[译]究竟jQuery Mobile能为你做什么?
jQuery Mobile能为你做什么?

jQuery 已经有很长历史了,它是一个非常流行的JavaScript类库,用来搭建具有丰富互动内容的网站或Web应用。然而,由于它被设计为用于台式机的浏览器,因此并不具有多少适合于搭建移动web应用的特性。
jQuery Mobile 是一个声明弥补这个短板的新项目。这是一个构筑在jQuery基础之上的框架,提供了可以用在您的移动应用中的一些列的用户界面元素和特性。
在写此文的时候,这个框架已经雕琢的很好了 —— 虽然实际上它的首个alpha版本 才发布一个月。但是它已经能够用来做一些很棒的事情了。
本文将会聚焦于jQuery Mobile的关键特征,并演示一些列子来说明这个新的框架如何来帮助你马上构建出高质量的移动应用。
为了获得最好的感觉,你可能需要在移动设备(iPhone或者Android)上来查看演示程序。或者也可以使用桌面版的Safari浏览器来替代,别忘了设置一个较窄的窗口宽度。
好了,让我们开始!
jQuery Mobile 能做什么?
- jQuery Mobile 使你更容易的开发移动web应用的用户界面。
- 界面开发是标记驱动的(markup-driven),这意味着你可以很好的使用HTML标记来建立你的基本应用界面而不需要写一行JavaScript脚本。(当然,为了让你的应用真正做些事情,你仍然需要写JavaScript脚本!)
- 它提供了一系列新的custom events 使得开发人员可以检测到移动设备的特定事件,例如:tap, tap-and-hold, swipe, and orientation change (比如旋转设备时)。
- 它基于渐进式增强理念,保证你的应用可以工作于绝大多数支持web应用的设备上(practically any web-enabled device)。
- 它支持主题(themes),很容易就可定制你的应用的外观。
如果你想真正深入地了解jQuery Mobile — 而且真正地想用它来搭建伟大的移动应用 — 敬请关注我的即将出版的新书:《Master Mobile Web Apps with jQuery Mobile》。
jQuery Mobile界面代码结构
在你的jQuery Mobile应用中,大多数页面将遵从下面的基本模版:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Page Title</h1> </div> <div data-role="content"> <p>Page content goes here.</p> </div> <div data-role="footer"> <h4>Page Footer</h4> </div></div></body></html> |
要使用jQuery Mobile,首先需要在页面中包含三项内容:
- jQuery Mobile CSS 样式表 (
jquery.mobile-1.0a1.min.css) - jQuery 脚本文件 (
jquery-1.4.3.min.js) - jQuery Mobile 的脚本文件(
jquery.mobile-1.0a1.min.js)
在上面的页面模板中,我直接将这三项内容链接到了jQuery 的CDN站点,但是如果你愿意,你当然可以把这些文件 下载 下来,然后通过你自己的服务器来引用。
正如你看到的,页面内容包含在一个带有data-role="page"属性值的DIV标记之间。jQuery Mobile通过这个获取标记中的内容所在。形如data-***的属性是HTML5的一项非常棒的特性,这个特性让你可以给元素添加任何属性值。你所需要做的就是以data- 作为前缀来定义属性的名称。
在data-role属性为 "page" 的div元素里面,含有 "header"、 "content" 和 "footer"三个div标记。这些都是可选的,虽然你可能至少会包含一项设置为"content"的div标记。
<div data-role="header">- 这个标记创建一个位于页面顶部的工具条,可以放置类似标题、按钮等元素 (一般来说,这里至少要有一个点击后返回上一页面的返回按钮) 。通过添加属性
data-position="fixed",你可以确保header始终位于屏幕顶部。 <div data-role="content">- 这里放置页面的主要内容,例如文本、图片、列表、表单等等。
<div data-role="footer">- 此标记创建一个位于页面底部的工具条,用于放置主要功能按钮之类的内容。同样,通过添加
data-position="fixed",可以使其保持在屏幕的底部。
单文档多页面
如上面所说的页面结构的一项很好的好处之一就是,你实际上可以在单一的HTML文档(HTML Page)中构造多个应用页面(”pages“)。这意味着浏览器只需要一个请求就可载入多个应用页面,这会使得应用页面间的切换非常平滑,提供非常好的用户体验 。请看下面的例子:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<!DOCTYPE html> <html> <head> <title>jQuery Mobile: Pages within Pages</title> </head> <body> <div data-role="page" id="home"> <div data-role="header"> <h1>Home</h1> </div> <div data-role="content"> <p><a href="#about">About this app</a></p> </div></div><div data-role="page" id="about"> <div data-role="header"> <h1>About This App</h1> </div> <div data-role="content"> <p>This app rocks! <a href="#home">Go home</a></p> </div></div></body></html> |
