初始VUE
一、介绍
1、Vue.js 是什么
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
M(Model)
V(View)
VM(View-Model)
官方网站:https://cn.vuejs.org
2、初始Vue.js
<!-- id标识vue作用的范围 -->
<div id="app">
<!-- {{}} 插值表达式,绑定vue中的data数据 -->
{{ message }}
</div>
<script src="vue.min.js"></script>
<script>
// 创建一个vue对象
var app = new Vue({
el: '#app',//绑定vue作用的范围
data: {//定义页面中显示的模型数据
message: 'Hello Vue!'
}
})
</script>
这就是声明式渲染:Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统
这里的核心思想就是没有繁琐的DOM操作,例如jQuery中,我们需要先找到div节点,获取到DOM对象,然后进行一系列的节点操作
在vs code中创建代码片段:
文件 => 首选项 => 用户代码片段 => 新建全局代码片段/或文件夹代码片段
{
"vue htm": {
"scope": "html",
"prefix": "vuehtml",
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"",
"<head>",
" <meta charset=\"UTF-8\">",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
" <meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
" <title>Document</title>",
"</head>",
"",
"<body>",
" <div id=\"app\">",
"",
" </div>",
" <script src=\"vue.min.js\"></script>",
" <script>",
" var app = new Vue({",
" el: '#app',",
" data: {",
" $1",
" }",
" })",
" </script>",
"</body>",
"",
"</html>",
],
"description": "my vue template in html"
}
}
二、基本语法
1、基本数据渲染和指令
你看到的 v-bind 特性被称为指令。指令带有前缀 v-
除了使用插值表达式{{}}进行数据渲染,也可以使用 v-bind指令,它的简写的形式就是一个冒号(:)
data: {
content: '我是标题',
message: '页面加载于 ' + new Date().toLocaleString()
}
<!-- 如果要将模型数据绑定在html属性中,则使用 v-bind 指令
此时title中显示的是模型数据
-->
<h1 v-bind:title="message">
{{content}}
</h1>
<!-- v-bind 指令的简写形式: 冒号(:) -->
<h1 :title="message">
{{content}}
</h1>
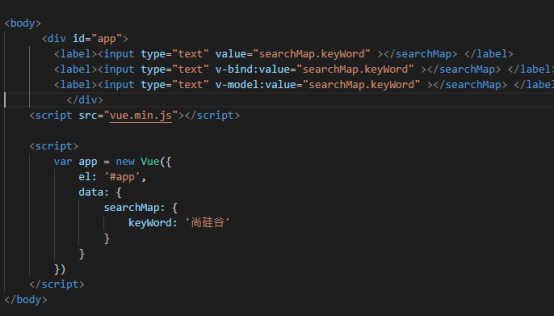
2、双向数据绑定
双向数据绑定和单向数据绑定:使用 v-model 进行双向数据绑定
data: {
searchMap:{
keyWord: '尚硅谷'
}
}
需要加指令才能显示出内容呐
<!-- v-bind:value只能进行单向的数据渲染 -->
<input type="text" v-bind:value="searchMap.keyWord">
<!-- v-model 可以进行双向的数据绑定 -->
<input type="text" v-model="searchMap.keyWord">
<p>您要查询的是:{{searchMap.keyWord}}</p>

3、事件
需求:点击查询按钮,按照输入框中输入的内容查找公司相关信息
在前面的例子基础上,data节点中增加 result,增加 methods节点 并定义 search方法
data: {
searchMap:{
keyWord: '尚硅谷'
},
//查询结果
result: {}
},
methods:{
search(){
console.log('search')
//TODO
}
}
html中增加 button 和 p
使用 v-on 进行数件处理,v-on:click 表示处理鼠标点击事件,事件调用的方法定义在 vue 对象声明的 methods 节点中
<!-- v-on 指令绑定事件,click指定绑定的事件类型,事件发生时调用vue中methods节点中定义的方法 -->
<button v-on:click="search()">查询</button>
<p>您要查询的是:{{searchMap.keyWord}}</p>
<p><a v-bind:href="result.site" target="_blank">{{result.title}}</a></p>
创建mock数据:mock/company.json
{
"items":[
{
"title":"尚硅谷",
"site":"http://www.atguigu.com"
},
{
"title":"百度",
"site":"http://www.baidu.com"
