Windows Phone 7 开发 31 日谈——第5日:系统主题
By Jeff Blankenburg
本文是“Windows Phone 7 开发 31 日谈”系列的第5日。
昨天,我讲解了设备方向,以及在用户改变他们的设备方向时如何适应这些改变。今天,我们来看看在他们更改了电话的主题和颜色后我们该做些什么。
深色与浅色主题
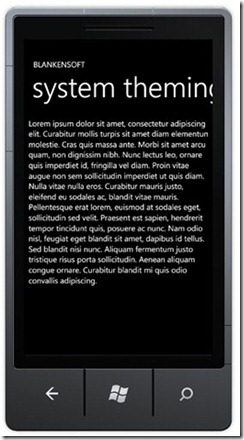
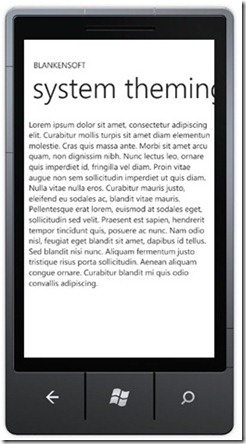
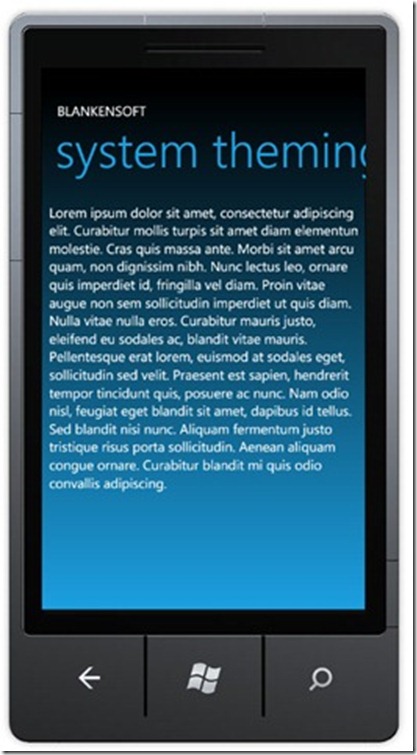
如果你还没看到,可以将你电话的主题由深改为浅,并设置一个强调色。来看一下相同的应用程序使用了两个不同主题:
强调色
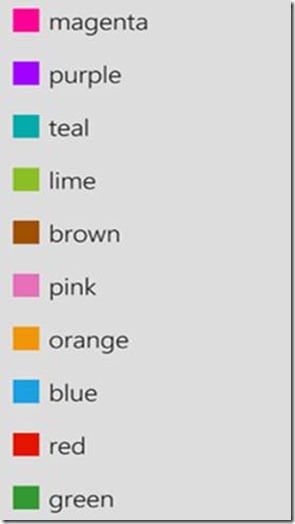
你的用户可以设置一个系统级的强调色。操作系统提供了10种大方明快的颜色供选择。这些颜色不仅会在电话的起始屏幕中得到充分利用,还可以供你的应用程序来使用。来看一下这些颜色:
考虑默认值
当创建应用程序时,经常会去改变某些东西的颜色。我很支持这种做法。这随你。不过你改的越多,你就越想将所有内容都改掉。我不建议你在白色背景下使用深色文字(或者相反)。我是说如果你想有意让某些东西变为白色,你要仔细考虑如果电话的主题变为白色时它将会变为什么样子(可能会看不到哦)。幸好,有一种简单的方法可以处理它,叫做Expression Blend 4。
Expression Blend 4中的设备标签
首先,在Expression Blend中打开项目。最简单的方法是在Visual Studio中右击此项目,选择“Open In Expression Blend…”
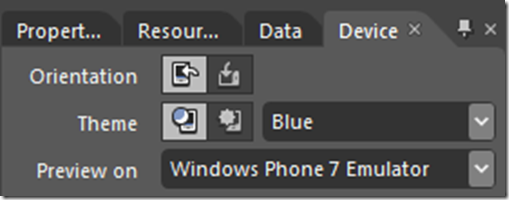
打开后,在Blend的UI中有一个标签叫“Device”,看起来像这样:
这个标签允许你预览右侧设计层中不同的主题和强调色。这我们开始在程序中使用这些颜色时非常重要。例如,我想在我的程序中使用一个带颜色的背景,颜色让用户指定。为了做到这一点,我用了Expression Blend 4的另一个出色的特性:颜色资源标签。
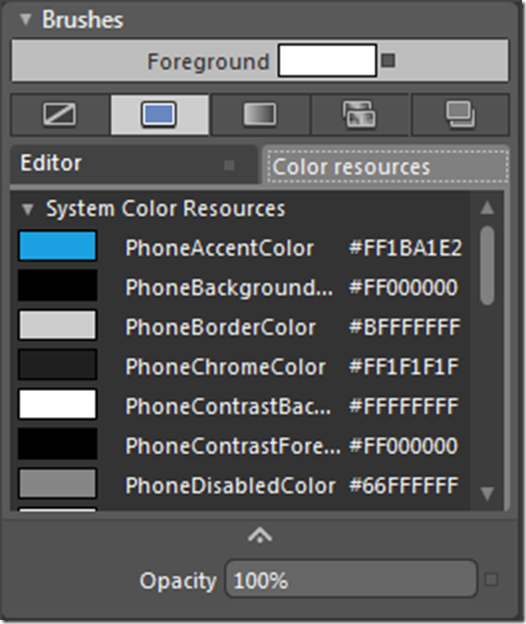
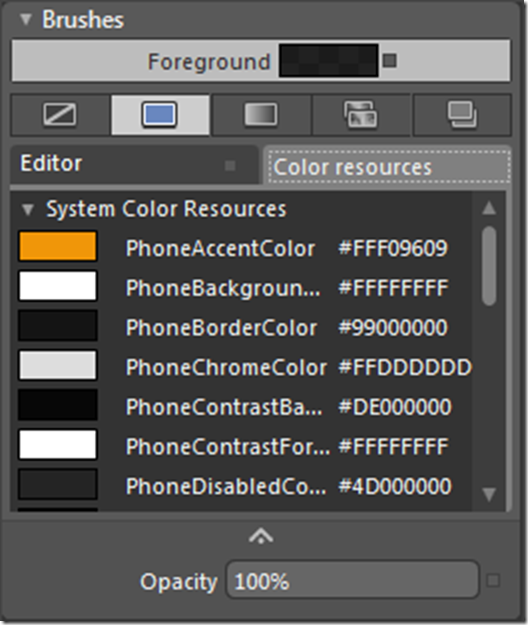
颜色资源
在你对这批文章写“为什么我非得用Expression Blend的呢?我是开发人员!”这样的评论之前让我告诉你:所有的这一切都可以用Visual Studio 2010完成。但那非常非常困难。在采用复杂方法并不会带来更多裨益时我更倾向于用简单方法实现。
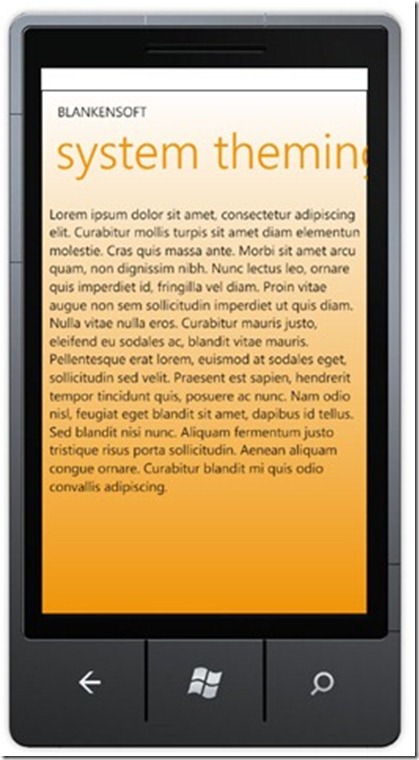
在你没有覆盖它们时Windows Phone 7会使用一套默认颜色集,在很多情况下,认识这些颜色对你很有益。在下面的图片中,可以看到PhoneAccentColor和PhoneBackgroundColor根据我在设备标签中选择的主题和强调色进行改变。第一个是深/蓝,第二个是浅/橙。
在程序中选择这些颜色后,它允许我们绑定到特定的系统值,当用户改变主意时,程序可以迅速的反映出改变。在下面的代码中,你会看到我在程序中添加了一个使用了渐进色的矩形,从PhoneBackgroundColor过渡到PhoneAccentColor。我还设置了应用程序的标题,同样利用了电话的强调色。
 代码
代码