正如你看到的,上面的HTML页面中包含两个应用页面:首页(Home,id为"home"),关于页(About ,id为"about")。首页页面中使用#about链接到关于页,关于页则使用#home链接回首页。jQuery Mobile会自动将这些链接指向的div标记的内容在移动浏览器中显示为新的一页内容。
提示:jQuery Mobile会自动隐藏除了第一个带有data-role="page"属性设置的div标记(上面例子中,除了id="home"这个div标记)。
Ajax 方式的导航

为了使用户体验在移动设备上做到尽可能的平滑,jQuery Mobile默认的以 Ajax 的方式来装载链接指向的页面。因此不是按浏览器的方式根据链接地址打开新页面,而是jQuery Mobile 来解释超链接并通过Ajax装载页面,然后将新的页面内容注入到现存的页面的DOM树中,并且使用还是用哈希值来确保每个页面仍然可以拥有自己的唯一的可用作标签的URL地址。
这么做的结果就导致用户始终停留在同一个主页面中,新页面的内容只是简单的出现在主页面中。 这样实现优于传统打开整个新页面的方式就在于拥有平滑的体验,不会出现几秒钟的空白页面而使用户无所事事。更进一步,由于新页面是通过新的带有data=role="page"属性的div标记的方式插入到主页面中,因此就在主页面中有效地缓存了新获取的内容,这样下次请求统一页面的时候反映会非常的迅速。
尽管这听起来十分的复杂(实际上也是),但实际上你并不需要了解太多的细节,它已经为你做好了!
当然,如果何时你需要禁用基于Ajax的装载方式,以便浏览器可以向平常那样装载一个新的页面,你仅仅需要在相关的链接上添加一个rel="external"的属性即可。
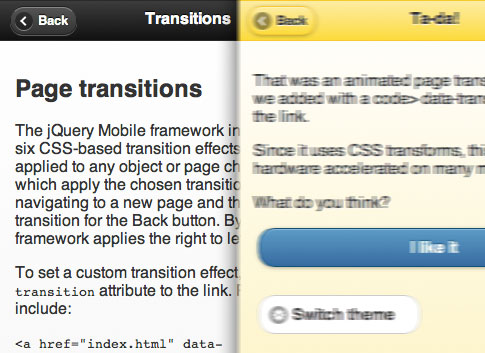
页面切换方式

你可以为新页面展现时设置数种切换方式,要做的仅仅是给链接添加一个data-transition的属性,属性的取值范围有:
slide- 从右想向左滑动(点击回退按钮时从左向右滑动)。这个是默认值。
slideup- 从下向上滑动(点击回退按钮时从上向下滑动)。
slidedown- 从上向下滑动(点击回退按钮时从下向上滑动)。
pop- 弹出(逐渐放大)新页面(点击回退按钮时逐渐缩小)。适用于对话框和弹出窗口。
fade- 淡入(点击回退按钮时淡出)。
flip- 翻转。
例如,修改上面的多页面例子,我们只需给关于页面的链接上添加属性:
|
18
|
<p><a href="#about" data-transition="flip">About this app</a></p> |
当然,为了看到切换效果,你需要使用一个支持的浏览器,比如移动设备上的Safari,台式机上的Safari或者Chrome。
对话框
只需在链接上添加一个 data-rel="dialog"的属性,就可以让指向的新页面显示为一个带有圆角、边框和深色背景的对话框。同时为其添加向上滑动、弹出或翻转的切换效果是个不错的主意,这样看上去更像是打开一个对话框。
让我们再次修改上面例子里的关于页面的链接以使关于页面看上去像一个对话框:
|
18
|
<p><a href="#about" data-rel="dialog" data-transition="slideup">About this app</a></p> |
截至到写本文时,如果对话框页面和主页面位于同一个页面源码中,就不会有对话框的效果而是看上去就是一个普通应用页面而不是对话框(当然,这只是它的alpha版本对吗)因此你想要显示对话框时,你需要把对话框页面放在独立的HTML页面中。(译者注:现在已无此bug)
按钮

在任何触摸驱动的应用中,按钮是非常重要的。它们拥有比链接更好的效果,因为按钮可以为触摸提供更大的目标(当你有和我一样的胖手指时就重要了!)。
在jQuery Mobile中要把链接转为按钮,只是简单地在链接标记上添加一个属性即可:data-role="button"
|
1
2
3
4
5
6
7
8
9
10
|
<div data-role="content"> <p><a href="#about" data-role="button">About this app</a></p> </div>... <div data-role="content"> <p>This app rocks!</p> <a href="#home" data-role="button">Go home</a> </div> |
jQuery Mobile同样会自动转换HTML中的按钮类的元素(input标记的type指定为submit、reset、button或image)为链接式按钮。它会给链接中添加一个click事件方法以除非隐藏起来的原始的按钮元素。
通过在添加data-icon属性,你可以很容易的给按钮添加 一系列内置图标 。你还可以创建 inline 按钮或者横向或纵向排列的一组按钮 。
内容格式化
为了尽可能的提高自身的适应性,jQuery Mobile保持了大多数的HTML标记的语义。为了让内容更可读,它添加了许多额外配件(a bit of padding), 但是也仅此而已。
为了是生活更美好,还有几个提供便利的样式(a couple of convenience styles):grid布局(layout Grids)和可折叠区域(Collapsible Content blocks)。
下面是一个可折叠区域的例子。点击区域的标题条显示隐藏的内容。再次点击标题条就会将内容重新隐藏起来。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!DOCTYPE html> <html> <head> <title>Collapsible Content Demo</title> </head> <body> <div data-role="page" id="home"> <div data-role="header"> <h1>Home</h1> </div> <div data-role="content"> <div data-role="collapsible" data-state="collapsed"> <h3>About this app</h3> <p>This app rocks!</p> </div> </div></div></body></html> |
