CSS
CSS介绍
CSS(Cascading Style Sheet层叠样式表):当浏览器读到一个样式表,就会按照这个样式表来对文档进行格式化(渲染)。
CSS实例
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。
<!--选择器 声明 属性 值-->
div{color: red;font-size: 20px;}
CSS引入方式
-
行内样式:标记的style属性中设定CSS样式,不推荐大规模使用。
<p style="color: red">hello world</p> -
嵌入样式:将CSS样式集中写在网页的
<head></head>标签对的<style></style>标签对中。<head> <meta charset="UTF-8"> <title>CSS</title> <style> p{background: red} </style> </head> -
外部样式:将css写在一个单独的文件中,然后在页面进行引入即可,推荐使用。
<link rel="stylesheet" href="test01.css" type="text/css">
CSS选择器
基本选择器
-
元素选择器
<style>p{color: red}</style> -
ID选择器
<style>#p1{background: red}</style> -
类选择器
<style>.c1{font-size: 20px}</style> -
通用选择器
<style>*{color: red}</style> -
注:样式类名不要用数字开头,有的浏览器不认。标签中的class属性如果有多个,要用空格分隔。
组合选择器
-
后代选择器
<!--li标签下a标签设置字体颜色--> <style>li a{color: red}</style> -
儿子选择器
<!--选择所有父级是<div>元素的<p>元素--> <style>div>p{font-size: 40px;}</style> -
毗邻选择器
<!--选择所有紧接着<div>元素之后的<p>元素--> <style>div+p{font-size: 40px}</style> -
弟弟选择器
<!--li后面所有的兄弟p标签--> <style>#l1~p{background: red}</style>
属性选择器
<!--用于选取带有指定属性的元素-->
<style>p[title]{color: red}</style>
分组和嵌套
分组:当多个元素的样式相同时,我们没必要重复为每个元素都设置样式,可通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
<style>div,p{color: red}</style>
嵌套:多种选择器可以混合使用
<style>.aaa p{color: red}</style>
伪类选择器
<!--未访问时的链接-->
a:link{color: red}
<!--鼠标悬浮时的链接-->
a:hover{color: yellow}
<!--选定的链接-->
a:active{color: red}
<!--已访问的链接-->
a:visited{color: aqua}
<!--input输入框获取焦点时样式-->
input:focus{outline: none;background-color: red}
伪元素选择器
before和after多用于$$ \color{red}{清除浮动} $$
/*给首字母设置特殊样式*/
p:first-letter{font-size: 30px}
/*在每个<p>元素之前插入元素*/
p:before{content: "***";color: red}
/*在每个<p>元素之后插入内容*/
p::after{content: "!!!";color: blue}
选择器的优先级
CSS继承
继承是css的一个主要特征,依赖于祖先-后代的关系。继承是一种机制,允许样式不仅可以应用于某个特定的元素,还可以应用于他的后代,如body定义了的字体颜色也会应用到段落的文本中。此时页面上所有标签都会继承body的字体颜色。然而css继承性的权重是非常低的,是比普通元素的权重还要低,所以我们只要给对应的标签设置字体颜色就可以覆盖掉它继承的样式。此外,继承是css重要的一部分,我们甚至不用考虑他为什么能够这样,但css继承也是有限制的。有一些属性不能被继承,如border,margin,padding,background等。
选择器的优先级
在一个HTML页面中有很多种方式找到一个元素并且为其设置样式,那浏览器根据什么来决定应该应用那个样式呢?其实是按照不同选择器的权重来决定的,具体的选择器权重计算方式:
- 内联样式的权重为1000
- id选择器的权重为100
- 类选择器的权重为10
- 元素选择器的权重为1
- 权重计算永不进位
除此之外还可以通过添加!important方式来强制让样式生效,但并不推荐使用,因为过多使用会使样式文件混乱不易维护。
CSS属性相关
宽和高
- width属性可为元素设置宽度
- height属性可为元素设置高度
- 块级标签才能设置宽度,内联标签的宽度由内容来决定
字体属性
文字字体
font-family可以吧多个字体名称作为一个“回退”系统来保存,如果浏览器不支持第一个字体,则会尝试下一个,浏览器会使用它可识别的第一个值。
body{font-family:"Microsoft Yahei","微软雅黑","Arial"}
字体大小
如果设置成inherit表示继承父元素的字体大小值
p{font-size:20px}
字体粗细
font-weight用来设置字体的粗细
| 值 | 描述 |
|---|---|
| normal | 标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100-900 | 设置具体粗细,400=normal,而700=bold |