}
]
}
html中增加 jQuery的调用
<script src="jquery.min.js"></script>
完善search方法
search(){
console.log('search')
$.get('mock/company.json', data => {
data.items.forEach(company => {
console.log(company)
if(company.title === this.searchMap.keyWord){
this.result = company
}
})
})
}
简写
<!-- v-on 指令的简写形式 @ -->
<button v-on:click="search()">查询</button>
完整的代码:
<div id="app">
<!-- v-bind:value只能进行单向的数据渲染 -->
<input type="text" v-bind:value="searchMap.keyWord">
<!-- v-model 可以进行双向的数据绑定 -->
<input type="text" v-model="searchMap.keyWord">
<!-- v-on 指令绑定事件,click指定绑定的事件类型,事件发生时调用vue中methods节点中定义的方法 -->
<button v-on:click="search()">查询</button>
<p>您要查询的是:{{searchMap.keyWord}}</p>
<p><a v-bind:href="result.site" target="_blank">{{result.title}}</a></p>
</div>
<script src="vue.min.js"></script>
<script src="jquery.min.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
searchMap:{
keyWord: '尚硅谷'
},
//查询结果
result: {}
},
methods:{
search(){
console.log('search')
$.get('mock/company.json', data => {
data.items.forEach(company => {
console.log(company)
if(company.title === this.searchMap.keyWord){
this.result = company
}
})
})
}
}
})
</script>
在vue中我们只需要专注于业务逻辑的处理,不需要考虑DOM的操作。

4、修饰符
修饰符 (Modifiers) 是以半角句号(.)指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():
即阻止事件原本的默认行为
data: {
user: {}
}
<!-- 修饰符用于指出一个指令应该以特殊方式绑定。
这里的 .prevent 修饰符告诉 v-on 指令对于触发的事件调用js的 event.preventDefault():
即阻止表单提交的默认行为 -->
<form action="save" v-on:submit.prevent="onSubmit">
<label for="username">
<input type="text" id="username" v-model="user.username">
<button type="submit">保存</button>
</label>
</form>
methods: {
onSubmit() {
if (this.user.username) {
console.log('提交表单')
} else {
alert('请输入用户名')
}
}
}
5、条件渲染
v-if:条件指令
data: {
ok: false
}
注意:单个复选框绑定到布尔值
<input type="checkbox" v-model="ok">同意许可协议
<!-- v:if条件指令:还有v-else、v-else-if 切换开销大 -->
<h1 v-if="ok">if:Lorem ipsum dolor sit amet.</h1>
<h1 v-else>no</h1>
v-show:条件指令
使用v-show完成和上面相同的功能
<!-- v:show 条件指令 初始渲染开销大 -->
<h1 v-show="ok">show:Lorem ipsum dolor sit amet.</h1>
<h1 v-show="!ok">no</h1>
- v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
- v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
- 相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
- 一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
6、列表渲染
v-for:列表循环指令
例1:简单的列表渲染
<!-- 1、简单的列表渲染 -->
<ul>
<li v-for="n in 10">{{ n }} </li>
</ul>
<ul>
<!-- 如果想获取索引,则使用index关键字,注意,圆括号中的index必须放在后面 -->
<li v-for="(n, index) in 5">{{ n }} - {{ index }} </li>
</ul>
