谷粒商城检索服务(三十)
谷粒商城检索服务(三十)
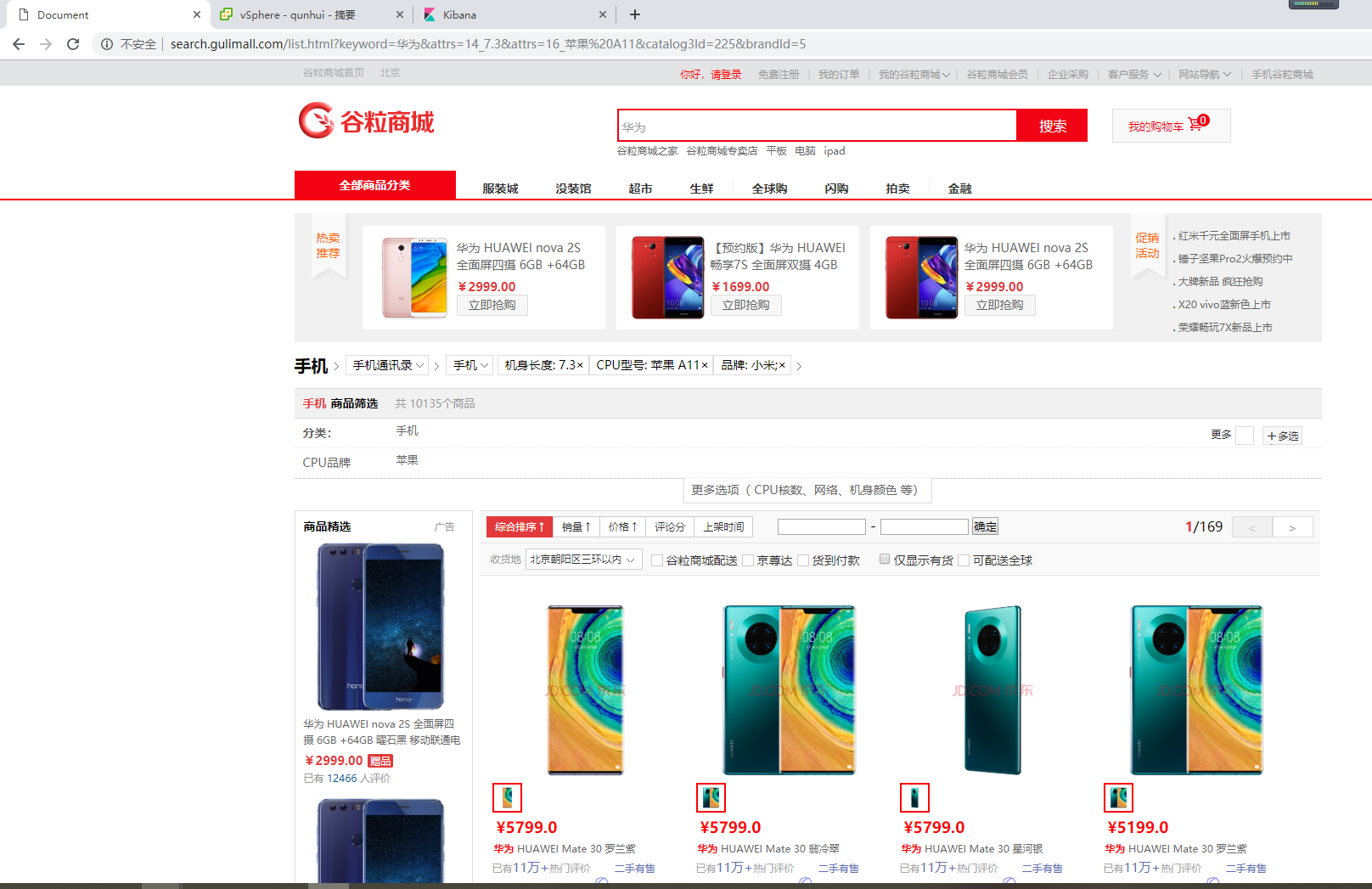
173、商城业务-检索服务-搭建页面环境 - 192、商城业务-检索服务-条件筛选联动
敲完代码,感觉ES的复杂查询还不是很熟练,不过应用的也比较简单,权重和分词都没有应用到,ES后面要在好好学习,在把功能完善一下,下面就简单的贴出点代码。
web层
/**
* @author WGR
* @create 2020/6/29 -- 19:53
*/
@Controller
public class SearchController {
@Autowired
private MallSearchService mallSearchService;
@GetMapping("/list.html")
public String listPage(SearchParam param, Model model, HttpServletRequest request){
String queryString = request.getQueryString();
param.set_queryString(queryString);
SearchResult result = mallSearchService.search(param);
model.addAttribute("result",result);
return "list";
}
}
service层
/**
* @author WGR
* @create 2020/6/29 -- 21:00
*/
@Service
@Slf4j
public class MallSearchServiceImpl implements MallSearchService {
@Autowired(required = false)
private RestHighLevelClient client;
@Autowired(required = false)
ProductFeignService productFeignService;
@Override
public SearchResult search(SearchParam param) {
SearchResult result = null;
//1.准备检索请求
SearchRequest searchRequest = buildSearchRequest(param);
try {
SearchResponse response = client.search(searchRequest, GulimallElasticSearchConfig.COMMON_OPTIONS);
result = buildSearchResult(response,param);
} catch (IOException e) {
e.printStackTrace();
}
log.info("{}",result);
return result;
}
public SearchResult buildSearchResult(SearchResponse response,SearchParam param) {
SearchResult result = new SearchResult();
SearchHits hits = response.getHits();
//返回所有查询的结果
List<SkuEsModel> esModels = new ArrayList<>();
if(hits.getHits() !=null && hits.getHits().length > 0){
for(SearchHit hit: hits.getHits()){
String source = hit.getSourceAsString();
SkuEsModel skuEsModel = JSON.parseObject(source, SkuEsModel.class);
if(!StringUtils.isEmpty(param.getKeyword())){
HighlightField skuTitle = hit.getHighlightFields().get("skuTitle");
String string = skuTitle.getFragments()[0].string();
skuEsModel.setSkuTitle(string);
}
esModels.add(skuEsModel);
}
}
result.setProducts(esModels);
//2 当前所有商品涉及到的所有属性信息
List<SearchResult.AttrVo> attrVos = new ArrayList<>();
ParsedNested attr_agg = response.getAggregations().get("attr_agg");
ParsedLongTerms attr_id_agg = attr_agg.getAggregations().get("attr_id_agg");
for (Terms.Bucket bucket : attr_id_agg.getBuckets()) {
SearchResult.AttrVo attrVo = new SearchResult.AttrVo();
//1. 得到属性的id
long attrId = bucket.getKeyAsNumber().longValue();
//2. 得到属性的名字
String attrName = ((ParsedStringTerms) bucket.getAggregations().get("attr_name_agg")).getBuckets().get(0).getKeyAsString();
//3. 得到属性的所有值
List<String> attrValues = ((ParsedStringTerms) bucket.getAggregations().get("attr_value_agg")).getBuckets().stream().map(item -> {
String keyAsString = ((Terms.Bucket) item).getKeyAsString();
return keyAsString;
}).collect(Collectors.toList());
attrVo.setAttrId(attrId);
attrVo.setAttrName(attrName);
attrVo.setAttrValue(attrValues);
attrVos.add(attrVo);
}
result.setAttrs(attrVos);
//3 当前所有商品涉及到的所有品牌信息
List<SearchResult.BrandVo> brandVos = new ArrayList<>();
ParsedLongTerms brand_agg = response.getAggregations().get("brand_agg");
for (Terms.Bucket bucket : brand_agg.getBuckets()) {
SearchResult.BrandVo brandVo = new SearchResult.BrandVo();
//1.得到品牌id
long brandId = bucket.getKeyAsNumber().longValue();
//2. 得到品牌名
String brandName = ((ParsedStringTerms) bucket.getAggregations().get("brand_name_agg")).getBuckets().get(0).getKeyAsString();
String brandImg = ((ParsedStringTerms) bucket.getAggregations().get("brand_img_agg")).getBuckets().get(0).getKeyAsString();
brandVo.setBrandId(brandId);
brandVo.setBrandName(brandName);
brandVo.setBrandImg(brandImg);
brandVos.add(brandVo);
}
result.setBrands(brandVos);
//4 当前所有商品涉及到的所有分类信息
ParsedLongTerms catalog_agg = response.getAggregations().get("catalog_agg");
List<SearchResult.CatalogVo> catalogVos = new ArrayList<>();
List<? extends Terms.Bucket> buckets = catalog_agg.getBuckets();
for (Terms.Bucket bucket : buckets) {
SearchResult.CatalogVo catalogVo = new SearchResult.CatalogVo();
String keyAsString = bucket.getKeyAsString();
catalogVo.setCatalogId(Long.parseLong(keyAsString));
//得到分类名
ParsedStringTerms catalog_name_agg = bucket.getAggregations().get("catalog_name_agg");
String catalog_name = catalog_name_agg.getBuckets().get(0).getKeyAsString();
catalogVo.setCatalogName(catalog_name);
catalogVos.add(catalogVo);
}
result.setCatalogs(catalogVos);
//5.分页信息-总页数-计算 11/2
result.setPageNum(param.getPageNum());
long total = hits.getTotalHits().value;
result.setTotal(total);
//5. 分页信息-总页码-计算 11/2 =
int totalPages = ((int) total % EsConstant.PRODUCT_PAGESIZE) == 0 ? ((int) total / EsConstant.PRODUCT_PAGESIZE) : ((int) total / EsConstant.PRODUCT_PAGESIZE + 1);
result.setTotalPages(totalPages);
List<Integer> pageNavs = new ArrayList<>();
for (int i = 1; i <totalPages +1 ; i++) {
pageNavs.add(i);
}
result.setPageNavs(pageNavs);
if(param.getAttrs()!=null && param.getAttrs().size()>0){
List<SearchResult.NavVo> collect = param.getAttrs().stream().map(attr ->{
SearchResult.NavVo navVo = new SearchResult.NavVo();
String[] s = attr.split("_");
navVo.setNavValue(s[1]);
R r = productFeignService.attrInfo(Long.parseLong(s[0]));
result.getAttrIds().add(Long.parseLong(s[0]));
if(r.getCode() ==0 ){
AttrResponseVo data = r.getData("attr", new TypeReference<AttrResponseVo>() {
});
navVo.setNavName(data.getAttrName());
}else{
navVo.setNavName(s[0]);
}
String replace = replaceQueryString(param, attr,"attrs");
navVo.setLink("http://search.gulimall.com/list.html?"+replace);
System.out.println(navVo.getLink());
return navVo;
}).collect(Collectors.toList());
result.setNavs(collect);
}
if(param.getBrandId()!=null && param.getBrandId().size()>0){
List<SearchResult.NavVo> navs = result.getNavs();
SearchResult.NavVo navVo = new SearchResult.NavVo();
navVo.setNavName("品牌");
R r = productFeignService.brandsInfo(param.getBrandId());
if(r.getCode() ==0 ){
System.out.println(r);
List<BrandVo> brand = r.getData("brand", new TypeReference<List<BrandVo>>() {
});
StringBuffer sb = new StringBuffer();
String replace ="";
for (BrandVo brandVo : brand) {
sb.append(brandVo.getName()+";");
replace = replaceQueryString(param, brandVo.getBrandId()+"","brandId");
}
navVo.setNavValue(sb.toString());
navVo.setLink("http://search.gulimall.com/list.html?"+replace);
}
navs.add(navVo);
}
return result;
}
private String replaceQueryString(SearchParam param, String value,String key) {
String encode = null;
try {
encode = URLEncoder.encode(value,"UTF-8");
encode = encode.replace("+","%20"); //浏览器差异
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
return param.get_queryString().replace("&"+key+"="+encode,"");
}
/**
* 准备检索请求
* 模糊匹配,过滤(按照属性,分类,品牌,价格区间,库存),排序,分页,高亮,聚合分析
* @param param
* @return
*/
private SearchRequest buildSearchRequest(SearchParam param) {
SearchSourceBuilder sourceBuilder = new SearchSourceBuilder();
/**
* 模糊匹配,过滤(按照属性,分类,品牌,价格区间,库存)
*/
BoolQueryBuilder boolQuery = QueryBuilders.boolQuery();
//MUST的模糊匹配
if(StringUtils.isNotBlank(param.getKeyword())){
boolQuery.must(QueryBuilders.matchQuery("skuTitle",param.getKeyword()));
}
//filter 按照三级分类id查询
if(param.getCatalog3Id() !=null){
boolQuery.filter(QueryBuilders.termQuery("catalogId",param.getCatalog3Id()));
}
//按照品牌id查询
if(param.getBrandId() !=null && param.getBrandId().size()>0){
boolQuery.filter(QueryBuilders.termsQuery("brandId",param.getBrandId()));
}
//按照所有指定的属性进行查询
if(param.getAttrs()!=null && param.getAttrs().size()>0){
for (String attrStr: param.getAttrs()){
BoolQueryBuilder nestedboolQuery = QueryBuilders.boolQuery();
String[] s = attrStr.split("_");
String attrId = s[0];
String[] attrValues = s[1].split(":");
nestedboolQuery.must(QueryBuilders.termsQuery("attrs.attrId",attrId));
nestedboolQuery.must(QueryBuilders.termsQuery("attrs.attrValue",attrValues));
NestedQueryBuilder nestedQuery = QueryBuilders.nestedQuery("attrs", nestedboolQuery, ScoreMode.None);
boolQuery.filter(nestedQuery);
}
}
//根据库存来查
if(param.getHasStock()!=null){
boolQuery.filter(QueryBuilders.termQuery("hasStock",param.getHasStock()==1));
}
if(StringUtils.isNotBlank(param.getSkuPrice())){
RangeQueryBuilder rangeQuery = QueryBuilders.rangeQuery("skuPrice");
