Typora自定义主题详解--打造自己的专属样式
你真的会使用Typora吗?
欢迎关注博主公众号「Java大师」, 专注于分享Java领域干货文章, 关注回复「主题」, 获取大师使用的typora主题: http://www.javaman.cn/jszw/typora
经常使用markdown语法的小伙伴们应该都知道这款工具,也是很多人都常用的工具,但是你真的知道这款工具吗?
Typora 是一款支持实时预览的 Markdown 文本编辑器。它有 OS X、Windows、Linux 三个平台的版本,并且由于仍在测试中,是完全免费的
它有如下特点:
- 可以使用markdown语法
- 我需要大量编辑代码
- 数学公式的编辑支持要好
但是Typora却又有它神秘不为人知的一面,接下来给大家细细道来~
一、typora的本质其实是一款浏览器
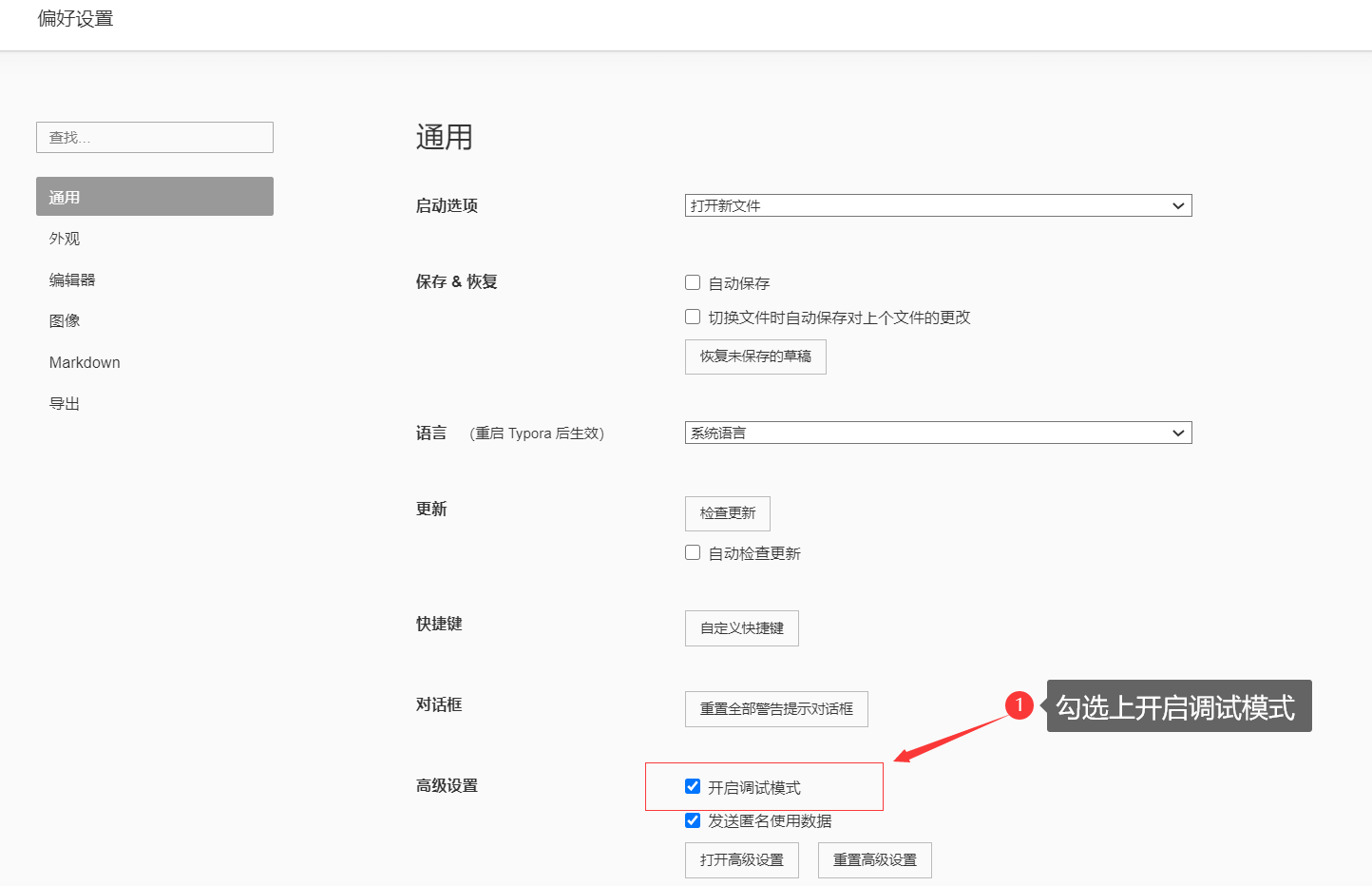
1、通过偏好设置,打开调试模式

