Flutter学习day1
Flutter
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。
Flutter是一款移动应用程序SDK,一份代码可以同时生成iOS和Android两个高性能、高保真的应用程序。
Flutter目标是使开发人员能够交付在不同平台上都感觉自然流畅的高性能应用程序。我们兼容滚动行为、排版、图标等方面的差异。
一、Flutter 的特点
1、快速开发
毫秒级的热重载,修改后,您的应用界面会立即更新。使用丰富的、完全可定制的widget在几分钟内构建原生界面。
2、富有表现力和灵活的UI
快速发布聚焦于原生体验的功能。分层的架构允许您完全自定义,从而实现难以置信的快速渲染和富有表现力、灵活的设计。
3、原生性能
Flutter包含了许多核心的widget,如滚动、导航、图标和字体等,这些都可以在iOS和Android上达到原生应用一样的性能。
4、现代的,响应式框架
使用Flutter的现代、响应式框架,和一系列基础widget,轻松构建您的用户界面。使用功能强大且灵活的API(针对2D、动画、手势、效果等)解决艰难的UI挑战。
5、访问本地功能和SDK
通过平台相关的API、第三方SDK和原生代码让您的应用变得强大易用。 Flutter允许您复用现有的Java、Swift或ObjC代码,访问iOS和Android上的原生系统功能和系统SDK。
6、统一的应用开发体验
Flutter拥有丰富的工具和库,可以帮助您轻松地同时在iOS和Android系统中实现您的想法和创意。 如果您没有任何移动端开发体验,Flutter是一种轻松快捷的方式来构建漂亮的移动应用程序。 如果您是一位经验丰富的iOS或Android开发人员,则可以使用Flutter作为视图(View)层, 并可以使用已经用Java / ObjC / Swift完成的部分(Flutter支持混合开发)
二、为什么要使用Flutter?
Flutter有什么优势?它可以帮助你:
- 提高开发效率
- 同一份代码开发iOS和Android
- 用更少的代码做更多的事情
- 轻松迭代
- 在应用程序运行时更改代码并重新加载(通过热重载)
- 修复崩溃并继续从应用程序停止的地方进行调试
- 创建美观,高度定制的用户体验
- 受益于使用Flutter框架提供的丰富的Material Design和Cupertino(iOS风格)的widget
- 实现定制、美观、品牌驱动的设计,而不受原生控件的限制
三、核心原则
Flutter包括一个现代的响应式框架、一个2D渲染引擎、现成的widget和开发工具。这些组件可以帮助您快速地设计、构建、测试和调试应用程序
四、一切皆为widget
Widget是Flutter应用程序用户界面的基本构建块。每个Widget都是用户界面一部分的不可变声明。 与其他将视图、控制器、布局和其他属性分离的框架不同,Flutter具有一致的统一对象模型:widget。