String[] s = param.getSkuPrice().split("_");
if(s.length == 2){
rangeQuery.gte(s[0]).lte(s[1]);
}else if (s.length ==1){
if(param.getSkuPrice().startsWith("_")){
rangeQuery.lte(s[0]);
}
if(param.getSkuPrice().endsWith("_")){
rangeQuery.gte(s[0]);
}
}
boolQuery.filter(rangeQuery);
}
sourceBuilder.query(boolQuery);
//排序,分页,高亮
// 排序
if(StringUtils.isNotBlank(param.getSort())){
String sort = param.getSort();
String[] s = sort.split("_");
SortOrder order = s[1].equalsIgnoreCase("asc") ? SortOrder.ASC : SortOrder.DESC;
sourceBuilder.sort(s[0],order);
}
sourceBuilder.from((param.getPageNum()-1)* EsConstant.PRODUCT_PAGESIZE);
sourceBuilder.size(EsConstant.PRODUCT_PAGESIZE);
//高亮
if(StringUtils.isNotBlank(param.getKeyword())){
HighlightBuilder builder = new HighlightBuilder();
builder.field("skuTitle");
builder.preTags("<b style='color:red'>");
builder.postTags("</b>");
sourceBuilder.highlighter(builder);
}
//聚合
TermsAggregationBuilder brand_agg = AggregationBuilders.terms("brand_agg");
brand_agg.field("brandId").size(50);
//品牌聚合的子聚合
brand_agg.subAggregation(AggregationBuilders.terms("brand_name_agg").field("brandName").size(1));
brand_agg.subAggregation(AggregationBuilders.terms("brand_img_agg").field("brandImg").size(1));
sourceBuilder.aggregation(brand_agg);
//分类聚合 catalog_agg
TermsAggregationBuilder catalog_agg = AggregationBuilders.terms("catalog_agg").field("catalogId").size(20);
catalog_agg.subAggregation(AggregationBuilders.terms("catalog_name_agg").field("catalogName").size(1));
sourceBuilder.aggregation(catalog_agg);
//属性聚合
NestedAggregationBuilder attr_agg = AggregationBuilders.nested("attr_agg", "attrs");
TermsAggregationBuilder attr_id_agg = AggregationBuilders.terms("attr_id_agg").field("attrs.attrId");
attr_id_agg.subAggregation(AggregationBuilders.terms("attr_name_agg").field("attrs.attrName").size(1));
attr_id_agg.subAggregation(AggregationBuilders.terms("attr_value_agg").field("attrs.attrValue").size(50));
attr_agg.subAggregation(attr_id_agg);
sourceBuilder.aggregation(attr_agg);
String s = sourceBuilder.toString();
log.info(s);
SearchRequest searchRequest = new SearchRequest(new String[]{EsConstant.PRODUCT_INDEX},sourceBuilder);
return searchRequest;
}
}
Fegin层
/**
* @author WGR
* @create 2020/7/1 -- 22:46
*/
@FeignClient("gulimall-product")
public interface ProductFeignService {
@GetMapping("/product/attr/info/{attrId}")
public R attrInfo(@PathVariable("attrId") Long attrId);
@RequestMapping("/product/brand/infos")
public R brandsInfo(@RequestParam("brandIds") List<Long> brandIds);
}
html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="/static/search/css/index.css">
<link rel="stylesheet" type="text/css" href="/static/search/font/iconfont.css">
<!--<script src="/static/search/./js/jquery-3.2.1.min.js"></script>-->
<script src="/static/search/js/jquery-1.12.4.js"></script>
<title>Document</title>
</head>
<body>
<!--头部-->
<div class="header_head">
<div class="header_head_box">
<b class="header_head_p">
<div style="overflow: hidden">
<a href="http://gulimall.com" class="header_head_p_a1" style="width:73px;">
谷粒商城首页
</a>
<a href="/static/search/#" class="header_head_p_a">
<!--<img src="/static/search/img/img_05.png" style="border-radius: 50%;"/>-->
北京</a>
</div>
<div class="header_head_p_cs">
<a href="/static/search/#" style="background: #C81623;color: #fff;">北京</a>
<a href="/static/search/#">上海</a>
<a href="/static/search/#">天津</a>
<a href="/static/search/#">重庆</a>
<a href="/static/search/#">河北</a>
<a href="/static/search/#">山西</a>
<a href="/static/search/#">河南</a>
<a href="/static/search/#">辽宁</a>
<a href="/static/search/#">吉林</a>
<a href="/static/search/#">黑龙江</a>
<a href="/static/search/#">内蒙古</a>
<a href="/static/search/#">江苏</a>
<a href="/static/search/#">山东</a>
<a href="/static/search/#">安徽</a>
<a href="/static/search/#">浙江</a>
<a href="/static/search/#">福建</a>
<a href="/static/search/#">湖北</a>
<a href="/static/search/#">湖南</a>
<a href="/static/search/#">广东</a>
<a href="/static/search/#">广西</a>
<a href="/static/search/#">江西</a>
<a href="/static/search/#">四川</a>
<a href="/static/search/#">海南</a>
<a href="/static/search/#">贵州</a>
<a href="/static/search/#">云南</a>
<a href="/static/search/#">西藏</a>
<a href="/static/search/#">陕西</a>
<a href="/static/search/#">甘肃</a>
<a href="/static/search/#">青海</a>
<a href="/static/search/#">宁夏</a>
<a href="/static/search/#">新疆</a>
<a href="/static/search/#">港澳</a>
<a href="/static/search/#">台湾</a>
<a href="/static/search/#">钓鱼岛</a>
<a href="/static/search/#">海外</a>
</div>
</b>
<ul>
<li>
<a href="/static/search/#" class="li_2">你好,请登录</a>
</li>
<li>
<a href="/static/search/#">免费注册</a>
</li>
<span>|</span>
<li>
<a href="/static/search/#">我的订单</a>
</li>
<span>|</span>
<li class="header_wdjd" style="width:80px;">
<a href="/static/search/#">我的谷粒商城</a>
<img src="/static/search/image/down-@1x.png" />
<!--<b class="glyphicon glyphicon-menu-down"></b>-->
<div class="header_wdjd_txt">
<ul>
<li>
<a href="/static/search/#">待处理订单</a>
</li>
<li>
<a href="/static/search/#">消息</a>
</li>
<li>
<a href="/static/search/#">返修退换货</a>
</li>
<li>
<a href="/static/search/#">我的回答</a>
</li>
<li>
<a href="/static/search/#">降价商品</a>
</li>
<li>
<a href="/static/search/#">我的关注</a>
</li>
</ul>
<ul>
<li>
<a href="/static/search/#">我的京豆</a>
</li>
<li>
<a href="/static/search/#">我的优惠券</a>
</li>
<li>
<a href="/static/search/#">我的白条</a>
</li>
<li>
<a href="/static/search/#">我的理财</a>
</li>
</ul>
</div>
</li>
<span>|</span>
<li>
<a href="/static/search/#">谷粒商城会员</a>
</li>
<span>|</span>
<li>
<a href="/static/search/#">企业采购</a>
</li>
<span>|</span>
<li class="header_wdjd1">
<a href="/static/search/#">客户服务</a>
<img src="/static/search/image/down-@1x.png" />
<!--<b class="glyphicon glyphicon-menu-down"></b>-->
<div class="header_wdjd_txt">
<ul>
<p style="width:100%;">客户</p>
<li>
<a href="/static/search/#">帮助中心</a>
</li>
<li>
<a href="/static/search/#">售后服务</a>
</li>
<li>
<a href="/static/search/#">在线客服</a>
</li>
<li>
<a href="/static/search/#">意见建议</a>
</li>
<li>
<a href="/static/search/#">电话客服</a>
</li>
<li>
<a href="/static/search/#">客服邮箱</a>
</li>
<li>
<a href="/static/search/#">金融资讯</a>
</li>
<li>
<a href="/static/search/#">售全球客服</a>
</li>
</ul>
<ul>
<p style="width:100%;">商户</p>
<li>
<a href="/static/search/#">合作招商</a>
</li>
<li>
<a href="/static/search/#">学习中心</a>
</li>
<li>
<a href="/static/search/#">商家后台</a>
</li>
<li>
<a href="/static/search/#">京麦工作台</a>
</li>
<li>
<a href="/static/search/#">商家帮助</a>
</li>
<li>
<a href="/static/search/#">规则平台</a>
</li>
</ul>
</div>
</li>
<span>|</span>
<li class="header_wzdh">
<a href="/static/search/#">网站导航</a>
<img src="/static/search/image/down-@1x.png" />
<!--<b class="glyphicon glyphicon-menu-down"></b>-->
<div class="header_wzdh_txt">
<ul style="width: 25%;">
<p style="width:100%;">特色主题</p>
<li>
<a href="/static/search/#">谷粒商城试用</a>
</li>
<li>
<a href="/static/search/#">谷粒商城金融</a>
</li>
<li>
<a href="/static/search/#">全球售</a>
</li>
<li>
<a href="/static/search/#">国际站</a>
</li>
<li>
<a href="/static/search/#">谷粒商城会员</a>
</li>
<li>
<a href="/static/search/#">谷粒商城预售</a>
</li>
<li>
<a href="/static/search/#">买什么</a>
</li>
<li>
<a href="/static/search/#">俄语站</a>
</li>
<li>
<a href="/static/search/#">装机大师</a>
</li>
<li>
<a href="/static/search/#">0元评测</a>
</li>
<li>
<a href="/static/search/#">定期送</a>
</li>
<li>
<a href="/static/search/#">港澳售</a>
</li>
<li>
<a href="/static/search/#">优惠券</a>
</li>
<li>
<a href="/static/search/#">秒杀</a>
</li>
<li>
<a href="/static/search/#">闪购</a>
</li>
<li>
<a href="/static/search/#">印尼站</a>
</li>
<li>
<a href="/static/search/#">谷粒商城金融科技</a>
</li>
<li>
<a href="/static/search/#">In货推荐</a>
</li>
<li>
<a href="/static/search/#">陪伴计划</a>
</li>
<li>
<a href="/static/search/#">出海招商</a>
</li>
</ul>
<ul style="width: 20%;">
<p style="width:100%;">行业频道</p>
<li>
<a href="/static/search/#">手机</a>
</li>
<li>
<a href="/static/search/#">智能数码</a>
</li>
<li>
<a href="/static/search/#">玩3c</a>
</li>
<li>
<a href="/static/search/#">电脑办公</a>
</li>
<li>
<a href="/static/search/#">家用电器</a>
</li>
<li>
<a href="/static/search/#">谷粒商城智能</a>
</li>
<li>
<a href="/static/search/#">服装城</a>
</li>
<li>