例2:遍历数组,使用计算属性
data: {
numbers: [1, 2, 3, 4, 5]
}
<!-- 2、遍历数组,使用计算属性 -->
<ul>
<li v-for="n in numbers">{{ n }}</li>
</ul>
<ul>
<li v-for="n in evenNumbers">{{ n }}</li>
</ul>
computed:计算属性,和data定义在同一级别
// 计算属性:这里的数据是通过某种方式计算出来的
computed: {
evenNumbers() {
console.log('计算属性 evenNumbers')
// filter:遍历numbers,并返回满足条件的值,放在一个数组中
return this.numbers.filter(function (number) {
return number % 2 === 0
})
}
}
例3:遍历数据列表
data: {
userList: [
{ id: 1, username: 'helen', age: 18 },
{ id: 2, username: 'peter', age: 28 },
{ id: 3, username: 'andy', age: 38 }
]
}
<!-- 3、遍历数据列表 -->
<table border="1">
<!-- <tr v-for="item in userList"></tr> -->
<tr v-for="(item, index) in userList">
<td>{{index}}</td>
<td>{{item.id}}</td>
<td>{{item.username}}</td>
<td>{{item.age}}</td>
</tr>
</table>
例4:遍历对象
data: {
user:{
id: 1,
username: 'helen',
age: 18
}
}
<!-- 4、遍历对象 -->
<!-- 直接访问 -->
<form action="">
<p><label>id:<input type="text" v-model="user.id"></label></p>
<p><label>用户名:<input type="text" v-model="user.username"></label></p>
<p><label>年龄:<input type="text" v-model="user.age"></label></p>
</form>
<!-- 遍历 -->
<form action="">
<!-- <p v-for="value in user"> -->
<p v-for="(value, key, index) in user">
<label>{{index}}-{{key}}:<input type="text" v-model="value"></label>
</p>
</form>

7、计算属性

例1:差值模板中使用js表达式
data: {
message: '上海自来水来自海上 haha'
}
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护。
<p>原始值: "{{ message }}"</p>
<!-- 1、插值数据绑定中使用表达式 -->
<p>反转消息: {{ message.split('').reverse().join('') }}</p>
所以,对于任何复杂逻辑,你都应当使用计算属性
例2:使用计算属性
computed: {
reversedMessage () {
return this.message.split('').reverse().join('')
}
}
<!-- 2、使用计算属性 -->
<p>反转消息: "{{ reversedMessage }}"</p>
例3:使用方法
methods:{
reversed () {
return this.message.split('').reverse().join('')
}
}
<!-- 3、使用方法 -->
<p>反转消息: "{{ reversed() }}"</p>
看起来计算属性和方法能完成相同的功能,那么他们有什么区别呢?
- 计算属性基于缓存:在相关依赖发生改变时它们才会重新求值。
- 方法将总会再次执行
我们为什么需要缓存?假设我们有一个性能开销比较大的计算属性 A,它需要遍历一个巨大的数组并做大量的计算。然后我们可能有其他的计算属性依赖于 A 。如果没有缓存,我们将不可避免的多次执行 A 的 计算!如果你不希望有缓存,请用方法来替代。
<!-- 2、使用计算属性 -->
<p>反转消息: "{{ reversedMessage }}"</p>
<!-- 调用两次只执行一次属性的计算 -->
<p>反转消息: "{{ reversedMessage }}"</p>
<!-- 3、使用方法 -->
<p>反转消息: "{{ reversed() }}"</p>
<!-- 调用两次执行了两次属性的计算 -->
<p>反转消息: "{{ reversed() }}"</p>
8、侦听属性
当你有一些数据需要随着其它数据变动而变动时,可以使用侦听属性
例1:
data: {
firstName: '道格拉斯',
lastName: '狗剩'
fullName: '道格拉斯 狗剩'
},
watch: {
firstName(val){
console.log('firstName changed...')
this.fullName = val + ' ' + this.lastName
},
lastName(val){
console.log('lastName changed...')