| inherit | 继承父元素字体的粗细值,默认值 |
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过css最经常的指定:
- 十六进制:#333333
- 颜色的名称:red
- rgb值(1,1,1)
- rgba值(1,1,1,1),第四个参数指定色彩的透明度,范围在0~1之间
文字属性
文字对齐
text-align属性规定元素中的文本的水平对齐方式
| 值 | 描述 |
|---|---|
| left | 左对齐,默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
文字装饰
text-decoration属性用来给文字添加特殊效果
| 值 | 描述 |
|---|---|
| none | 默认,定义标准的文本 |
| underline | 定义文本下的一条线 |
| overline | 定义文本上的一条线 |
| line-through | 定义穿过文本下的一条线 |
| inherit | 继承父元素的text-decoration属性的值 |
/*去掉a标签默认的下划线*/
a {text-decoration: none}
/*首行缩进*/
p{text-indent: 32px}
/*文字之间的距离*/
p{letter-spacing: 5px}
背景属性
常用背景相关属性:
| 属性 | 描述 |
|---|---|
| background-color:red; | 规定要使用的背景颜色 |
| background-image:url(''); | 规定要使用的背景图像 |
| background-size | 规定背景图片的尺寸 |
| background-repeat | 规定如何重复背景图像 |
| background-attachment | 规定背景图像是否固定或随着页面的其余部分滚动 |
| background-position | 规定背景图像的位置 |
| inherit | 规定应该从父元素继承background属性的位置 |
background-repeat取值范围:
| 值 | 描述 |
|---|---|
| repeat | 默认。背景图像将在垂直方向和水平方向重复 |
| repeat-x | 背景图像将在水平方向重复 |
| repeat-y | 背景图像将在垂直方向重复 |
| no-repeat | 背景图像仅显示一次 |
| inherit | 规定应从父元素继承background-repeat属性的设置 |
background-attachment取值范围:
| 值 | 描述 |
|---|---|
| scroll | 默认值。背景图像会随着页面其余部分的滚动而滚动 |
| fixed | 当页面的其余部分滚动时,背景图像不会移动 |
| inherit | 规定应该从父元素继承background-attachment属性的设置 |
background-position取值范围:
| 值 | 描述 |
|---|---|
| center center | 如果只设置一个关键词,那么第二个值就是center。默认值:0% 0% |
| x% y% | 第一个值是水平位置,第二个值是垂直位置。左上角是0% 0%。右上角是100% 100%。如果只设置了一个值,另一个值就是50% |
| xpos ypos | 第一个值是水平位置,第二个值是垂直位置。左上角是0 0.单位是像素(0px 0px)或任何其他的css单位。如果只设置了一个值,另一个值就是50%。可以混合使用%和position值。 |
支持简写:
body{background:yellow url('1.jpg') no-repeat left top; }
body{background:blue url('1.jpg') no-repeat fixed center/300px 300px;}
使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求。
<!DOCTYPE html>
<html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>滚动背景图示例</title>
<style>
* {
margin: 0;
}
.d2 {
width: 100%;
height: 500px;
background: url("1.jpg") center center;
background-attachment: fixed;
}
.d1 {
height: 500px;
background-color: red;
}
.d3 {
height: 500px;
background-color: blue;
}
.d4 {
height: 500px;
background-color: green;
}
</style>
</head>
<body>
<div class="d1"></div>
<div class="d2"></div>
<div class="d3"></div>
<div class="d4"></div>
</body>
</html>
边框属性
-
border-width
-
boder-style
-
border-color
.d1{border:3px solid red}
边框样式:
| 值 | 描述 |
|---|---|
| none | none |
| dotted | 点状虚线边框 |
| dashed | 矩形虚线边框 |
| solid | 实线边框 |
除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
.d1{border-top-style:dotted;
border-top-color:red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none}
如何画圆?