<a href="/static/search/#">美妆馆</a>
</li>
<li>
<a href="/static/search/#">家装城</a>
</li>
<li>
<a href="/static/search/#">母婴</a>
</li>
<li>
<a href="/static/search/#">食品</a>
</li>
<li>
<a href="/static/search/#">运动户外</a>
</li>
<li>
<a href="/static/search/#">农资频道</a>
</li>
<li>
<a href="/static/search/#">整车</a>
</li>
<li>
<a href="/static/search/#">图书</a>
</li>
</ul>
<ul style="width: 21%;">
<p style="width:100%;">生活服务</p>
<li>
<a href="/static/search/#">白条</a>
</li>
<li>
<a href="/static/search/#">谷粒商城金融App</a>
</li>
<li>
<a href="/static/search/#">谷粒商城小金库</a>
</li>
<li>
<a href="/static/search/#">理财</a>
</li>
<li>
<a href="/static/search/#">智能家电</a>
</li>
<li>
<a href="/static/search/#">话费</a>
</li>
<li>
<a href="/static/search/#">水电煤</a>
</li>
<li>
<a href="/static/search/#">彩票</a>
</li>
<li>
<a href="/static/search/#">旅行</a>
</li>
<li>
<a href="/static/search/#">机票酒店</a>
</li>
<li>
<a href="/static/search/#">电影票</a>
</li>
<li>
<a href="/static/search/#">谷粒商城到家</a>
</li>
<li>
<a href="/static/search/#">谷粒商城众测</a>
</li>
<li>
<a href="/static/search/#">游戏</a>
</li>
</ul>
<ul style="width: 23%; border-right: 0;">
<p style="width:100%;">更多精选</p>
<li>
<a href="/static/search/#">合作招商</a>
</li>
<li>
<a href="/static/search/#">谷粒商城通信</a>
</li>
<li>
<a href="/static/search/#">谷粒商城E卡</a>
</li>
<li>
<a href="/static/search/#">企业采购</a>
</li>
<li>
<a href="/static/search/#">服务市场</a>
</li>
<li>
<a href="/static/search/#">办公生活馆</a>
</li>
<li>
<a href="/static/search/#">乡村招募</a>
</li>
<li>
<a href="/static/search/#">校园加盟</a>
</li>
<li>
<a href="/static/search/#">京友帮</a>
</li>
<li>
<a href="/static/search/#">谷粒商城社区</a>
</li>
<li>
<a href="/static/search/#">智能社区</a>
</li>
<li>
<a href="/static/search/#">游戏社区</a>
</li>
<li>
<a href="/static/search/#">知识产权维权</a>
</li>
</ul>
</div>
</li>
<span>|</span>
<li class="header_sjjd">
<a href="/static/search/#">手机谷粒商城</a>
<div class="header_sjjd_div">
<img src="/static/search/img/01.png" />
</div>
</li>
</ul>
</div>
</div>
<!--搜索导航-->
<div class="header_sous">
<div class="logo">
<a href="http://gulimall.com"><img src="/static/search/./image/logo1.jpg" alt=""></a>
</div>
<div class="header_form">
<input id="keyword_input" type="text" placeholder="手机" th:value="${param.keyword}"/>
<a href="javascript:searchByKeyword();">搜索</a>
</div>
<div class="header_ico">
<div class="header_gw">
<span><a href="/static/search/#">我的购物车</a></span>
<img src="/static/search/image/settleup-@1x.png" />
<span>0</span>
</div>
<div class="header_ko">
<p>购物车中还没有商品,赶紧选购吧!</p>
</div>
</div>
<div class="header_form_nav">
<ul>
<li>
<a href="/static/search/#">谷粒商城之家</a>
</li>
<li>
<a href="/static/search/#">谷粒商城专卖店</a>
</li>
<li>
<a href="/static/search/#">平板</a>
</li>
<li>
<a href="/static/search/#">电脑</a>
</li>
<li>
<a href="/static/search/#">ipad</a>
</li>
</ul>
</div>
<nav>
<ul>
<li class="nav_li1">
<a href="/static/search/#">全部商品分类</a>
</li>
<li class="nav_li">
<a href="/static/search/#">服装城</a>
</li>
<li class="nav_li">
<a href="/static/search/#">没装馆</a>
</li>
<li class="nav_li">
<a href="/static/search/#">超市</a>
</li>
<li class="nav_li">
<a href="/static/search/#">生鲜</a>
</li>
</ul>
<div class="spacer">|</div>
<ul>
<li class="nav_li">
<a href="/static/search/#">全球购</a>
</li>
<li class="nav_li">
<a href="/static/search/#">闪购</a>
</li>
<li class="nav_li">
<a href="/static/search/#">拍卖</a>
</li>
</ul>
<div class="spacer">|</div>
<ul>
<li class="nav_li">
<a href="/static/search/#">金融</a>
</li>
</ul>
</nav>
<div class="header_main_left">
<ul>
<li>
<a href="/static/search/#" class="header_main_left_a"><b>家用电器</b></a>
</li>
<li class="header_li2">
<a href="/static/search/#" class="header_main_left_a"><b>手机</b> / <b>运营商</b> / <b>数码</b></a>
<div class="header_main_left_main">
<div class="header_sj">
<a href="/static/search/#" class="header_sj_a">玩3c</a>
<a href="/static/search/#" class="header_sj_a">手机频道</a>
<a href="/static/search/#" class="header_sj_a">网上营业厅</a>
<a href="/static/search/#" class="header_sj_a">配件选购中心</a>
<a href="/static/search/#" class="header_sj_a">企业购</a>
<a href="/static/search/#" class="header_sj_a">以旧换新</a>
</div>
<ol class="header_ol">
<a href="/static/search/#" style="color: #111;" class="aaa">手机通讯 ></a>
<li>
<a href="/static/search/#" style="color: #999;">手机</a>
<a href="/static/search/#" style="color: #999;">对讲机</a>
<a href="/static/search/#" style="color: #999;">手机维修</a>
<a href="/static/search/#" style="color: #999;">以旧换新</a>
</li>
<a href="/static/search/#" style="color: #111;" class="aaa">运营商 ></a>
<li>
<a href="/static/search/#" style="color: #999;">合约机</a>
<a href="/static/search/#" style="color: #999;">固话宽带</a>
<a href="/static/search/#" style="color: #999;">办套餐</a>
<a href="/static/search/#" style="color: #999;">从话费/流量</a>
<a href="/static/search/#" style="color: #999;">中国电信</a>
<a href="/static/search/#" style="color: #999;">中国移动</a>
<a href="/static/search/#" style="color: #999;">中国联通</a>
<a href="/static/search/#" style="color: #999;">谷粒商城通信</a>
<a href="/static/search/#" style="color: #999;">170选号</a>
</li>
<a href="/static/search/#" style="color: #111;" class="aaa">手机配件 ></a>
<li style="height: 60px;">
<a href="/static/search/#" style="color: #999;">手机壳</a>
<a href="/static/search/#" style="color: #999;">贴膜</a>
<a href="/static/search/#" style="color: #999;">手机储存卡</a>
<a href="/static/search/#" style="color: #999;">数据线</a>
<a href="/static/search/#" style="color: #999;">存电器</a>
<a href="/static/search/#" style="color: #999;">手机耳机</a>
<a href="/static/search/#" style="color: #999;">创业配件</a>
<a href="/static/search/#" style="color: #999;">手机饰品</a>
<a href="/static/search/#" style="color: #999;">手机电池</a>
<a href="/static/search/#" style="color: #999;">苹果周边</a>
<a href="/static/search/#" style="color: #999;">移动电源</a>
<a href="/static/search/#" style="color: #999;">蓝牙耳机</a>
<a href="/static/search/#" style="color: #999;">手机支架</a>
<a href="/static/search/#" style="color: #999;">车载配件</a>
<a href="/static/search/#" style="color: #999;">拍照配件</a>
</li>
<a href="/static/search/#" style="color: #111;" class="aaa">摄影摄像 ></a>
<li style="height: 60px;">
<a href="/static/search/#" style="color: #999;">数码相机</a>
<a href="/static/search/#" style="color: #999;">单电/微单相机</a>
<a href="/static/search/#" style="color: #999;">单反相机</a>
<a href="/static/search/#" style="color: #999;">拍立得</a>
<a href="/static/search/#" style="color: #999;">运动相机</a>
<a href="/static/search/#" style="color: #999;">摄像机</a>
<a href="/static/search/#" style="color: #999;">镜头</a>
<a href="/static/search/#" style="color: #999;">户外器材</a>
<a href="/static/search/#" style="color: #999;">影棚器材</a>
<a href="/static/search/#" style="color: #999;">冲印服务</a>
<a href="/static/search/#" style="color: #999;">数码相框</a>
</li>
<a href="/static/search/#" style="color: #111;" class="aaa">数码配件 ></a>
<li style="height: 60px;">
<a href="/static/search/#" style="color: #999;">三脚架/云台</a>
<a href="/static/search/#" style="color: #999;">相机包</a>
<a href="/static/search/#" style="color: #999;">滤镜</a>
<a href="/static/search/#" style="color: #999;">散光灯/手柄</a>
<a href="/static/search/#" style="color: #999;">相机清洁</a>
<a href="/static/search/#" style="color: #999;">机身附件</a>
<a href="/static/search/#" style="color: #999;">镜头附件</a>
<a href="/static/search/#" style="color: #999;">读卡器</a>
<a href="/static/search/#" style="color: #999;">支架</a>
<a href="/static/search/#" style="color: #999;">电池/存电器</a>
</li>
<a href="/static/search/#" style="color: #111;" class="aaa">影音娱乐 ></a>
<li>
<a href="/static/search/#" style="color: #999;">耳机/耳麦</a>
<a href="/static/search/#" style="color: #999;">音箱/音响</a>
<a href="/static/search/#" style="color: #999;">智能音箱</a>
<a href="/static/search/#" style="color: #999;">便携/无线音箱</a>
<a href="/static/search/#" style="color: #999;">收音机</a>
<a href="/static/search/#" style="color: #999;">麦克风</a>
<a href="/static/search/#" style="color: #999;">MP3/MP4</a>
<a href="/static/search/#" style="color: #999;">专业音频</a>
</li>
<a href="/static/search/#" style="color: #111;" class="aaa">智能设备 ></a>
<li style="height: 60px;">
<a href="/static/search/#" style="color: #999;">智能手环</a>
<a href="/static/search/#" style="color: #999;">智能手表</a>
