vue初学者入门教程
vue初学者入门教程
欢迎关注博主公众号「java大师」, 专注于分享Java领域干货文章, 关注回复「资源」, 免费领取全网最热的Java架构师学习PDF, 转载请注明出处 https://www.javaman.cn/vue/hello-vue
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
1、什么是MVVM 框架?
-
M:model
数据层(存储数据及对数据的处理如增删改查)
-
V:view
视图层(UI用户界面)
-
VM: ViewModel
业务逻辑层(一切 js 可视为业务逻辑),及时修改,及时编译,双向绑定了View层和Model层
-
v-model 双向绑定的演示
1、helllo-vue
(1)引入vue.js---
通过cdn的方式引入vue.min.js<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> --cdn引入vue.min.js(2) html代码
<div id="app"> ----与el:中的名称相对应 {{message}} --data中的message </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> --cdn引入vue.min.js <script> var vm = new Vue({ el:"#app", data:{ message:"hello vue" --显示的内容 } }); </script>(3)演示viewModel的改变,导致视图层的改变,这里无须操作dom!
![1-vue-hello-vue页面]()
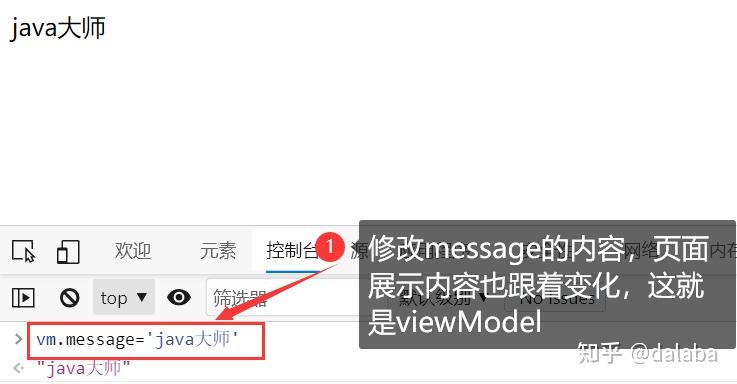
(4)动态修改viewModel的内容,页面元素跟着变化
![vue-viewModel对象]()





 浙公网安备 33010602011771号
浙公网安备 33010602011771号