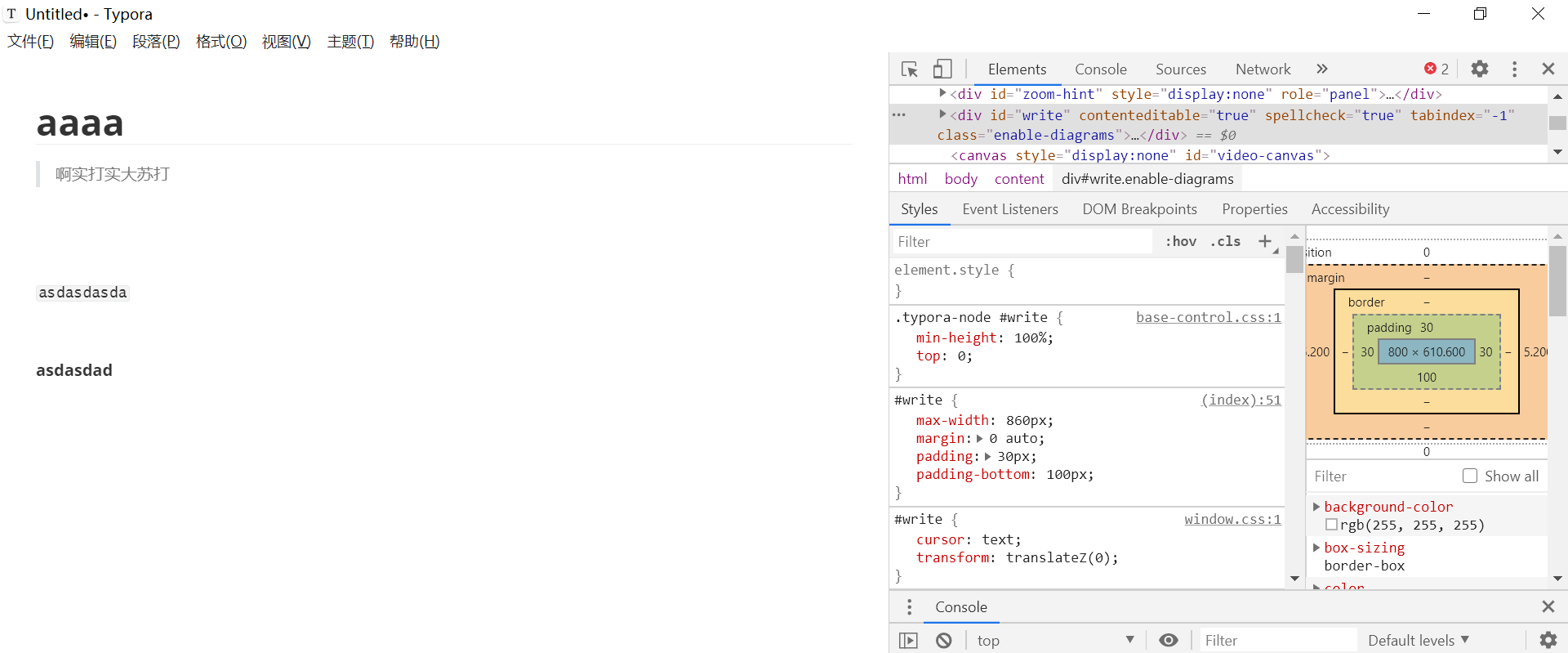
2、右击进入审查模式,可以查看到跟谷歌浏览器一样的html元素,有各种div和css样式等