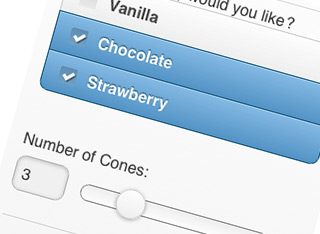
为触摸优化的表单元素

jQuery Mobile将会自动用更适于触摸界面的自定义控件来替换标准的HTML表单控件,比如:文本输入框、选择框和列表项,同时这是可以更方便的应用样式。
例如:检查框(checkboxes)会变得更大以便被更容易的触摸到;触发一个选择菜单时则会弹出一个用更大的按钮替代里面选择项目的弹出窗口。
jQuery Mobile还会根据设备的显示宽度来重新安排标签(labels)和输入域(fields)的位置。如果显示有480像素,标签会被放置在输入域的上方来节省横向空间。在高分辨率的设备上,jQuery Mobile则会将标签显示在输入域的前面。
框架支持新的HTML5 表单元素,比如search 、 range等。另外,你还可以创建一个漂亮的“开/关”式的切换开关,而这仅仅需要在select标记中添加属性data-role="slider",并提供两个选择项目。
另一项漂亮的特性是给单选钮(radio buttons)和选择框(checkboxes)分组。当你使用带有data-role="controlgroup"属性的fieldset元素给单选框和选择框来分组后,jQuery Mobile就会自动给这些输入域添加样式以使他们看上去就是在一个组里:各个域之间没有空隙,而在第一个域上面和最后一个域下面有圆角分割线。
总体来说,你不需要做的很多就能获得这些表单特性 —— 向平时那样构造表单,剩下的就交给jQuery Mobile。然而有一件需要你来做的事情,把每一对标签/输入域用带有data-role="fieldcontain"属性设置的div或fieldset标签包裹起来。这使得jQuery Mobile可以给 每一对标签/输入域之间添加横向分割线,同时可以对齐标签/输入域对,以便更方便的扫描到。
下面是一个这些表单域控件的演示代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
|
<!DOCTYPE html> <html> <head> <title>jQuery Mobile Form Demo</title> </head> <body> <div data-role="page" id="home"> <div data-role="header"> <h1>Ice Cream Order Form</h1> </div> <div data-role="content"> <form action="#" method="get"> <div data-role="fieldcontain"> <label for="name">Your Name:</label> <input type="text" name="name" id="name" value="" /> </div> <div data-role="controlgroup"> <legend>Which flavour(s) would you like?</legend> <input type="checkbox" name="vanilla" id="vanilla" class="custom" /> <label for="vanilla">Vanilla</label> <input type="checkbox" name="chocolate" id="chocolate" class="custom" /> <label for="chocolate">Chocolate</label> <input type="checkbox" name="strawberry" id="strawberry" class="custom" /> <label for="strawberry">Strawberry</label> </div> <div data-role="fieldcontain"> <label for="quantity">Number of Cones:</label> <input type="range" name="quantity" id="quantity" value="1" min="1" max="10" /> </div> <div data-role="fieldcontain"> <label for="sprinkles">Sprinkles:</label> <select name="sprinkles" id="sprinkles" data-role="slider"> <option value="off">No</option> <option value="on">Yes</option> </select> </div> <div data-role="fieldcontain"> <label for="store">Collect from Store:</label> <select name="store" id="store"> <option value="mainStreet">Main Street</option> <option value="libertyAvenue">Liberty Avenue</option> <option value="circleSquare">Circle Square</option> <option value="angelRoad">Angel Road</option> </select> </div> <div class="ui-body ui-body-b"> <fieldset class="ui-grid-a"> <div class="ui-block-a"><button type="submit" data-theme="d">Cancel</button></div> <div class="ui-block-b"><button type="submit" data-theme="a">Order Ice Cream</button></div> </fieldset> </div> </div></div></body></html> |