Widget可以被定义为:
- 一个结构元素(如按钮或菜单)
- 一个文本样式元素(如字体或颜色方案)
- 布局的一个方面(如填充)
- 等等…
Widget根据布局形成一个层次结构。每个widget嵌入其中,并继承其父项的属性。没有单独的“应用程序”对象,相反,根widget扮演着这个角色。
您可以通过告诉框架使用另一个widget替换层次结构中的widget来响应事件,例如用户交互,替换后框架会比较新的和旧的widget,并高效地更新用户界面。
五、组合 > 集成
Widget本身通常由许多更小的、单一用途widget组成,这些widget结合起来产生强大的效果。例如,Container是一个常用的widget, 由多个widget组成,这些widget负责布局、绘制、定位和调整大小。具体来说,Container由 LimitedBox、 ConstrainedBox、 Align、 Padding、 DecoratedBox、 和Transform组成。 您可以用各种方式组合这些以及其他简单的widget,而不是继承容器。
类层次结构很浅且很宽,可以最大限度地增加可能的组合数量。

六、分层的框架
Flutter框架是一个分层的结构,每个层都建立在前一层之上。这个设计的目标是帮助你用更少的代码做更多的事情
七、构建widget
您可以通过实现widget的build返回widget树(或层次结构)来定义widget的独特特征 。 这棵树更具体地表示了用户界面的widget层次。例如,工具栏widget的build函数可能返回一个包含一些文本和各种按钮的水平布局。 然后,框架递归地构建widget,直到该所有widget构建完成,然后framework将他们一起添加到树中。
widget的构建函数一般没有副作用。每当它被要求构建时,widget应该返回一个新的widget树,无论widget以前返回的是什么。 Framework会将之前的构建与当前构建进行比较并确定需要对用户界面进行哪些修改。
这种自动比较非常有效,可以实现高性能的交互式应用程序。而构建函数的设计则着重于声明widget是由什么构成的,而不是将用户界面从一个状态更新到另一个状态的(这很复杂性),从而简化了代码。
八、处理用户交互
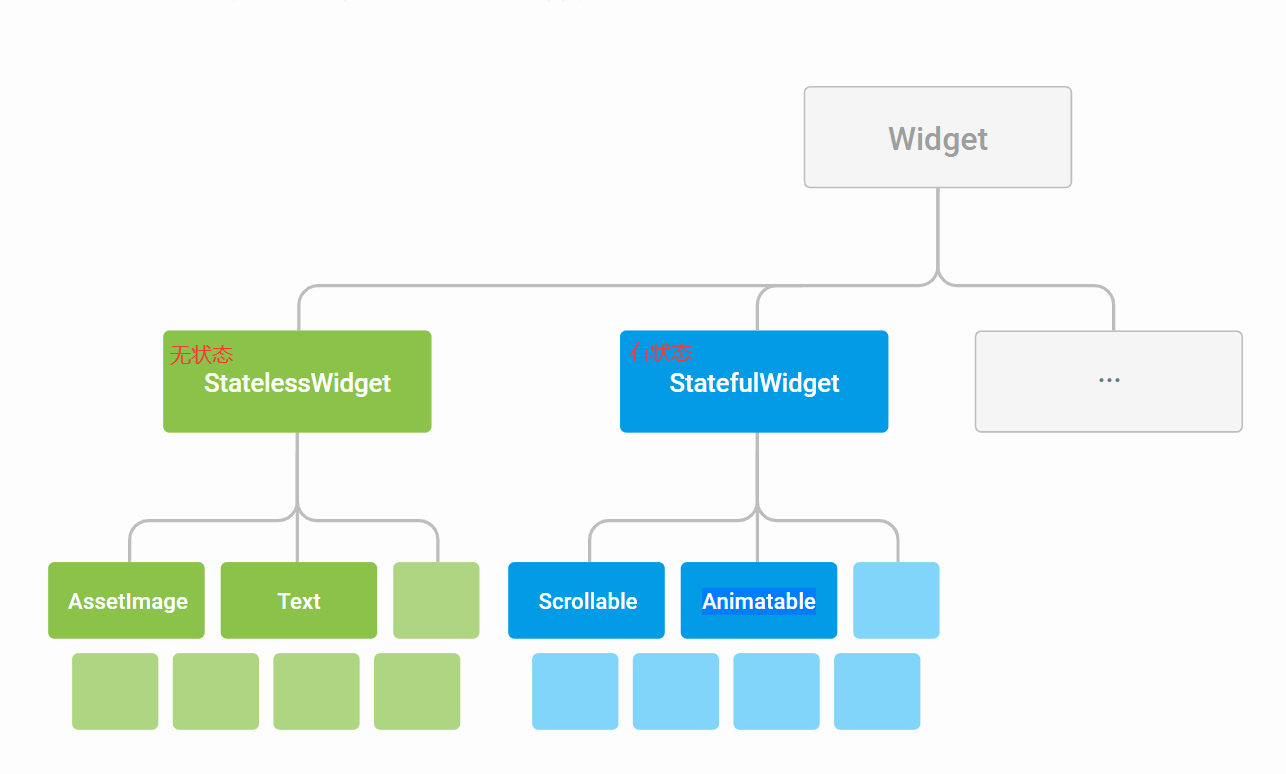
如果widget需要根据用户交互或其他因素进行更改,则该widget是有状态的。例如,如果一个widget的计数器在用户点击一个按钮时递增,那么该计数器的值就是该widget的状态。 当该值发生变化时,需要重新构建widget以更新UI。
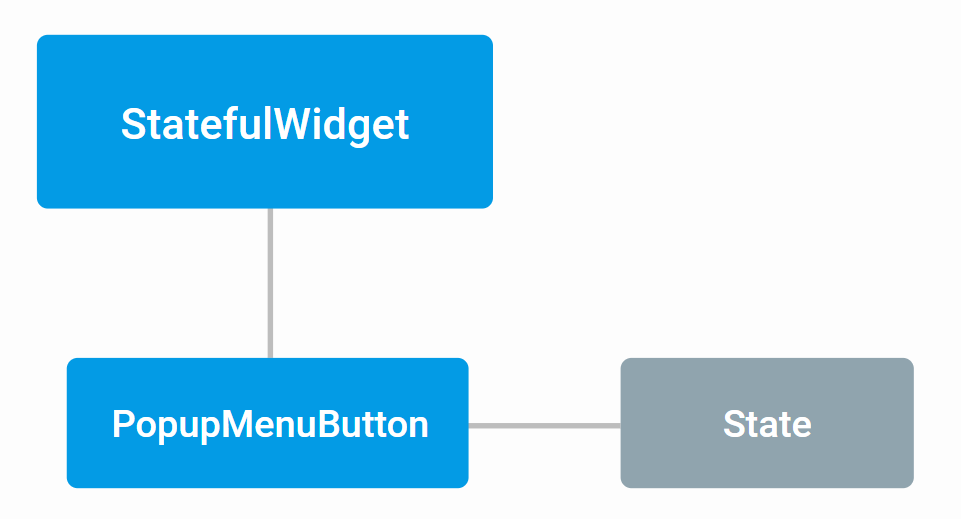
这些widget将继承StatefulWidget(而不是State)并将它们的可变状态存储在State的子类中。

学习网站:https://flutterchina.club/