<a href="/static/search/#" style="color: #999;">智能眼镜</a>
<a href="/static/search/#" style="color: #999;">智能机器人</a>
<a href="/static/search/#" style="color: #999;">运动跟踪器</a>
<a href="/static/search/#" style="color: #999;">健康监测</a>
<a href="/static/search/#" style="color: #999;">智能配饰</a>
<a href="/static/search/#" style="color: #999;">智能家居</a>
<a href="/static/search/#" style="color: #999;">体感车</a>
<a href="/static/search/#" style="color: #999;">无人机</a>
<a href="/static/search/#" style="color: #999;">其他配件</a>
</li>
<a href="/static/search/#" style="color: #111;" class="aaa">电子教育 ></a>
<li>
<a href="/static/search/#" style="color: #999;">学生平板</a>
<a href="/static/search/#" style="color: #999;">点读机</a>
<a href="/static/search/#" style="color: #999;">早教益智</a>
<a href="/static/search/#" style="color: #999;">录音笔</a>
<a href="/static/search/#" style="color: #999;">电纸书</a>
<a href="/static/search/#" style="color: #999;">电子词典</a>
<a href="/static/search/#" style="color: #999;">复读机</a>
</li>
</ol>
<div class="header_r">
<div class="header_r_tu">
<a href="/static/search/#"><img src="/static/search/img/56b2f385n8e4eb051.jpg" /></a>
<a href="/static/search/#"><img src="/static/search/img/56b2f385n8e4eb051.jpg" /></a>
<a href="/static/search/#"><img src="/static/search/img/56b2f385n8e4eb051.jpg" /></a>
<a href="/static/search/#"><img src="/static/search/img/56b2f385n8e4eb051.jpg" /></a>
<a href="/static/search/#"><img src="/static/search/img/56b2f385n8e4eb051.jpg" /></a>
<a href="/static/search/#"><img src="/static/search/img/56b2f385n8e4eb051.jpg" /></a>
<a href="/static/search/#"><img src="/static/search/img/56b2f385n8e4eb051.jpg" /></a>
<a href="/static/search/#"><img src="/static/search/img/56b2f385n8e4eb051.jpg" /></a>
</div>
<div class="header_r_tu1">
<a href="/static/search/#"><img src="/static/search/img/JD_ash7 - 副本.png" /></a>
<a href="/static/search/#"><img src="/static/search/img/JD_ash6.png" /></a>
</div>
</div>
</div>
</li>
<li>
<a href="/static/search/#" class="header_main_left_a"><b>电脑</b> / <b>办公</b></a>
</li>
<li>
<a href="/static/search/#" class="header_main_left_a"><b>家居</b> / <b>家具</b> / <b>家装</b> / <b>厨具</b></a>
</li>
<li>
<a href="/static/search/#" class="header_main_left_a"><b>男装</b> / <b>女装</b> / <b>童装</b> / <b>内衣</b></a>
</li>
<li>
<a href="/static/search/#" class="header_main_left_a"><b>美妆个护 </b>/ <b>宠物</b></a>
</li>
<li>
<a href="/static/search/#" class="header_main_left_a"><b>女鞋</b> / <b>箱包</b> / <b>钟表</b> / <b>珠宝</b></a>
</li>
<li>
<a href="/static/search/#" class="header_main_left_a"><b>男鞋</b> / <b>运动</b> / <b>户外</b></a>
</li>
<li>
<a href="/static/search/#" class="header_main_left_a"><b>汽车</b> / <b>汽车用品</b></a>
</li>
<li>
<a href="/static/search/#" class="header_main_left_a"><b>母婴</b> / <b>玩具乐器</b></a>
</li>
<li>
<a href="/static/search/#" class="header_main_left_a"><b>食品</b> / <b>酒类</b> / <b>生鲜</b> / <b>特产</b></a>
</li>
<li>
<a href="/static/search/#" class="header_main_left_a"><b>礼品鲜花</b> / <b>农资绿植</b></a>
</li>
<li>
<a href="/static/search/#" class="header_main_left_a"><b>医药保健</b> / <b>计生情趣</b></a>
</li>
<li>
<a href="/static/search/#" class="header_main_left_a"><b>图书</b> / <b>音箱</b>/ <b>电子书</b></a>
</li>
<li>
<a href="/static/search/#" class="header_main_left_a"><b>机票</b> / <b>酒店</b> / <b>旅游</b> / <b>生活</b></a>
</li>
<li>
<a href="/static/search/#" class="header_main_left_a"><b>理财</b> / <b>众筹</b> / <b>白条</b> / <b>保险</b></a>
</li>
</ul>
</div>
</div>
<hr style="border: 1px solid red;margin-top: -7px;">
<!--热卖促销-->
<div class="JD_temai">
<div class="JD_main">
<div class="JD_left">
<div class="hd">
热卖推荐
</div>
<div class="bd mc">
<ul class="mc">
<li>
<a href="/static/search/#" class="mc_a"><img src="/static/search/./img/5a28b5a1n8a5c095f.jpg" alt=""></a>
<div class="mc_div">
<a href="/static/search/#" class="mc_div_a1">
<em>华为 HUAWEI nova 2S 全面屏四摄 6GB +64GB 曜石黑 移动联通电信4G手机 双卡双待</em>
</a>
<p>
<strong>
<em class="number J-p-5963064">¥2999.00</em>
</strong>
</p>
<a href="/static/search/#" class="mc_div_a2">立即抢购</a>
</div>
</li>
<li>
<a href="/static/search/#" class="mc_a"><img src="/static/search/./img/59f5eef1n99542494.jpg" alt=""></a>
<div class="mc_div">
<a href="/static/search/#" class="mc_div_a1">
<em>【预约版】华为 HUAWEI 畅享7S 全面屏双摄 4GB +64GB 黑色 移动联通电信4G手机 双卡双待</em>
</a>
<p>
<strong>
<em class="number J-p-5963064">¥1699.00</em>
</strong>
</p>
<a href="/static/search/#" class="mc_div_a2">立即抢购</a>
</div>
</li>
<li style="margin-right: 0">
<a href="/static/search/#" class="mc_a"><img src="/static/search/./img/59f5eef1n99542494.jpg" alt=""></a>
<div class="mc_div">
<a href="/static/search/#" class="mc_div_a1">
<em>华为 HUAWEI nova 2S 全面屏四摄 6GB +64GB 曜石黑 移动联通电信4G手机 双卡双待</em>
</a>
<p>
<strong>
<em class="number J-p-5963064">¥2999.00</em>
</strong>
</p>
<a href="/static/search/#" class="mc_div_a2">立即抢购</a>
</div>
</li>
</ul>
</div>
</div>
<div class="JD_right">
<div class="hd"> 促销活动</div>
<div class="bd">
<ul>
<li> . <a href="/static/search/#">红米千元全面屏手机上市</a></li>
<li> . <a href="/static/search/#">锤子坚果Pro2火爆预约中</a></li>
<li> . <a href="/static/search/#">大牌新品 疯狂抢购</a></li>
<li> . <a href="/static/search/#">X20 vivo蓝新色上市</a></li>
<li> . <a href="/static/search/#">荣耀畅玩7X新品上市</a></li>
</ul>
</div>
</div>
</div>
</div>
<!--手机-->
<div class="JD_ipone">
<div class="JD_ipone_bar">
<div class="JD_ipone_one a">
<a href="/static/search/#">手机</a>
</div>
<i><img src="/static/search/image/right-@1x.png" alt=""></i>
<div class="JD_ipone_one b">
<a href="/static/search/#" class="qqq">手机通讯录 <img src="/static/search/image/down-@1x.png" alt=""></a>
<div>
<a href="/static/search/#">手机通讯</a>
<a href="/static/search/#">运营商</a>
<a href="/static/search/#">手机配件</a>
<a href="/static/search/#">手机服务</a>
</div>
</div>
<i><img src="/static/search/image/right-@1x.png" alt=""></i>
<div class="JD_ipone_one c">
<a href="/static/search/#" class="qqq">手机 <img src="/static/search/image/down-@1x.png" alt=""></a>
<div>
<a href="/static/search/#">手机</a>
<a href="/static/search/#">老人机</a>
<a href="/static/search/#">对讲机</a>
<a href="/static/search/#">女性手机</a>
<a href="/static/search/#">超续航手机</a>
<a href="/static/search/#">全面屏手机</a>
<a href="/static/search/#">拍照手机</a>
<a href="/static/search/#">游戏手机</a>
</div>
</div>
<div class="JD_ipone_one c">
<a th:href="${nav.link}" th:each="nav:${result.navs}"><span th:text="${nav.navName}"></span>: <span th:text="${nav.navValue}"></span>×</a>
</div>
<i><img src="/static/search/image/right-@1x.png" alt=""></i>
<!-- </div>-->
</div>
</div>
<!--商品筛选和排序-->
<div class="JD_banner w">
<div class="JD_nav">
<div class="JD_selector">
<!--手机商品筛选-->
<div class="title">
<h3><b>手机</b><em>商品筛选</em></h3>
<div class="st-ext">共 <span>10135</span>个商品 </div>
</div>
<div class="JD_nav_logo" th:with="brandid= ${param.brandId}">
<!--品牌-->
<div th:if="${#strings.isEmpty(brandid)}" class="JD_nav_wrap">
<div class="sl_key">
<span><b>品牌:</b></span>
</div>
<div class="sl_value">
<div class="sl_value_logo">
<ul>
<li th:each="brand:${result.brands}">
<a href="/static/search/#" th:href="${'javascript:searchProducts("brandId",'+brand.brandId+')'}">
<img th:src="${brand.brandImg}" alt="">
<div th:text="${brand.brandName}">
华为(HUAWEI)
</div>
</a>
</li>
</ul>
</div>
</div>
<div class="sl_ext">
<a href="/static/search/#">
更多
<i style='background: url("image/search.ele.png")no-repeat 3px 7px'></i>
<b style='background: url("image/search.ele.png")no-repeat 3px -44px'></b>
</a>
<a href="/static/search/#">
多选
<i>+</i>
<span>+</span>
</a>
</div>
</div>
<!--分类-->
<div class="JD_pre">
<div class="sl_key">
<span><b>分类:</b></span>
</div>
<div class="sl_value">
<!-- <ul>
<li th:each="catalog:${result.catalogs}">
<a href="/static/search/#" th:text="${catalog.catalogName}">
</a>
</li>
</ul> -->
<ul>
<li th:each="catalog:${result.catalogs}"><a href="/static/search/#"
th:href="${'javascript:searchProducts("catalog3Id",'+catalog.catalogId+')'}"
th:text="${catalog.catalogName}" >5.56英寸及以上</a></li>
</ul>
</div>
<div class="sl_ext">
<a href="/static/search/#">
更多
<i style='background: url("image/search.ele.png")no-repeat 3px 7px'></i>
<b style='background: url("image/search.ele.png")no-repeat 3px -44px'></b>
