CSS 样式引入方式、常用选择器以及优先级权重的计算
常用的几种样式
内联样式(行内样式)
为元素添加一个style属性,属性值即为css样式。
<html>
<head>
<title>内联样式</title>
</head>
<body>
<div style="background: red;">内联样式</div>
</body>
</html>
内部样式表(内嵌样式)
在head标签下添加一个style元素标签,并在标签内编写css样式。
<html>
<head>
<title>内部样式表</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
font-size: 12px;
}
</style>
</head>
<body></body>
</html>
外部样式表(外联样式)
将页面需要的CSS写在一个单独的扩展名为.css的文件中,并用link元素引用。
<html>
<head>
<title>外部样式表</title>
<link rel="stylesheet" type="text/css" href="..."/>
</head>
<body></body>
</html>
导入样式表
导入样式和链接样式比较相似,采用import方式导入CSS样式表,在HTML初始化时,会被导入到HTML文件中,成为文件的一部分,类似第二种内嵌方式。
<html>
<head>
<title>外部样式表</title>
<style type="text/css">
<!--
@import url("style.css");
-->
</style>
</head>
<body></body>
</html>
不同类型的样式编写方式权重顺序
- 就近原则
- 内嵌样式 > 内部样式表 > 外联样式表 > 导入样式表
CSS选择器分类
基础选择器
| 类型 | 含义 |
|---|---|
| * | 通用元素选择器,匹配任何元素 |
| Element | 标签选择器,匹配所有使用E标签的元素 |
| .className, Element.className | class选择器,匹配所有id属性等于className的Element元素 |
| #idName, Element#idName | id选择器,匹配所有id属性等于idName的Element元素 |
组合选择器
| 类型 | 含义 |
|---|---|
| E,F | 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 |
| E F | 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 |
| E>F | 子元素选择器,匹配所有E元素的子元素F |
| E+F | 毗邻元素选择器,匹配所有紧随E元素之后的同级元素 |
| E~F | 匹配任何在E元素之后的同级F元素 |
属性选择器
| 类型 | 含义 |
|---|---|
| [attr] | 匹配所有具有attr属性的元素,不考虑它的值 |
| [attr=val] | 匹配所有attr属性等于“val”的元素 |
| [attr~=val] | 匹配所有attr属性具有多个空格分隔的值,其中一个值等于“val”的元素 |
| [attr|=val] | 匹配所有attr属性具有多个连字号分隔的值、其中一个值以“val”开头的元素 |
| [attr^=value] | 表示带有以 attr 命名的,且值是以"value"开头的属性的元素。 |
| [attr$=value] | 表示带有以 attr 命名的,且值是以"value"结尾的属性的元素。 |
| [attr*=value] | 表示带有以 attr 命名的,且值包含有"value"的属性的元素。 |
伪类选择器
| 类型 | 含义 |
|---|---|
| :first-child | 匹配元素的第一个子元素 |
| :link | 匹配所有未被点击的链接 |
| :visited | 匹配所有已被点击的链接 |
| :active | 匹配鼠标已经其上按下、还没有释放的元素 |
| :hover | 匹配鼠标悬停其上的元素 |
| :focus | 匹配获得当前焦点的元素 |
| :lang(c) | 匹配lang属性等于c的元素 |
| :enabled | 匹配表单中可用的元素 |
| :disabled | 匹配表单中禁用的元素 |
| :checked | 匹配表单中被选中的radio或checkbox元素 |
| ::section | 匹配用户当前选中的元素 |
| :root | 匹配文档的根元素,对于HTML文档,就是HTML元素 |
| :nth-child(n) | 匹配其父元素的第n个子元素 |
| :nth-last-child(n) | 匹配其父元素的倒数第n个子元素 |
| :nth-of-type(n) | 与:nth-child()作用类似,但是仅匹配使用同种标签的元素 |
| :nth-last-of-type(n) | 与:nth-last-child() 作用类似,但是仅匹配使用同种标签的元素 |
| :last-child | 匹配父元素的最后一个子元素,等同于:nth-last-child(1) |
| :first-of-type | 匹配父元素下使用同种标签的第一个子元素,等同于:nth-of-type(1) |
| :last-of-type | 匹配父元素下使用同种标签的最后一个子元素,等同于:nth-last-of-type(1) |
| :only-child | 匹配父元素下仅有的一个子元素 |
| :only-of-type | 匹配父元素下使用同种标签的唯一一个子元素 |
| :empty | 匹配一个不包含任何子元素的元素 |
| :not(selector) | 匹配不符合当前选择器的任何元素 |
伪元素选择器
| 类型 | 含义 |
|---|---|
| ::first-leter | 匹配元素内容的第一个字母 |
| ::first-line | 匹配元素内容的第一行 |
| :after, ::after | 用来匹配已选中元素的一个虚拟的最后子元素。 通常会配合content属性来为该元素添加装饰内容.这个虚拟元素默认是行内元素。 |
| :before, ::before | 为当前元素创建一个子元素作为伪元素。 常通过 content 属性来为一个元素添加修饰性的内容。 此元素默认为行内元素 |
CSS样式权重优先级与计算
从样式选择器看权重优先级
important > 内嵌样式 > ID > 类 > 标签 | 伪类 | 属性选择 > 伪对象 > 继承 > 通配符
权重值计算如下:
- important的权重为最高
- 内嵌样式的权重为1,0,0,0
- ID的权重为0,1,0,0
- 类的权重为0,0,1,0
- 伪类的权重为0,0,1,0
- 属性的权重为0,0,1,0
- 标签的权重为0,0,0,1
- 伪对象的权重为0,0,0,1
- 通配符的权重为0,0,0,0
我们把特殊性分为4个等级,每个等级代表一类选择器,每个等级的值为其所代表的选择器的个数乘以这一等级的权值,最后把所有等级的值相加得出选择器的特殊值。
4个等级的定义如下:
- 第一等:代表内联样式,如: style=””,权值为1000。
- 第二等:代表ID选择器,如:#content,权值为100。
- 第三等:代表类,伪类和属性选择器,如.content,权值为10。
- 第四等:代表类型选择器和伪元素选择器,如div p,权值为1。
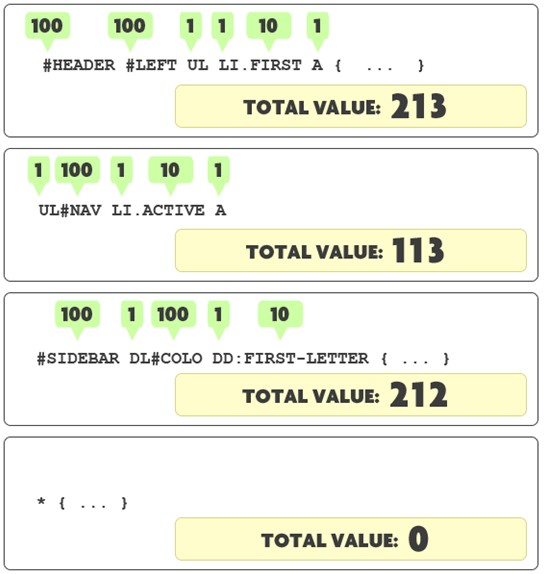
计算效果图如下: