Discuz!NT控件剖析 之 TextBox [原创: 附源码]
继上篇文章之后(http://www.cnblogs.com/daizhj/archive/2007/08/02/840607.html),大家给了不少的反馈,其中有肯定也有否定的,必
定程序设计有很多个性化的东西,因此就会有不同的意见产生。我会从中找出合理化的意见并纠正以往认识和设计思路上的错误。希望大
家能一如既往的支持我们的这个开源项目。
好了,开始今天的话题,今天就说一下 TextBox 控件。
先贴一张运行效果图让大家看一下:
开发动机:早在上一家公司时,就有了这个控件的开发想法并设计了一个简单的“原型”。在加
入Discuz之后,因为要在后台管理设计用使用客户端JS校验,因此就在原有的代码基本上进行了相应
的扩充,添加了如正规订制,最大长度限制等功能。当前的这个代码是1.0版本中的源码。
其实看过我们这个代码的人应该很容易看出这个控件是采用控件复合方式完成的。里面的几个控
件定义如下:
System.Web.UI.WebControls.TextBox tb=new System.Web.UI.WebControls.TextBox();
System.Web.UI.WebControls.RequiredFieldValidator RequiredFieldValidator1=new RequiredFieldValidator();
System.Web.UI.WebControls.RegularExpressionValidator RegularExpressionValidator1=new RegularExpressionValidator();
System.Web.UI.WebControls.RangeValidator rangevalidator=new System.Web.UI.WebControls.RangeValidator();
其中的tb就是这个控件的主角,客户端所呈现的文件框就是它, RequiredFieldValidator1用户
是否强制输入内容的控件(与tb进行绑定),而RegularExpressionValidator1则是将系统正则式或
用户定制的正则式进行初始化并与tb进行绑定和控制的控件。rangevalidator则是进行范围限制的控件。
它们绑定的函数就是SetValiateControls(),现说明如下:
 SetValiateControls()
SetValiateControls()2
 {
{3

4
 this.Controls.Add(tb); 向自定控件中加入tb(TextBox)控件
this.Controls.Add(tb); 向自定控件中加入tb(TextBox)控件5

6
 //当有要进行正则校验的设置时
//当有要进行正则校验的设置时7
 if((RequiredFieldType!=null)&&(RequiredFieldType!="")&&(RequiredFieldType!="暂无校验"))
if((RequiredFieldType!=null)&&(RequiredFieldType!="")&&(RequiredFieldType!="暂无校验"))8
 {
{9
 //设置显示信息方式为 "Dynamic"
//设置显示信息方式为 "Dynamic"10
 RegularExpressionValidator1.Display=System.Web.UI.WebControls.ValidatorDisplay.Dynamic;
RegularExpressionValidator1.Display=System.Web.UI.WebControls.ValidatorDisplay.Dynamic;11
 //将textbox与RegularExpressionValidator1校验控件相绑定
//将textbox与RegularExpressionValidator1校验控件相绑定12
 RegularExpressionValidator1.ControlToValidate=tb.ID;
RegularExpressionValidator1.ControlToValidate=tb.ID;13
 //根据校验类型加载相应的正则式
//根据校验类型加载相应的正则式14
 switch (RequiredFieldType)
switch (RequiredFieldType)15
 {
{16
 case "数据校验":
case "数据校验":17
 {
{18
 //如有用户定制的正则式则使用,如没有则使用系统自带的正则式
//如有用户定制的正则式则使用,如没有则使用系统自带的正则式19
 RegularExpressionValidator1.ValidationExpression=(this.ValidationExpression!=null)?
RegularExpressionValidator1.ValidationExpression=(this.ValidationExpression!=null)?20
 this.ValidationExpression:"^[-]?\\d+[.]?\\d*$";
this.ValidationExpression:"^[-]?\\d+[.]?\\d*$";21
 //绑定错误信息
//绑定错误信息22
 RegularExpressionValidator1.ErrorMessage="数字的格式不正确";break;
RegularExpressionValidator1.ErrorMessage="数字的格式不正确";break; 23
 }
}24



25

26
 //是否可以不输入内容的判断
//是否可以不输入内容的判断27
 switch (CanBeNull)
switch (CanBeNull)28
 {
{29
 case "可为空": { break; }
case "可为空": { break; }30
 case "必填":
case "必填":31
 {
{32
 //当必填时则进行RequiredFieldValidator1的设置和tb的绑定
//当必填时则进行RequiredFieldValidator1的设置和tb的绑定33
 RequiredFieldValidator1.Display=System.Web.UI.WebControls.ValidatorDisplay.Dynamic;
RequiredFieldValidator1.Display=System.Web.UI.WebControls.ValidatorDisplay.Dynamic;34
 RequiredFieldValidator1.ControlToValidate=tb.ID;
RequiredFieldValidator1.ControlToValidate=tb.ID;35
 RequiredFieldValidator1.ErrorMessage="<font color=red>请务必输入内容!</font>";
RequiredFieldValidator1.ErrorMessage="<font color=red>请务必输入内容!</font>";36
 this.Controls.Add(RequiredFieldValidator1);
this.Controls.Add(RequiredFieldValidator1);37
 break;
break; 38
 }
}39
 default : { break; }
default : { break; }40
 }
}41



42
 }
}43

44

下面依次说明其它主要属性和功能:
 SetFocusButtonID属性用户当用户在tb控件中输入回车符时相应获得焦点的控件ID(一般是“提交”按钮的ID值),
SetFocusButtonID属性用户当用户在tb控件中输入回车符时相应获得焦点的控件ID(一般是“提交”按钮的ID值),2
 相关代码如下:
相关代码如下:3
 [Bindable(true),Category("Appearance"),DefaultValue("")]
[Bindable(true),Category("Appearance"),DefaultValue("")] 4
 public string SetFocusButtonID
public string SetFocusButtonID5
 {
{6
 get
get7
 {
{8
 object o = ViewState[this.ClientID+"_SetFocusButtonID"];
object o = ViewState[this.ClientID+"_SetFocusButtonID"];9
 return (o==null)?"":o.ToString();
return (o==null)?"":o.ToString(); 10
 }
}11
 set
set12
 {
{13
 ViewState[this.ClientID+"_SetFocusButtonID"] = value;
ViewState[this.ClientID+"_SetFocusButtonID"] = value;14
 if(value!="")
if(value!="")15
 {
{16
 tb.Attributes.Add("onkeydown","if(event.keyCode==13){
tb.Attributes.Add("onkeydown","if(event.keyCode==13){17
 document.getElementById('"+value+"').focus();}");
document.getElementById('"+value+"').focus();}");18
 }
}19
 }
}20
 }
} 21

22

23
 //为tb控件设置内容最大长度属性,注当为多行“MultiLink”(即:textarea)时,会使用JS得到获取该属性进行长度的检查
//为tb控件设置内容最大长度属性,注当为多行“MultiLink”(即:textarea)时,会使用JS得到获取该属性进行长度的检查24
 [Bindable(true),Category("Appearance"),DefaultValue("")]
[Bindable(true),Category("Appearance"),DefaultValue("")] 25
 public int MaxLength
public int MaxLength26
 {
{ 27
 get
get 28
 {
{ 29
 object o =ViewState["TextBox_MaxLength"];
object o =ViewState["TextBox_MaxLength"]; 30
 if(o!=null)
if(o!=null)31
 {
{32
 int maxlength= Convert.ToInt32(o.ToString());
int maxlength= Convert.ToInt32(o.ToString()); 33
 AddAttributes("maxlength",maxlength.ToString());
AddAttributes("maxlength",maxlength.ToString());34
 return maxlength;
return maxlength;35
 }
}36
 else
else37
 {
{38
 return -1;
return -1;39
 }
}40
 }
} 41
 set
set 42
 {
{ 43
 ViewState["TextBox_MaxLength"] = value;
ViewState["TextBox_MaxLength"] = value; 44
 AddAttributes("maxlength",value.ToString());
AddAttributes("maxlength",value.ToString());45
 }
} 46
 }
}47

48

49
 //控件的TextMode属性,用于定制显示模式为“密码,单行或多行”
//控件的TextMode属性,用于定制显示模式为“密码,单行或多行”50
 [Bindable(false),Category("Behavior"),DefaultValue(""),TypeConverter(
[Bindable(false),Category("Behavior"),DefaultValue(""),TypeConverter(51
 typeof(TextModeFieldTypeControlsConverter)),Description("要滚动的对象。")]
typeof(TextModeFieldTypeControlsConverter)),Description("要滚动的对象。")] 52
 public string TextMode
public string TextMode 53
 {
{ 54
 get
get55
 {
{56
 return tb.TextMode.ToString();
return tb.TextMode.ToString();57
 }
}58
 set
set59
 {
{60
 if (value=="Password") tb.TextMode =TextBoxMode.Password;
if (value=="Password") tb.TextMode =TextBoxMode.Password;61
 if (value=="MultiLine")
if (value=="MultiLine") 62
 {
{63
 tb.TextMode =TextBoxMode.MultiLine;
tb.TextMode =TextBoxMode.MultiLine;64
 tb.Attributes.Add("onkeyup","return isMaxLen(this)");
tb.Attributes.Add("onkeyup","return isMaxLen(this)");65
 }
}66
 if (value=="SingleLine") tb.TextMode =TextBoxMode.SingleLine;
if (value=="SingleLine") tb.TextMode =TextBoxMode.SingleLine;67
 }
}68
 }
}69