</a>
<a href="/static/search/#">
多选
<i>+</i>
<span>+</span>
</a>
</div>
</div>
<!--其他属性-->
<div class="JD_pre" th:each="attr:${result.attrs}" th:if="${!#lists.contains(result.attrIds,attr.attrId)}">
<div class="sl_key">
<span th:text="${attr.attrName}">屏幕尺寸:</span>
</div>
<div class="sl_value">
<ul>
<li th:each="val:${attr.attrValue}"><a href="/static/search/#"
th:href="${'javascript:searchProducts("attrs","'+attr.attrId+'_'+val+'")'}"
th:text="${val}" >5.56英寸及以上</a></li>
</ul>
</div>
</div>
</div>
<div class="JD_show">
<a href="/static/search/#">
<span>
更多选项( CPU核数、网络、机身颜色 等)
</span>
</a>
</div>
</div>
<!--排序-->
<div class="JD_banner_main">
<!--商品精选-->
<div class="JD_con_left">
<div class="JD_con_left_bar">
<div class="JD_con_one">
<div class="mt">
<h3>商品精选</h3>
<span>广告</span>
</div>
<div class="mc">
<ul>
<li>
<a href="/static/search/#" title="vivo X9s 全网通 4GB+64GB 磨砂黑 移动联通电信4G手机 双卡双待"><img src="/static/search/img/59bf3c47n91d65c73.jpg" alt=""></a>
<a href="/static/search/#" title="【预约版】华为 HUAWEI 畅享7S 全面屏双摄 4GB +64GB 黑色 移动联通电信4G手机 双卡双待">
<em>华为 HUAWEI nova 2S 全面屏四摄 6GB +64GB 曜石黑 移动联通电信4G手机 双卡双待</em>
</a>
<div class="mc_price">
<strong class="price">
<span class="J-p-5963064">¥2999.00</span>
</strong>
<span class="mc-ico" title="购买本商品送赠品">
<i class="goods-icons">赠品</i>
</span>
</div>
<div class="mc_rev">
已有
<a href="/static/search/#" class="number">12466</a>
人评价
</div>
</li>
<li>
<a href="/static/search/#" title="vivo X9s 全网通 4GB+64GB 磨砂黑 移动联通电信4G手机 双卡双待"><img src="/static/search/img/59bf3c47n91d65c73.jpg" alt=""></a>
<a href="/static/search/#" title="【预约版】华为 HUAWEI 畅享7S 全面屏双摄 4GB +64GB 黑色 移动联通电信4G手机 双卡双待">
<em>华为 HUAWEI nova 2S 全面屏四摄 6GB +64GB 曜石黑 移动联通电信4G手机 双卡双待</em>
</a>
<div class="mc_price">
<strong class="price">
<span class="J-p-5963064">¥2999.00</span>
</strong>
<span class="mc-ico" title="购买本商品送赠品">
<i class="goods-icons">赠品</i>
</span>
</div>
<div class="mc_rev">
已有
<a href="/static/search/#" class="number">12466</a>
人评价
</div>
</li>
<li>
<a href="/static/search/#" title="vivo X9s 全网通 4GB+64GB 磨砂黑 移动联通电信4G手机 双卡双待"><img src="/static/search/img/593ba628n8794c6a6.jpg" alt=""></a>
<a href="/static/search/#" title="【预约版】华为 HUAWEI 畅享7S 全面屏双摄 4GB +64GB 黑色 移动联通电信4G手机 双卡双待">
<em>诺基亚 7 (Nokia 7) 4GB+64GB 黑色 全网通 双卡双待 移动联通电信4G手机</em>
</a>
<div class="mc_price">
<strong class="price">
<span class="J-p-5963064">¥1799.00</span>
</strong>
<span class="mc-ico" title="购买本商品送赠品">
<i class="goods-icons">赠品</i>
</span>
</div>
<div class="mc_rev">
已有
<a href="/static/search/#" class="number">15600</a>
人评价
</div>
</li>
<li>
<a href="/static/search/#" title="vivo X9s 全网通 4GB+64GB 磨砂黑 移动联通电信4G手机 双卡双待"><img src="/static/search/img/5919637an271a1301.jpg" alt=""></a>
<a href="/static/search/#" title="【预约版】华为 HUAWEI 畅享7S 全面屏双摄 4GB +64GB 黑色 移动联通电信4G手机 双卡双待">
<em>vivo Xplay6 全网通 6GB+64GB 磨砂黑 移动联通电信4G手机 双卡双待</em>
</a>
<div class="mc_price">
<strong class="price">
<span class="J-p-5963064">¥3498.00</span>
</strong>
<span class="mc-ico" title="购买本商品送赠品">
<i class="goods-icons">赠品</i>
</span>
</div>
<div class="mc_rev">
已有
<a href="/static/search/#" class="number">5369</a>
人评价
</div>
</li>
</ul>
</div>
</div>
<div class="JD_con_one">
<div class="mt">
<h3>达人选购</h3>
</div>
<div class="mc">
<ul>
<li>
<a href="/static/search/#" title="vivo X9s 全网通 4GB+64GB 磨砂黑 移动联通电信4G手机 双卡双待"><img src="/static/search/img/59bf3c47n91d65c73.jpg" alt=""></a>
<a href="/static/search/#">
<em>华为 HUAWEI nova 2S 全面屏四摄 6GB +64GB 曜石黑 移动联通电信4G手机 双卡双待</em>
</a>
<div class="mc_price">
<strong class="price">
<span class="J-p-5963064">¥2999.00</span>
</strong>
</div>
</li>
<li>
<a href="/static/search/#" title="vivo X9s 全网通 4GB+64GB 磨砂黑 移动联通电信4G手机 双卡双待"><img src="/static/search/img/59bf3c47n91d65c73.jpg" alt=""></a>
<a href="/static/search/#">
<em>华为 HUAWEI nova 2S 全面屏四摄 6GB +64GB 曜石黑 移动联通电信4G手机 双卡双待</em>
</a>
<div class="mc_price">
<strong class="price">
<span class="J-p-5963064">¥2999.00</span>
</strong>
</div>
</li>
<li>
<a href="/static/search/#" title="vivo X9s 全网通 4GB+64GB 磨砂黑 移动联通电信4G手机 双卡双待"><img src="/static/search/img/593ba628n8794c6a6.jpg" alt=""></a>
<a href="/static/search/#">
<em>诺基亚 7 (Nokia 7) 4GB+64GB 黑色 全网通 双卡双待 移动联通电信4G手机</em>
</a>
<div class="mc_price">
<strong class="price">
<span class="J-p-5963064">¥1799.00</span>
</strong>
</div>
</li>
<li>
<a href="/static/search/#" title="vivo X9s 全网通 4GB+64GB 磨砂黑 移动联通电信4G手机 双卡双待"><img src="/static/search/img/5919637an271a1301.jpg" alt=""></a>
<a href="/static/search/#">
<em>vivo Xplay6 全网通 6GB+64GB 磨砂黑 移动联通电信4G手机 双卡双待</em>
</a>
<div class="mc_price">
<strong class="price">
<span class="J-p-5963064">¥3498.00</span>
</strong>
</div>
</li>
</ul>
</div>
</div>
<div class="JD_con_one" style="border:none;">
<div class="mt">
<h3>商品精选</h3>
<span>广告</span>
</div>
<div class="mc">
<ul>
<li>
<a href="/static/search/#"><img src="/static/search/img/599a806bn9d829c1c.jpg" alt=""></a>
</li>
<li>
<a href="/static/search/#"><img src="/static/search/img/593e4de0n5ff878a4.jpg" alt=""></a>
</li>
</ul>
</div>
</div>
</div>
</div>
<!--综合排序-->
<div class="JD_con_right">
<div class="filter">
<!--综合排序-->
<div class="filter_top">
<div class="filter_top_left" th:with="p = ${param.sort},priceRange= ${param.skuPrice}">
<a th:class="${(!#strings.isEmpty(p) && #strings.startsWith(p,'hotScore') && #strings.endsWith(p,'desc'))?'sort_a desc':'sort_a '}"
th:attr="style=${(#strings.isEmpty(p) || #strings.startsWith(p ,'hotScore'))?'color: #FFF;border-color:#e4393c;background: #e4393c':'color: #333;border-color:#CCC;background: #FFF'}"
sort="hotScore" href="/static/search/#">综合排序 [[${ (!#strings.isEmpty(p) && #strings.startsWith(p,'hotScore') && #strings.endsWith(p,'desc'))?'↓':'↑'}]]</a>
<a th:class="${(!#strings.isEmpty(p) && #strings.startsWith(p,'saleCount') && #strings.endsWith(p,'desc'))?'sort_a desc':'sort_a '}"
th:attr="style=${(!#strings.isEmpty(p) && #strings.startsWith(p,'saleCount'))?'color: #FFF;border-color:#e4393c;background: #e4393c':'color: #333;border-color:#CCC;background: #FFF'}"
sort="saleCount" href="/static/search/#">销量 [[${ (!#strings.isEmpty(p) && #strings.startsWith(p,'saleCount') && #strings.endsWith(p,'desc'))?'↓':'↑'}]]</a>
<a th:class="${(!#strings.isEmpty(p) && #strings.startsWith(p,'skuPrice') && #strings.endsWith(p,'desc'))?'sort_a desc':'sort_a '}"
th:attr="style=${(!#strings.isEmpty(p) && #strings.startsWith(p ,'skuPrice'))?'color: #FFF;border-color:#e4393c;background: #e4393c':'color: #333;border-color:#CCC;background: #FFF'}"
sort="skuPrice" href="/static/search/#">价格 [[${ (!#strings.isEmpty(p) && #strings.startsWith(p,'skuPrice') && #strings.endsWith(p,'desc'))?'↓':'↑'}]]</a>
<a href="/static/search/#">评论分</a>
<a href="/static/search/#">上架时间</a>
<input id="skuPriceFrom" type="number" style="width: 100px;margin-left: 30px;" th:value="${#strings.isEmpty(priceRange)?'':#strings.substringBefore(priceRange,'_') }"> -
<input id="skuPriceTo" type="number" style="width: 100px;" th:value="${#strings.isEmpty(priceRange)?'':#strings.substringAfter(priceRange,'_') }"> <button id="skuPriceSearchBtn">确定</button>
</div>
<div class="filter_top_right">
<span class="fp-text">
<b>1</b><em>/</em><i>169</i>
</span>
<a href="/static/search/#" class="prev"><</a>
<a href="/static/search/#" class="next"> > </a>
</div>
</div>
<!--收货地址-->
<div class="filter_bottom">
<div class="filter_bottom_left">
<div class="fs-cell">收货地</div>
<div class="dizhi">
<div class="dizhi_show">
<em>北京朝阳区三环以内</em>
<b></b>
</div>
</div>
<div class="dizhi_con">
<ul id="tab">
<li id="tab1" value="1">北京 <img src="/static/search/image/down-@1x.png" alt=""></li>
<li id="tab2" value="2">朝阳 <img src="/static/search/image/down-@1x.png" alt=""></li>
<li id="tab3" value="3">三环以内 <img src="/static/search/image/down-@1x.png" alt=""></li>
</ul>
<div id="container">
<div id="content1" style="z-index: 1;">
<a href="/static/search/#">北京</a>
<a href="/static/search/#">上海</a>
<a href="/static/search/#">天津</a>
<a href="/static/search/#">重庆</a>
<a href="/static/search/#">河北</a>
<a href="/static/search/#">山西</a>
<a href="/static/search/#">河南</a>
<a href="/static/search/#">辽宁</a>
<a href="/static/search/#">吉林</a>
