[项目过程中所遇到的各种问题记录]编辑器篇——FCKeditor相关知识及各种常见使用问题
马上2010年就要结束了,所以这几天准备花点时间把这一年中在开发过程中遇到的问题及解决方案记录下来,以备日后使用,目前先规划了:编辑器篇(仅针对asp.net开发中的fckeditor)、图表篇(winforms中的MSChart和asp.net中的FLASH图表FunsionCharts)、ORM篇(主要是针对NHibernate)
就目前来说fckeditor已经算是比较老的开源编辑器了(现在已经有新的CKeditor),但是其优秀的功能及可用性在目前WEB开发中占有很大的分量,今天这篇文章主要记录下fckeditor的各种常见配置及一些所遇到的问题的解决方案。
以下是本文所要介绍的内容:
1、fckeditor的使用
2、fckeditor的config介绍及一些常见配置
3、fckeditor的开发过程中碰到的问题及解决方法
一、fckeditor的使用
一般来说,在asp.net下使用fckeditor主要有以下步骤:
1、通过在项目中引用FredCK.FCKeditorV2.dll
2、在网站中添加fckeditor相关HTML包
3、在需要使用fckeditor编辑器的页面拖入fckeditor控件
4、在网站的web.config中的<appconfig>配置接下添加fckeditor常用配置,如FCKeditor:UserFilesPath(通过fckeditor编辑器上传的文件保存路径)、FCKeditor:BasePath(fckeditor的HTML包路径)
有关fckeditor的一些具体使用方法我这边就不介绍了,不了解的朋友可以看下这篇文章:ASP.NET下FCKeditor配置方法全解
二、fckeditor的config介绍及一些常见配置
作为一款优秀的开源的编辑器,fckeditor提供了灵活的配置功能,方便开发人员根据自己需求进行个性化的配置,fckeditor的配置文件就在fckeditor的HTML包中——fckconfig.js。
打开这个配置JS我们就可以发现fckeditor的配置是采用的JS变量定义来进行的,变量全部以FCKConfig.开头,后面加上具体的配置名,具体的配置则直接赋值给这个变量,从这些配置变量名中我们就可以猜出具体的配置含义,比如:FCKConfig.DefaultLanguage(默认语言)、FCKConfig.SkinPath(编辑器皮肤)等等,稍微有点JS经验的朋友就可以马上上手知道如何配置了。
下面我介绍几个fckeditor常见的配置:
1、皮肤更换,fckeditor默认是自带了3个皮肤:default、office2003和silver,都在fckeditor\editor\skins目录下,默认是使用的default皮肤,如果想更换只需将下面代码中default更换成office2003或silver既可:
FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/default/' ;
一般来说,在企业开发过程中这3个皮肤已经够了,但是如果想在网站中使用同时想想过更好,可以去搜索引擎中进行搜索fckeditor的skin。
2、工具栏自定义,在默认情况下fckeditor的工具栏是将所有的功能按钮都放在了上面,如下图:
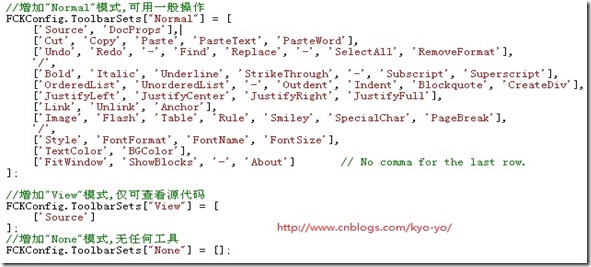
但是对于使用者来说这是完全没有必要的,而且像HTML源代码编辑等功能开放给使用者也是比较危险,毕竟如果有人拿这个做恶就不好了,所以开发者则需要根据使用者的实际情况进行自定义工具栏中的按钮,这个需要查看fckconfig.js中的FCKConfig.ToolbarSets,fckeditor默认提供了2种工具栏配置,default和basic,其中basic就很适合一般网络留言、评论等功能,当然如果你还不满意的话可以自己建立一个工具栏样式,然后仿照着默认提供的配置进行自定义,下图就是我自己定义的工具栏配置:
在建立好工具栏配置后,我们想在页面的FCK编辑器中应用只需修改其控件属性:ToolbarSet=“View”
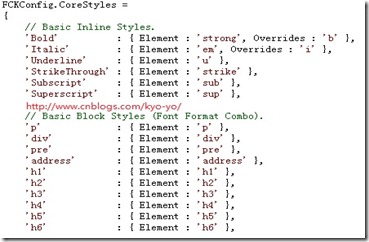
3、样式替换,如果你想将fckeditor作为一个新闻发布系统的编辑器的话,为了页面的样式统一你可能需要更改下fckeditor默认定义的样式(fckeditor本质上其实就是将具体的HTML代码封装成了一个个具体的按钮,已达到所见即所得的HTML页面效果),如果需要更改则需要对FCKConfig.CoreStyles这个变量下的内容进行变动,如下图:
你可以在这个变量下自由的添加或替换掉默认定义HTML元素,当然前提是你对HTML各种元素有个比较详细的了解。
