在上一篇文章中我介绍了winforms下的图表控件——MSChart,虽然MSChart同样为我们提供了asp.net上的图表支持,但是实际的使用过程却不怎么如意,所以后来正巧在猪八戒上闲逛有人要求使用FunsionCharts这种flash图表来进行展示,所以花了点时间学习了下,本文就是针对FunsionCharts的一些使用问题进行记录。
以下是本文所要介绍的内容:
1、asp.net下的图表选择简介
2、FunsionCharts开发过程中碰到的问题及解决方法。
一、asp.net下的图表选择简介
相比winforms上只能通过一个个控件来展示数据来说,asp.net上要进行图表的展示的选择就多了很多,下面我简单的对几种选择进行介绍,主要是针对其优缺点:
1、MSChart,微软封装好的图表控件,微软自家的东西,当然还有一些其他的图表控件,不过MSChart相对来说做的更好。
优点:重量级,功能强大,涵盖了各行各业所需的各种图表,文档、实例丰富,效果不错。
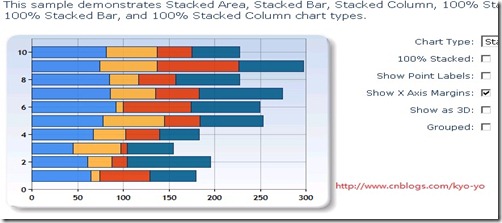
缺点:使用起来麻烦,需要进行各种配置,如果配置出错则无法显示,其原理是根据所配置的图表类型及传入的数据生成一张张图片,然后在页面上显示相应的图片,应用面窄,无法在页面中大量使用,在asp.net下使用起来比较麻烦。
效果如下图:

2、各类js图表,说到js图表最强大应该是google所提供的图标库了(可能还有我不知道),只需在页面中引入相应的JS库,然后传入相应的数据既可在页面上绘制。
优点:轻量级,功能强大,图表资源丰富,都是通过JS绘制,效果一般,所以运行速度较快,应用广。
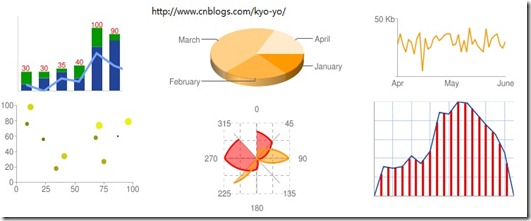
缺点:文档、实例相比较少(除了google等几家专门做JS图表库的其他的一些JS图表文档都太少),使用起来需要有一定的JS基础。
效果图如下:

3、各类flash图表,这个就是本文所要介绍的图表类型了,主要是依靠js或者.NET类库在页面输出XML,flash则是读取xml在页面呈现相应的数据。
优点:中量级,功能强大,效果绚丽,上手简单,只需简单XML基础既可。
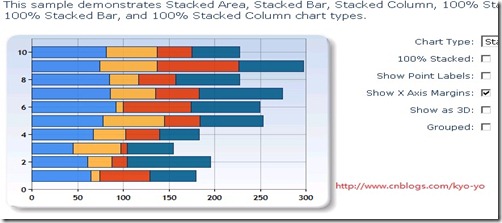
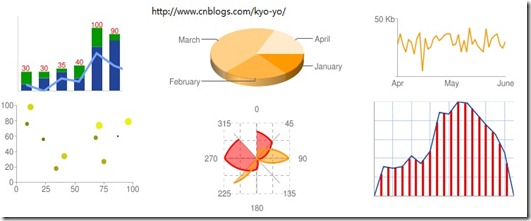
缺点:收费,图表类型没有上面2种丰富。
效果图如下:

以上就是asp.net上常见的图表类型了,大家可以根据自己的实际需求选择图表。
二、FunsionCharts开发过程中碰到的问题及解决方法。
我使用FunsionCharts纯粹是个意外,就是有天没事在逛猪八戒上看别人发的任务时候看到需要通过FunsionCharts来实现一些绚丽的图表效果的时候被吸引住的,那个时候正好项目也需要用到相应的图表。
FunsionCharts是众多flash图表中的一个,其内置了近40种flash图表,详细使用方法可以移步到天生我豺的博客中查看:点我进入,我这边就不详细介绍了。
下面介绍下我所碰到的问题:
1、图表输出方式的选择
FunsionCharts的图表展示其实最终还是依靠js将图表所需的数据展示传入flash当中,而为了方便asp.net的开发,FunsionCharts专门封装了一个DLL用于asp.net向页面输出展示图表的JS,具体的可以查看FunsionCharts官方的示例代码(文章最后已经附上)。
所以如果为了想达到更好的用户体验的时候,比如,使用AJAX交互的时候可以直接通过JS调用FunsionCharts.js文件中相应的方法,而如果是进行一些企业级的开发,或者完全基于asp.net平台开发的话则可以调用FunsionCharts封装好的DLL方法来使用。
在asp.net下使用FunsionCharts非常的简单,只需根据其xml规则,使用拼字符串的方式进行拼接,然后通过制定的方法输出既可,下面看一段示例代码:
01 |
SqlCommand cmd = new SqlCommand(); |
02 |
SqlDataReader reader = null; |
03 |
StringBuilder sbAges = new StringBuilder(); |
04 |
List<ChartClass> list = new List<ChartClass>(); |
07 |
SqlConnection con = new SqlConnection( |
08 |
System.Configuration.ConfigurationManager.ConnectionStrings["ConnectionString"].ConnectionString); |
11 |
cmd.CommandText = "sp_crc_demo_rpt_age"; |
12 |
cmd.CommandType = CommandType.StoredProcedure; |
13 |
cmd.Parameters.Add("@zoneName", SqlDbType.NVarChar, 64).Value = ucZoneList1.SelectedValue; |
14 |
cmd.Parameters.Add("@beginYear", SqlDbType.Int).Value = Convert.ToInt32(txtBeginYear.Text.Trim()); |
15 |
cmd.Parameters.Add("@endYear", SqlDbType.Int).Value = Convert.ToInt32(txtEndYear.Text.Trim()); |
16 |
reader = cmd.ExecuteReader(); |
20 |
ChartClass cc = new ChartClass(); |
21 |
cc.CatName = reader["年龄段"] as string; |
22 |
cc.Count = Convert.ToInt32(reader["总数"]); |
26 |
"<chart caption='患者年龄对比图' formatNumberScale='0' xAxisName='年龄段' yAxisName='患病数'>"); |
27 |
for (int i = 0; i < list.Count; i++) |
29 |
sbAges.AppendFormat("<set label='{0}' value='{1}' />", |
30 |
list[i].CatName, list[i].Count.ToString()); |
33 |
sbAges.Append("<styles>"); |
34 |
sbAges.Append("<definition>"); |
35 |
sbAges.Append("<style name='titlefont' type='font' size='14'/>"); |
36 |
sbAges.Append("<style name='axisfont' type='font' size='12'/>"); |
37 |
sbAges.Append("</definition>"); |
38 |
sbAges.Append("<application>"); |
39 |
sbAges.Append("<apply toObject='Caption' styles='titlefont' />"); |
40 |
sbAges.Append("<apply toObject='xAxisName' styles='axisfont' />"); |
41 |
sbAges.Append("<apply toObject='yAxisName' styles='axisfont' />"); |
42 |
sbAges.Append("<apply toObject='DATALABELS' styles='axisfont' />"); |
43 |
sbAges.Append("</application>"); |
44 |
sbAges.Append("</styles>"); |
45 |
sbAges.Append("</chart>"); |
49 |
ltAgeChart.Text = FusionCharts.RenderChartHTML("FunsionCharts/Column3D.swf", |
50 |
"", sbAges.ToString(), "YearAgeChart", "600", "250", false, false); |
51 |
ltAgeChartTable.Text = FusionCharts.RenderChartHTML("FunsionCharts/Bar2D.swf", |
52 |
"", sbAges.ToString(), "YearAgeChartTable", "600", "250", false, false); |
56 |
ltAgeChart.Text = FusionCharts.RenderChart("FunsionCharts/Column3D.swf", |
57 |
"", sbAges.ToString(), "YearAgeChart", "600", "250", false, false); |
58 |
ltAgeChartTable.Text = FusionCharts.RenderChart("FunsionCharts/Bar2D.swf", |
59 |
"", sbAges.ToString(), "YearAgeChartTable", "600", "250", false, false); |
这段代码的主要步骤:
1、根据条件到数据库中获取相应数据。
2、将数据拼接成指定的XML,有关XML的格式可以查看官方API:点我进入。
3、使用FusionCharts.RenderChart方法来输出相应的JS脚本。
其最终输出的JS如下:
1 |
var chart_YearAgeChartTable = new FusionCharts("FunsionCharts/Bar2D.swf", "YearAgeChartTable", "600", "250", "0", "0", "", "noScale", "EN" ); |
2 |
chart_YearAgeChartTable.setDataXML("<chart caption='患者年龄对比图' formatNumberScale='0' xAxisName='年龄段' yAxisName='患病数'><set label='0-10' value='0' /><set label='11-20' value='289' /><set label='21-30' value='538' /><set label='31-40' value='188' /><set label='41-50' value='357' /><set label='61以上' value='75' /><styles><definition><style name='titlefont' type='font' size='14'/><style name='axisfont' type='font' size='12'/></definition><application><apply toObject='Caption' styles='titlefont' /><apply toObject='xAxisName' styles='axisfont' /><apply toObject='yAxisName' styles='axisfont' /><apply toObject='DATALABELS' styles='axisfont' /></application></styles></chart>"); |
3 |
chart_YearAgeChartTable.render("YearAgeChartTableDiv"); |
效果图如下:

二、对FunsionCharts进行样式自定义
在上面的图中我们可以发现其中汉字部分【患者年龄对比图】以及【患病数】2段文字都比较小,实际使用过程中效果很不好,所以这时需要更改其字体样式。
在FunsionCharts的XML数据中有个专门的<styles>标签用于定义flash显示图标的样式,其主要分2步:
1、定义样式,在<styles>下新增<definition>,然后在其中定义想要的样式
2、应用样式,在<styles>下新增<application>,然后将已经定义好的样式应用到图表上,需要注意的是应用样式的时候所引用的对象必须是图表已有的对象,而这些对象都有自己的命名,不了解的朋友可以查看API。
其具体的应用代码如下:
02 |
sbAges.Append("<styles>"); |
03 |
sbAges.Append("<definition>"); |
04 |
sbAges.Append("<style name='titlefont' type='font' size='14'/>"); |
05 |
sbAges.Append("<style name='axisfont' type='font' size='12'/>"); |
06 |
sbAges.Append("</definition>"); |
07 |
sbAges.Append("<application>"); |
08 |
sbAges.Append("<apply toObject='Caption' styles='titlefont' />"); |
09 |
sbAges.Append("<apply toObject='xAxisName' styles='axisfont' />"); |
10 |
sbAges.Append("<apply toObject='yAxisName' styles='axisfont' />"); |
11 |
sbAges.Append("<apply toObject='DATALABELS' styles='axisfont' />"); |
12 |
sbAges.Append("</application>"); |
13 |
sbAges.Append("</styles>"); |
这样引用过以后,再输出图表效果就立刻显现出来了,标题及相应的文字都变大了,如下图:

当然FunsionCharts还有许多强大功能,可以定义许多绚丽的样式效果,实现与程序的互动等等,这些都需要自己查看API了,我并没有更深入的研究。
官方示例程序下载:点我下载
话说,各位看过的朋友如果觉得本文对您还有点用,或者觉得本文还有价值的话,麻烦将鼠标移到【推荐】上,帮我点击下,非常非常的感谢!
项目过程中所遇到的各种问题记录
编辑器篇:
FCKeditor相关知识及各种常见使用问题
FCKeditor自定义上传路径配置
使用FCKeditor生成静态分页HTML
图表篇:
有关MSChart的一些小技巧
asp.net上不错的图表选择—FunsionCharts
ORM篇:
使用NHibernate配置对象实体的一些小问题
有关NHibernate查询封装