<a href="/static/search/#">黑龙江</a>
<a href="/static/search/#">内蒙古</a>
<a href="/static/search/#">江苏</a>
<a href="/static/search/#">山东</a>
<a href="/static/search/#">安徽</a>
<a href="/static/search/#">浙江</a>
<a href="/static/search/#">福建</a>
<a href="/static/search/#">湖北</a>
<a href="/static/search/#">湖南</a>
<a href="/static/search/#">广东</a>
<a href="/static/search/#">广西</a>
<a href="/static/search/#">江西</a>
<a href="/static/search/#">四川</a>
<a href="/static/search/#">海南</a>
<a href="/static/search/#">贵州</a>
<a href="/static/search/#">云南</a>
<a href="/static/search/#">西藏</a>
<a href="/static/search/#">陕西</a>
<a href="/static/search/#">甘肃</a>
<a href="/static/search/#">青海</a>
<a href="/static/search/#">宁夏</a>
<a href="/static/search/#">新疆</a>
<a href="/static/search/#">港澳</a>
<a href="/static/search/#">台湾</a>
<a href="/static/search/#">钓鱼岛</a>
<a href="/static/search/#">海外</a>
</div>
<div id="content2">
<a href="/static/search/#">朝阳区</a>
<a href="/static/search/#">海淀区</a>
<a href="/static/search/#">西城区</a>
<a href="/static/search/#">东城区</a>
<a href="/static/search/#">大兴区</a>
<a href="/static/search/#">丰台区</a>
<a href="/static/search/#">昌平区</a>
<a href="/static/search/#">顺义区</a>
</div>
<div id="content3">
<a href="/static/search/#">三环以内</a>
<a href="/static/search/#">管庄</a>
<a href="/static/search/#">北苑</a>
<a href="/static/search/#">定福庄</a>
<a href="/static/search/#">三环到四环之间</a>
<a href="/static/search/#">四环到五环之间</a>
<a href="/static/search/#">五环到六环之间</a>
</div>
</div>
</div>
</div>
<div class="filter_bottom_right">
<ul>
<li>
<a href="/static/search/#">
<i></i>
谷粒商城配送
</a>
</li>
<li>
<a href="/static/search/#">
<i></i>
京尊达 </a>
</li>
<li>
<a href="/static/search/#">
<i></i>
货到付款
</a>
</li>
<li>
<a href="/static/search/#" th:with="check=${param.hasStock}">
<input id="showHasStock" type="checkbox" th:checked="${#strings.equals(check,'1')}">
仅显示有货
</a>
</li>
<li>
<a href="/static/search/#">
<i></i>
可配送全球
</a>
</li>
</ul>
</div>
</div>
<!--排序内容-->
<div class="rig_tab">
<div th:each="product:${result.getProducts()}">
<div class="ico">
<i class="iconfont icon-weiguanzhu"></i>
<a href="/static/search/#">关注</a>
</div>
<p class="da">
<a href="/static/search/#" >
<img th:src="${product.skuImg}" class="dim">
</a>
</p>
<ul class="tab_im">
<li><a href="/static/search/#" title="黑色">
<img th:src="${product.skuImg}"></a></li>
</ul>
<p class="tab_R">
<span th:text="'¥'+${product.skuPrice}">¥5199.00</span>
</p>
<p class="tab_JE">
<a href="/static/search/#" th:utext="${product.skuTitle}">
Apple iPhone 7 Plus (A1661) 32G 黑色 移动联通电信4G手机
</a>
</p>
<p class="tab_PI">已有<span>11万+</span>热门评价
<a href="/static/search/#">二手有售</a>
</p>
<p class="tab_CP"><a href="/static/search/#" title="谷粒商城Apple产品专营店">谷粒商城Apple产品...</a>
<a href='#' title="联系供应商进行咨询">
<img src="/static/search/img/xcxc.png">
</a>
</p>
<div class="tab_FO">
<div class="FO_one">
<p>自营
<span>谷粒商城自营,品质保证</span>
</p>
<p>满赠
<span>该商品参加满赠活动</span>
</p>
</div>
</div>
</div>
</div>
<!--分页-->
<div class="filter_page">
<div class="page_wrap">
<span class="page_span1">
<a class="page_a" th:attr="pn=${result.pageNum - 1}"
th:if="${result.pageNum>1}">
< 上一页
</a>
<a class="page_a" th:attr="pn=${nav},style=${nav == result.pageNum ?'border: 0;color:#ee2222;background: #fff':''}"
th:each="nav:${result.pageNavs}">[[${nav}]]</a>
<a class="page_a" th:attr="pn=${result.pageNum + 1}"
th:if="${result.pageNum < result.totalPages}">
下一页 >
</a>
</span>
<span class="page_span2">
<em>共<b>[[${result.totalPages}]]</b>页 到第</em>
<input type="number" value="1">
<em>页</em>
<a class="page_submit" >确定</a>
</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--商品精选-->
<div class="JD_jx">
<div class="JD_jx_title">
<div class="mt">
<strong class="mt-title">商品精选</strong>
<img src="/static/search/image/u-ad.gif" alt="">
</div>
<div class="mc">
<ul>
<li>
<div class="mc_img">
<a href="/static/search/#" title="【预约版】华为 HUAWEI 畅享7S 全面屏双摄 4GB +64GB 黑色 移动联通电信4G手机 双卡双待">
<img src="/static/search/img/5a25ffc7N98b35d49.jpg" alt="">
</a>
</div>
<div class="mc_name">
<a href="/static/search/#" title="【预约版】华为 HUAWEI 畅享7S 全面屏双摄 4GB +64GB 黑色 移动联通电信4G手机 双卡双待">
<em>【预约版】华为 HUAWEI 畅享7S 全面屏双摄 4GB +64GB 黑色 移动联通电信4G手机 双卡双待</em>
</a>
</div>
<div class="mc_price">
<strong>
<span>¥1999.00</span>
</strong>
<span class="mc_ico" title="购买本商品送赠品">赠品</span>
</div>
<div class="mc_rev">
<a href="/static/search/#">15930</a>
<span>人好评</span>
</div>
</li>
<li>
<div class="mc_img">
<a href="/static/search/#" title="【预约版】华为 HUAWEI 畅享7S 全面屏双摄 4GB +64GB 黑色 移动联通电信4G手机 双卡双待">
<img src="/static/search/img/5a25ffc7N98b35d49.jpg" alt="">
</a>
</div>
<div class="mc_name">
<a href="/static/search/#" title="【预约版】华为 HUAWEI 畅享7S 全面屏双摄 4GB +64GB 黑色 移动联通电信4G手机 双卡双待">
<em>【预约版】华为 HUAWEI 畅享7S 全面屏双摄 4GB +64GB 黑色 移动联通电信4G手机 双卡双待</em>
</a>
</div>
<div class="mc_price">
<strong>
<span>¥1999.00</span>
</strong>
<span class="mc_ico" title="购买本商品送赠品">赠品</span>
</div>
<div class="mc_rev">
<a href="/static/search/#">15930</a>
<span>人好评</span>
</div>
</li>
<li>
<div class="mc_img">
<a href="/static/search/#" title="【预约版】华为 HUAWEI 畅享7S 全面屏双摄 4GB +64GB 黑色 移动联通电信4G手机 双卡双待">
<img src="/static/search/img/5a25ffc7N98b35d49.jpg" alt="">
</a>
</div>
<div class="mc_name">
<a href="/static/search/#" title="【预约版】华为 HUAWEI 畅享7S 全面屏双摄 4GB +64GB 黑色 移动联通电信4G手机 双卡双待">
<em>【预约版】华为 HUAWEI 畅享7S 全面屏双摄 4GB +64GB 黑色 移动联通电信4G手机 双卡双待</em>
</a>
</div>
<div class="mc_price">
<strong>
<span>¥1999.00</span>
</strong>
<span class="mc_ico" title="购买本商品送赠品">赠品</span>
</div>
<div class="mc_rev">
<a href="/static/search/#">15930</a>
<span>人好评</span>
</div>
</li>
<li>
<div class="mc_img">
<a href="/static/search/#" title="【预约版】华为 HUAWEI 畅享7S 全面屏双摄 4GB +64GB 黑色 移动联通电信4G手机 双卡双待">
<img src="/static/search/img/5a25ffc7N98b35d49.jpg" alt="">
</a>
</div>
<div class="mc_name">
<a href="/static/search/#" title="【预约版】华为 HUAWEI 畅享7S 全面屏双摄 4GB +64GB 黑色 移动联通电信4G手机 双卡双待">
<em>【预约版】华为 HUAWEI 畅享7S 全面屏双摄 4GB +64GB 黑色 移动联通电信4G手机 双卡双待</em>
</a>
</div>
<div class="mc_price">
<strong>
<span>¥1999.00</span>
</strong>
<span class="mc_ico" title="购买本商品送赠品">赠品</span>
</div>
<div class="mc_rev">
<a href="/static/search/#">15930</a>
<span>人好评</span>
</div>
</li>
<li>
<div class="mc_img">
<a href="/static/search/#" title="【预约版】华为 HUAWEI 畅享7S 全面屏双摄 4GB +64GB 黑色 移动联通电信4G手机 双卡双待">
<img src="/static/search/img/5a25ffc7N98b35d49.jpg" alt="">
</a>
</div>
<div class="mc_name">
<a href="/static/search/#" title="【预约版】华为 HUAWEI 畅享7S 全面屏双摄 4GB +64GB 黑色 移动联通电信4G手机 双卡双待">
<em>【预约版】华为 HUAWEI 畅享7S 全面屏双摄 4GB +64GB 黑色 移动联通电信4G手机 双卡双待</em>
</a>
</div>
<div class="mc_price">
<strong>
<span>¥1999.00</span>
</strong>
<span class="mc_ico" title="购买本商品送赠品">赠品</span>
</div>
<div class="mc_rev">
<a href="/static/search/#">15930</a>
<span>人好评</span>
</div>
</li>
</ul>
</div>
</div>
</div>
<!--猜你喜欢-->
<div class="JD_cnxh">
<div class="JD_jx_title">
<div class="mt">
<strong class="mt-title">猜你喜欢</strong>
<a href="/static/search/#">
<img src="/static/search/image/update.png" alt="">
换一批
</a>
</div>
<div class="mc">
<ul>
<li>
<div class="mc_img">
<a href="/static/search/#" title="诺基亚 7 (Nokia 7) 4GB+64GB 黑色 全网通 双卡双待 移动联通电信4G手机">
<img src="/static/search/img/59bf3c47n91d65c73.jpg" alt="">
</a>
</div>
<div class="mc_name">
<a href="/static/search/#" title="诺基亚 7 (Nokia 7) 4GB+64GB 黑色 全网通 双卡双待 移动联通电信4G手机">
<em>诺基亚 7 (Nokia 7) 4GB+64GB 黑色 全网通 双卡双待 移动联通电信4G手机</em>
</a>
</div>
<div class="mc_rev">
<a href="/static/search/#">已有80万+人评价</a>
</div>
<div class="mc_price">
<strong>
<span>¥1999.00</span>
</strong>
</div>
</li>
<li>
<div class="mc_img">
<a href="/static/search/#" title="诺基亚 7 (Nokia 7) 4GB+64GB 黑色 全网通 双卡双待 移动联通电信4G手机">
<img src="/static/search/img/5a28b5c6Ndec5088f.jpg" alt=""></a>
</div>
<div class="mc_name">
<a href="/static/search/#" title="诺基亚 7 (Nokia 7) 4GB+64GB 黑色 全网通 双卡双待 移动联通电信4G手机">
<em>诺基亚 7 (Nokia 7) 4GB+64GB 黑色 全网通 双卡双待 移动联通电信4G手机</em>
</a>
</div>
<div class="mc_rev">
<a href="/static/search/#">已有80万+人评价</a>
</div>
<div class="mc_price">
<strong>
<span>¥1999.00</span>
</strong>
</div>
</li>
<li>
<div class="mc_img">
<a href="/static/search/#" title="诺基亚 7 (Nokia 7) 4GB+64GB 黑色 全网通 双卡双待 移动联通电信4G手机"><img src="/static/search/img/593e4de0n5ff878a4.jpg" alt=""></a>
