vue入门教程之-属性、事件和双向绑定
vue入门教程之-属性、事件和双向绑定
欢迎关注博主公众号「java大师」, 专注于分享Java领域干货文章, 关注回复「资源」, 免费领取全网最热的Java架构师学习PDF, 转载请注明出处 https://www.javaman.cn/vue/vue-model
上一节我们讲了vue的基础语法以及条件、循环语句,今天我们继续来讲解下vue的事件绑定!
1、v-on(可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码)
(1)引入vue.js---通过cdn的方式引入vue.min.js
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> --cdn引入vue.min.js
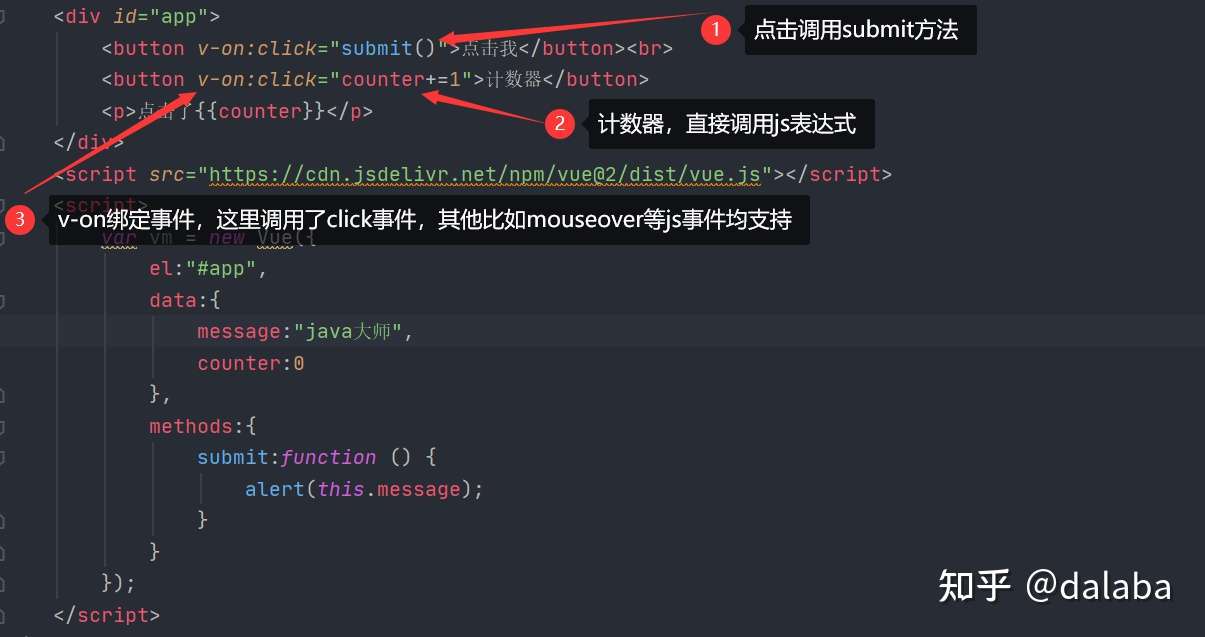
(2) html代码

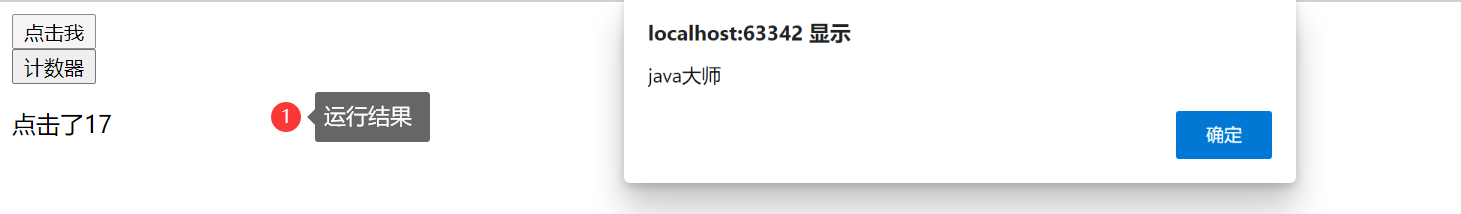
(3)运行结果如下图:

2、v-bind(绑定数据和元素属性)
(1)引入vue.js---通过cdn的方式引入vue.min.js
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> --cdn引入vue.min.js
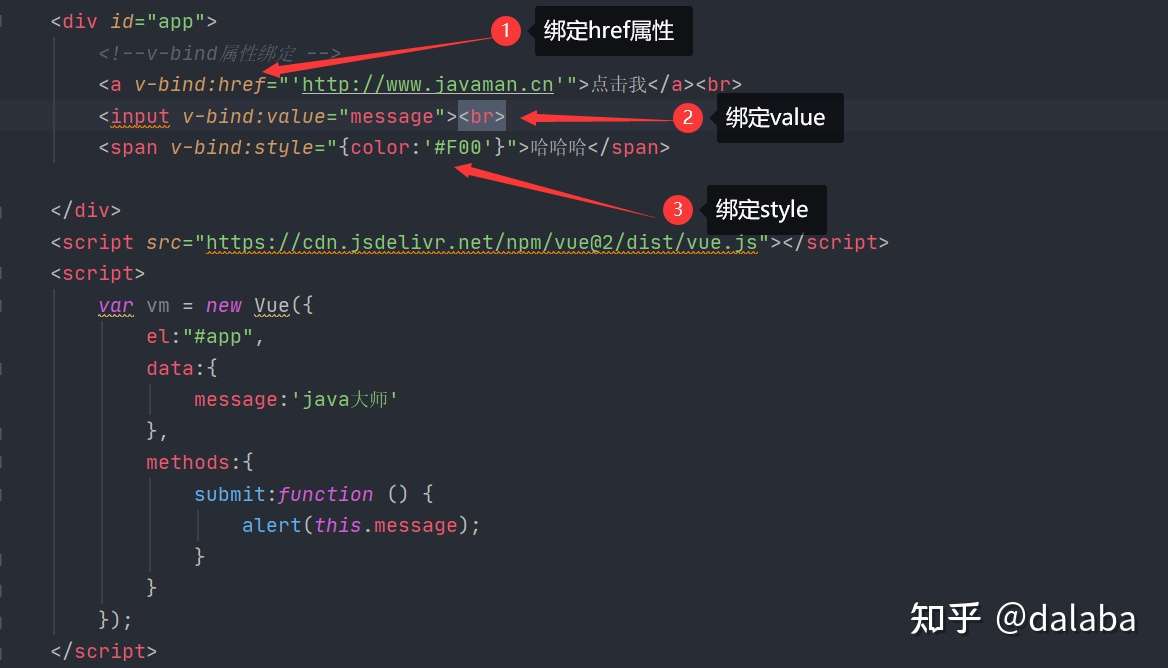
(2) html代码

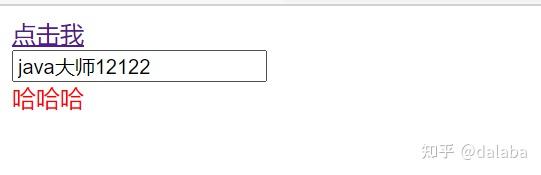
(3)运行结果如下图:

PS:v-on和v-bind的区别为:v-on为事件绑定;v-bind为属性绑定,这一点不要用错了
<a v-bind:click="submit()">点击我</a><br>
可以执行,但是页面刷新直接运行函数,不符合要求
3、v-model(表单输入绑定)
v-model在内部为不同的输入元素使用不同的 property 并抛出不同的事件:
- text 和 textarea 元素使用
valueproperty 和input事件;- checkbox 和 radio 使用
checkedproperty 和change事件;- select 字段将
value作为 prop 并将change作为事件。
(1)引入vue.js---通过cdn的方式引入vue.min.js
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> --cdn引入vue.min.js
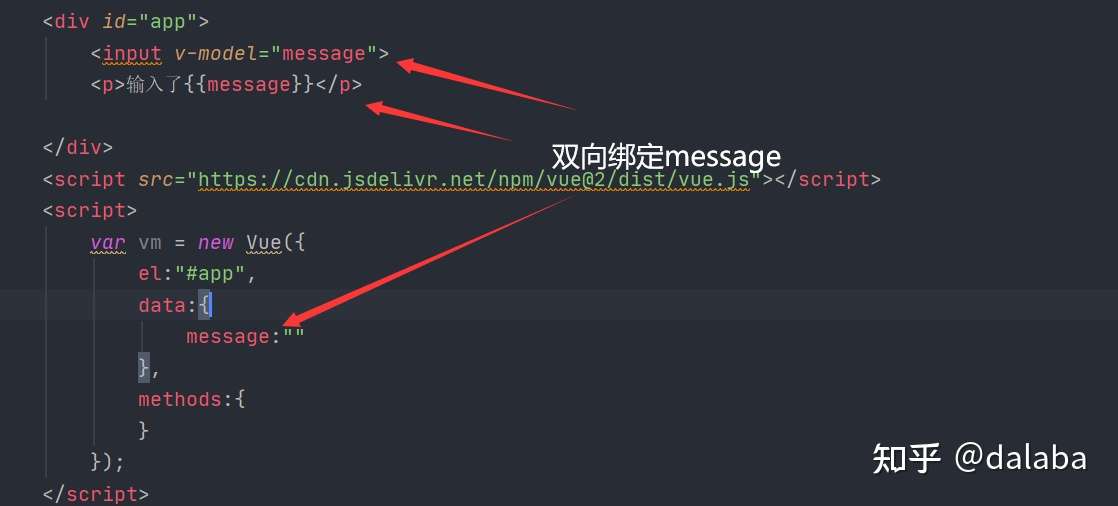
(2) html代码
a) 输入框双向绑定

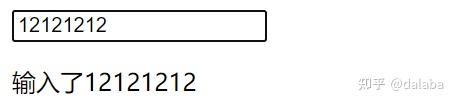
运行结果:

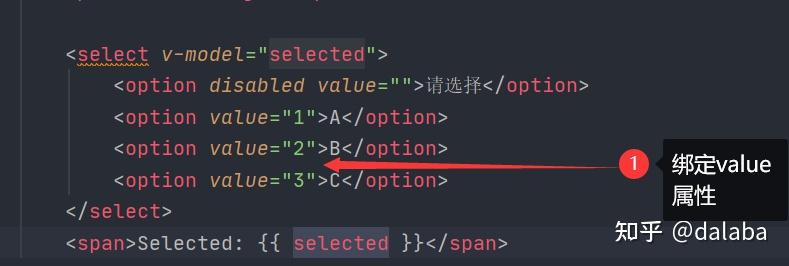
b) select下拉框双向绑定(绑定事件都change,绑定的属性为value)

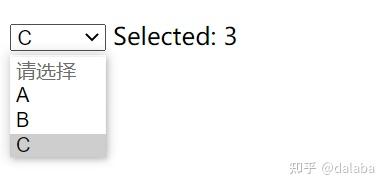
运行结果如下图:

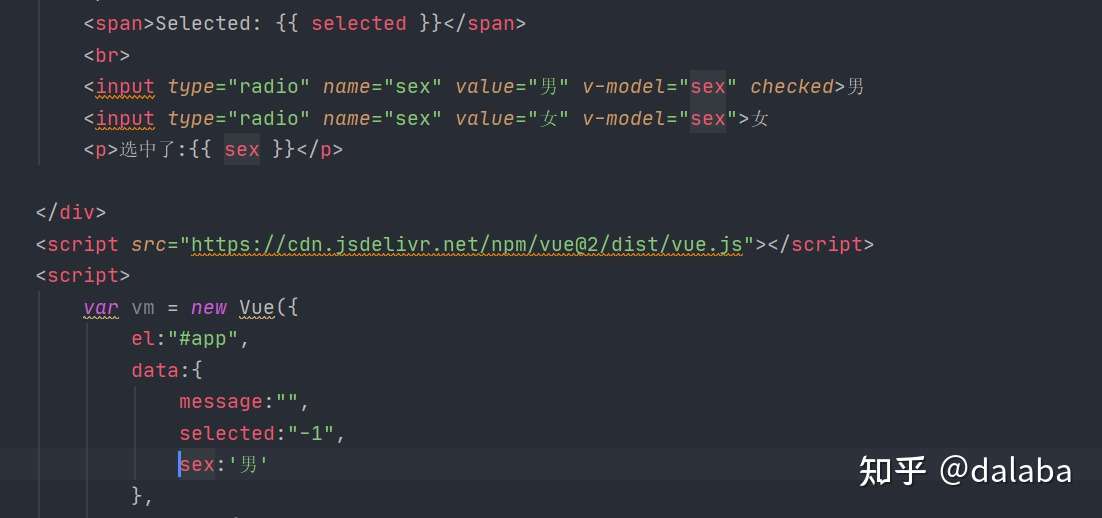
c) radio单选框双向绑定(绑定事件都checked,绑定的属性为value)

运行结果如下图:

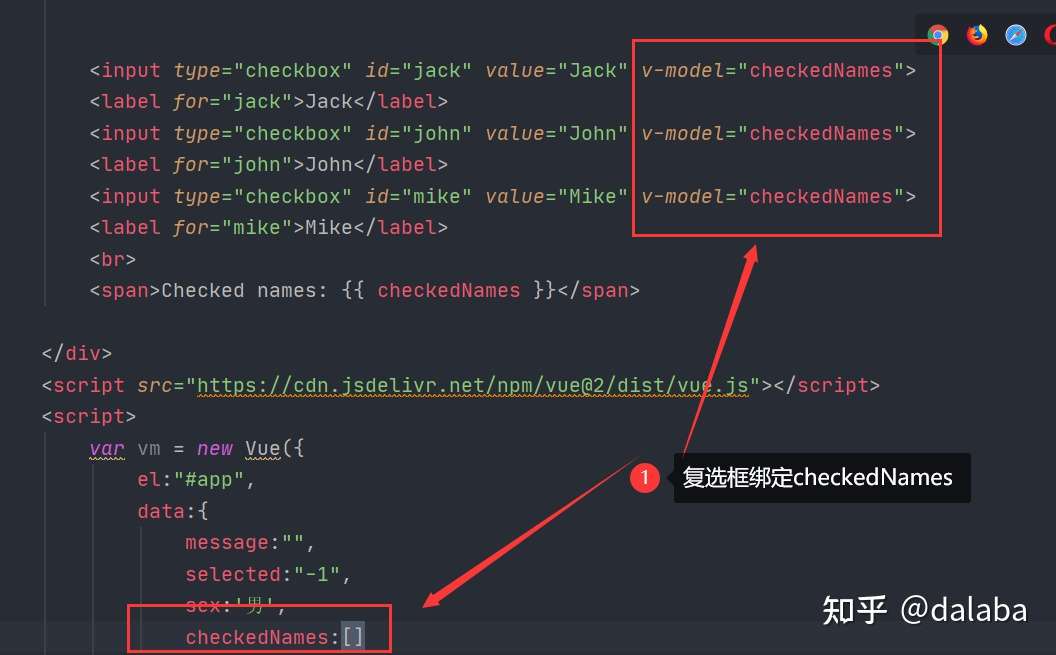
d) checkbox复选框双向绑定(绑定事件都checked,绑定的属性为value)

运行结果如下图:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异