4、中文化处理,由于fckeditor默认下载下来是英文语言的,你同样可以通过配置对fckeditor进行中文化,将FCKConfig.DefaultLanguage这个变量设置成zh-cn使得界面进行汉化,然后更改FCKConfig.FontNames变量,设置成宋体;楷体_GB2312;等,这样编辑器则会自动调用计算机中内置的中文字体了。
当然fckeditor还有许多配置,这个则需要使用者根据实际需求进行更改了,这边我就不详细介绍了(如果详细介绍不知道要写多久了:)),大家可以上网自己搜索,这方面的文章还是很多的。
三、fckeditor的开发过程中碰到的问题及解决方法
fckeditor非常的不错,不过我在开发的过程中还是碰到了好几个问题,令人很纠结,下面我就介绍一下具体的问题及解决方法:
1、使用fckeditor上传文件会出现错误:没有权限或者上传失败(只能在本机上传,其他机子传会报错)
引起这个问题的原因是FredCK.FCKeditorV2这个程序集中有段代码出了问题,解决方案如下:
源代码文件FileBrowser/FileWorkerBase.cs里找到这样一行代码:
Response.Write( @"(function(){var d=document.domain;while (true){try{var A=window.top.opener.document.domain;break;}catch(e) {};d=d.replace(/.*?(?:.|$)/,'');if (d.length==0) break;try{document.domain=d;}catch (e){break;}}})();" );
删除里面的 try{document.domain=d;}catch (e){break;} 后,重新编译既可。2、如何判断fckeditor编辑器中是否输入了文字?
这个是在实际开发过程中碰到的一个问题,由于fckeditor编辑器的内容为必填字段,需要依靠JS进行判断。通过IE、FF或者chrome等页面调试工具我们可以知道fckeditor实际填写的内容是在一个iframe框架中,一般JS要获取其内容比较麻烦,不过幸好的是fckeditor内置的JS的API已经为我们提供了这样的功能,如下代码:
1varfck = FCKeditorAPI.GetInstance(“fckeditor1”);
2varcontent = jQuery(fck.EditorDocument.body).text();FCKeditorAPI提供了一个GetInstance方法可以根据ID获取FCK对象,这样我们就可以通过这个对象获取到其中的内容了,从而检测其内部是否填写了内容,此API的其他方法以及FCK对象的其他属性可以通过IE、FF或者chrome等的JS调试工具查看到!
3、如何禁用fckeditor进行编辑?
这个同样是实际开发过程中碰到的问题,具体情况是这样的,在一个新闻发布系统中有个审核页面需要可以预览到新闻的内容,但是无法编辑。
这时同样还是需要FCKeditorAPI来出马了,看如下代码:
1functionFCKeditor_OnComplete() {
2varfck = FCKeditorAPI.GetInstance("<%=fckAttribute.ClientId %>");
3if(fck !=null) {
4if(fck.EditorDocument !=null&& fck.EditorDocument.body !=null)
5fck.EditorDocument.body.disabled =true;
6}
7}这边主要是通过FCKeditorAPI获取到FCK实例,然后将FCK实例中的编辑器主体给禁用掉,需要注意的是,这步处理需要在FCKeditor_OnComplete(一个JS事件)这个事件中进行处理,表示在FCK实例完成后触发,具体使用的时候只需将这段代码放入FCK编辑器所在的页面中即可,FCK编辑器会自动调用到这段事件的。
以上就是本文的所有内容了,大部分都是我在实际开发过程中碰到的需要注意的地方,在此做个记录,以防忘记。
PS:项目过程中所遇到的各种问题记录——编辑器篇主要分3篇:FCKeditor各种常见使用问题、FCKeditor自定义上传路径配置和使用FCKeditor生成静态分页HTML
话说,各位看过的朋友如果觉得本文对您还有点用,或者觉得本文还有价值的话,麻烦将鼠标移到【推荐】上,帮我点击下,非常非常的感谢!
项目过程中所遇到的各种问题记录
编辑器篇:
图表篇:
ORM篇:
出处:http://kyo-yo.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
2010中国十大杰出IT博客大赛
我的参赛主页: 点我进入
大家如果有闲票就投一下吧,拜谢了!