二、typora编辑的样式不同
很多人可能有疑问为啥我的typora编写的样式和别人的样式有所不同,这是什么原因呢?
既然typora的本质是一款浏览器,那么我们可以修改typora的css样式进行修改
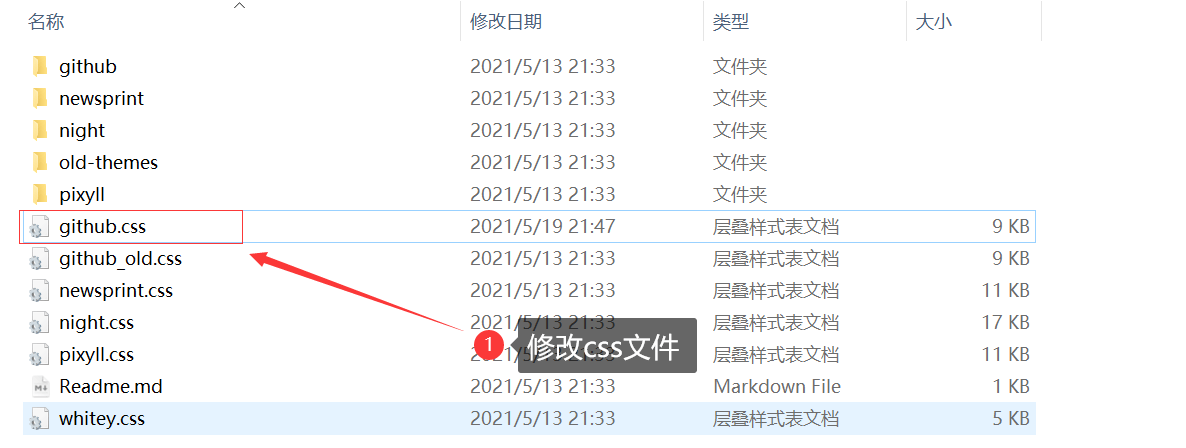
1、我们打开typora的主题,进入css样式文件夹,打开css样式进行修改

