vue入门教程之基础语法
vue入门教程之基础语法
欢迎关注博主公众号「java大师」, 专注于分享Java领域干货文章, 关注回复「资源」, 免费领取全网最热的Java架构师学习PDF, 转载请注明出处 https://www.javaman.cn/vue/vue-if-for
上一节我们讲了什么事MVVM框架,以及实现了一个最简单的vue的hello-vue例子。今天我们继续来讲解下vue的各种基础语法
1、v-model(v-model指令来实现表单元素和数据的双向绑定。监听用户的输入,然后更新数据)
(1)引入vue.js---通过cdn的方式引入vue.min.js
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> --cdn引入vue.min.js
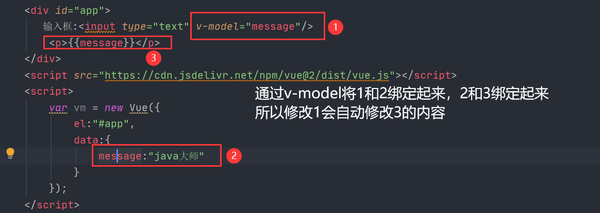
(2) html代码
通过v-model绑定data的message

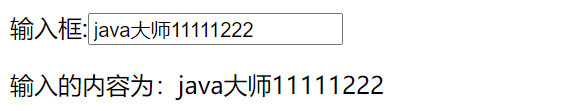
(3)运行结果如下图:

2、条件语句(v-if v-else-if v-else)
(1)引入vue.js---通过cdn的方式引入vue.min.js
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> --cdn引入vue.min.js
(2) html代码
根据得分判断该考生的成绩是优秀、及格还是不及格
<div id="app">
<p v-if="score>=90">优秀</p>
<p v-else-if="score>=60&&score<90">及格</p>
<p v-else>不及格</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
score:94
}
});
</script>
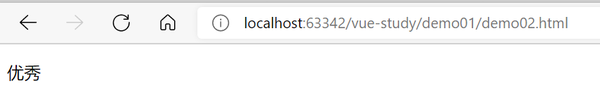
(3)运行结果如下图:

(4)动态修改viewModel的内容,页面元素跟着变化

3、循环语句(v-for)
(1)引入vue.js---通过cdn的方式引入vue.min.js
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> --cdn引入vue.min.js
(2) html代码
根据得分判断该考生的成绩是优秀、及格还是不及格
<div id="app">
<li v-for="item in courses">{{item}}</li>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
courses:['语文','数学','外语']
}
});
</script>
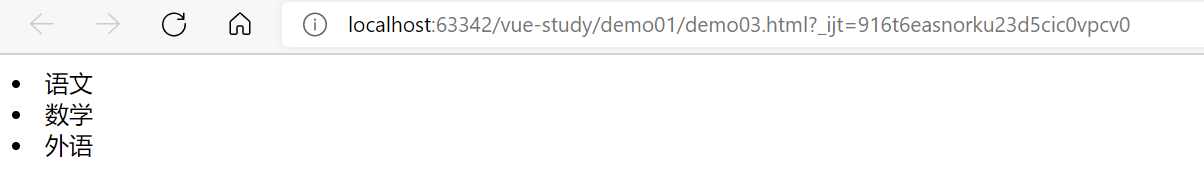
(3)运行结果如下图:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异