.d1 {
width: 100px;
height: 100px;
border-top: 10px solid red;
border-right: 10px solid yellow;
border-bottom: 10px solid blue;
border-left: 10px solid green;
border-radius: 50%}
display属性
用于控制HTML元素的显示效果。
| 值 | 意义 |
|---|---|
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合js代码使用 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点 |
diaplay:"none"与visibility:hidden的区别:
visibility:hidden可以隐藏元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
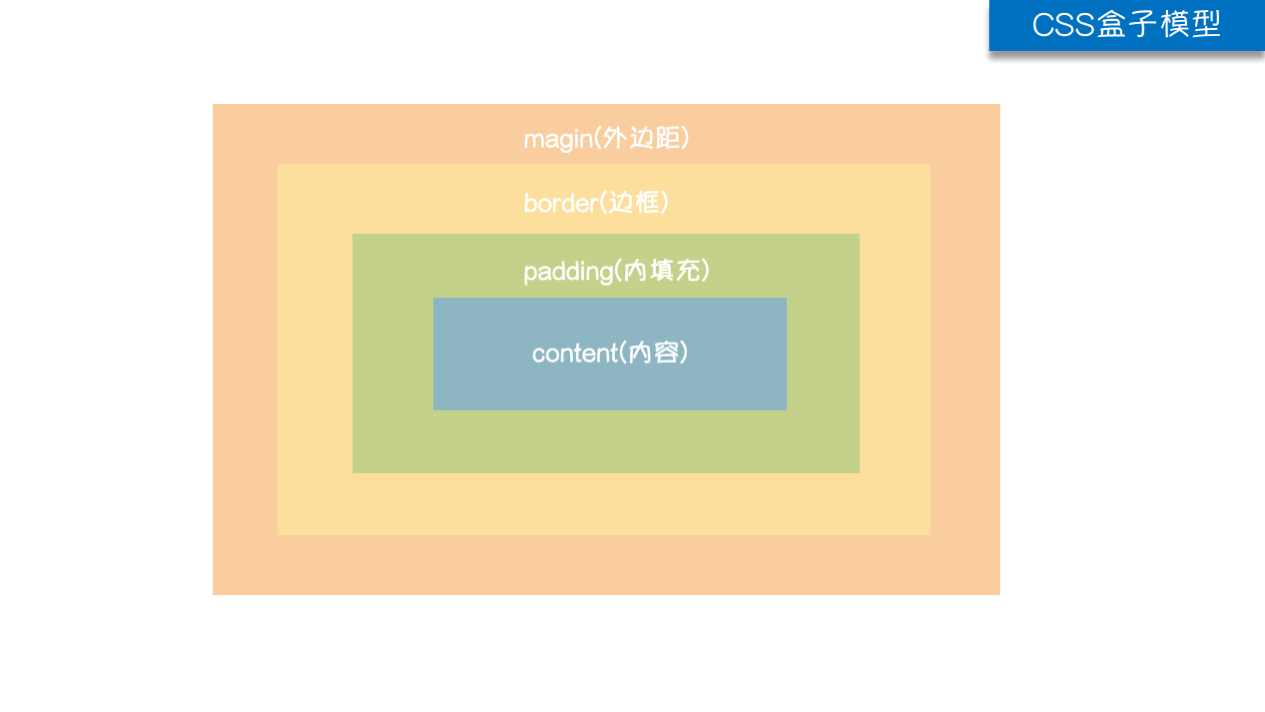
CSS盒子模型

-
margin(外边距):用于控制元素与元素之间的距离,控制元素周围空间的间隔
-
padding(边距):用于控制内容与边框之间的距离
-
border(边框):围绕在内边距和内容外的边框
-
content(内容):盒子的内容,显示文本和图像。
/*外边距上右下左*/ .d1{margin:5px 10px 15px 20px} /*常见居中*/ .d1{width:100px; height:100px; background:red; margin:0 auto} /*内填充上右下左*/ .d1{padding:5px 10px 15px 20px} -
padding常用简写方式:
- 提供一个,用于四边
- 提供两个,第一个用于上-下;第二个用于左-右
- 提供三个,第一个用于上,第二个用于左-右,第三个用于下
float浮动
在CSS中,任何元素都可以浮动
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的选框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值:
- left:向左浮动
- right:向右浮动
- none:默认值,不浮动
clear属性
规定元素的哪一侧不允许其他浮动元素
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素 |
| right | 在右侧不允许浮动元素 |
| both | 在左右两侧均不允许浮动元素 |
| none | 默认值。允许浮动元素出现在两侧 |
| inherit | 规定应该从父元素继承clear属性的值 |
注:clear属性只会对自身起作用,而不会影响其他元素。
清除浮动
清除浮动的副作用(父标签塌陷问题)
主要有三种方式:
-
固定高度
-
伪元素清除法(推荐使用)
.d1:after{content:"";display:block;clear:both} -
overflow:hidden
overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外 |
| hidden | 内容会被修剪,并且其余内容是不可见的 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容 |
| inherit | 规定应该从父元素继承overflow属性的值 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
max-width最大宽度与min-width最小宽度案例小结
我们设置两个盒子一个“divcss5-min-width"设置对象里img图片最小宽度为200px,而实际图片只有165px,所以图片被拉伸到200px;一个”divcss5-max-width“设置对象里img图片最大宽度为200px限制,而实际对象里图片宽度是375px,这时候我们设置了此图片最大宽度为200px,所以图片被css max-height缩小到200px。
<!DOCTYPE html>
<html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圆形头像示例</title>
<style>
*{
margin:0;
padding:0;
background-color:red
}
.header-img{
width:150px;
height:150px;
border:3px solid white;
border-radius:50%;
overflow:hidden;
}
.header-img>img{
width:100%
}
</style>
</head>
<body>
<div class="header-img">
<img src="1.jpg" alt="">
</div>
</body>
</html>
定位(position)
-
static:默认值,无定位,不能当做绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的。