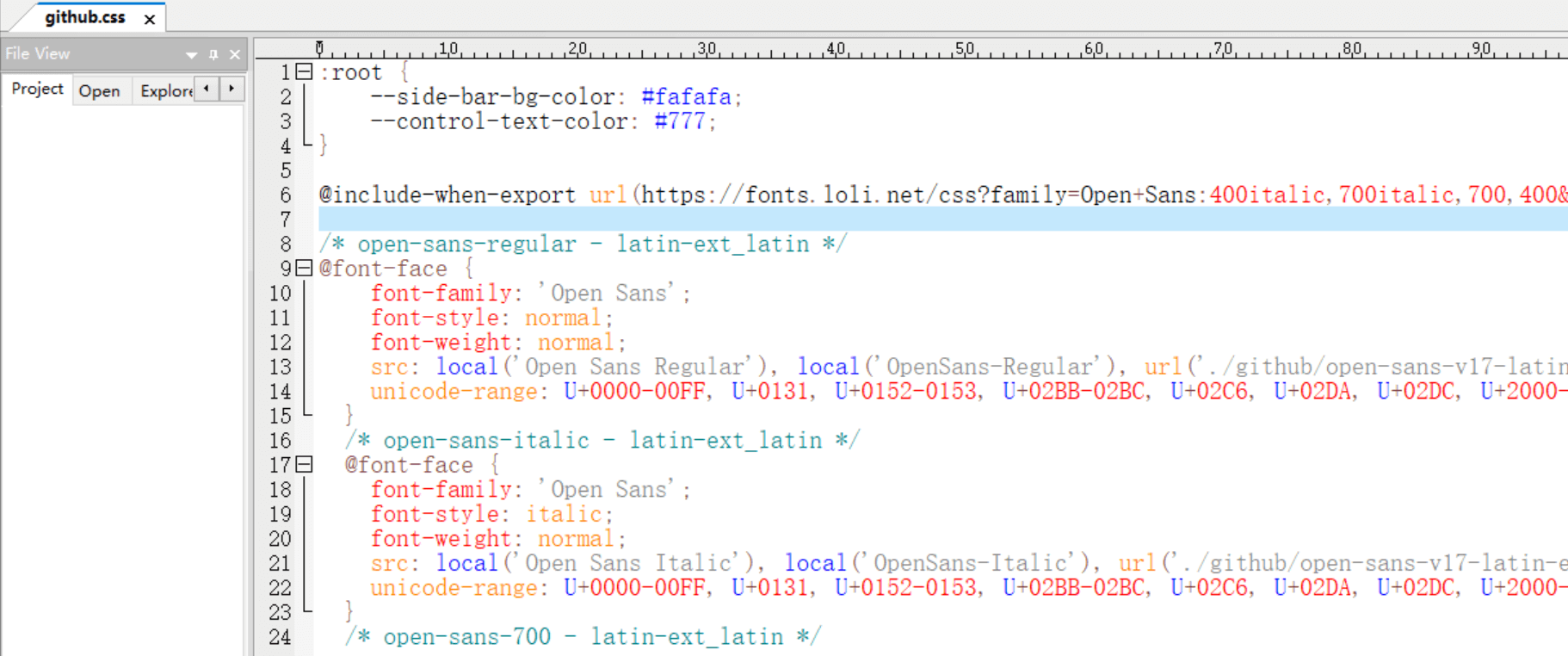
2、打开css样式,编辑一下css样式,就可以实现样式的更改

三、typora更改样式后的变化(创建自己的主题)
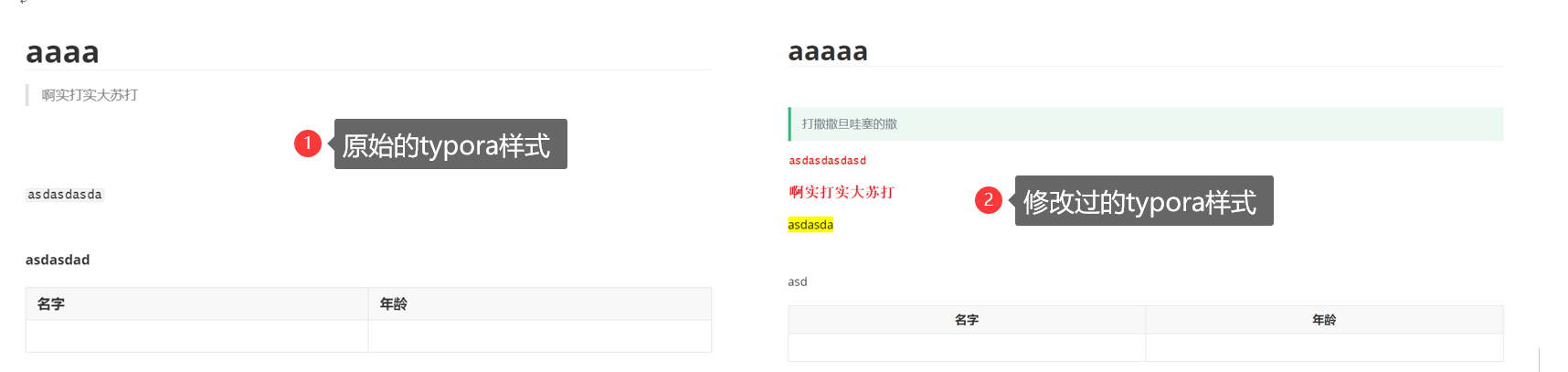
- 原始的typora的样式,看下图:

- 更改后的typora的样式,看下图:

- 两个图的对比变化:

通过上面两张图是不是看出了明显的不同,这就是更新了css样式后发生的神奇变化~
最后大家都来定义自己的样式吧,如果需要作者样式的可关注公众号【java大师】,回复【主题】获取哦~
分类:
JAVA





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异