</div>
<div class="mc_name">
<a href="/static/search/#" title="诺基亚 7 (Nokia 7) 4GB+64GB 黑色 全网通 双卡双待 移动联通电信4G手机">
<em>诺基亚 7 (Nokia 7) 4GB+64GB 黑色 全网通 双卡双待 移动联通电信4G手机</em>
</a>
</div>
<div class="mc_rev">
<a href="/static/search/#">已有80万+人评价</a>
</div>
<div class="mc_price">
<strong>
<span>¥1999.00</span>
</strong>
</div>
</li>
<li>
<div class="mc_img">
<a href="/static/search/#" title="诺基亚 7 (Nokia 7) 4GB+64GB 黑色 全网通 双卡双待 移动联通电信4G手机"><img src="/static/search/img/593e4de0n5ff878a4.jpg" alt=""></a>
</div>
<div class="mc_name">
<a href="/static/search/#" title="诺基亚 7 (Nokia 7) 4GB+64GB 黑色 全网通 双卡双待 移动联通电信4G手机">
<em>诺基亚 7 (Nokia 7) 4GB+64GB 黑色 全网通 双卡双待 移动联通电信4G手机</em>
</a>
</div>
<div class="mc_rev">
<a href="/static/search/#">已有80万+人评价</a>
</div>
<div class="mc_price">
<strong>
<span>¥1999.00</span>
</strong>
</div>
</li>
<li>
<div class="mc_img">
<a href="/static/search/#" title="诺基亚 7 (Nokia 7) 4GB+64GB 黑色 全网通 双卡双待 移动联通电信4G手机"><img src="/static/search/img/59c493a7N3f9b9c85 (1).jpg" alt=""></a>
</div>
<div class="mc_name">
<a href="/static/search/#" title="诺基亚 7 (Nokia 7) 4GB+64GB 黑色 全网通 双卡双待 移动联通电信4G手机">
<em>诺基亚 7 (Nokia 7) 4GB+64GB 黑色 全网通 双卡双待 移动联通电信4G手机</em>
</a>
</div>
<div class="mc_rev">
<a href="/static/search/#">已有80万+人评价</a>
</div>
<div class="mc_price">
<strong>
<span>¥1999.00</span>
</strong>
</div>
</li>
<li>
<div class="mc_img">
<a href="/static/search/#" title="诺基亚 7 (Nokia 7) 4GB+64GB 黑色 全网通 双卡双待 移动联通电信4G手机"><img src="/static/search/img/59c493a7N3f9b9c85 (1).jpg" alt=""></a>
</div>
<div class="mc_name">
<a href="/static/search/#" title="诺基亚 7 (Nokia 7) 4GB+64GB 黑色 全网通 双卡双待 移动联通电信4G手机">
<em>诺基亚 7 (Nokia 7) 4GB+64GB 黑色 全网通 双卡双待 移动联通电信4G手机</em>
</a>
</div>
<div class="mc_rev">
<a href="/static/search/#">已有80万+人评价</a>
</div>
<div class="mc_price">
<strong>
<span>¥1999.00</span>
</strong>
</div>
</li>
</ul>
</div>
</div>
</div>
<!--我的足迹-->
<div class="JD_zuji">
<div class="JD_jx_title">
<div class="mt">
<strong class="mt-title">我的足迹</strong>
<a href="/static/search/#">
更多浏览记录
</a>
</div>
<div class="mc">
<ul>
<li>
<div class="mc_img">
<a href="/static/search/#" title="诺基亚 7 (Nokia 7) 4GB+64GB 黑色 全网通 双卡双待 移动联通电信4G手机">
<img src="/static/search/img/59e58a11Nc38676d5.jpg" alt="">
</a>
</div>
<div class="mc_price">
<strong>
<span>¥2998.00</span>
</strong>
</div>
</li>
<li>
<div class="mc_img">
<a href="/static/search/#" title="诺基亚 7 (Nokia 7) 4GB+64GB 黑色 全网通 双卡双待 移动联通电信4G手机">
<img src="/static/search/img/5a28acccN73689386.jpg" alt="">
</a>
</div>
<div class="mc_price">
<strong>
<span>¥88.00</span>
</strong>
</div>
</li>
<li>
<div class="mc_img">
<a href="/static/search/#" title="诺基亚 7 (Nokia 7) 4GB+64GB 黑色 全网通 双卡双待 移动联通电信4G手机">
<img src="/static/search/img/5a1690ddN441b5dce.jpg" alt="">
</a>
</div>
<div class="mc_price">
<strong>
<span>¥199.00</span>
</strong>
</div>
</li>
<li>
<div class="mc_img">
<a href="/static/search/#" title="诺基亚 7 (Nokia 7) 4GB+64GB 黑色 全网通 双卡双待 移动联通电信4G手机">
<img src="/static/search/img/5a02bde7N7d4453b1.jpg" alt="">
</a>
</div>
<div class="mc_price">
<strong>
<span>¥799.00</span>
</strong>
</div>
</li>
<li>
<div class="mc_img">
<a href="/static/search/#" title="诺基亚 7 (Nokia 7) 4GB+64GB 黑色 全网通 双卡双待 移动联通电信4G手机">
<img src="/static/search/img/5a122dbeN044ebf19.jpg" alt="">
</a>
</div>
<div class="mc_price">
<strong>
<span>¥599.00</span>
</strong>
</div>
</li>
<li>
<div class="mc_img">
<a href="/static/search/#" title="诺基亚 7 (Nokia 7) 4GB+64GB 黑色 全网通 双卡双待 移动联通电信4G手机">
<img src="/static/search/img/59c493a7N3f9b9c85.jpg" alt="">
</a>
</div>
<div class="mc_price">
<strong>
<span>¥699.00</span>
</strong>
</div>
</li>
<li>
<div class="mc_img">
<a href="/static/search/#" title="诺基亚 7 (Nokia 7) 4GB+64GB 黑色 全网通 双卡双待 移动联通电信4G手机">
<img src="/static/search/img/5a08f6f6N5bab2c1c.jpg" alt="">
</a>
</div>
<div class="mc_price">
<strong>
<span>¥715.00</span>
</strong>
</div>
</li>
</ul>
</div>
</div>
</div>
<div style="width: 1210px;margin: 0 auto;margin-bottom: 10px"><img src="/static/search/img/5a33a2e0N9a04b4af.jpg" alt=""></div>
<!--底部-->
<footer class="footer">
<div class="footer_top">
<ul>
<li>
<span></span>
<h3>品类齐全,轻松购物</h3>
</li>
<li>
<span></span>
<h3>多仓直发,极速配发</h3>
</li>
<li>
<span></span>
<h3>正品行货,精致服务</h3>
</li>
<li>
<span></span>
<h3>天天低价,畅选无忧</h3>
</li>
</ul>
</div>
<div class="footer_center">
<ol>
<li>购物指南</li>
<li><a href="/static/search/#" style="color: rgb(114, 114, 114);">购物流程</a>
</li>
<li><a href="/static/search/#" style="color: rgb(114, 114, 114);">会员介绍</a>
</li>
<li><a href="/static/search/#">生活旅行</a>
</li>
<li><a href="/static/search/#" style="color: rgb(114, 114, 114);">常见问题</a>
</li>
<li><a href="/static/search/#">大家电</a>
</li>
<li><a href="/static/search/#" style="color: rgb(114, 114, 114);">联系客服</a>
</li>
</ol>
<ol>
<li>配送方式</li>
<li><a href="/static/search/#" style="color: rgb(114, 114, 114);">上门自提</a>
</li>
<li><a href="/static/search/#" style="color: rgb(114, 114, 114);">211限时达</a>
</li>
<li><a href="/static/search/#" style="color: rgb(114, 114, 114);">配送服务查询</a>
</li>
<li><a href="/static/search/#" style="color: rgb(114, 114, 114);">配送费收取标准</a>
</li>
<li><a href="/static/search/#" style="color: rgb(114, 114, 114);">海外配送</a>
</li>
</ol>
<ol>
<li>支付方式</li>
<li><a href="/static/search/#" style="color: rgb(114, 114, 114);">货到付款</a>
</li>
<li><a href="/static/search/#" style="color: rgb(114, 114, 114);">在线支付</a>
</li>
<li><a href="/static/search/#" style="color: rgb(114, 114, 114);">分期付款</a>
</li>
<li><a href="/static/search/#" style="color: rgb(114, 114, 114);">邮局汇款</a>
</li>
<li><a href="/static/search/#" style="color: rgb(114, 114, 114);">公司转账</a>
</li>
</ol>
<ol>
<li>售后服务</li>
<li><a href="/static/search/#" style="color: rgb(114, 114, 114);">售后政策</a>
</li>
<li><a href="/static/search/#" style="color: rgb(114, 114, 114);">价格保护</a>
</li>
<li><a href="/static/search/#" style="color: rgb(114, 114, 114);">退款说明</a>
</li>
<li><a href="/static/search/#" style="color: rgb(114, 114, 114);">返修/退换货</a>
</li>
<li><a href="/static/search/#">取消订单</a>
</li>
</ol>
<ol>
<li>特色服务</li>
<li><a href="/static/search/#" style="color: rgb(114, 114, 114);">夺宝岛</a>
</li>
<li><a href="/static/search/#">DIY装机</a>
</li>
<li><a href="/static/search/#" style="color: rgb(114, 114, 114);">延保服务</a>
</li>
<li><a href="/static/search/#" style="color: rgb(114, 114, 114);">谷粒商城E卡</a>
</li>
<li><a href="/static/search/#" style="color: rgb(114, 114, 114);">谷粒商城通信</a>
</li>
<li><a href="/static/search/#" style="color: rgb(114, 114, 114);">谷粒商城gulimall+</a>
</li>
</ol>
<ol>
<li>谷粒商城自营覆盖区域</li>
<li>
谷粒商城已向全国2661个区县提供自<br> 营配送服务,支持货到付款、
<br> POS机刷卡和售后上门服务。
</li>
<li><a href="/static/search/#" style="color: rgb(114, 114, 114);">查看详情></a>
</li>
</ol>
</div>
<div class="footer_foot">
<p class="footer_p p1">
<a href="/static/search/#">关于我们</a>
<span></span>
<a href="/static/search/#" style="color: rgb(114, 114, 114);">联系我们</a>
<span></span>
<a href="/static/search/#">联系客服</a>
<span></span>
<a href="/static/search/#" style="color: rgb(114, 114, 114);">合作招商</a>
<span></span>
<a href="/static/search/#" style="color: rgb(114, 114, 114);">商家帮助</a>
<span></span>
<a href="/static/search/#" style="color: rgb(114, 114, 114);">营销中心</a>
<span></span>
<a href="/static/search/#" style="color: rgb(114, 114, 114);">手机谷粒商城</a>
<span></span>
<a href="/static/search/#" style="color: rgb(114, 114, 114);">友情链接</a>
<span></span>
<a href="/static/search/#" style="color: rgb(114, 114, 114);">销售联盟</a>
<span></span>
<a href="/static/search/#" style="color: rgb(114, 114, 114);">谷粒商城社区</a>
<span></span>
<a href="/static/search/#" style="color: rgb(114, 114, 114);">风险监测</a>
<span></span>
<a href="/static/search/#">隐私政策</a>
<span></span>
<a href="/static/search/#">谷粒商城公益</a>
<span></span>
<a href="/static/search/#" style="color: rgb(114, 114, 114);">English Site</a>
<span></span>
<a href="/static/search/#">media & IR</a>
</p>
<p class="footer_p">
<a href="/static/search/#">京公网安备 11000002000088号</a>
<span></span>
<a href="/static/search/#">京ICP证070359号</a>
<span></span>
<a href="/static/search/#">互联网药品信息服务资格证编号(京)-经营性-2014-0008</a>
<span></span>