-
relative(相对定位):相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top、right、bottom、left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。position:relative的一个主要方法:方便绝对定位元素找到参照物。
-
absolute(绝对定位):设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position是相对定位,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那子元素就设置为绝对定位,父元素设置相对定位,然后top、right、bottom、left用百分比宽度表示。另外,对象脱离正常文档流,使用top、right、bottom、left等属性进行绝对定位。而其层叠通过z-index属性定义。
<!DOCTYPE html> <html> <html lang="en"> <head> <meta charset="UTF-8"> <title>绝对定位</title> <style> *{ margin:0; padding:0; background-color:red } .c1{ width:150px; height:150px; background-color:yellow; float:left } .c2{ height:50px; width:50px; background-color:blue; float:right; margin-right:200px; position:relative } .c3{ height:200px; width:200px; background-color:green; position:absolute; top:50px } </style> </head> <body> <div class="c1"></div> <div class="c2"> <div class="c3"></div> </div> </body> </html>
fixed(固定)
对象脱离正常文档流,使用top、right、bottom、left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动,而其层叠通过z-index属性定义。注意点:一个元素若设置了绝对定位且设置了固定定位,则该元素就不能设置float。因为这是两个不同的流,一个是浮动流,另一个是定位流,但相对定位却可以。因为它原来所占的空间任然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,他都会固定在这个位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>返回顶部示例</title>
<style>
* {
margin: 0;
}
.d1 {
height: 1000px;
background-color: #eeee;
}
.scrollTop {
background-color: darkgrey;
padding: 10px;
text-align: center;
position: fixed;
right: 10px;
bottom: 20px;
}
</style>
</head>
<body>
<div class="d1">111</div>
<div class="scrollTop">返回顶部</div>
</body>
</html>
返回顶部示例
是否脱离文档流
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相对定位不脱离文档流</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.c1 {
height: 50px;
width: 100px;
background-color: dodgerblue;
}
.c2 {
height: 100px;
width: 50px;
background-color: orange;
position: relative;
left: 100px;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2"></div>
<div style="height: 100px;width: 200px;background-color: black"></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位脱离文档流</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.c1 {
height: 50px;
width: 100px;
background-color: red;
position: relative;
}
.c2 {
height: 50px;
width: 200px;
