解决nuxt/koa架构初始项目运行报错问题
今天在学习运用vue的nuxt/koa框架,初始化项目之后,在执行 $> npm run dev 时报错,错误详细信息如下:

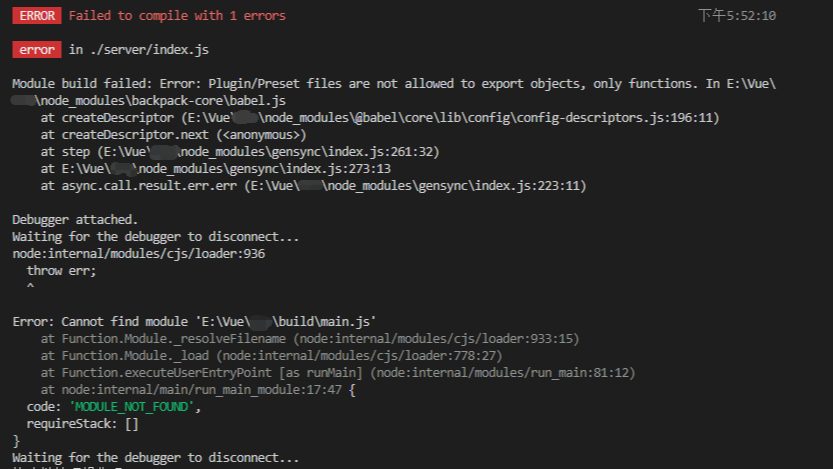
点击查看报错的详细内容
> npm run dev
Debugger attached.
> ice@1.1.0 dev
> backpack dev
Debugger attached.
Debugger attached.
ERROR Failed to compile with 1 errors 下午5:52:10
error in ./server/index.js
Module build failed: Error: Plugin/Preset files are not allowed to export objects, only functions. In E:\Vue\***\node_modules\backpack-core\babel.js
at createDescriptor (E:\Vue\***\node_modules\@babel\core\lib\config\config-descriptors.js:196:11)
at createDescriptor.next (<anonymous>)
at step (E:\Vue\***\node_modules\gensync\index.js:261:32)
at E:\Vue\***\node_modules\gensync\index.js:273:13
at async.call.result.err.err (E:\Vue\***\node_modules\gensync\index.js:223:11)
Debugger attached.
Waiting for the debugger to disconnect...
node:internal/modules/cjs/loader:936
throw err;
^
先是找到了出错的模块文件的那行代码,发现是官方包,那第一个想到的肯定是版本不一致。所以先把backpack包的版本升级到了0.7.0,即运行命令:
npm install backpack-core@0.7.0
然后运行一次 npm run dev, 发现问题依然存在:
点击查看Error信息
Error: Cannot find module 'E:\Vue\build\main.js'
at Function.Module._resolveFilename (node:internal/modules/cjs/loader:933:15)
at Function.Module._load (node:internal/modules/cjs/loader:778:27)
at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:81:12)
at node:internal/main/run_main_module:17:47 {
code: 'MODULE_NOT_FOUND',
requireStack: []
}
Waiting for the debugger to disconnect...
好烦,还是没解决问题。看报错信息的意思是 Plugin/Preset files are not allowed to export objects, only functions.
最后,根据这个报错信息在网上找到了类似问题的解决办法,修改nuxt.config.js中如下配置代码:
点击查看代码
/*
** Run ESLINT on save
*/
extend (config, ctx) {
// if (ctx.isClient) { //将原来生成的这行注释,改为下行的判断即可
if(ctx.Client&&ctx.isDev) {
config.module.rules.push({
enforce: 'pre',
test: /\.(js|vue)$/,
loader: 'eslint-loader',
exclude: /(node_modules)/
})
}
}
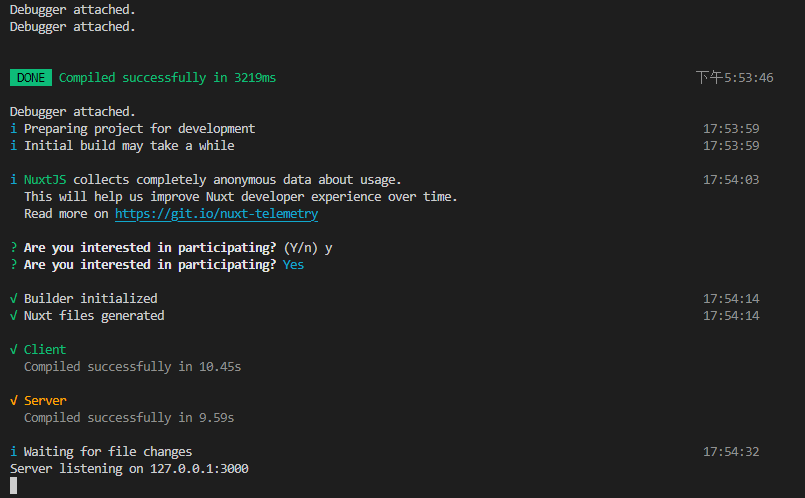
再次运行,终于跑起来了。

点击查看运行结果
> npm run dev
Debugger attached.
> ice@1.1.0 dev
> backpack dev
Debugger attached.
Debugger attached.
DONE Compiled successfully in 3219ms 下午5:53:46
Debugger attached.
i Preparing project for development 17:53:59
i Initial build may take a while 17:53:59
i NuxtJS collects completely anonymous data about usage. 17:54:03
This will help us improve Nuxt developer experience over time.
Read more on https://git.io/nuxt-telemetry
? Are you interested in participating? (Y/n) y
? Are you interested in participating? Yes
√ Builder initialized 17:54:14
√ Nuxt files generated 17:54:14
√ Client
Compiled successfully in 10.45s
√ Server
Compiled successfully in 9.59s
i Waiting for file changes 17:54:32
Server listening on 127.0.0.1:3000


 Plugin/Preset files are not allowed to export objects, only functions
Plugin/Preset files are not allowed to export objects, only functions