this.fullName = this.firstName + ' ' + val
}
}
<label>名:<input type="text" v-model="firstName"></label>
<label>姓:<input type="text" v-model="lastName"></label>
{{fullName}}
例2:
实际上,上一个例子是对 watch 的滥用。我们完全可以用计算属性更高效的完成同样的操作
data: {
firstName: '道格拉斯',
lastName: '狗剩'
// fullName: 'Foo Bar' //既然fullName需要被计算,那么将此属性放在计算属性中
},
computed: {
fullName () {
return this.firstName + ' ' + this.lastName
}
}
例3:
<p>
Ask a yes/no question:
<input v-model="question">
<button @click="getAnswer()">提问</button>
</p>
<p>{{ answer }}</p>
var app = new Vue({
el: '#app',
data: {
question: '',
answer: '请提问!'
},
methods: {
getAnswer: function () {
this.answer = '我想想...'
var vm = this
$.ajax({
url: 'https://yesno.wtf/api',
type: 'get',
success(data) {
// console.log(this);
vm.answer = data.answer
},
error (error) {
vm.answer = '网找不到API接口. ' + error
}
})
}
}
})
使用watch:
当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。
watch: {
// 如果 `question` 发生改变,这个函数就会运行
question: function (newQuestion, oldQuestion) {
this.answer = '等待您停止输入...'
this.getAnswer()
}
}
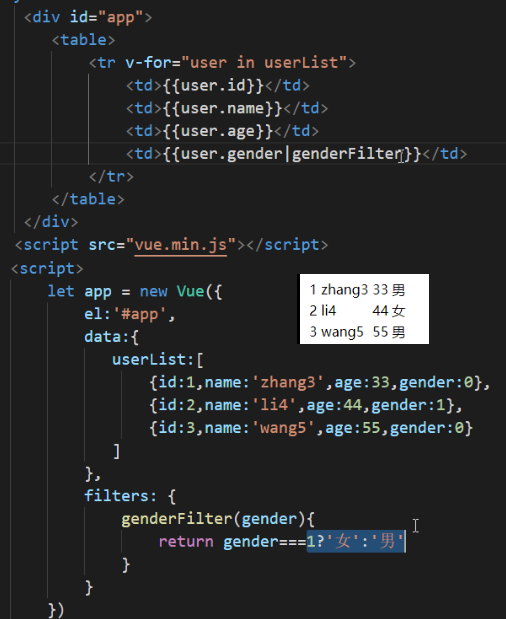
9、过滤器
例1:局部过滤器

data: {
userList: [
{id: 1, name: 'peter', gender: 1},
{id: 2, name: 'helen', gender: 0}
]
}
使用if指令判断
<table border="1">
<tr v-for="item in userList">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<!-- <td>{{item.gender}}</td> -->
<td>
<span v-if="item.gender === 1">男</span>
<span v-else>女</span>
</td>
</tr>
</table>
使用过滤器
// filters 定义局部过滤器,只可以在当前vue实例中使用
filters: {
genderFilter(gender) {
return gender === 1 ? '男' : '女'
}
}
<td>
<!-- | 管道符号:表示使用后面的过滤器处理前面的数据 -->
{{item.gender | genderFilter}}
</td>
例2:全局过滤器
// 在创建 Vue 实例之前全局定义过滤器:
Vue.filter('capitalize', function (value) {
return value.charAt(0).toUpperCase() + value.slice(1)
})
应用全局过滤器
<td>{{item.name | capitalize}}</td>
定义另一个vue实例
var app2 = new Vue({
el: '#app2',
data: {
user: { id: 3, name: 'annie', gender: 0 }
}
})
<div id="app2">
<!-- 全局过滤器可以应用在不同的vue实例的渲染范围中 -->
{{user.name | capitalize}}
<!-- 局部过滤器则不可以,只能应用在定义的vue实例中 -->
{{user.gender | genderFilter}}
</div>
过滤器常用来处理文本格式化的操作。过滤器可以用在两个地方:双花括号插值和 v-bind 表达式
过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符号指示






