vue入门教程之-组件
vue入门教程之-组件
欢迎关注博主公众号「java大师」, 专注于分享Java领域干货文章, 关注回复「资源」, 免费领取全网最热的Java架构师学习PDF, 转载请注明出处 https://www.javaman.cn/vue/vue-component
上一节我们讲了vue的属性、事件和双向绑定,今天我们来讲一下vue的组件component
1、为什么要用组件?
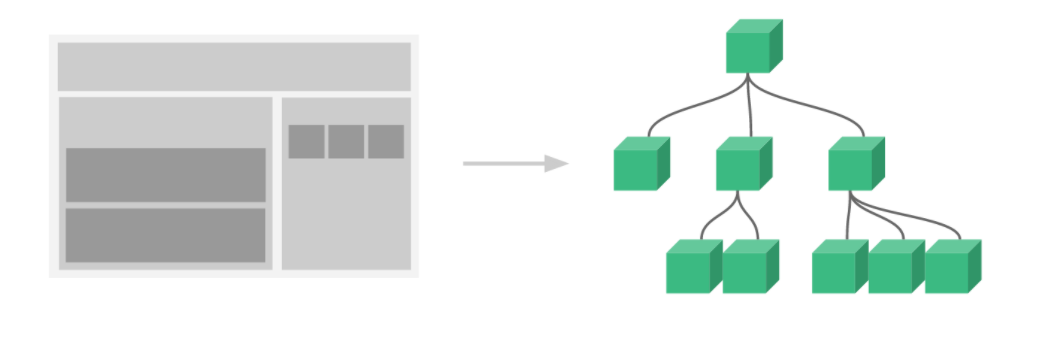
将一个页面的业务处理逻辑放在一起,处理和维护起来就会很复杂,不利于后续管理和扩展,这个时候就需要使用组件化来分门别类的管理逻辑·

2、全局组件
全局组件顾名思义,一次定义注册后Vue实例的作用范围内均可使用该组件
(1) html代码
<div id="app">
<com1></com1>
</div>
<div id="app2">
<com1></com1>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
//定义一个com1组件,该组件的定义必须要在vm实例的上面定义,如果放在最下面则会报错!!!
//该组件在app和app2实例范围内均有效
Vue.component('com1',{
template:'<p>我是组件</p>'
})
var vm = new Vue({
el:"#app"
});
var vm2 = new Vue({
el:"#app2"
})
</script>
(2)运行结果如下图:

3、局部组件
局部组件顾名思义,只可在定义的Vue实例的作用范围内均可使用该组件
(1) html代码
<div id="app">
<com2></com2>
</div>
<!-- app2内不存在com2,此结果不会打印 -->
<div id="app2">
<com2</com2>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
定义在vm实例内的components组件com2,作用域只在app内
var vm = new Vue({
el:"#app",
components:{
'com2':{
template:'<p>我是局部组件</p>'
}
}
});
</script>
(2)运行结果如下图:

4、通过Prop向子组件传递数据
组件增加props属性,组件新增属性传递给component的props达到传值的效果
(1) html代码
<div id="app">
<h3>所学的课程:</h3>
<!-- v-bind绑定course和index属性,传递给study-course的props属性传入template模板中 -->
<study-course v-for="(item,index) in courses" v-bind:course="item" v-bind:index="index"></study-course>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
Vue.component('study-course',{
props:['index','course'],
template:'<li>{{index+1}}-----{{course}}</li>'
})
var vm = new Vue({
el:"#app",
data:{
//通过v-for传递给study-course在模板中进行解析
courses:['语文','数学','外语']
}
});
</script>
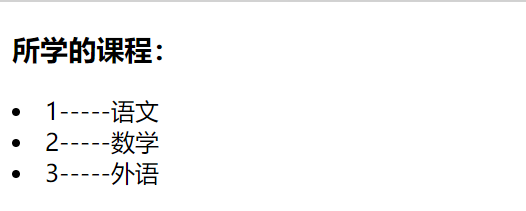
(2)运行结果如下图:

5、新建template模板
在idea中添加vue的component组件,单独将组件定义在一个文件中,在复用界面进行调用
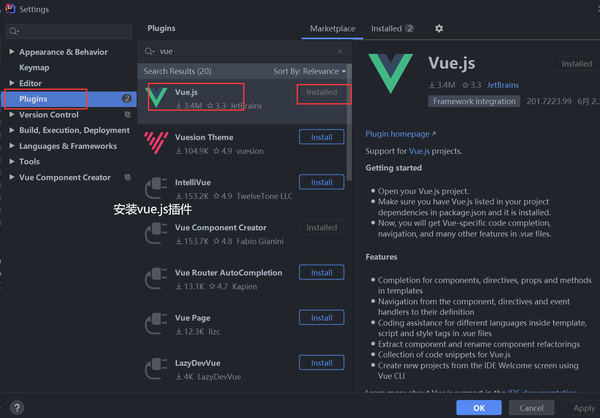
(1) idea中添加vue的插件

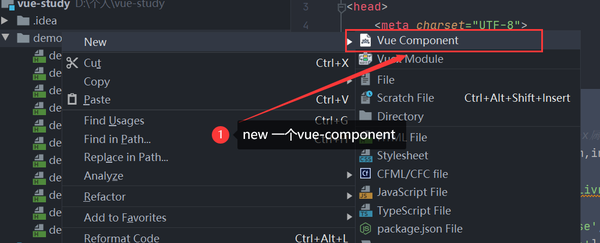
(2) 创建一个vue-component

(2) html代码,新建zujian.vue文件,就创建了一个my-temp的模板并注册
<template id="my-temp">
<p>我是单独的组件模板</p>
</template>
<script>
Vue.component('zujian',{
template:'#my-temp'
})
</script>
<style scoped>
</style>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号