[项目过程中所遇到的各种问题记录]编辑器篇——FCKeditor自定义上传路径配置
在上一篇文章中,我介绍了FCKeditor的一些相关知识以及我在使用过程中碰到的一些问题及解决方案,今天这篇则是主要记录如何通过FCKeditor来分类管理上传的文件。
以下是本文所要介绍的内容:
1、FCKeditor上传文件分析
2、FCKeditor上传文件路径分类配置实现
一、FCKeditor上传文件分析
使用过FCKeditor的朋友肯定都知道,FCKeditor的文件上传的文件都是保存在自定义的目录下,而且保存的目录仅仅按照文件类型进行了划分,只有4个:file、flash、image和media(FCKeditor有内置的管理器可以自由建立文件夹,但是由于并不安全所以这块被我关闭掉了,用户所要做的事情就是上传),而实际的应用过程中我们不可能将这些同类型的文件放在一个文件夹下,我们需要有特殊的逻辑来存放,比如:新闻相关文件是按照月份来存放、博客资源是按照博主的用户名来存放等等,这时FCKeditor的基本上就满足不了我这个需求了,所以就需要研究FCKeditor的源码进行简单修改来达到我们的目的。
FCKeditor主要由2部分组成,一部分就是FCKeditor的HTML包,包含了JS、HTML页面主要负责与客户端的交互,而另一部分就是具体的C#程序集FredCK.FCKeditorV2。
其中FCKeditor的上传部分主要也分2个部分:
1、面向客户端UserControl——config.ascx(存放于fckeditor\editor\filemanager\connectors\aspx\下)
2、服务器端负责上传的具体类:FredCK.FCKeditorV2.FileBrowser.Config.cs
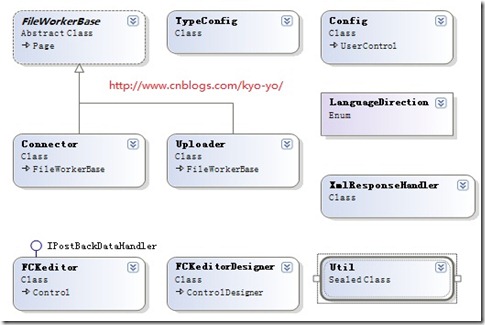
先看下FredCK.FCKeditorV2中的类关系图:
这张类图中有关上传文件的类主要有3个FileWorkerBase、TypeConfig和Config,下面分别来介绍下这3个类:
1、FileWorkerBase,一个抽象类,主要负责文件管理,其中有关文件上传的主要是FileUpload(负责文件上床)和ServerMapFolder(定位服务器上路径地址)这2个方法(具体有关内容可以自行查看源码)。
2、TypeConfig,这个类主要用于辅助FileWorkerBase,为FileWorkerBase提供所需路径。
3、Config,用户控件的具体后台类,负责与前台用户控件交互。
本来我的设想是通过FCKeditor自身的类来实现的,这样只需在实际页面控件上设置相应的属性既可,可惜在实际的研究过程中发现不可行,因为FCKeditor有关文件管理这块是和其控件类是分开的,文件的上传需要通过FileWorkerBase来实现,所以FCKeditor控件上配置的属性在FileWorkerBase是无法获取到的,所以还是得从上面所说的3个类来做文章。
二、FCKeditor上传文件路径分类配置实现
现在就要相办法来实现上传文件路径的配置,首先我们可以知道FileWorkerBase.FileUpload这个方法是用来上传文件的,其中:
1 |
string sServerDir = this.ServerMapFolder(resourceType, currentFolder, isQuickUpload); |
这句代码是用来获取保存的路径,知道了这点我们就可以想办法把currentFolder这个变量的值进行更换,改成我们所配置的路径。
这时就需要用户控件Config出场了,因为这个用户控件主要就是暴露给客户端,负责和客户端交互,我们查看下其代码可以发现在其ascx中包含了一段服务器脚本代码,其中有个方法SetConfig就是用来设置上传文件允许的类型、上传的默认路径的,所以我们只需在这里新增我们的配置。
首先,在FredCK.FCKeditorV2.FileBrowser.Config.cs中新增一个属性:
1 |
public string UploadPath { get; set; } |
这个属性是用来设置存放上传文件的具体个性化路径,与配置的FCKeditor:UserFilesPath不冲突,因为FCKeditor:UserFilesPath是设置存放所有文件的根路径,如:“~/Upload/”,而UploadPath则是配置基于上传根目录的个性化路径,如:“News”等,增加好这个属性后就可以在ascx文件中增加具体的配置路径,如:
1 |
UploadPath = "News/" + DateTime.Now.Year.ToString() + DateTime.Now.Month.ToString(); |
我这边配置的是一个新闻配置,按照年月分隔。
这步做完并没有结束,还需要做2步操作:
1、关闭文件浏览器,在fckconfig.js文件中将FCKConfig.LinkBrowser、FCKConfig.ImageBrowser和FCKConfig.FlashBrowser都置为false,这样上传图片只能通过下图中上传选项卡进行上传(也就是fckeditor代码中的快速上传—QuickUpload),同时无法查看服务器中的文件:
2、更改路径获取代码,在TypeConfig类中将GetQuickUploadPath方法改为以下代码:
1 |
internal string GetQuickUploadPath() |
2 |
{ |
3 |
string path = this.FileWorker.Config.UploadPath; |
4 |
if (_QuickUploadPath == null && string.IsNullOrEmpty(path) == false) |
5 |
_QuickUploadPath = QuickUploadPath.Replace("%UserFilesPath%", |
6 |
System.IO.Path.Combine(this.FileWorker.Config.UserFilesPath, path)); |
7 |
|
8 |
return _QuickUploadPath; |
9 |
} |
主要将path获取改成了从用户控件Config中获取UploadPath,然后进行组合这样组合出来的路径就是:/Upload/News/201012
这样就完成了fckeditor上传文件路径分类配置了,目的是达到了,不过还有个瑕疵就是如果要新增一种路径则需要网站中新增一个fckeditor的HTML包,在其中的fckeditor\editor\filemanager\connectors\aspx\config.ascx控件中修改一下UploadPath配置,如果各位还有其他解决办法欢迎分享!
源码下载:点我下载(直接浏览网站根目录下Default.aspx既可)
话说,各位看过的朋友如果觉得本文对您还有点用,或者觉得本文还有价值的话,麻烦将鼠标移到【推荐】上,帮我点击下,非常非常的感谢!
项目过程中所遇到的各种问题记录
编辑器篇:
图表篇:
ORM篇:
出处:http://kyo-yo.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
2010中国十大杰出IT博客大赛
我的参赛主页: 点我进入
大家如果有闲票就投一下吧,拜谢了!