相同才能为一组。 同一组单选框中的value值必填,而且值要唯一。 |
多选框 |
<input type="checkbox" name="fav" value="1"> |
用于提供一组多个选择让用户选多个选项的按钮组。 多个多选框必须name值相同才能为一组。 同一组多选框中的value值必填,而且值要唯一。 |
下拉列表框 |
<select name=""> <option value="选项1值">选项1</option> <option value="选项2值">选项2</option> <option value="...">...</option> <option value="选项n值">选项n</option> </select> |
属性描述同上。 |
多行文本框/文本域 |
<textarea name="" cols="" rows=""></textarea> |
cols:设置多行文本框默认列数[宽度] rows:设置多行文本框默认行数[高度] 注意:多行文本框标签中的任意内容都会被原样记录。 |
提交按钮 |
<input type="submit" value="提交"> |
value:表示当前按钮的提示文本。 用于提交表单数据到action属性对应的地址中。 |
| 普通按钮 | <input type="button" value=""> |
属性描述同上,主要用于配合js完成网页特效。 |
普通按钮 |
<button></button> |
普通按钮,中间可以显示图片或文本。 主要用于配合js完成网页特效。 |
| 重置按钮 | <input type="reset" value="重置"> |
点击以后,会把当前表单中用户输入的所有内容进行还原到页面刚刷新状态。 |
| 隐藏域输入框 | <input type="hidden" name="" value=""> |
隐藏域输入框的作用是附带一些默认数据提交给服务端,但是不希望用户看到。 |
表单项的常用属性
| 属性名 | 描述 |
|---|---|
name |
表示当前表单项的值的变量名,用于提供服务端获取本次提交的数据项。 |
value |
表示当前表单项的值,如果值在代码中提前设置了,则为默认值 |
type |
表示input框的类型 |
disabled |
布尔属性,设置当前输入框是否被禁用 |
| maxlength | 设置当前输入框[textarea,input]中最大输入内容的长度。 |
multiple |
设置允许文件上传框选择上传多个文件 |