70
 //设置校验类型, 并初始化控件绑定
//设置校验类型, 并初始化控件绑定71
 [Bindable(false),Category("Behavior"),DefaultValue(""),TypeConverter(typeof(
[Bindable(false),Category("Behavior"),DefaultValue(""),TypeConverter(typeof(72
 RequiredFieldTypeControlsConverter)),Description("要滚动的对象。")]
RequiredFieldTypeControlsConverter)),Description("要滚动的对象。")] 73
 public string RequiredFieldType //要进行校验的表达式
public string RequiredFieldType //要进行校验的表达式74
 {
{ 75
 get
get 76
 {
{ 77
 object o = ViewState["RequiredFieldType"];
object o = ViewState["RequiredFieldType"]; 78
 return (o==null)?"":o.ToString();
return (o==null)?"":o.ToString(); 79
 }
} 80
 set
set 81
 {
{ 82
 ViewState["RequiredFieldType"] = value;
ViewState["RequiredFieldType"] = value; 83
 //初始化控件绑定,此处代码调用先后逻辑还存在一些问题,已在2.0版本做相应修正。
//初始化控件绑定,此处代码调用先后逻辑还存在一些问题,已在2.0版本做相应修正。84
 SetValiateControls();
SetValiateControls(); 85
 }
} 86
 }
} 87

88


 .
.89

90

91
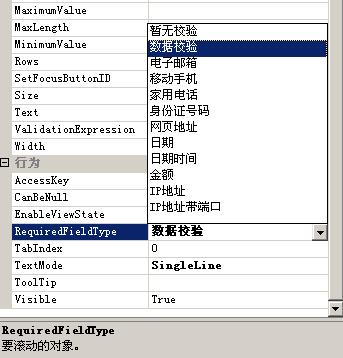
 //采用下拉框显示方式来显示校验类型,如图:
//采用下拉框显示方式来显示校验类型,如图:92
 public class RequiredFieldTypeControlsConverter:StringConverter
public class RequiredFieldTypeControlsConverter:StringConverter93
 {
{94
 public RequiredFieldTypeControlsConverter() {}
public RequiredFieldTypeControlsConverter() {}95

96
 public override bool GetStandardValuesSupported(ITypeDescriptorContext context)
public override bool GetStandardValuesSupported(ITypeDescriptorContext context) 97
 {
{ 98
 return true;
return true; 99
 }
} 100

101
 public override System.ComponentModel.TypeConverter.StandardValuesCollection GetStandardValues(
public override System.ComponentModel.TypeConverter.StandardValuesCollection GetStandardValues(102
 ITypeDescriptorContext context)
ITypeDescriptorContext context) 103
 {
{ 104
 ArrayList controlsArray = new ArrayList();
ArrayList controlsArray = new ArrayList(); 105
 controlsArray.Add("暂无校验");
controlsArray.Add("暂无校验"); 106
 controlsArray.Add("数据校验");
controlsArray.Add("数据校验");107
 controlsArray.Add("电子邮箱");
controlsArray.Add("电子邮箱");108
 controlsArray.Add("移动手机");
controlsArray.Add("移动手机"); 109
 controlsArray.Add("家用电话");
controlsArray.Add("家用电话"); 110
 controlsArray.Add("身份证号码");
controlsArray.Add("身份证号码"); 111
 controlsArray.Add("网页地址");
controlsArray.Add("网页地址"); 112
 controlsArray.Add("日期");
controlsArray.Add("日期"); 113
 controlsArray.Add("日期时间");
controlsArray.Add("日期时间"); 114
 controlsArray.Add("金额");
controlsArray.Add("金额"); 115
 controlsArray.Add("IP地址");
controlsArray.Add("IP地址"); 116
 controlsArray.Add("IP地址带端口");
controlsArray.Add("IP地址带端口"); 117
 return new StandardValuesCollection(controlsArray);
return new StandardValuesCollection(controlsArray); 118
 }
} 119

120
 public override bool GetStandardValuesExclusive(ITypeDescriptorContext context)
public override bool GetStandardValuesExclusive(ITypeDescriptorContext context) 121
 {
{ 122
 return false;
return false; 123
 }
} 124
 }
}125



126

127

128

上图:
这样就完成了这个控件的主干部分,而其它的一些属性,如MaximumValue(最大值),MinimumValue(最小值)仅在进行数据
校验时有效。而Text属性中的日期格式强制转换主要为了避免不同语言操作系统,数据库日期格式不同才这样操作的。
存在的问题:firefox 下的校验js无法使用。
程序逻辑结构还有待优化。
选项中出现中文,数据校验,电子邮箱等(以后会采用英文)
如果ie下 js 无法使用可运行“开始” - “运行” -- 输入“cmd” 然后执行
C:/windows/Microsoft.Net/Framework/v1.1.4322/aspnet_regiis -c 即可
下载地址:/Files/daizhj/TextBox_ControlsTest.rar