<a href="/static/search/#">新出发京零 字第大120007号</a>
</p>
<p class="footer_p">
<a href="/static/search/#">互联网出版许可证编号新出网证(京)字150号</a>
<span></span>
<a href="/static/search/#">出版物经营许可证</a>
<span></span>
<a href="/static/search/#">网络文化经营许可证京网文[2014]2148-348号</a>
<span></span>
<a href="/static/search/#">违法和不良信息举报电话:4006561155</a>
</p>
<p class="footer_p">
<a href="/static/search/#">Copyright © 2004 - 2017 谷粒商城JD.com 版权所有</a>
<span></span>
<a href="/static/search/#">消费者维权热线:4006067733</a>
<a href="/static/search/#">经营证照</a>
</p>
<p class="footer_p">
<a href="/static/search/#">谷粒商城旗下网站:</a>
<a href="/static/search/#">谷粒商城支付</a>
<span></span>
<a href="/static/search/#">谷粒商城云</a>
</p>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</footer>
<!--右侧侧边栏-->
<div class="header_bar">
<div class="header_bar_box">
<ul>
<li>
<a href="/static/search/#"><img src="/static/search/img/wo.png" /></a>
<div class="div">
<a href="/static/search/#">谷粒商城会员</a>
</div>
</li>
<li>
<a href="/static/search/#"><img src="/static/search/img/gouwuche.png" /></a>
<div class="div">
<a href="/static/search/#">购物车</a>
</div>
</li>
<li>
<a href="/static/search/#"><img src="/static/search/img/taoxin.png" /></a>
<div class="div">
<a href="/static/search/#">我的关注</a>
</div>
</li>
<li>
<a href="/static/search/#"><img src="/static/search/img/shi.png" /></a>
<div class="div">
<a href="/static/search/#">我的足迹</a>
</div>
</li>
<li>
<a href="/static/search/#"><img src="/static/search/img/xinxi.png" /></a>
<div class="div">
<a href="/static/search/#">我的消息</a>
</div>
</li>
<li>
<a href="/static/search/#"><img src="/static/search/img/qianbao.png" /></a>
<div class="div">
<a href="/static/search/#">资讯JIMI</a>
</div>
</li>
</ul>
<ul>
<li>
<a href="/static/search/#"><img src="/static/search/img/fa3f24a70d38bd439261cb7439e517a5.png" /></a>
<div class="div">
<a href="/static/search/#">顶部</a>
</div>
</li>
<li>
<a href="/static/search/#"><img src="/static/search/img/xinxi.png" /></a>
<div class="div">
<a href="/static/search/#">反馈</a>
</div>
</li>
</ul>
</div>
</div>
<script>
$(".sl_ext a:nth-child(1)").hover(function(){
$(this).children("b").stop(true).animate({top:"3px"},50);
$(this).children("i").stop(true).animate({top:"-23px"},50)
},function(){
$(this).children("b").stop(true).animate({top:"24px"},50);
$(this).children("i").stop(true).animate({top:"3px"},50)
});
$(".sl_ext a:nth-child(2)").hover(function(){
$(this).children("span").stop(true).animate({top:"-1px"},100);
$(this).children("i").stop(true).animate({top:"-14px"},100).css({display:"none"})
},function(){
$(this).children("span").stop(true).animate({top:"14px"},100);
$(this).children("i").stop(true).animate({top:"-1px"},100).css({display:"block"})
});
$('.tab_im img').hover(function(){
var a=$(this).prop('src');
var index=$(this).parents('li').index();
$(this).parents('li').css('border','2px solid red').siblings('li').css('border','1px solid #ccc');
$(this).parents('ul').prev().find('img').prop('src',a);
$(this).parents('ul').siblings('.tab_JE').find('a').eq(list).css('display','block').siblings('a').css('display','none');
$(this).parents('ul').siblings('.tab_R').find('span').eq(list).css('display','block').siblings('span').css('display','none')
});
$(".JD_ipone_one").hover(function(){
$(this).children("div").css({display:"block"})
},function(){
$(this).children("div").css({display:"none"})
});
$("#tab>li").click(function() {
var i = $(this).index();
$("#container>div").hide().eq(i).show()
});
$(".dizhi_show").hover(function(){
$(".dizhi_con").css({display:"block"})
},function(){
$(".dizhi_con").css({display:"none"})
});
$(".dizhi_con").hover(function(){
$(this).css({display:"block"})
},function(){
$(this).css({display:"none"})
});
//显示隐藏
var $li = $(".JD_nav_logo>div:gt(3)").hide();
$('.JD_show span').click(function(){
if($li.is(':hidden')){
$li.show();
$(this).css({width:"86px"}).text('收起 ^');
}else{
$li.hide();
$('.JD_show span').css({width:"291px"}).text('更多选项( CPU核数、网络、机身颜色 等)');
}
return false;
});
$(".rig_tab>div").hover(function(){
var i = $(this).index();
$(this).find('.ico').css({display:'block'}).stop(true).animate({top:"190px"},300)
},function(){
var i = $(this).index();
$(this).find('.ico').css({display:'none'}).stop(true).animate({top:"230px"})
});
$('.header_main_left>ul>li').hover(function() {
$(this).css({
background: "#f0f0f0"
}).find('.header_main_left_main').stop(true).fadeIn(300)
}, function() {
$(this).css({
background: "#fff"
}).find(".header_main_left_a").css({
color: "#000"
});
$(this).find('.header_main_left_main').stop(true).fadeOut(100)
});
$(".header_sj a").hover(function() {
$(this).css({
background: "#444"
})
}, function() {
$(this).css({
background: "#6e6568"
})
});
$(".nav_li1 a").hover(function(){
$(".header_main_left").stop(true).fadeIn()
},function(){
$(".header_main_left").stop(true).fadeOut()
});
$(".header_main_left").hover(function(){
$(this).stop(true).fadeIn()
},function(){
$(this).stop(true).fadeOut()
});
//右侧侧边栏
$(".header_bar_box ul li").hover(function() {
$(this).css({
background: "#7A6E6E"
}).children(".div").css({
display: "block"
}).stop(true).animate({
left: "-60px"
}, 300)
}, function() {
$(this).css({
background: "#7A6E6E"
}).children(".div").css({
display: "none"
}).stop(true).animate({
left: "0"
}, 300)
});
//底部
$(".footer_foot .p1 a").hover(function(){
$(this).css("color","#D70B1C")
},function(){
$(this).css("color","#727272")
});
$(".footer .footer_center ol li a").hover(function(){
$(this).css("color","#D70B1C")
},function(){
$(this).css("color","#727272")
})
function searchProducts(name,value) {
console.log(name);
//原来页面
var href = location.href + "";
if(href.indexOf("attrs")!=-1 && name == "attrs"){
location.href = replaceAndAddParamVal(href,name,value,true);
}else{
location.href = replaceAndAddParamVal(href,name,value,false);
}
}
$(".page_a").click(function () {
var pn = $(this).attr("pn");
var href = location.href;
if(href.indexOf("pageNum")!=-1){
location.href = replaceAndAddParamVal(href,"pageNum",pn,false);
}else{
location.href = location.href + "&pageNum="+pn;
}
})
function replaceAndAddParamVal(url,paramName,replaceVal,forceAdd) {
var oUrl = url.toString();
if(oUrl.indexOf(paramName)!=-1){
if(forceAdd){
var nUrl = "";
if(oUrl.indexOf("?")!=-1){
nUrl = oUrl + "&"+paramName+'='+replaceVal;
}else{
nUrl = oUrl + "?"+paramName+'='+replaceVal;
}
return nUrl;
}else{
var re = eval('/('+ paramName+'=)([^&]*)/gi');
var nUrl = oUrl.replace(re,paramName+'='+replaceVal);
return nUrl;
}
}else{
var nUrl = "";
if(oUrl.indexOf("?")!=-1){
nUrl = oUrl + "&"+paramName+'='+replaceVal;
}else{
nUrl = oUrl + "?"+paramName+'='+replaceVal;
}
return nUrl;
}
}
function searchByKeyword() {
searchProducts("keyword",$("#keyword_input").val());
}
$(".sort_a").click(function () {
// chageStyle(this);
$(this).toggleClass("desc");
var sort = $(this).attr("sort");
sort = $(this).hasClass("desc")?sort+"_desc":sort+"_asc";
location.href = replaceAndAddParamVal(location.href,"sort",sort,false);
return false;
});
//'color: #FFF;border-color:#e4393c;background: #e4393c'
function chageStyle(ele) {
$(".sort_a").css({"color":"#333","border-color":"#CCC","background":"#FFF"});
$(".sort_a").each(function () {
var text = $(this).text().replace("↓","").replace("↑","");
$(this).text(text);
});
$(ele).css({"color":"#FFF","border-color":"#e4393c","background":"#e4393c"});
$(ele).toggleClass("desc");
if($(ele).hasClass("desc")){
var text = $(ele).text().replace("↓","").replace("↑","");
text = text + "↓";
$(ele).text(text);
}else{
var text = $(ele).text().replace("↓","").replace("↑","");
text = text + "↑";
$(ele).text(text);
}
}
$("#skuPriceSearchBtn").click(function () {
var from = $("#skuPriceFrom").val();
var to = $("#skuPriceTo").val();
var query = from + "_" + to;
location.href = replaceAndAddParamVal(location.href,"skuPrice",query,false);
});
$("#showHasStock").change(function () {
if($(this).prop('checked')){
location.href = replaceAndAddParamVal(location.href,"hasStock",1,false);
}else{
var re = eval('/(hasStock=)([^&]*)/gi');
location.href = (location.href+"").replace(re,'');
}
});
</script>
</body>
</html>
效果图




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