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- action:设置当前表单的表单数据处理应用程序的url地址,默认值是当前url地址。 method:设置当前表单的HTTP提供方式,默认是get。 enctype:设置当前表单提交的数据格式,默认值是application/x-www-form-urlencoded。 application/x-www-form-urlencoded:以普通表达数据格式提交 multipart/form-data:以多种数据格式提交 text/plain:以纯文本数据格式提交--> <form action="http://httpbin.org/post" method="post" enctype="multipart/form-data"> <input type="hidden" name="hide" value="1.0"> <label>账号: <input type="text" name="username" value="root" disabled placeholder="请输入账号"> </label><br> <label>密码: <input type="password" name="password" value="" maxlength="16" placeholder="请输入密码"> </label><br> <label>年龄: <input type="number" name="age" value="" placeholder="请输入年龄"> </label><br> <label>出生年月 <input type="date" name="born"> </label> <br> <label>时间: <input type="time" name="time"> </label> <br> <label>本地日期时间: <input type="datetime-local" name="datetime"> </label> <br> 头像[单文件]:<input type="file" name="avatar"><br> 头像[多文件]:<input type="file" multiple name="imgs[]"> <br> 性别: <label><input type="radio" name="sex" value="1"> 男</label> <label><input type="radio" name="sex" value="2"> 女</label> <br> 爱好: <label><input type="checkbox" name="fav" value="1">篮球</label> <label><input type="checkbox" name="fav" value="2">足球</label> <label><input type="checkbox" name="fav" value="3">排球</label> <label><input type="checkbox" name="fav" value="4">水球</label> <label><input type="checkbox" name="fav" value="5">气球</label> <br> 城市: <select name="city"> <option value="1">北京</option> <option value="2">天津</option> <option value="3">唐山</option> <option value="4">廊坊</option> <option value="5">上海</option> <option value="6">其他</option> </select> <br> 个性签名:<br> <textarea name="description" cols="30" rows="10"></textarea> <br> <input type="submit" value="提交表单"> <input type="button" value="普通按钮"> <button><img src="goods.png" width="30" height="30" alt=""></button> <input type="reset" value="重置表单数据"> </form> </body> </html>
3 表格标签
表格系列标签主要是可以数据以表格的格式展示出来。但是现在table表格已经很少使用了,而是改成div+css实现更漂亮的表格。
| 标签 | 描述 |
|---|---|
<table></table> |
表示网页的一个表格,内部一般直接嵌套的是tr标签。 |
<tr></tr> |
表示表格的一行,内部直接嵌套的只能是td或者th标签。 |
<td></td> |
表示表格的一个单元格,也可以是一列,可以包含其他标签或内容。 |
<th></th> |
表示表格的表头的一个单元格,可以包含其他标签或内容。 |
代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table width="1680" align="center"> <tr> <td> <table align="center" width="1024"> <tr> <td><a href="">奥运首页</a></td> <td><a href="">中国军团</a></td> <td><a href="">赛程赛果</a></td> <td><a href="">奖牌榜</a></td> <td><a href="">诸强</a></td> </tr> </table> </td> </tr> <tr> <td> <table width="100%"> <tr> <td width="300"> <table> <tr> <td>全部赛程</td> <td width="20%">更多 > </td> </tr> <tr> <td colspan="2"> <ul> <li>中国对日本</li> <li>韩国对日本</li> <li>朝鲜对日本</li> <li>俄罗斯对日本</li> </ul> </td> </tr> </table> </td> <td> <img src="goods.png" width="100%" height="250" alt=""> </td> <td width="450">右</td> </tr> </table> </td> </tr> </table> </body> </html>
4 媒体标签
超文本,就是超出文本范畴的文档,所以我们在网页编写过程中,经常也需要在网页中展示或播放一些媒体资源,例如:图片,音频,视频。
| 标签 | 常见格式 | 描述 |
|---|---|---|
<img src="" alt=""> |
png,jpg/jpeg,gif(动态图片格式),svg,webp,tiff |
图片 |
<audio controls autoplay> <source src=""> </audio> |
mp3,mpeg,ogg,wma,aac,ogv |
音频 |
<video width="" controls autoplay src=""></video> |
mp4,mpeg,ogg,ogv,mov,flv, |
视频 |
代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> // 图片 <img src="goods.png" alt="商品"><br> // 音频 <audio controls> <source src="assets/bg3.mp3"> // 视频 <video width="600px" controls autoplay src="assets/movie.ogv"></video> </body> </html>
5 超链接的实现
有2种常用用法:页面跳转、下载文件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--页面跳转: 如果href的值是网络地址,可以跳转到跳转到指定的网页--> <a href="http://www.baidu.com">跳转到百度</a> <!--页面跳转: 如果href的值是本地地址,则可以跳转到本地的内部网页 --> <a href="11-超链接页面.html">跳转到本地页面</a> <!-- 下载资源:当href的值是一个浏览器无法直接展示的内容格式时,浏览器会自动下载当前路径对应的内容 --> <a href="./html.chm">点击下载手册</a> <!-- 下载资源:当href的值是一个浏览器可以直接识别并展示的内容格式时,用户可以鼠标右键,对当前href的数值的内容进行另存为下载 --> <a href="./goods.png">点击下载图片[鼠标右键,另存为]</a> </body> </html>
6 当前标签页下打开连接方式

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a href="http://www.163.com" target="_self">_self,当前标签页下打开连接</a><br> <a href="http://www.163.com" target="_blank">_blank,新建标签页下打开连接</a><br> <a href="http://www.163.com" target="_top">_top,在顶级标签页中打开连接</a><br> <a href="http://www.163.com" target="_parent">在父级(上一级)标签页中打开连接</a><br> </body> </html>
| 实体符号 | 实体编码 |
|---|---|
| < | < |
| > | > |
| 空格 | |
| & | & |
| " | " |
| × | × |
| ÷ | ÷ |
| © | © |
| ® | ® |








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人