vue入门教程之-插槽
vue入门教程之-插槽
欢迎关注博主公众号「java大师」, 专注于分享Java领域干货文章, 关注回复「资源」, 免费领取全网最热的Java架构师学习PDF, 转载请注明出处 https://www.javaman.cn/vue/vue-slot
上一节我们讲了vue的组件,本节我们来讲一下vue的另一个概念插槽
1、为什么要用插槽?
< slot > 元素
Shadow DOM 使用 元素将不同的 DOM 树组合在一起。Slot 是组件内部的占位符,用户可以使用自己的标记来填充。
通过定义一个或多个 slot,您可将外部标记引入到组件的 shadow DOM 中进行渲染。 这相当于您在说“在此处渲染用户的标记”。
通俗点说:
slot是对组件的扩展,通过slot插槽向组件内部指定位置传递内容,通过slot可以父子传参;是“占坑”,在组件模板中占好了位置,当使用该组件标签时候,组件标签里面的内容就会自动填坑(替换组件模板中< slot >位置),当插槽也就是坑< slot name=”mySlot”>有命名时,组件标签中使用属性slot=”mySlot”的元素就会替换该对应位置内容;

2、插槽-slot
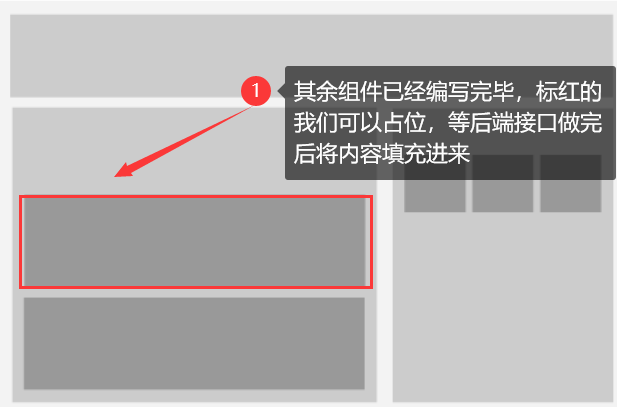
(1) html代码
下图中定义了一个组件todo,todo中的template中用slot关键字定义了三个插槽title,content和category
每个插糟实际上也是一个component组件
<div id="app">
<!--将title,content和category通过属性与data数据进行绑定 -->
<todo>
<todo-title slot="title" :title="title"></todo-title>
<todo-content slot="content" :content="content"></todo-content>
<todo-category slot="category" v-for="category in categorys" :category="category"></todo-ategory>
</todo>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
//定义插槽的名字
Vue.component('todo',{
template:
'<div>' +
'<slot name="title"></slot>'+
'<slot name="content"></slot>'+
'分类:'+
'<ul>' +
'<slot name="category"></slot>'+
'</ul>'+
'</div>'
})
//定义todo-title组件,通过title属性,将值传给title
Vue.component('todo-title',{
props: ['title'],
template:'<h3>标题:{{title}}</h3>'
})
//定义todo-content组件,通过content属性,将值传给content
Vue.component('todo-content',{
props: ['content'],
template:'<p>内容:{{content}}</p>'
})
//定义todo-category,通过category属性,将值传给category
Vue.component('todo-category',{
props: ['category'],
template:'<li>{{category}}</li>'
})
var vm = new Vue({
el:"#app",
data:{
title:"java大师",
content:"我爱java,我爱学习,我要成为富二代",
categorys:["java","IT技术","大牛"]
}
});
</script>
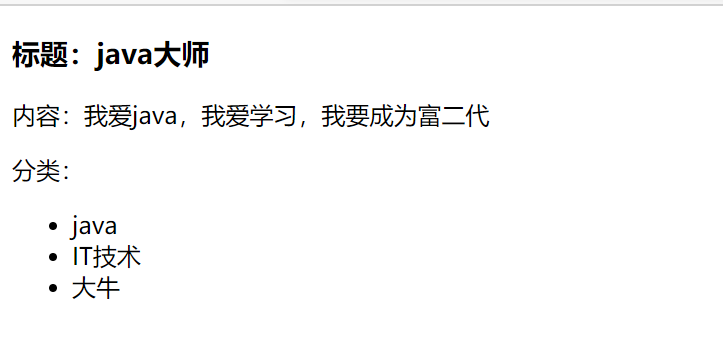
(2)运行结果如下图:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异