列表视图:列表的类固醇(Lists on steroids)

列表视图(List views)是jQuery Mobile一项强大的功能。它是你可以有方便的手段给有序或无序的列表(unordered or ordered lists)添加样式。为了把普通的列表转换为列表视图,只需要给ul或ol标签添加data-role="listview"的属性设置。
下面列举几项你可以使用列表视图完成的事情:
- 简单的文本列表(A simple list of text items), 每一项带有漂亮的边框。
- 链接的列表(A list of links)。 在列表项中放置一个
a标记后,jQuery Mobile会自动的在这些列表项目后面添加一个'>' 箭头图标。 - 嵌套列表(Nested lists)。 如果你在li列表项目中嵌套放置另一个ul列表,jQuery Mobile将自动为这些嵌套列表项目创建一个单独页面,并链接到原始的li列表项目。这是一个非常方便的手段来创建菜单树、选项设置等等。
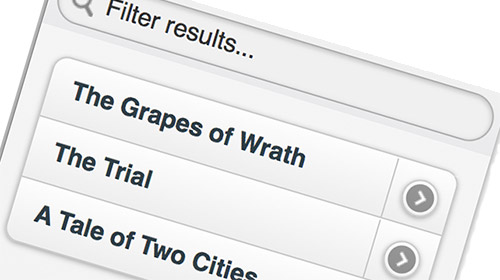
- 分割按钮列表(Split button lists)。 当你在li列表项目中放置两个链接后,你就创建了一个在显示的列表项目右边带有竖向分割条的列表项目。用户可以分别点击分割条的左右两侧来触发不同的功能(比如查看详细内容或购买)。
- 计数气泡(Count bubbles)。 如果你在一列表项目内部放置一个css class设置为
ui-li-count的元素,jQuery Mobile就会在列表项的右侧边上创建一个小气泡图标,图标显示的内容就是该元素的内容。这对于像在邮箱列表中显示消息计数之类的任务来说简直太棒了。 - 搜索过滤(Search filtering)。 如果你为
ul或ol标记添加。在列表视图上方会出现一个提示信息为"Filter results..."的文本输入框,用户可以在此输入内容过滤列表视图的内容,这对于大的列表来说很有用。data-filter="true"的属性,列表视图就会成支持搜索的 - 列表分割线 为了将列表视图的内容分割成不同的区域,你只要在任意列表项目上添加属性
data-role="list-divider"。 - 列表项目缩略图和图标。 在列表项起始位置放置一个
图片元素(img),jQuery Mobile将会白这个图片作为列表项的缩略图,图片大小会缩放至80 x 80 像素。如果再给图片加上css类ui-li-icon,图片将会被作为图标并缩放至16 x 16像素大小。
下面的例子中演示了列表视图的几种特性:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
|
<!DOCTYPE html> <html> <head> <title>jQuery Mobile Lists Demo</title> </head> <body> <div data-role="page" id="home"> <div data-role="header"> <h1>Lists Demo</h1> </div> <div data-role="content"> <h2 style="padding: 1em 0;">A list view</h2> <ul data-role="listview" data-inset="true"> <li>Cat</li> <li>Dog</li> <li>Mouse</li> <li>Squirrel</li> </ul> <h2 style="padding: 1em 0;">A list of links</h2> <ul data-role="listview" data-inset="true"> <li><a href="#">About this app</a></li> <li><a href="#">Buy ice cream</a></li> <li><a href="#">Find a store</a></li> </ul> <h2 style="padding: 1em 0;">Nested lists</h2> <ul data-role="listview" data-inset="true"> <li>Play <ul> <li><a href="#">Easy</a></li> <li><a href="#">Medium</a></li> <li><a href="#">Hard</a></li> </ul> </li> <li>Settings <ul> <li><a href="#">Graphics</a></li> <li><a href="#">Sound</a></li> <li><a href="#">Device</a></li> </ul> </li> <li>Highscores <ul> <li><a href="#">View</a></li> <li><a href="#">Submit</a></li> <li><a href="#">Reset</a></li> </ul> </li> </ul> <h2 style="padding: 1em 0;">A split button list with filter</h2> <ul data-role="listview" data-inset="true" data-filter="true"> <li> <a href="#">The Grapes of Wrath</a> <a href="#">Buy This Book</a> </li> <li> <a href="#">The Trial</a> <a