Windows Phone 7 开发 31 日谈——第9日:调试技巧
本文是“Windows Phone 7 开发 31 日谈”系列的第9日。
在过去的几天中,我们讨论了启动器和选择器,在某些情况下没有硬件调试是十分困难的。今天,我们来谈谈调试,以及一些可供我们用来优化应用程序的工具。
Application.Current.Host.Settings
如果打开你的App.xaml文件,会看到有这样的语句:
 代码
代码
if (System.Diagnostics.Debugger.IsAttached)
{
// Display the current frame rate counters.
Application.Current.Host.Settings.EnableFrameRateCounter = true;
// Show the areas of the app that are being redrawn in each frame.
Application.Current.Host.Settings.EnableRedrawRegions = true;
// Enable non-production analysis visualization mode,
// which shows areas of a page that are being GPU accelerated with a colored overlay.
Application.Current.Host.Settings.EnableCacheVisualization = true;
}
EnableFrameRateCounter
这是唯一一个默认被打开的工具,它允许你在程序运行时监视应用程序的帧速率。你会注意到所有这些工具都被包含在一个if语句中(Debugger.IsAttached),这是因为你并不会在最终的产品程序中使用它们。这些工具是专用于调试的。检验调试器还是解锁菜单,测试你的试用版程序这类事情的好方法。当你调试时可以打开某些东西,而在其他状态下不用去管它们。
电影业的标准是每秒24帧,你可能不需要这么多,除非是在你的程序中有复杂的动画或移动。在Wikipedia上有一篇关于“视觉暂留”( Persistence of Vision,指当人眼所看到的影像消失后,人眼仍能继续保留其影像0.1-0.5秒左右的图像的现象)的非常优秀的文章。
EnableRedrawRegions
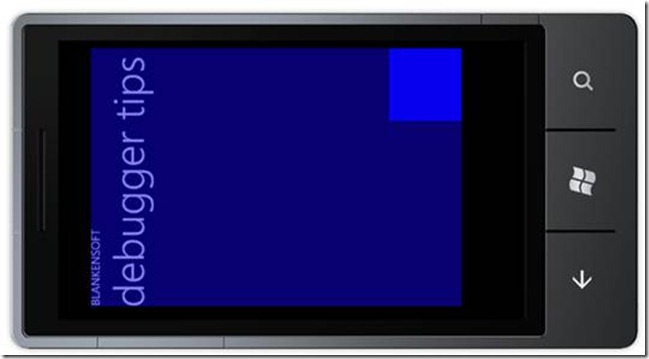
打开这个调试设置来看看在你的应用程序中矩形会在哪儿被重绘。当打开后你可以看到被重绘的内容因为重绘区域是兰色的。在获得较低帧速率时这一点变得非常重要,你可能不知道为什么。这是因为应用程序将屏幕中的一部分进行了重绘,即使它很不明显。
EnableCacheVisualization
另一种重叠色,EnableCacheVisualization向你展示页面中哪些区域使用了GPU加速功能。你可能会期待视频和动画能充分利用它,但我想你会在GPU处理图像的频率上感到惊讶。
下载示例代码
以上是一些在调试程序时可用的工具的技巧介绍。明天,我们来讨论输入范围,以及我们所能使用的所有不同形式的屏幕键盘。
原文地址:http://www.jeffblankenburg.com/post/31-Days-of-Windows-Phone-7c-Day-9-Debugger-Tips.aspx
如果大家喜欢我的文章,请点击“推荐”,谢谢!