Windows Phone 7 开发 31 日谈——第17日:枢轴控件
本文是“Windows Phone 7 开发 31 日谈”系列的第17日。
昨天,我们讨论了全景视图控件以及它的作用和使用方法。今天,我要讲一个和它很相似但又不同的控件,枢轴控件。
什么是枢轴控件?
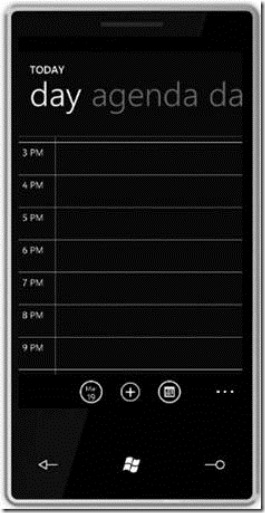
我把枢轴控件看作是一个可以给用户提供相同数据的不同“层”的有效控件。例如,Windows Phone中的日历,你可以在“日程表”和“天”两个视图间来回切换。它们呈现相同的数据,但却在两个完全不同的视图中。枢轴控件另一个出色的应用是将项目进行分类。电话中的设置功能就是一个很好的例子。你可以对系统进行设定,或对应用程序进行设定。下面来快速浏览一下这些例子:
使用全景视图或枢轴控件有没有特定的场合?
是的,确实有。去这两个好地方你可以看到更多的信息。Tim Heuer写的何时你该使用这两个控件的优秀文章,还有Channel 9上的Windows Phone Design Days系列视频。
我的原则很简单:
- 使用全景视图控件来介绍你程序中每一个有趣的内容。
- 当你想向用户以不同的方式展示相同的数据时使用枢轴控件。
使用枢轴控件
如果你没有看昨天的关于全景视图控件的文章,快去看看。我介绍了如何在Visual Studio 2010工具箱中获得全景视图和枢轴控件。现在,我们来深入探究枢轴控件的结构,以及如何使用它。
它的结构非常类似于全景视图控件,但在今天的例子中,不使用静态内容,我要将将数据绑定到ListBox控件中,使用DataTemplate来实现。下面是我添加任何内容之前的基础枢轴控件(这个例子按性别显示了婴儿的名字):
 代码
代码
<controls:PivotItem Header="boys">
</controls:PivotItem>
<controls:PivotItem Header="girls">
</controls:PivotItem>
<controls:PivotItem Header="either">
</controls:PivotItem>
</controls:Pivot>
在ListBox中使用DataTemplate
对于每个PivotItem,我都添加了一个ListBox,并且在ListBox中,我会定义一个描述了每个数据项如何显示的ItemTemplate。下面是我添加的XAML代码:
 代码
代码
<controls:PivotItem Header="boys">
<ListBox x:Name="boyList" Margin="0,0,-12,0">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Margin="0,0,0,17" >
<TextBlock Text="{Binding Name}" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</controls:PivotItem>
<controls:PivotItem Header="girls">
<ListBox x:Name="girlList" Margin="0,0,-12,0">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Margin="0,0,0,17" >
<TextBlock Text="{Binding Name}" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</controls:PivotItem>
<controls:PivotItem Header="either">
<ListBox x:Name="allList" Margin="0,0,-12,0">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Margin="0,0,0,17" >
<TextBlock Text="{Binding Name}" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</controls:PivotItem>
</controls:Pivot>
在这个系列中我们没有提到DataBinding。你会注意到对于每个TextBlock,Text属性的值都被定义为“{Binding Name}”。这意味着不论我向ListBox中传入任何对象,TextBlock都会使用对象的Name属性当做它的Text属性值。为了向ListBox中存入数据,我们要在代码后置的文件中写少许代码(这是MainPage.xaml.cs文件的所有内容):
 代码
代码
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
namespace Day17_PivotControl
{
public partial class MainPage : PhoneApplicationPage
{
BabyName[] names = new BabyName[10] {new BabyName("Steve", 1, 0),
new BabyName("Jennifer", 2, 0),
new BabyName("Alex", 1, 2),
new BabyName("Casey", 1, 2),
new BabyName("Quinn", 1, 2),
new BabyName("Anthony", 1, 0),
new BabyName("Sarah", 2, 0),
new BabyName("Parker", 2, 1),
new BabyName("Jessica", 2, 0),
new BabyName("Jeff", 1, 0)};
// Constructor
public MainPage()
{
InitializeComponent();
boyList.ItemsSource = from n in names
where (n.Gender1 == 1 || n.Gender2 == 1)
orderby n.Name
select new BabyName(n.Name, n.Gender1, n.Gender2);
girlList.ItemsSource = from n in names
where (n.Gender1 == 2 || n.Gender2 == 2)
orderby n.Name
select new BabyName(n.Name, n.Gender1, n.Gender2);
allList.ItemsSource = from n in names
orderby n.Name
select new BabyName(n.Name, n.Gender1, n.Gender2);
}
}
}
定义了这些查询后,我就可以轻松的对数据集合进行排序,解析,并将相同数据的不同集合赋予每个PivotItem项。
就是这些内容!通常情况下你不应该在全景视图或枢轴控件中使用超过7个项(如果你这么做了,你应该想想用其他的方式……),这主要是因为那是你的用户能记住的上限。如果他们忘了,就不会去用了,对吗?(7是已知的人类记忆的上限,这也是为什么我们的电话号码也是这个长度。)
下载示例代码
这个例子演示了如何在Windows Phone 7中实现一个枢轴控件,使用真实数据来填充ListBox。下载后可以边玩边学。
原文地址:http://www.jeffblankenburg.com/post/31-Days-of-Windows-Phone-7c-Day-17-The-Pivot-Control.aspx