href="#">Buy This Book</a> </li> <li> <a href="#">A Tale of Two Cities</a> <a href="#">Buy This Book</a> </li> </ul> <h2 style="padding: 1em 0;">A list with count bubbles</h2> <ul data-role="listview" data-inset="true"> <li><a href="#">SuperWidgets</a> <span class="ui-li-count">14</span></li> <li><a href="#">MegaWidgets</a> <span class="ui-li-count">0</span></li> <li><a href="#">WonderWidgets</a> <span class="ui-li-count">327</span></li> </ul> </div></div></body></html> |
添加属性data-inset="true"会使得列表视图四周边框变为圆角。
还有更多列表视图特性值得你去探索jQuery Mobile documentation.
主题

jQuery Mobile生成的灰色、黑色、蓝色的圆角UI部件看上去非常漂亮,但是如果大家都必须用同样的样式开发应用,生活就未免太无趣了! 为此,jQuery Mobile允许用户创建自定义的主题来定制下面的内容:
- 字体(Font family)
- 阴影(Drop shadows)
- 按钮和边框的圆角半径(Corner radius values for buttons and boxes)
- 内置图标(Icon sets)
另外,每一种主题可以包含多达26中调色板(以‘a'到’z'的字母命名),用以控制前景色、背景色和渐变色。( jQuery Mobile的默认主题 带有5个调色板)。 一般的,给一个页面标记指定调色板,需要使用data-theme属性。例如:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <div data-role="page" id="home"> <div data-role="header"> <h1>Home</h1> </div> <div data-role="content"> <a href="#" data-role="button" data-theme="a">About this app</a> <a href="#" data-role="button" data-theme="b">About this app</a> <a href="#" data-role="button" data-theme="c">About this app</a> <a href="#" data-role="button" data-theme="d">About this app</a> <a href="#" data-role="button" data-theme="e">About this app</a> </div></div></body></html> |
为了减少装载时间,jQuery Mobile的主题更多的使用的是CSS3的特性而不是使用图片实现,例如圆角矩形、阴影、渐变色等。
要想了解jQuery Mobile主题是如何创建的,参见 默认主题的CSS文件。
事件
同样地,为了更容易的构建移动应用的用户界面,jQuery Mobile添加了一些 特定于移动设备的事件 ,以使开发者能够检测用户在移动设备上面的操作。
例如,taphold事件用于检测是否用户的手指在一个元素上面按住并保持住了,swipe事件可以检测用户是否用户在界面元素上从左向右横向滑动(或从右向左):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
<!DOCTYPE html> <html> <head> <title>jQuery Mobile Events</title> <script src="http://code.jquery.com/jquery-1.4.3.min.js"></script><script src="http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.js"></script><script type="text/javascript">$( function() { $('body').bind( 'taphold', function( e ) { alert( 'You tapped and held!' ); e.stopImmediatePropagation(); return false; } ); $('body').bind( 'swipe', function( e ) { alert( 'You swiped!' ); e.stopImmediatePropagation(); return false; } ); } );</script> </head><body> <div data-role="page" id="home"> <div data-role="header"> <h1>jQuery Mobile Events</h1> </div> <div data-role="content"> <p>Try:</p> <ul> <li>Tapping and holding</li> <li>Swiping</li> </ul> </div></div></body></html> |
由于jQuery Mobile还处于alpha阶段,事件支持还不太精确,导致在不同设备上有很大差异!
结语
在本文中,我们共同探索了新的jQuery Mobile脚本库,看到了它如何帮助我们在构建移动应用时节省大量的时间和精力。虽然它目前只是alpha阶段,有点粗糙,但是已经完全可以开始使用它创建应用程序了。