background-color: green;
position: absolute;
left: 50px;
}
</style>
</head>
<body>
<div class="c1">购物车
<div class="c2">空空如也~</div>
<div style="height: 50px;width: 100px;background-color: deeppink"></div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定定位脱离文档流</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="c1" style="height: 50px;width: 500px;background-color: black"></div>
<div class="c2" style="height: 50px;width: 100px;background-color: deeppink;position: fixed;right: 10px;bottom: 20px"></div>
<div class="c3" style="height: 10px;width: 100px;background-color: green"></div>
</body>
</html>
z-index
# d1{z-index:999}
设置对象的层叠顺序:
-
z-index值表示谁压着谁,数值大的压盖住数值小的。
-
只有定位了的元素,才能有z-index,也就是说,不管相对定位、绝对定位、固定定位,都可以使用z-index,而浮动元素不能使用z-index。
-
z-index值没有单位,就是一个正整数,默认的z-index值为0,如果大家都没有z-index值或z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
-
从父现象:父亲怂了,儿子再牛逼也没用。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>自定义模态框</title> <style> .cover { background-color: rgba(0,0,0,0.65); position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 998; } .modal { background-color: white; position: fixed; width: 600px; height: 400px; left: 50%; top: 50%; margin: -200px 0 0 -300px; z-index: 1000; } </style> </head> <body> <div class="cover"></div> <div class="modal"></div> </body> </html>opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>li标签的float示例</title> <style> /*清除浏览器默认外边距和内填充*/ * { margin: 0; padding: 0; } a { text-decoration: none; /*去除a标签默认的下划线*/ } .nav { background-color: black; height: 40px; width: 100%; position: fixed; top: 0; } ul { list-style-type: none; /*删除列表默认的圆点样式*/ margin: 0; /*删除列表默认的外边距*/ padding: 0; /*删除列表默认的内填充*/ } /*li元素向左浮动*/ li { float: left; } li > a { display: block; /*让链接显示为块级标签*/ padding: 0 15px; /*设置左右各15像素的填充*/ color: #b0b0b0; /*设置字体颜色*/ line-height: 40px; /*设置行高*/ } /*鼠标移上去颜色变白*/ li > a:hover { color: #fff; } /*清除浮动 解决父级塌陷问题*/ .clearfix:after { content: ""; display: block; clear: both; } </style> </head> <body> <!-- 顶部导航栏 开始 --> <div class="nav"> <ul class="clearfix"> <li><a href="">玉米商城</a></li> <li><a href="">MIUI</a></li> <li><a href="">ioT</a></li> <li><a href="">云服务</a></li> <li><a href="">水滴</a></li> <li><a href="">金融</a></li> <li><a href="">优品</a></li> </ul> </div> <!-- 顶部导航栏 结束 --> </body> </html>