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<Rectangle Stroke="Black" Grid.RowSpan="2">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="{StaticResource PhoneBackgroundColor}" Offset="0"/>
<GradientStop Color="{StaticResource PhoneAccentColor}" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="BLANKENSOFT" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="system theming" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}">
<TextBlock.Foreground>
<SolidColorBrush Color="{StaticResource PhoneAccentColor}"/>
</TextBlock.Foreground>
</TextBlock>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock Height="601" TextWrapping="Wrap" HorizontalAlignment="Left" Margin="0,6,0,0" x:Name="textBlock1" Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur mollis turpis sit amet diam elementum molestie. Cras quis massa ante. Morbi sit amet arcu quam, non dignissim nibh. Nunc lectus leo, ornare quis imperdiet id, fringilla vel diam. Proin vitae augue non sem sollicitudin imperdiet ut quis diam. Nulla vitae nulla eros. Curabitur mauris justo, eleifend eu sodales ac, blandit vitae mauris. Pellentesque erat lorem, euismod at sodales eget, sollicitudin sed velit. Praesent est sapien, hendrerit tempor tincidunt quis, posuere ac nunc. Nam odio nisl, feugiat eget blandit sit amet, dapibus id tellus. Sed blandit nisi nunc. Aliquam fermentum justo tristique risus porta sollicitudin. Aenean aliquam congue ornare. Curabitur blandit mi quis odio convallis adipiscing." VerticalAlignment="Top" Width="468" />
</Grid>
</Grid>
下载示例代码
下载这个示例,用Expression Blend打开它。用颜色资源调整。通过设备标签预览变化。这一定会使你的生活更轻松。
原文地址: http://www.jeffblankenburg.com/post/31-Days-of-Silverlight-7c-Day-5-System-Theming.aspx